JS-requireJS中使用UEditor的经验总结
目前,正在开发的一个项目中,需要用到富文本编辑器,经过一番搜索后,发现用的比较多的是百度前端部门开源的UEditor这个插件,所以就选择了UEditor。在查阅了官方文档之后,发现引入插件的方法是直接引入的,并没有介绍如何使用require的方式进行引入。官方文档中demo的例子,如下图所示:所以只好结合网上的资料,自己去摸索了,大概的步骤如下:1 下载资源包由于我们的后端语言是java,所
目前,正在开发的一个项目中,需要用到富文本编辑器,经过一番搜索后,发现用的比较多的是百度前端部门开源的UEditor这个插件,所以就选择了UEditor。
在查阅了官方文档之后,发现引入插件的方法是直接引入的,并没有介绍如何使用require的方式进行引入。
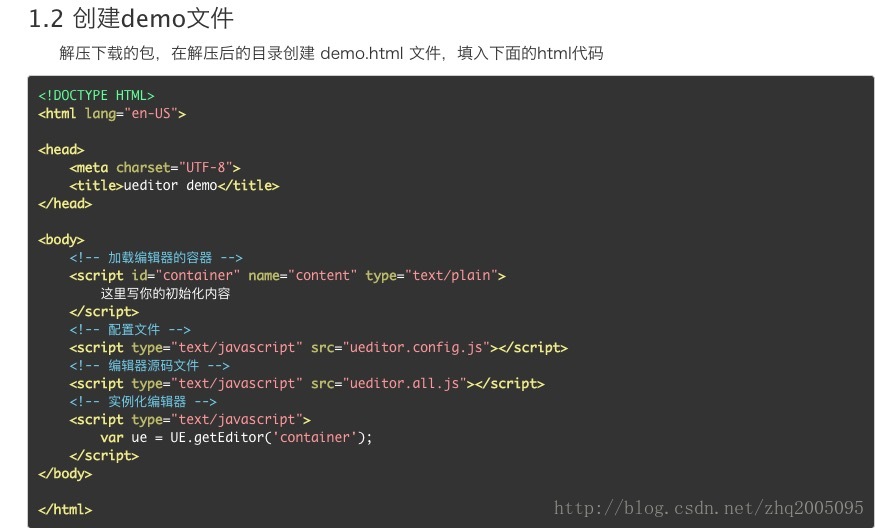
官方文档中demo的例子,如下图所示:
所以只好结合网上的资料,自己去摸索了,大概的步骤如下:
1 下载资源包
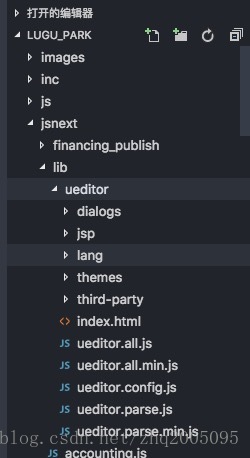
由于我们的后端语言是java,所以下载的是jsp版,并且将其放入jsnext/lib文件夹中:
下载的版本:jsp -> UTF-8
ueditor 放置的目录:
2 配置config.js
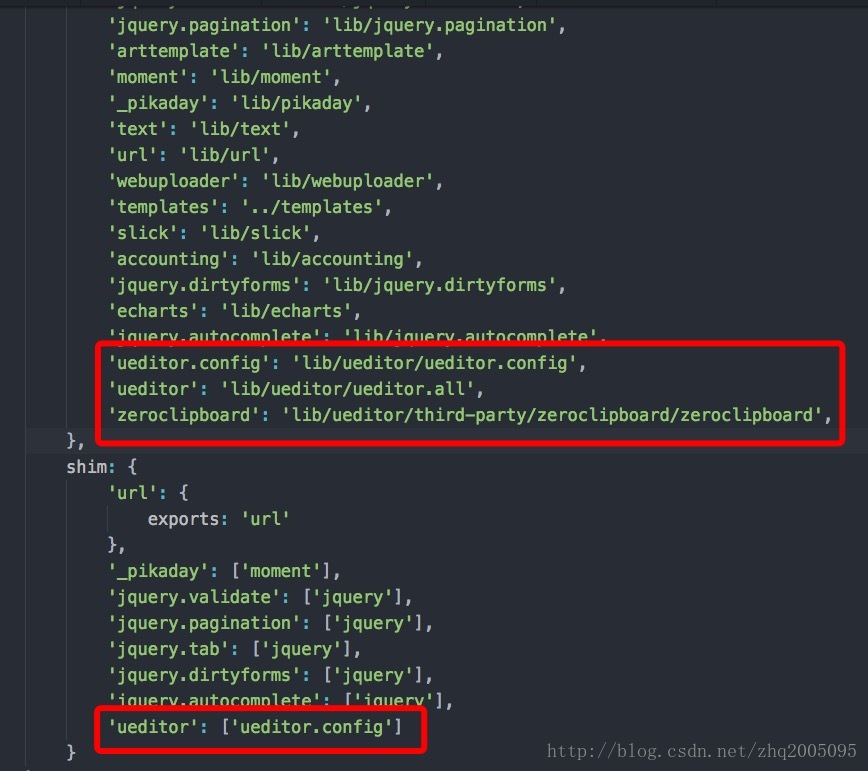
要在requireJS中引入资源,一般需要在config.js文件中,配置paths,并且声明其依赖的资源
在这里,需要引入的资源有:
- ueditor.config.js,这是配置文件;
- ueditor.all.js,这是主要的文件;
- zeroclipboard.js,这是一个第三方的插件,跟粘贴板有关。单独引入这个文件是因为要解决会出现 zeroclipboard is undefined 的错误,后面会讲到。
- 同时,ueditor.all.js 需要依赖于 ueditor.config.js,所以需要声明二者的依赖关系
3 初始化UEditor
配置了ueditor所需文件的paths和依赖关系之后,需要在页面对应的js文件中去初始化UEditor。比如app.js:
之所以会有
window.zeroclipboard = zeroclipboard;是因为如果不写这句的话,会出现 zeroclipboard is undefined 的错误。
4 配置ueditor.config.js中的URL
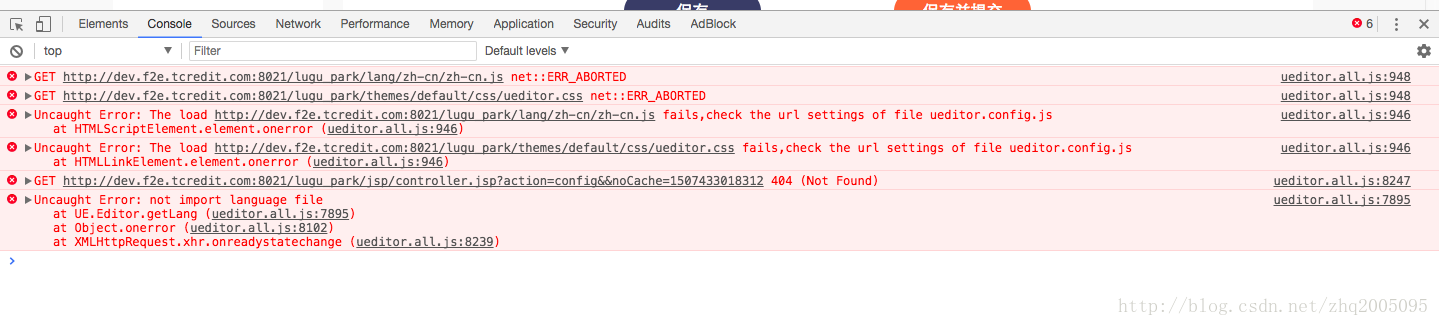
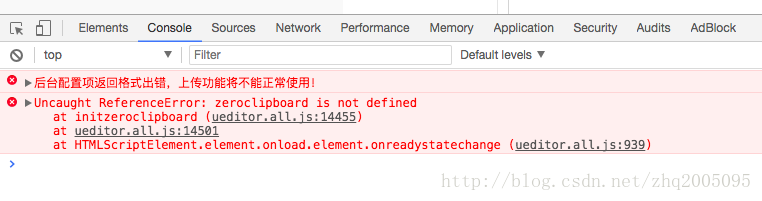
在初始化ueditor后,会出现报错:

错误显示找不到各类文件,而且该引用地址也是不对的。
这里需要对ueditor.config.js中的URL进行配置

注意:此处的URL是配置的构建之后的路径。因为我们项目构建后,会有两个文件夹:
- static:放置静态资源文件,包括js和style两个文件夹。ueditor 中相关的资料都在js/lib文件夹下面。
vm:html文件
因此,我们的URL设置成上面那样。这个地方,需要根据项目的实际情况来配置,不同的人可能是不一样的。
5 最后就需要对后端进行配置
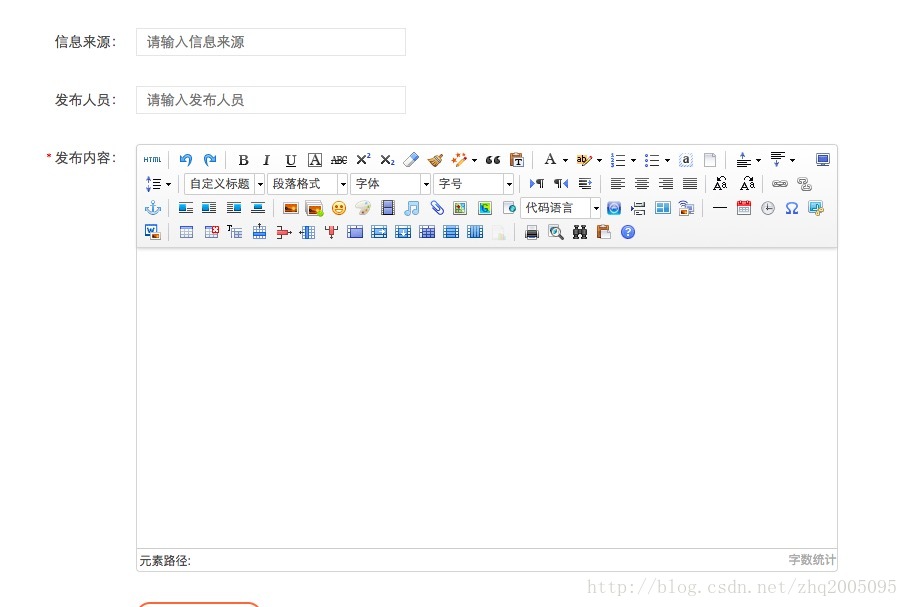
当经过以上四个步骤的配置之后,基本上前端页面上是能够正常显示UEditor的编辑界面的。剩下的就需要后端进行配置了,此处就不展开,毕竟我们只是做前端的。
6 在表单中使用ueditor
6.1 表单提交
将ueditor放在内部即可,同时设置好name,$form.serialize()即可获取其内容
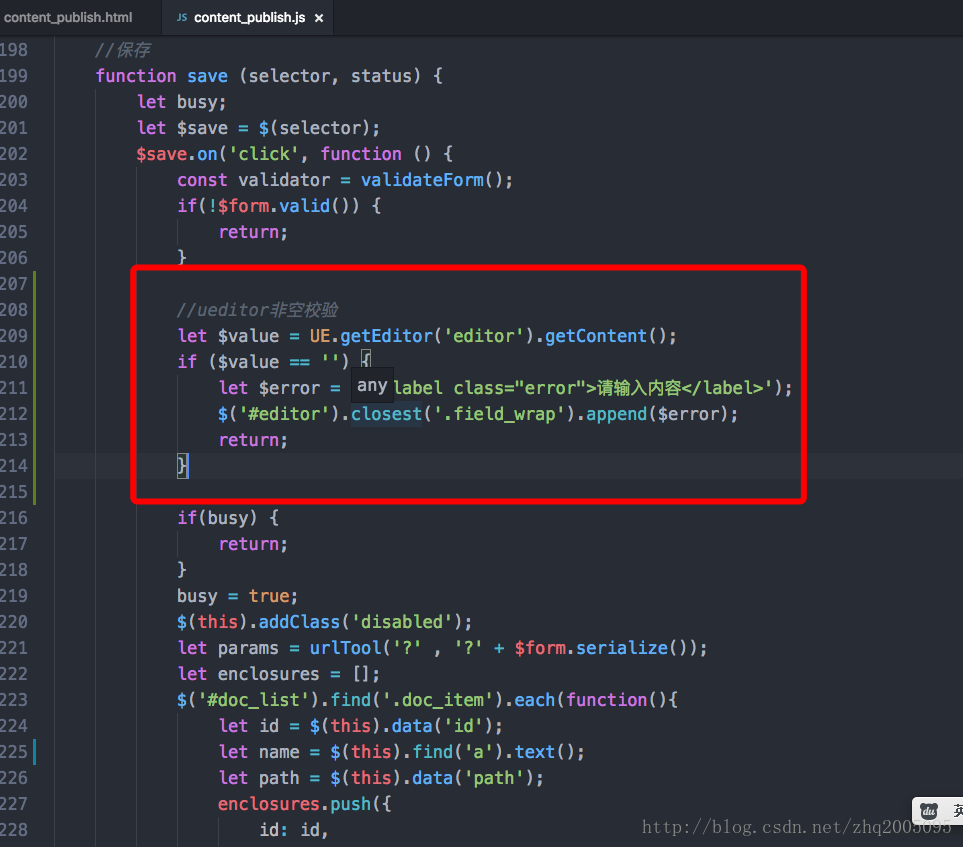
6.2 非空校验
在提交事件中判断内容是否为空,如果为空,则插入错误提示

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)