
ES6模块化,前端工程的核心!
ES6模块化,前端工程的核心!一、什么是模块化?为什么要模块化?概念: 模块化把一个复杂的程序板块划分成多个小模块,每一个小模块实现某一特定的功能,目的是为了降低耦合度,提高复用率。模块化的好处:代码可读性高便于维护方便各模块间组合复用有利于多人共同维护一个项目可进行单元测试二、ES6中的模块化1.背景&
ES6模块化,前端工程的核心!
一、什么是模块化?为什么要模块化?
概念:
模块化把一个复杂的程序板块划分成多个小模块,每一个小模块实现某一特定的功能,目的是为了降低耦合度,提高复用率。
模块化的好处:
- 代码可读性高
- 便于维护
- 方便各模块间组合复用
- 有利于多人共同维护一个项目
- 可进行单元测试
二、ES6中的模块化
1.背景
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
2.开始:
三、代码演示
准备
在演示模块化之前,先把咱们的nodejs环境装上
方法:
1.右键选择一个文件夹,在终端中打开

2.输入命令 npm init -y 进行node初始化

3.这时候你就会发现自己的文件夹目录下多了个package.json文件,打开package.json文件,在’main’的下面添加代码"type": "module",

开始
然后我们就可以演示我们的模块化过程了
1.首先创建两个模块:
一个小模块:outer.js用于导出给大模块使用
一个大模块:enter.js放主要代码的地方,用于接收小模块的导出。
2.在小模块outer.js中用export 关键字将需要导出的 变量、对象、函数等导出
3.在大模块enter.js中用import关键字将需要的模块内容导入


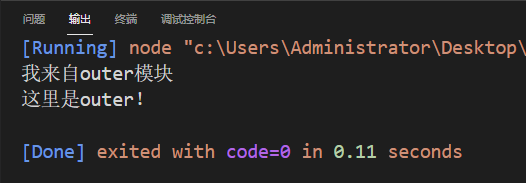
输出结果:

说明模块导出和模块引入是成功的!这只是最简单的方式,后面还有多种其它的引入方式,不过理解了最简单的方式后面的也就不难理解了。
四、其它引入方式
导出:export
var firstName = 'goudan';
var lastName = 'wang';
var strA = 'aaaa'
var df = "只要import,都有我"
1.单属性导出,必须完整写 var key = value
export var a = "单属性"
2.列表导出
export { firstName, lastName };
3.重命名导出, import的时候就是 import {sA}而不是{strA}了
export { strA as sA};
4.默认导出 一个模块只能有一个默认导出,不能使用 var、let 或 const 用于导出默认值 export default。
export default {
df
}
导入import:
1.导入整个模块内容
import * as obj1 from './outer.js'
2.导入多个接口
import {firstName,lastName} from './outer.js'
3.重命名导入
import {firstName as name} from './outer.js'
4.运行整个模块而不导入任何值
import './outer.js';
5.导入使用export default导出的模块
import myDefault from './outer';
五、ES6扩展
ES6模块中的值属于【动态只读引用】。
对于只读来说,即不允许修改引入变量的值,import的变量是只读的,不论是基本数据类型还是复杂数据类型。
当模块遇到import命令时,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。
对于动态来说,原始值发生变化,import加载的值也会发生变化。不论是基本数据类型还是复杂数据类型。
编译时输出接口。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)