docker nginx部署web应用_Docker实战008:docker部署nginx项目详解
什么是NginxNginx是一款灵活、稳定、高效、低消耗的轻量级Web服务器,支持HTTP、反向代理及电子邮件(IMAP/POP3/SMTP)等服务。Nginx也是一个跨平台的服务器,可以运行在Linux、Windows、Mac OS等操作系统上。而且Nginx具有稳定的高性能、丰富的模块库、灵活的配置、占用内存少、并发能力强、响应速度快等优势,而且还开源免费深受业界追捧和公司青睐也因此得到很多企
什么是Nginx
Nginx是一款灵活、稳定、高效、低消耗的轻量级Web服务器,支持HTTP、反向代理及电子邮件(IMAP/POP3/SMTP)等服务。Nginx也是一个跨平台的服务器,可以运行在Linux、Windows、Mac OS等操作系统上。而且Nginx具有稳定的高性能、丰富的模块库、灵活的配置、占用内存少、并发能力强、响应速度快等优势,而且还开源免费深受业界追捧和公司青睐也因此得到很多企业的广泛应用。

查询nginx镜像
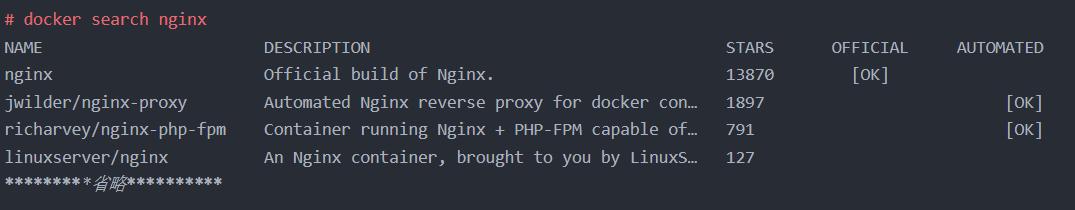
安装之前我们先从Docker Hub 上查找下是否存在nginx镜像,通过docker提供的search命令来查询Docker Hub官方仓库中的镜像。命令格式为:docker search [options] keyword,输出内容包括镜像名称、镜像描述、收藏数、是否官方创建、是否自动创建等信息,默认输出的结果按收藏数进行排序。这里我们可以看到docker仓库提供了很多nginx镜像,最受欢迎的还是官方的nginx。

下载nginx镜像
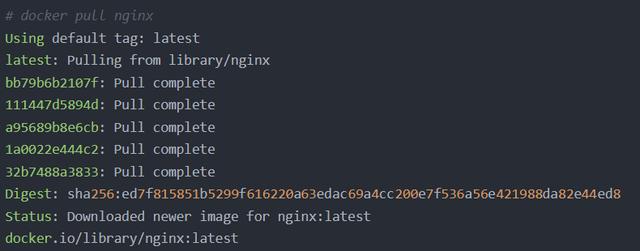
既然有nginx镜像我们就可以直接拉取下来,docker提供了拉取命令:docker pull [options] /:,该命令表示从origin远程仓库(默认Docker Hub)中的repository仓库拉取标签为tag的镜像(如果省略标签则拉取标签为latest的镜像)。这里我直接使用命令:docker pull nginx,可以从Docker Hub下载最新版本的nginx。

查看docker镜像
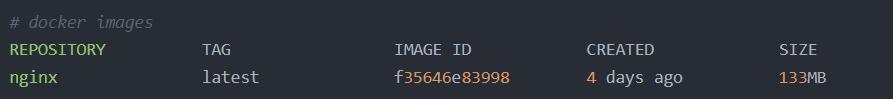
通过命令:docker images或者docker image ls可以列出本机已有的镜像,REPOSITORY资源仓库名,TAG指镜像的标签信息,IMAGE ID:是镜像的 ID(唯一的),CREATED:指镜像最后的更新时间,SIZE:指镜像的大小。这里我们可以查看到nginx已经存在,该镜像大小为133MB(还不小哦,上次下载Windows版的nginx才1.68MB)。

运行nginx容器
启动容器可以通过命令: docker run [OPTIONS] IMAGE [COMMAND] [ARG...]来启动容器,可以通过配置参数来指定nginx的容器名称和运行模式等。这里我们运行一个展示vue项目的nginx服务并指定访问ip为8001,其指令为:docker run --name nginx-vue -p 8001:80 -d nginx。-p表示端口映射将本地的 8001 端口映射到容器内部的 80 端口,-d则是指定该容器一直在后台运行。

验证nginx启动成功
在浏览器中输入地址: http://127.0.0.1:8001/,回车就看到熟悉的“Welcome to nginx!”则说明我们的nginx就已经启动成功了。

创建nginx目录
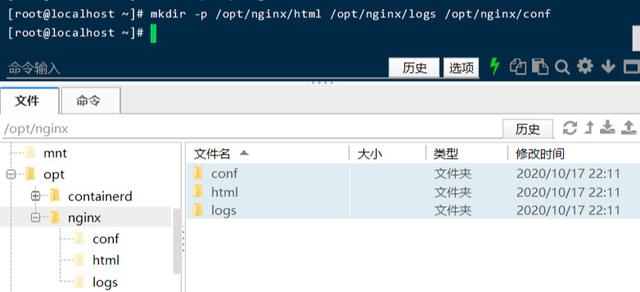
这里我们需要在主机上创建用于映射nginx文件的目录,用于存放nginx的默认配置文件和静态文件。这里我们一般接触的是nginx的配置文件、日志文件和部署文件,这里我在opt中创建创建nginx目录来存放这些文件。创建目录的命令为:mkdir -p /opt/nginx/html /opt/nginx/logs /opt/nginx/conf /opt/nginx/conf.d,其中-p指递归创建目录(如果上级目录不存在,会按目录层级自动创建目录)。html目录作为nginx容器配置的项目部署目录,logs目录作为nginx容器的日志存储目录,conf目录作为nginx容器的配置文件。创建好之后将nginx默认的配置文件拷贝过来方便直接使用,执行命令:docker cp 5f07c5049a26:/etc/nginx/nginx.conf /opt/nginx/conf(其他文件自己看需求是否拷贝)。

映射并启动nginx
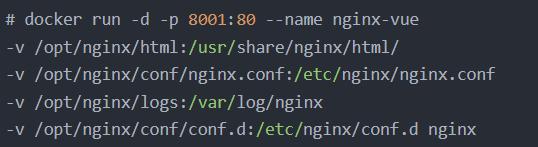
docker运行容器时提供了参数-v可以用来与宿主机绑定挂载目录,参数格式为: -v 宿主机目录>:容器目录>。-v /opt/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将宿主机中的nginx.conf挂载到容器的/etc/nginx/nginx.conf 。-v /opt/nginx/conf/conf.d:/etc/nginx/conf.d: 将宿主机的conf.d目录挂载到容器的/etc/nginx/conf/conf.d 。-v /opt/nginx/html:/usr/share/nginx/html:将宿主机的html目录挂载到容器的 /usr/share/nginx/html。-v /opt/nginx/logs:/var/log/nginx:将宿主机的logs挂载到容器的/var/log/nginx。这样docker中的nginx就会加载宿主机中对应的文件目录了,这样我们就可以很方便的在宿主机中对docker中的nginx进行配置了。

上传打包的项目文件
将vue打包好的文件上传到html目录中,再次打开浏览器访问地址 http://127.0.0.1:8001/就可以看到我们自己的项目了。这里我用的是FinalShell工具(xshell也不错,配带xftp同样可以方便的上传文件),可以直接将文件拖拽到服务器。

总结:
Docker部署nginx等应用还是很方便的,直接拉取下来就可以运行。简单的配置下可以使用了,剩下的操作和在centos都是一样的。以上内容是小编给大家分享的【Docker实战008:docker部署nginx项目详解】,希望对大家有所帮助。如果大家有任何疑问请给我留言,小编会及时回复大家的。为了方便学习,下面附上本文用到的源码:
# docker search nginxNAME DESCRIPTION STARS OFFICIAL AUTOMATEDnginx Official build of Nginx. 13870 [OK] jwilder/nginx-proxy Automated Nginx reverse proxy for docker con… 1897 [OK]richarvey/nginx-php-fpm Container running Nginx + PHP-FPM capable of… 791 [OK]linuxserver/nginx An Nginx container, brought to you by LinuxS… 127 *********省略**********# docker pull nginx# docker imagesREPOSITORY TAG IMAGE ID CREATED SIZEnginx latest f35646e83998 4 days ago 133MB# docker run --name nginx-vue -p 8001:80 -d nginx4a0670b2f1dfd661af193f14f1dac7abf4d0a9603c967ef5e9787f4a9fbb08b3# docker run -d -p 8001:80 --name nginx-vue-v /opt/nginx/html:/usr/share/nginx/html/ -v /opt/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /opt/nginx/logs:/var/log/nginx -v /opt/nginx/conf/conf.d:/etc/nginx/conf.d nginx
开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)