javascript去除html标签的替换类
javascript去除html标签的替换类(支持ie6+/firefox/chrome),采用正则表达式实现自定义去除标签和完整html标签去除效果:源代码:<mce:script type="text/javascript"><!--//=========================html替换类============func
javascript去除html标签的替换类(支持ie6+/firefox/chrome),采用正则表达式实现自定义去除标签和完整html标签去除
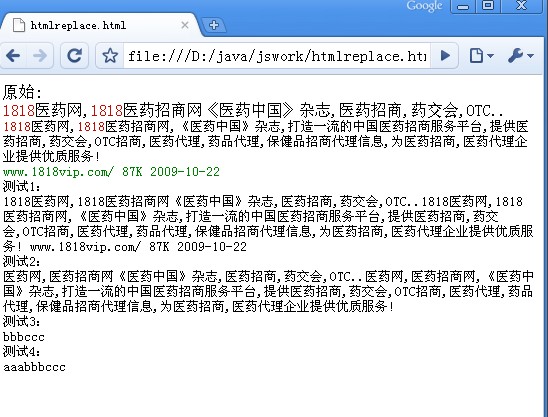
效果:

源代码:
<mce:script type="text/javascript"><!-- //=========================html替换类============ function replacehtml() { var str="";//注入字段 function setStr() { this.str=arguments[0]; } function getStr() { return this.str; } //自定义html替换 function replace() { if(arguments.length>0) { this.str=arguments[0]; } this.str=this.str.replace(/<font.*?<//font>/g,"");//font标签 this.str=this.str.replace(/<script .*?<//script>/ig,""); //script标签 this.str=this.str.replace(/<(a|img)/ig, "@@@$1"); //img标签 this.str=this.str.replace(/<[^>a]*>/ig, ""); //a标签 this.str=this.str.replace(/@@@(a|img)/ig, "<$1"); //a|img this.str=this.str.replace(/<br>/ig,"");//换行 return this.str; } //替换所有html标签 function replaceAll() { if(arguments.length>0) { this.str=arguments[0]; } this.str=this.str.replace(/<[^>]*>/g, ""); this.str=this.str.replace(//r/n/g, "<br />"); return this.str; } var o={}; o.setStr=setStr; o.getStr=getStr; o.replace=replace; o.replaceAll=replaceAll; return o; } //====================测试============= var str="<font color=/"#c60a00/">1818</font>医药网,<font color=/"#c60a00/">1818</font>医药招商网《医药中国》杂志,医药招商,药交会,OTC..</font></a><br><font size=-1><font color=/"#c60a00/">1818</font>医药网,<font color=/"#c60a00/">1818</font>医药招商网,《医药中国》杂志,打造一流的中国医药招商服务平台,提供医药招商,药交会,OTC招商,医药代理,药品代理,保健品招商代理信息,为医药招商,医药代理企业提供优质服务!<br><font color=/"#008000/"> www.1818vip.com/ 87K 2009-10-22 </font>"; document.write("原始:<br/>"+str+"<br/>"); var a=new replacehtml();//实例化 //测试1 a.setStr(str); a.replaceAll(); document.write("测试1:<br/>"+a.getStr()+"<br/>"); //测试2 a.setStr(str); a.replace(); document.write("测试2:<br/>"+a.getStr()+"<br/>"); //测试3 a.replace("<font color='#ff0000'><a href="#" mce_href="#">aaa</a></font><br/>bbb<li>ccc</li>"); document.write("测试3:<br/>"+a.getStr()+"<br/>"); //测试4 a.replaceAll("<font color='#ff0000'><a href="#" mce_href="#">aaa</a></font><br/>bbb<li>ccc</li>"); document.write("测试4:<br/>"+a.getStr()); // --></mce:script>

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)