
C# Winform Chart控件用法3 柱状图
效果图如下: 1、拖chart控件在新建的窗口,命名chart12、源代码
·
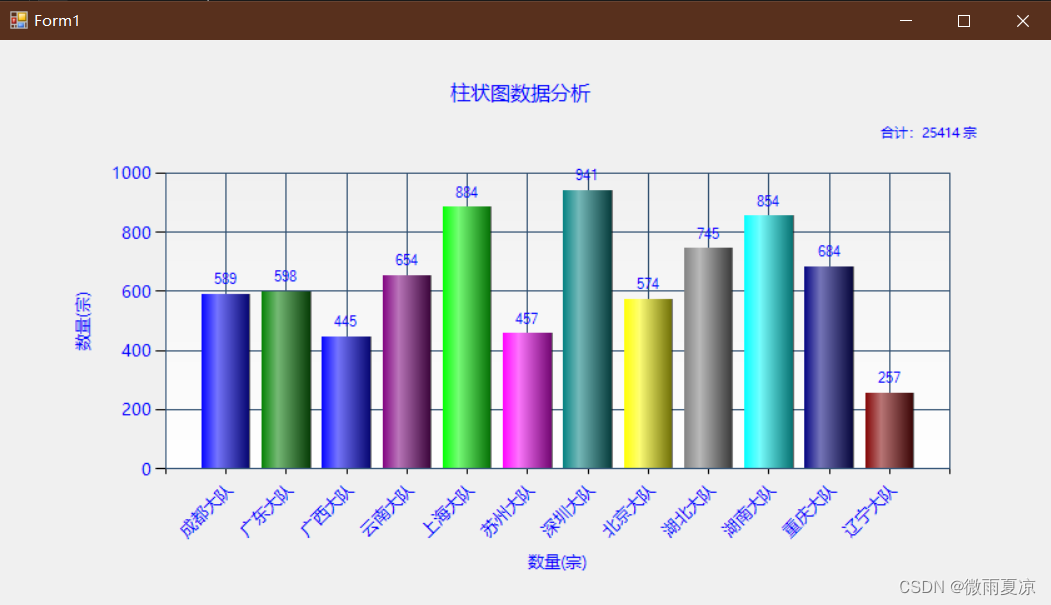
效果图如下:

1、拖chart控件在新建的窗口,命名chart1

2、源代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace Chartyiet应用
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string[] x = new string[] { "成都大队", "广东大队", "广西大队", "云南大队", "上海大队", "苏州大队", "深圳大队", "北京大队", "湖北大队", "湖南大队", "重庆大队" ,"辽宁大队" };
double[] y = new double[] { 589, 598, 445, 654, 884, 457, 941, 574, 745, 854, 684, 257 };
string[] z = new string[] { "", "", "", "", "", "", "", "", "", "", "", "" };
string[] a = new string[] { "成都大队", "广东大队", "广西大队", "云南大队", "上海大队" };
double[] b = new double[] { 541, 574, 345, 854, 257 };
#region 柱状图
//标题
chart1.Titles.Add("柱状图数据分析");
chart1.Titles[0].ForeColor = Color.Blue;
chart1.Titles[0].Font = new Font("微软雅黑", 12f, FontStyle.Regular);
chart1.Titles[0].Alignment = ContentAlignment.TopCenter;
chart1.Titles.Add("合计:25414 宗");
chart1.Titles[1].ForeColor = Color.Blue;
chart1.Titles[1].Font = new Font("微软雅黑", 8f, FontStyle.Regular);
chart1.Titles[1].Alignment = ContentAlignment.TopRight;
//控件背景
chart1.BackColor = Color.Transparent;
//图表区背景
chart1.ChartAreas[0].BackColor = Color.Transparent;
chart1.ChartAreas[0].BorderColor = Color.Transparent;
//X轴标签间距
chart1.ChartAreas[0].AxisX.Interval = 1;
chart1.ChartAreas[0].AxisX.LabelStyle.IsStaggered = true;
chart1.ChartAreas[0].AxisX.LabelStyle.Angle = -45;
chart1.ChartAreas[0].AxisX.TitleFont = new Font("微软雅黑", 14f, FontStyle.Regular);
chart1.ChartAreas[0].AxisX.TitleForeColor = Color.White;
//X坐标轴颜色
chart1.ChartAreas[0].AxisX.LineColor = ColorTranslator.FromHtml("#38587a"); ;
chart1.ChartAreas[0].AxisX.LabelStyle.ForeColor = Color.Blue;
chart1.ChartAreas[0].AxisX.LabelStyle.Font = new Font("微软雅黑", 10f, FontStyle.Regular);
//X坐标轴标题
chart1.ChartAreas[0].AxisX.Title = "数量(宗)";
chart1.ChartAreas[0].AxisX.TitleFont = new Font("微软雅黑", 10f, FontStyle.Regular);
chart1.ChartAreas[0].AxisX.TitleForeColor = Color.Blue;
chart1.ChartAreas[0].AxisX.TextOrientation = TextOrientation.Horizontal;
chart1.ChartAreas[0].AxisX.ToolTip = "数量(宗)";
//X轴网络线条
chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = true;
chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = ColorTranslator.FromHtml("#2c4c6d");
//Y坐标轴颜色
chart1.ChartAreas[0].AxisY.LineColor = ColorTranslator.FromHtml("#38587a");
chart1.ChartAreas[0].AxisY.LabelStyle.ForeColor = Color.Blue;
chart1.ChartAreas[0].AxisY.LabelStyle.Font = new Font("微软雅黑", 10f, FontStyle.Regular);
//Y坐标轴标题
chart1.ChartAreas[0].AxisY.Title = "数量(宗)";
chart1.ChartAreas[0].AxisY.TitleFont = new Font("微软雅黑", 10f, FontStyle.Regular);
chart1.ChartAreas[0].AxisY.TitleForeColor = Color.Blue;
chart1.ChartAreas[0].AxisY.TextOrientation = TextOrientation.Rotated270;
chart1.ChartAreas[0].AxisY.ToolTip = "数量(宗)";
//Y轴网格线条
chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = true;
chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = ColorTranslator.FromHtml("#2c4c6d");
chart1.ChartAreas[0].AxisY2.LineColor = Color.Transparent;
chart1.ChartAreas[0].BackGradientStyle = GradientStyle.TopBottom;
Legend legend = new Legend("legend");
legend.Title = "legendTitle";
chart1.Series[0].XValueType = ChartValueType.String; //设置X轴上的值类型
chart1.Series[0].Label = "#VAL"; //设置显示X Y的值
chart1.Series[0].LabelForeColor = Color.Blue;
chart1.Series[0].ToolTip = "#VALX:#VAL"; //鼠标移动到对应点显示数值
chart1.Series[0].ChartType = SeriesChartType.Column; //图类型(折线)
chart1.Series[0].Color = Color.Lime;
chart1.Series[0].LegendText = legend.Name;
chart1.Series[0].IsValueShownAsLabel = true;
chart1.Series[0].LabelForeColor = Color.Blue;
chart1.Series[0].CustomProperties = "DrawingStyle = Cylinder";
chart1.Legends.Add(legend);
chart1.Legends[0].Position.Auto = false;
//绑定数据
chart1.Series[0].Points.DataBindXY(x, y);
chart1.Series[0].Points[0].Color = Color.Blue;
chart1.Series[0].Palette = ChartColorPalette.Bright;
#endregion
}
}
}

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容





所有评论(0)