github readme 图片_GitHub系列
自从GitHub被微软收购后,可以免费创建私人仓库了,对于很多程序员来说,无疑不是一件好事,而且命令行上传代码,也不用每次上传都要重复的输入用户名和密码了,对我来说也是一件更方便的事。消失那么久,为什么突然扯到这些呢,对,你没猜错,今天就是要分享一个GitHub小技巧。 可能很多人上传项目在github上的时候,都会有一个说明文件README.md,大家都会在里面介绍一下上传项目的概况,但是这个.
自从GitHub被微软收购后,可以免费创建私人仓库了,对于很多程序员来说,无疑不是一件好事,而且命令行上传代码,也不用每次上传都要重复的输入用户名和密码了,对我来说也是一件更方便的事。消失那么久,为什么突然扯到这些呢,对,你没猜错,今天就是要分享一个GitHub小技巧。
可能很多人上传项目在github上的时候,都会有一个说明文件README.md,大家都会在里面介绍一下上传项目的概况,但是这个文件不能直接上传图片说明,所以很多人只是文字来介绍。文字,就显得那么的苍白无力,如果加上图片来修饰,那就是锦上添花了,今天就跟我一起来动手添加图片介绍。
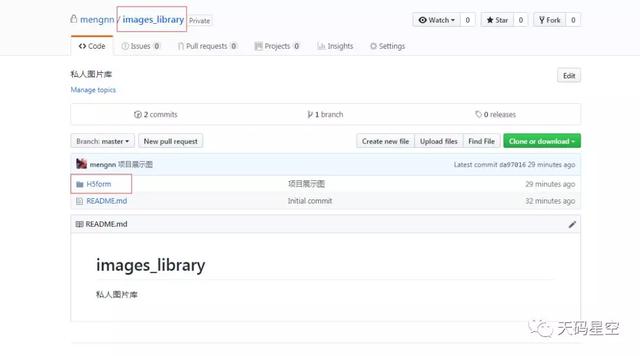
(1)首先,你需要创建一个文件夹,里面来放图片(文件夹只要是在github里面,不限层级),下面是我创建的一个私人图片库

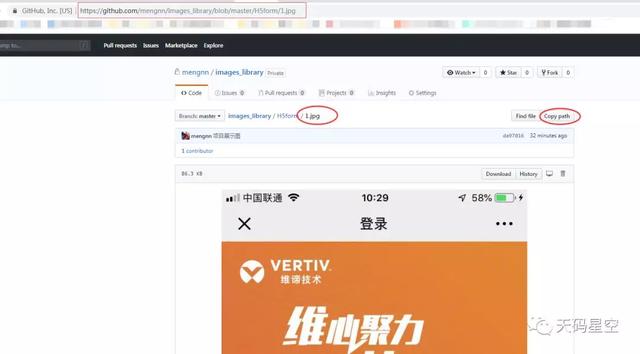
(2)第二步,点开图片文件,进入到图片文件,然后复制图片地址(直接复制url地址栏就可以,当然你也可以点击Copy path 然后把仓库名字前缀加上即可)

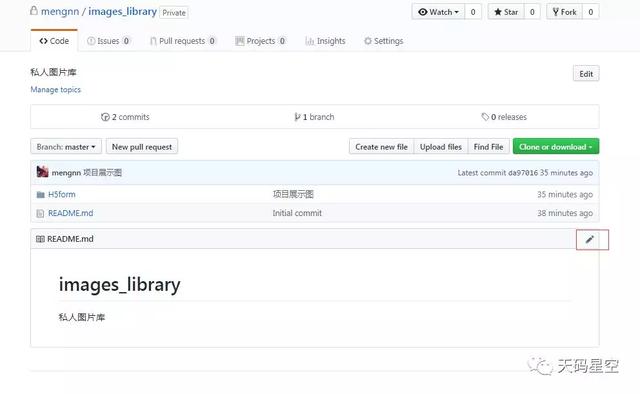
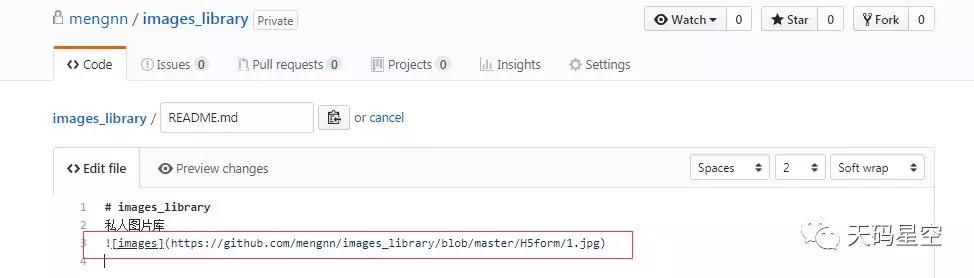
(3)第三步,最关键的一步,编辑你的README.md文件,把刚才你复制的图片地址放在说明文件里面 重点:

一定要把你的地址放在


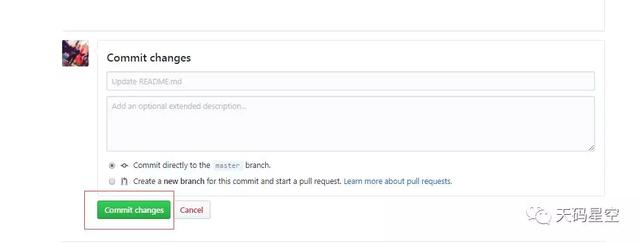
(4)第四步,保存文件,就可以看到你的图片备注了。


简单的操作,以后就不怕没有图片展示了。
你的支持和鼓励,是我最大的动力。如果感觉是干货,欢迎收藏和分享。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)