
抓住机会,鸿蒙开发入门教程
对应的npm版本要求为6.14.16及以上)路径位置,如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。3、在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。DevEco Studio支持使用真机或模拟器运行,真机需要签名,模拟
想必大家都已经看到了鸿蒙即将不再兼容安卓的消息,各大厂正在紧急招聘鸿蒙开发者,薪资诱人。幽蓝君也来蹭一波热度,分享一下鸿蒙开发的入门教程。
环境配置
鸿蒙开发使用DevEco Studio编译器,该工具集成了手机、智慧屏、智能穿戴等设备的典型场景模板,支持Windows和macOS,下载地址:
https://developer.harmonyos.com/cn/develop/deveco-studio#download
安装完成后打开软件进入环境配置流程,环境配置流程需要注意以下几点:
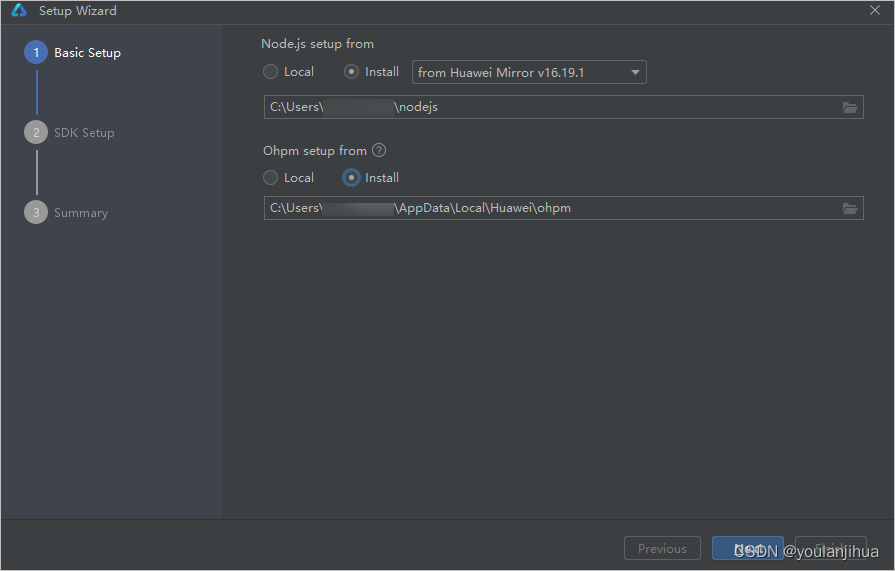
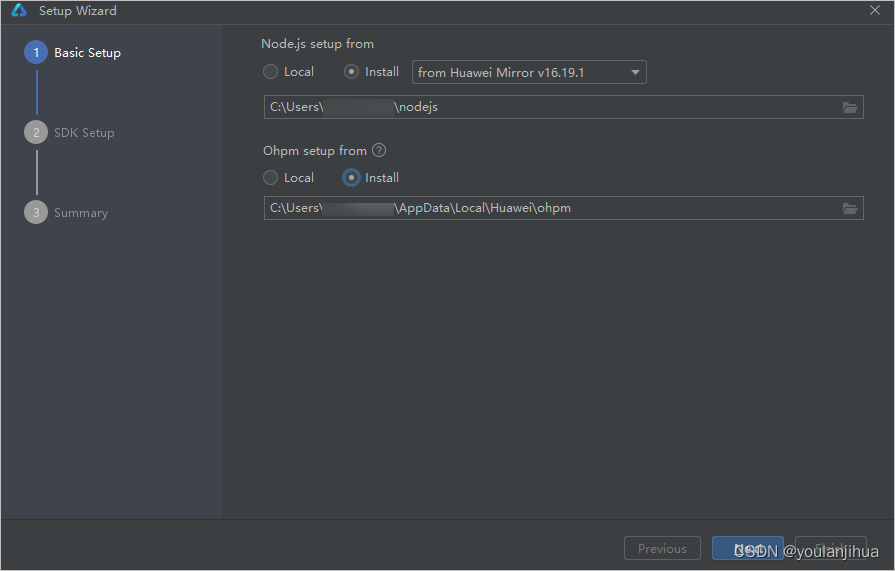
1、配置Node.js与ohpm,你可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置,如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

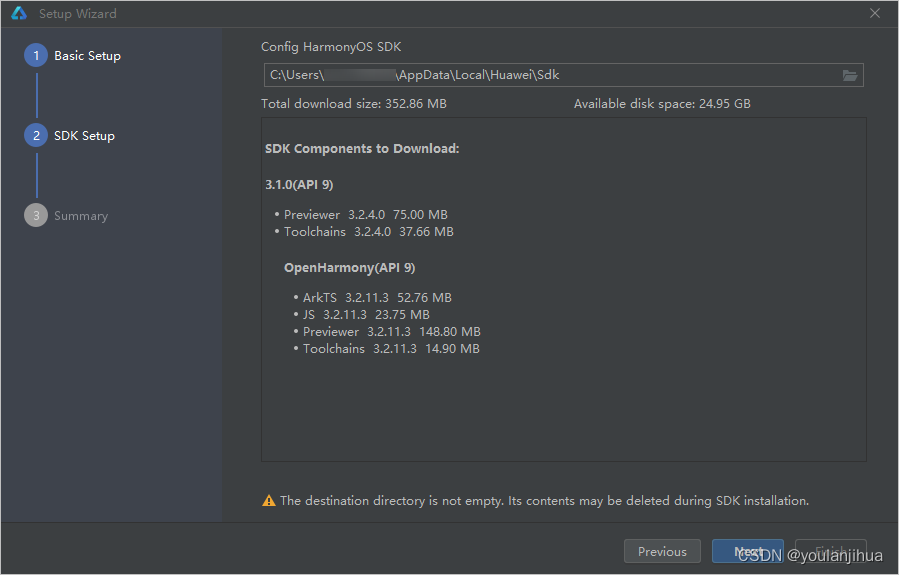
2、在HarmonyOS SDK存储路径中,不能包含中文字符:

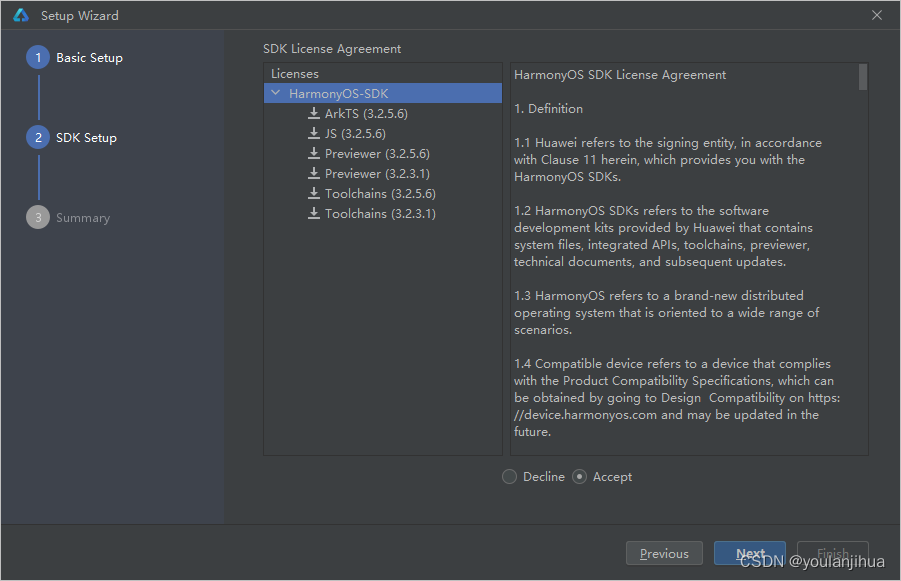
3、在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。

等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。
创建新项目
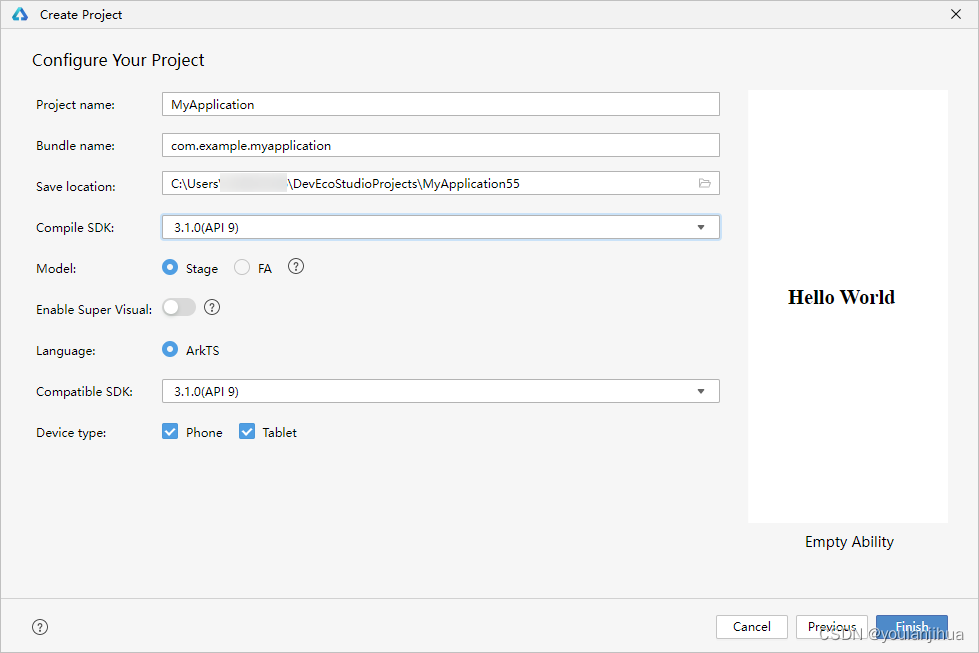
欢迎页面单击Create Project,创建一个新工程。选择“Empty Ability”模板,进入工程信息的配置:

Project name:工程的名称,可以自定义,由大小写字母、数字和下划线组成。
Bundle name:标识应用的包名,用于标识应用的唯一性。
Save location:工程文件本地存储路径,由大小写字母、数字和下划线等组成,不能包含中文字符。
Compile SDK:应用/服务的目标API Version,在编译构建时,DevEco Studio会根据指定的Compile API版本进行编译打包。
Model:应用支持的模式,API Version 4~8只支持FA模式。
Enable Super Visual:支持低代码开发模式,部分模板支持低代码开发,可选择打开该开关。
Language:开发语言。
Compatible SDK:兼容的最低API Version。
Device type:该工程模板支持的设备类型。
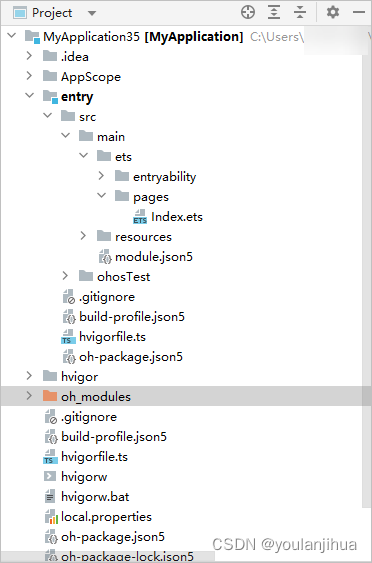
配置工程信息后点击Finish就进入到了工程的主页面,下面对项目目录结构做下简单介绍:

AppScope > app.json5:应用的全局配置信息。
entry:应用/服务模块,编译构建生成一个HAP。
src > main > ets:用于存放ArkTS源码。
src > main > ets > entryability:应用/服务的入口。
src > main > ets > pages:应用/服务包含的页面。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
src > main > module.json5:Stage模型模块配置文件,主要包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
oh_modules:用于存放三方库依赖信息。关于原npm工程适配OHPM包管理器操作,请参考OHPM包管理器。
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
hvigorfile.ts:模块级编译构建任务脚本。
oh-package.json5:配置三方包声明文件的入口及包名。
运行项目
DevEco Studio支持使用真机或模拟器运行,真机需要签名,模拟器需要实名认证的华为开发者账号,同时支持远程模拟器和本地模拟器,本文以本地模拟器进行说明。
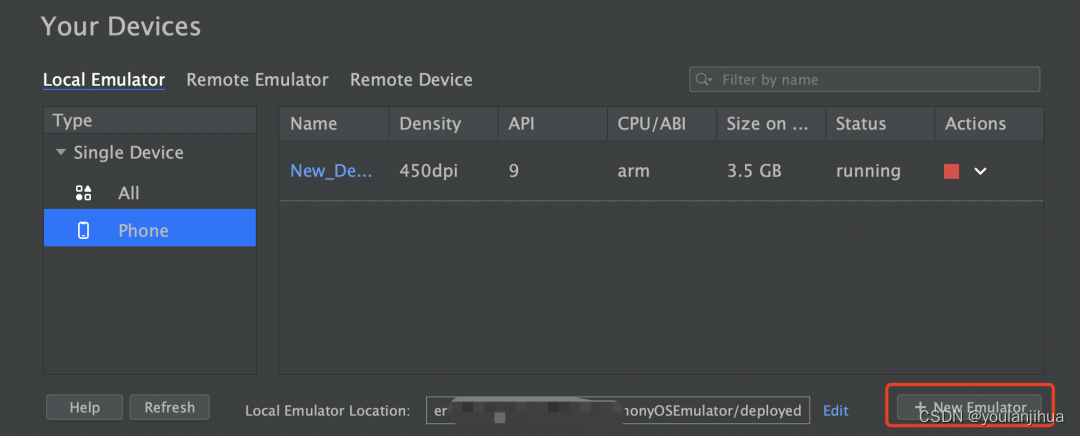
1、在DevEco Studio菜单栏,单击Tools > Device Manager。
2、在Remote Emulator页签中单击Sign In,在浏览器中弹出华为开发者联盟账号登录界面,请输入已实名认证的华为开发者联盟账号的用户名和密码进行登录。
3、登录后,请单击界面的允许按钮进行授权,授权完成后,切换回Device Manager界面。

点击+New Emulator添加模拟器并下载,下载完成后返回工程主页面选择下载完成的模拟器运行项目。

开发语言
鸿蒙开发采用ArkTS开发语言,在项目目录entry>src>main>ets>pages>index.ets文件中,可以看到当前Hello World页面的代码。
关于ArkTS开发语言,幽蓝君总结的技巧就是不停的点儿。比如一个Button(),要设置背景色就.backgroundColor(),设置字体就.fontSize(),要获取一个颜色就Color.Red…
Button("这是一个按钮")
.backgroundColor(Color.Red)
.fontSize(20)
.width(100)
还是比较容易上手的,大家如果对鸿蒙开发感兴趣,幽蓝君以后可以分享更多相关教程实战案例,欢迎关注幽蓝计划公众号!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)