【JS】JS 实现父子窗体相互传值的三个方法
一、在开发项目过程中经常会需要用到父页面和子页面互相传值来获取参数数据,下面提供了三种总结的比较好用的方法,本例子需要下载bootstrap-table.js、layer.js文件,具体下载地址如下:https://github.com/wenzhixin/bootstrap-table;http://layer.layui.com/;1、html页面(1)父页面(tes
·
一、在开发项目过程中经常会需要用到父页面和子页面互相传值来获取参数数据,下面提供了三种总结的比较好用的方法,本例子需要下载bootstrap-table.js、layer.js文件,具体下载地址如下:
https://github.com/wenzhixin/bootstrap-table;
http://layer.layui.com/;
1、html页面
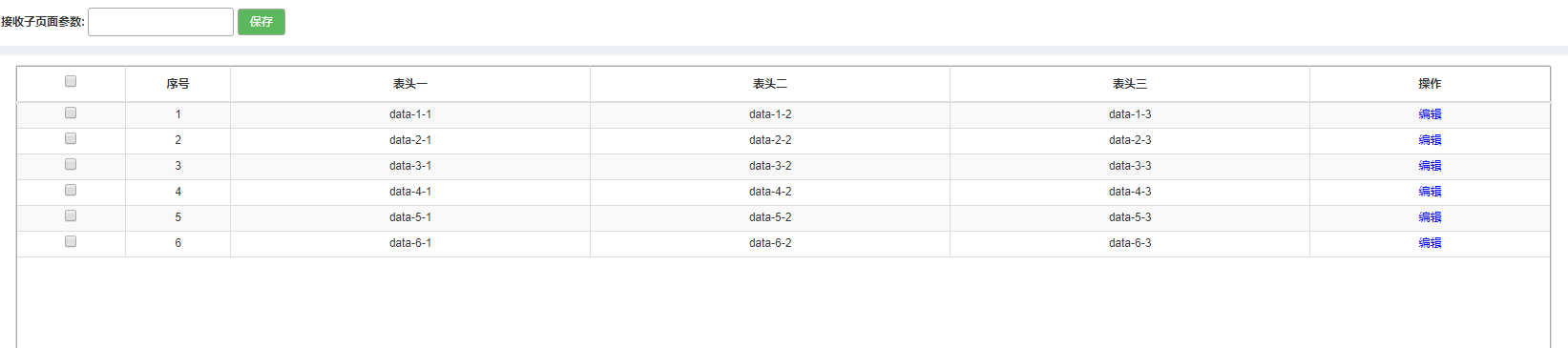
(1)父页面(test.html)
<div class="row">
<label>接收子页面参数:</label>
<input value="" id="getParams" name="getParams" type="text" class="form-input">
<input type="button" class="btn btn-success save" value="保存">
</div>
<div class="col-xs-12 " style="margin-top: 20px">
<div class="tableArea ">
<table class="table table-striped" id="table" data-height="600">
</table>
</div>
</div>
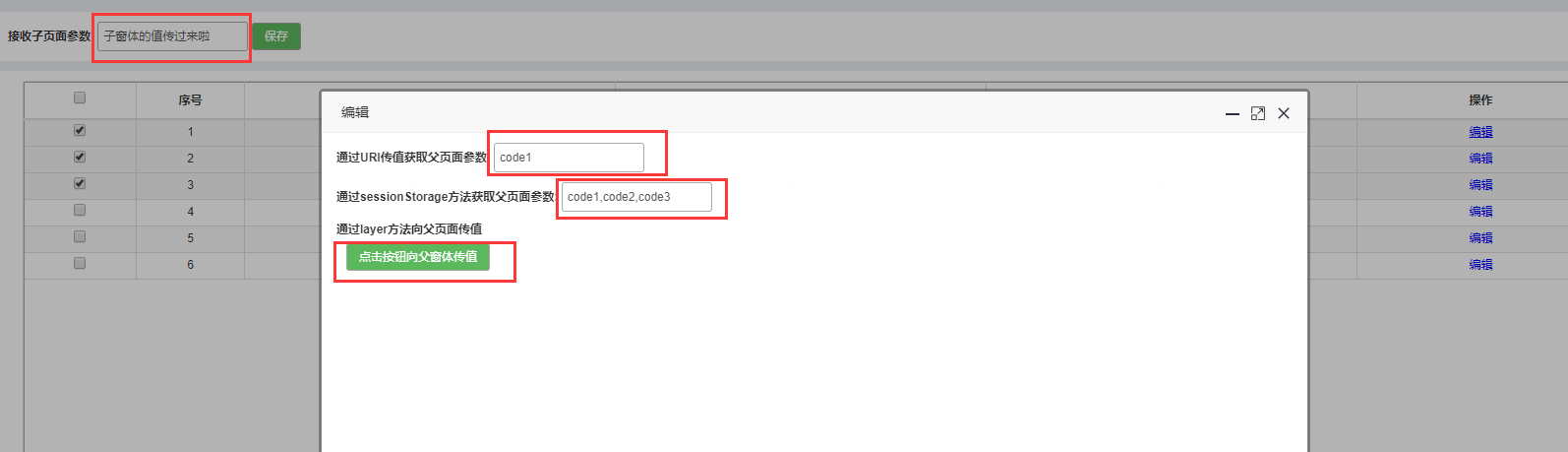
(2)子页面(test_edit.html)
<div class="layer" id="layer">
<div class="layer-body" style="margin-left: 15px">
<label>通过URl传值获取父页面参数:</label>
<input value="" id="params1" name="params" type="text" class="form-input">
<div style="margin: 10px 0">
<label>通过sessionStorage方法获取父页面参数:</label>
<input value="" id="params2" name="params" type="text" class="form-input">
</div>
<label>通过layer方法向父页面传值</label>
<div class="btn-inner">
<button value="" class="btn btn-success" id="transmit">点击按钮向父窗体传值</button>
</div>
</div>
</div>
2、JS代码
(1)父页面(test.js)
$(function () {
// 初始化表格
buildData();
//点击保存按钮向子页面传值
$(".save").click(function () {
check();
});
});
//通过bootstrap table方法加载表格数据
function buildData() {
$('#table').bootstrapTable('destroy').bootstrapTable({
url:'/test.json',
pagination: true,//分页
minimumCountColumns: 4,//设置最小列数
paginationLoop: false,
striped: true,//是否显示行间隔色
paginationPreText: "上一页",
paginationNextText: "下一页",
undefinedText: " ",
height: $(window.innerHeight)[0] - 240,
pageNumber: pNumber, //初始化加载第一页,默认第一页
pageSize: pSize,
pageList: [10, 15, 20],
idField: "id",
columns: [
[
{
field : 'checked',//添加复选框
checkbox : true
},
{
field: 'Number',//可不加
title: '序号',//标题 可不加
valign: "middle",
align: "center",
width: 35,
formatter: function (value, row, index) {//自动排序
return index + 1;
}
},
{
field: 'item1',
title: '表头一',
align: "center",
valign: "middle",
halign: "center",
width: 120
},
{
field: 'item2',
title: '表头二',
align: "center",
valign: "middle",
halign: "center",
width: 120
},
{
field: 'item3',
title: '表头三',
align: "center",
valign: "middle",
halign: "center",
width: 120
},
{
field: ' ',
title: '操作',
align: "center",
valign: "middle",
width: 80,
formatter: function (value, rowData, index) {
return "<a href='#' onclick=editClick('" + rowData.id + "') style='color:blue' > 编辑 </a>";
}
}
]
]
});
}
//方法一,通过URL向子页面传值(此方法适应于一条数据里多个参数的传值)
function editClick(UserID) {
layer.open({
type: 2,
title: '编辑',
skin: 'layui-layer-rim',
area: ['60%', '60%'], //宽高-->
shadeClose: true,
scrollbar: false,
maxmin: true,
content: 'test_edit.html?UserID=' + UserID
});
}
// 方法二:通过sessionStorage方法向子页面传值(此方法可同时传多条数据的参数值)
function check() {
//获取复选框选中的所有数据
var CheckSelections= $("#table").bootstrapTable('getAllSelections');
console.log(CheckSelections);
if(CheckSelections.length<=0){
layer.alert('请选中一行!');
return false;
}else {
var itemIDs = "";
//遍历所有选中的数据然后分隔参数
$.each(CheckSelections, function (index, item) {
if (item != "") {
itemIDs += item.id + ",";
}
});
itemIDs = itemIDs == "" ? "0" : itemIDs.trimEnd(",");//获取所选的ID,去除末尾的逗号
//用sessionStorage存储数据
sessionStorage.setItem('itemIDs', itemIDs);
layer.open({
type: 2,
title: '编辑',
skin: 'layui-layer-rim',
area: ['60%', '60%'], //宽高-->
shadeClose: true,
scrollbar: false,
maxmin: true,
content: 'test_edit.html'
});
}
}
(2)子页面(test_edit.js)
//方法一(通过截取URL?后面参数来获取数据)
var paramsValue1=getUrlParam("UserID");
$("#params1").val(paramsValue1);
//方法二(通过存储在浏览器sessionStorage里的参数来获取数据)
var paramsValue2=sessionStorage.getItem('itemIDs');
$("#params2").val(paramsValue2);
以上两个方法可以灵活变通,父子页面互相传值和读取参数数据
//给父页面传值
$('#transmit').on('click', function(){
parent.$('#parentIframe').val('子窗体的值传过来啦');
parent.layer.closeAll();
});
//截取url参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]);
return null; //返回参数值
}
3、测试所用的json数据
[
{
"id":"code1",
"item1":"data-1-1",
"item2":"data-1-2",
"item3":"data-1-3"
},
{
"id":"code2",
"item1":"data-2-1",
"item2":"data-2-2",
"item3":"data-2-3"
},
{
"id":"code3",
"item1":"data-3-1",
"item2":"data-3-2",
"item3":"data-3-3"
},
{
"id":"code4",
"item1":"data-4-1",
"item2":"data-4-2",
"item3":"data-4-3"
},
{
"id":"code5",
"item1":"data-5-1",
"item2":"data-5-2",
"item3":"data-5-3"
},
{
"id":"code6",
"item1":"data-6-1",
"item2":"data-6-2",
"item3":"data-6-3"
}
]
4、具体效果图
5、总结
这里所用到的方法:
bootstrap table的.bootstrapTable(‘getAllSelections’);
js正则分割截取url参数 getUrlParam(name);
H5的sessionStorage存储临时数据;

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)