125Echarts - 关系图(Force Layout)
效果图源代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="js/echarts.min.js">&l...
·
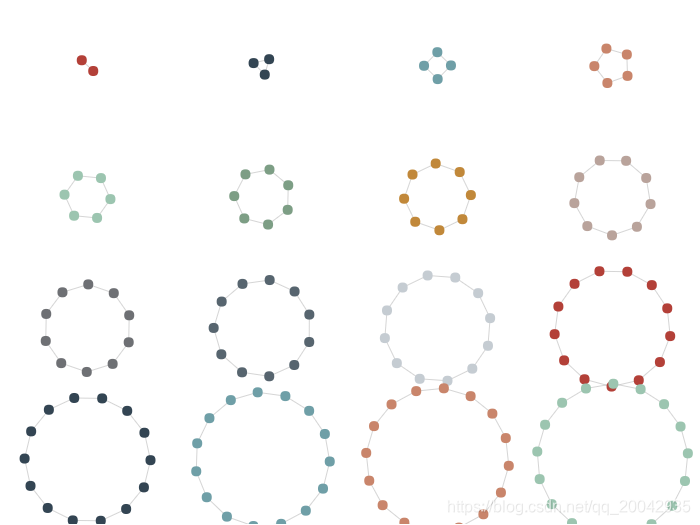
效果图
源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="dist/extension/dataTool.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
function createNodes(count) {
var nodes = [];
for(var i = 0; i < count; i++) {
nodes.push({
id: i
});
}
return nodes;
}
function createEdges(count) {
var edges = [];
if(count === 2) {
return [
[0, 1]
];
}
for(var i = 0; i < count; i++) {
edges.push([i, (i + 1) % count]);
}
return edges;
}
var datas = [];
for(var i = 0; i < 16; i++) {
datas.push({
nodes: createNodes(i + 2),
edges: createEdges(i + 2)
});
}
option = {
series: datas.map(function(item, idx) {
return {
type: 'graph',
layout: 'force',
animation: false,
data: item.nodes,
left: (idx % 4) * 25 + '%',
top: Math.floor(idx / 4) * 25 + '%',
width: '25%',
height: '25%',
force: {
// initLayout: 'circular'
// gravity: 0
repulsion: 60,
edgeLength: 2
},
edges: item.edges.map(function(e) {
return {
source: e[0],
target: e[1]
};
})
};
})
};
myChart.setOption(option);
</script>
</body>
</html>
更多推荐
 已为社区贡献36条内容
已为社区贡献36条内容








所有评论(0)