
项目打包--跨域
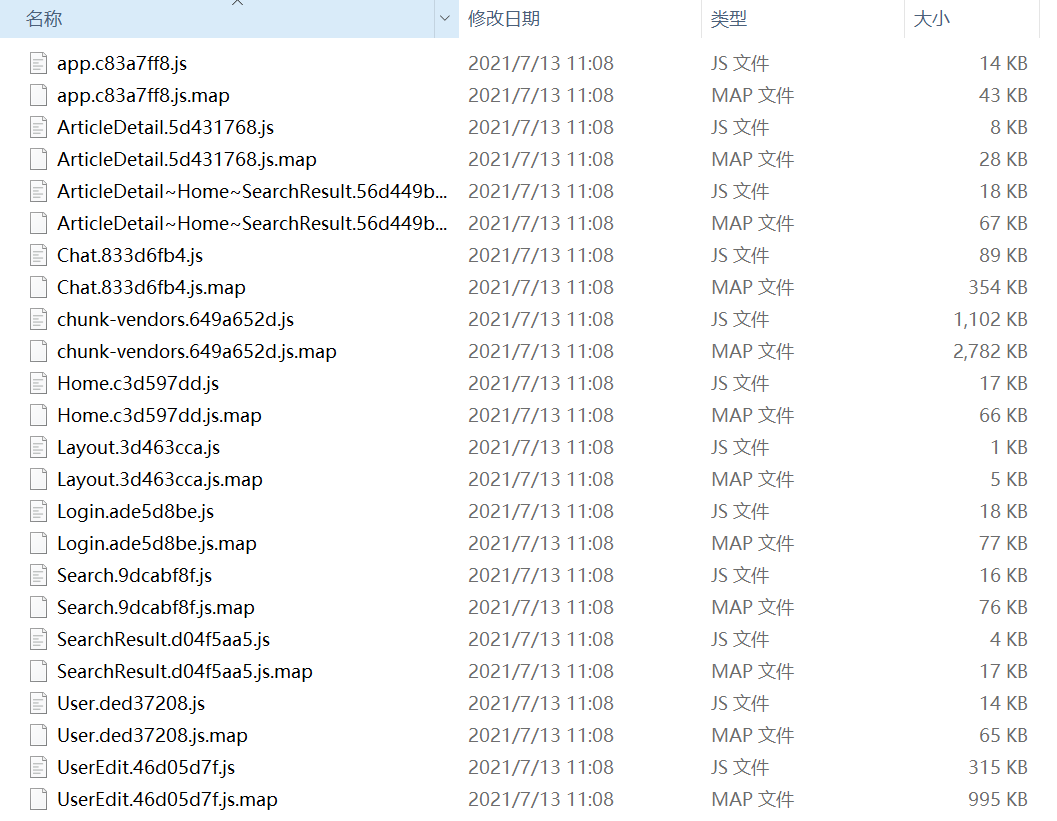
chunk-vendors:第三方包的代码统一放在这里(dayjs,vue,vuex,vue-router,vant)-只要被webpack构建依赖关系发现的包。app.hash值.js.map: 记录当前的.js文件, 打包之前对应代码位置, 有利于代码出错快速找到源代码的位置。作用:用vue-cli内部集成的webpack,把.vue,.less.js 等打包成浏览器可直接执行的代码。chun
项目打包_开始
目标
yarn serve 是启动开发环境的服务器 (编写代码过程查看效果用)
yarn build 也是打包项目代码(但是会输出到dist文件夹下)
分析
你可以直接把webpack开发服务器部署到线上服务器, 但是不要那么干. 因为有热更新和转换代码的过程, 慢
建议让webpack打包出dist文件夹, 把dist静态文件夹发给后台/运维, 部署到公司服务器上
步骤
脚手架工程中运行
命令: npm run build
作用:用vue-cli内部集成的webpack,把.vue,.less.js 等打包成浏览器可直接执行的代码。
结果:会在项目根目录下创建 /dist目录,在这个目录下产出打包后的结果。
讲解: css / js里重点文件讲解

app.hash值.js :主入口
app.hash值.js.map: 记录当前的.js文件, 打包之前对应代码位置, 有利于代码出错快速找到源代码的位置。
(webpack把所有代码都压缩成一行了, 报错肯定在第一行不方便查找)
模块名.hash值.js - 模块里写的js代码
component: () => import('../views/search/index.vue'),在打包时,就会生成对应的chunk片段文件
chunk-vendors:第三方包的代码统一放在这里(dayjs,vue,vuex,vue-router,vant)-只要被webpack构建依赖关系发现的包
chunk-hash值.js: 某个第三方模块对应的js ,某个.vue文件编译之后的.js。
运行
可以直接用vscode+liveserver插件运行静态网页index.html
哇, 可怕的问题来了, 空白页, 悄悄打开控制, 发现全是路径引入报错
仔细一看, 要的都是服务器根目录下的js / css文件夹里的打包的片段文件
原因: vscode+liveServer插件, 会把vscode打开的根目录当做服务器的根目录, 根目录下并没有js / css文件夹
而且服务器也不会把你的dist里代码放到公司线上服务器根目录
解决
只需要让webpack打包时, 把路径弄成相对路径即可咯
在vue.config.js, 第一次对象里添加配置
publicPath: './'小结
打包命令是什么?
yarn build / npm run build
打包后, 会得到什么?
webpack和各种插件加载器, 把代码翻译后, 输出整合到dist文件夹下
注意: 这时, dist和开发代码环境一毛钱关系都没有了
项目打包_跨域问题
目标
为何打包后, 不跨域
分析
打包后运行在http://localhost:5500
ajax请求的是http://toutiao.itheima.net
按道理来说, 应该跨域了啊
但是, 后台开启了cors, 所以直接请求
注意
如果你的后台没开启cors, 你使用webpack开发服务器来做的代理转发
那么打包后, 与webpack开发服务器没关系了
解决: 自己用node+express搭建一个本地服务器开启cors, 并启动
把自己前端的请求基地址改成这个服务器一起部署到线上
小结
如果用webpack开发服务器做代理转发, 一定要注意打包后, 就没关系了, 需要自己准备服务器转发

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)