
京东官网(京东注册,京东登录,京东首页,京东购物车,京东详情页,京东列表页)
# 网站介绍官网:京东官网gitee网址:https://gitee.com/xujiangmin98/jd.git# 依赖包及插件**sass**:登录和注册页面的css样式使用sass编写**jquery****layui和layer**:用于轮播图,弹出层和分页器**node.js**+ gulp+ gulp-cssmin、gulp-autoprefixer、gulp-sass等gulp依赖
# 网站介绍
官网:京东官网
gitee网址:https://gitee.com/xujiangmin98/jd.git
# 依赖包及插件
**sass**:登录和注册页面的css样式使用sass编写
**jquery**
**layui和layer**:用于轮播图,弹出层和分页器
**node.js**
+ gulp
+ gulp-cssmin、gulp-autoprefixer、gulp-sass等gulp依赖包
**git**
# 功能介绍
###各网页公用功能
##### 注册
用户必须同意协议,才能进入注册页面,如果点击了右上角的X关闭按钮,则直接跳转回首页
用户需要填写手机号、昵称、密码,如果是合法数据且未重复,则成功注册。主要使用了正则判断和后端请求
##### 登录#####
通过tab切换,有扫码登录和账户登录,点击注册按钮,进入到注册页面,点击左边的图片,跳转到首页
用户通过昵称/手机号 + 密码进行登录,登录失败显示对应文本,登录成功在导航栏显示用户昵称(无论是手机号还是昵称登录都显示昵称)。主要使用了cookie和后端请求
##### 加载页
所有页面都使用了 显示加载页,在页面渲染完后1毫秒自动关闭,延时1毫秒避免有时候关闭加载页比开启加载页先执行,主要是使用了layer弹出层
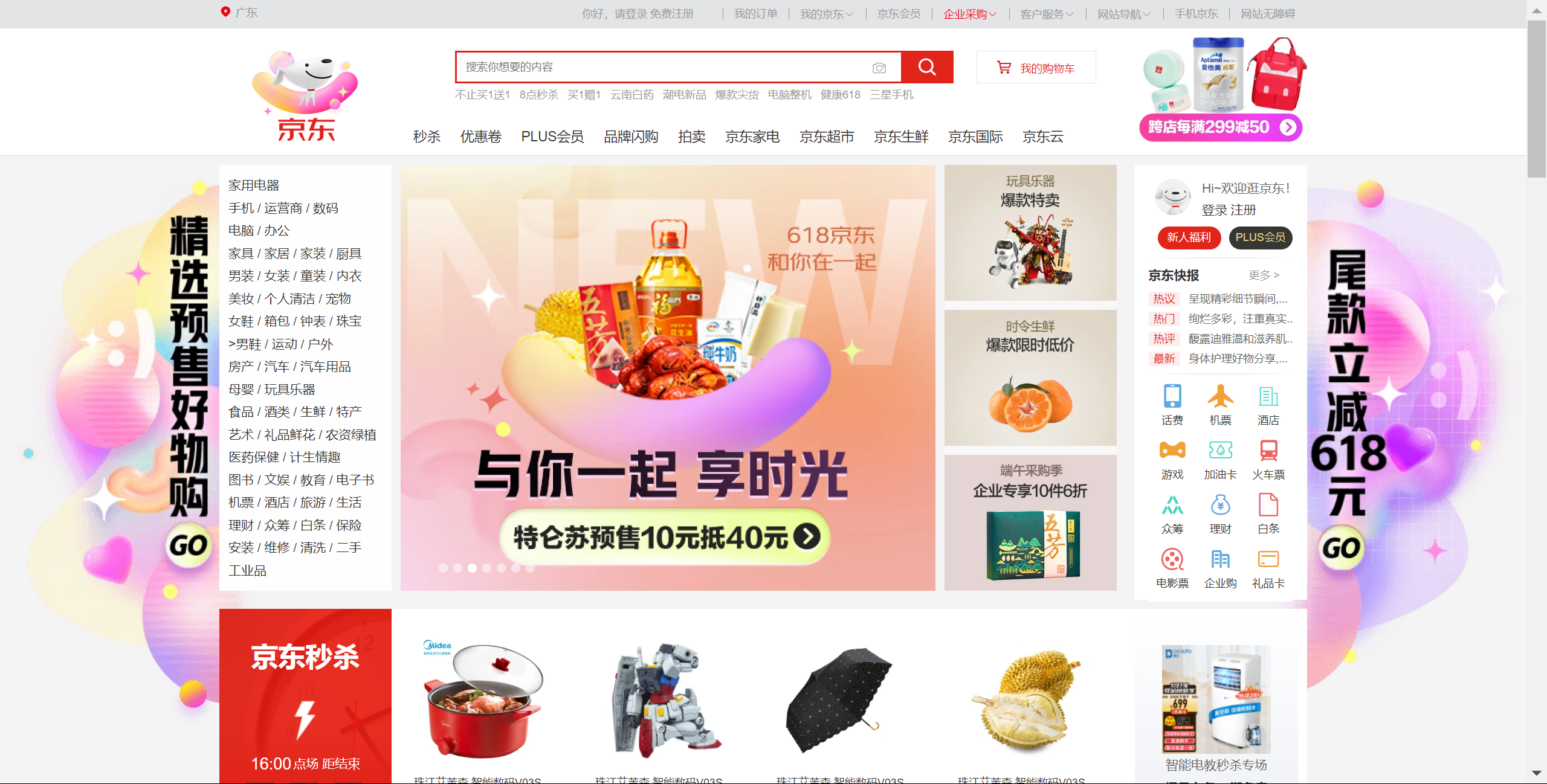
### 首页
##### 轮播图#####
首页:四个轮播图,上下左右均有轮播图
详情页:一个左右轮播图
鼠标移入图片时停止轮播,鼠标移出后恢复轮播。按照以前轮播图的思路,用jquery实现了功能
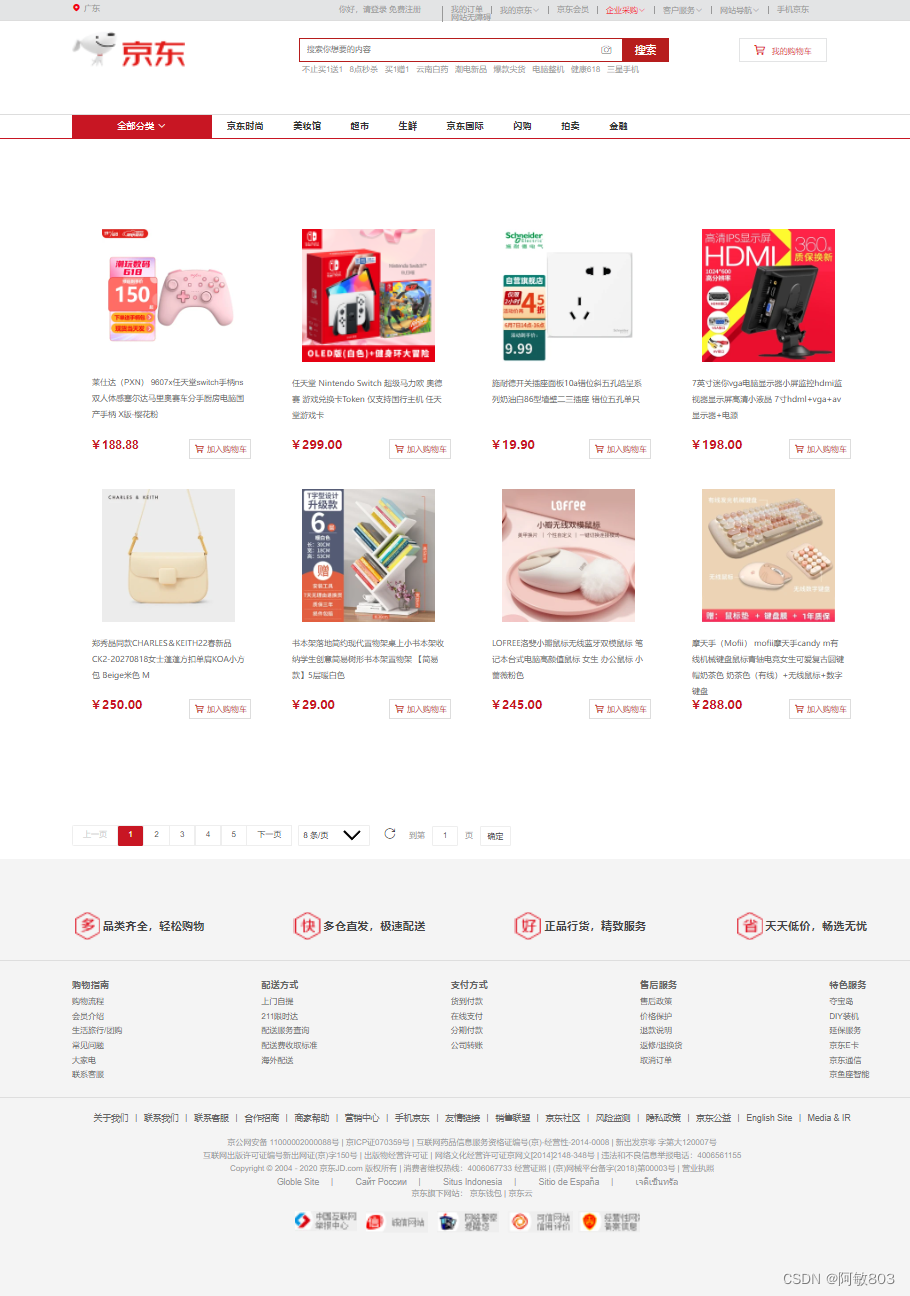
点击二级菜单跳转至列表页面,通过请求后端获取需要的数据,并渲染商品信息,点击商品跳转至响应的商品详情页并进行渲染
### 商品详情页
列表页所有商品点击时,和首页所有商品点击时,自动跳转到对应的详情页,并渲染所有的商品数据。
包含放大镜数据,tab切换栏数据,商品介绍,商品价格,商品分类,和商品详情。
利用jq写了放大镜
点击进入购物车跳转至购物车,和加减按钮加入购物车,
##### 放大镜
鼠标移入图片时,右侧显示大图,鼠标移出时隐藏。用jquery实现的放大镜
##### 商品渲染和分页
显示和当前商品对应的所有店铺在售商品,点击分页器可以跳转页面。主要通过后端请求获取需要的数据,再通过layui渲染成多页
##### 加减数量和,加入购物车和右侧购物车按钮
登录后点击进入购物车,进入到相应用户的购物车中
点击+ - 按钮,可以增加减少商品的数量,点击加入购物车,提示弹窗并加入购物车
### 购物车页
##### 页面渲染
如果未登录状态下进入购物车,会提示用户登录
如果购物车中没有商品,显示对应文本
如果购物车中有商品,则根据后端数据渲染页面,同一家商家的商品会添加在同一个盒子中
##### 多选功能
全选按钮可以全选/全不选购物车中的商品
商家处的全选按钮可以全选/全不选购物车中该店铺的商品
同一家赏家的每一个商品选择按钮都被选中时,全选按钮自动选中,有商品被取消选中时,全选按钮自动取消选中
购物车里的每一个商品选择按钮都被选中时,全选按钮自动选中,有商品被取消选中时,全选按钮自动取消选中
选择后页面下方显示已选商品总价
##### 不同账号购物车信息不同
> 最初写的版本是通过数据库来获取购物车信息的,一个商品对应一个账号的信息,不能实现功能,考虑到改成老师写的方法需要改的代码太多,最后做了一个不太正规的方案
登录时读取localStorage 中属于该用户的购物车信息并且写入数据库中,购物车可以按照旧方案通过数据库的数据进行渲染,退出登录时将当前的购物车信息及账号信息写入localStorage, 数据库中所有商品的数量归零,等待下次写入。数据库中只保存一个账号的购物车数据,本地存储中保存多个账号的购物车数据
##### 改变商品数量
加减号及输入框都可以改变商品数量(数据库中的商品数量同步改动),商品总价处实时显示商品数量改变后的总价,最小值为1,商品数量为1时,减号不能使用,输入框中输入的数字不合法时自动重置为1
##### 删除商品
原理和改变数量相同,点击删除后弹出提示,用户确认删除后删除页面html结构,数据库中的数量改为0,导航栏的购物车显示的商品数量减一,右侧。主要使用了layer和后端数据
##### 结算按钮
没选中商品时弹出提示,不跳转至下一个页面
######## 需使用小P和数据库,server文件里有spl文件,连接小p和数据库,即可及时渲染网页。






更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)