vue2.0使用vue-cli搭建vue项目开发环境到项目发布
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli一、 安装 Node.js首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。安装完成之后
·
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:
https://github.com/vuejs/vue-cli
一、 安装
Node.js
从
node.js官网
下载并安装node,安装过程很简单,一路“下一步”就可以了。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

这里需要说明下,因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,另需要注意的是npm的版本最好是3.x.x以上,以免对后续产生影响。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装
http://blog.csdn.net/s8460049/article/details/52396399
二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装(以下安装过程比较缓慢,请耐心等待)。
1、
安装淘宝镜像
:
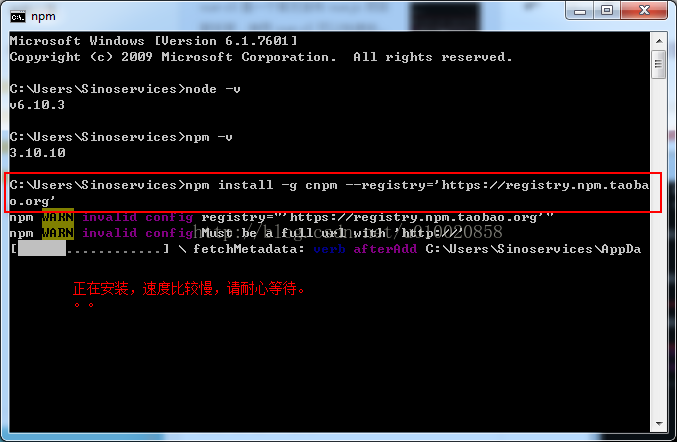
npm install -g cnpm --registry='https://registry.npm.taobao.org'

如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
使用cnpm -v 查看是否安装成功

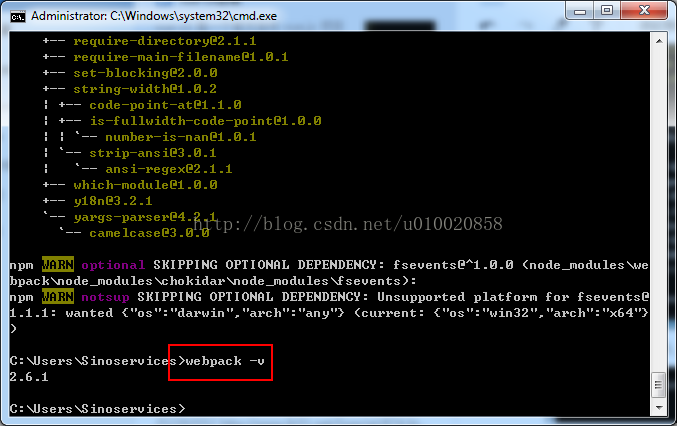
2、安装webpack,打开命令行工具输入:npm install webpack -g

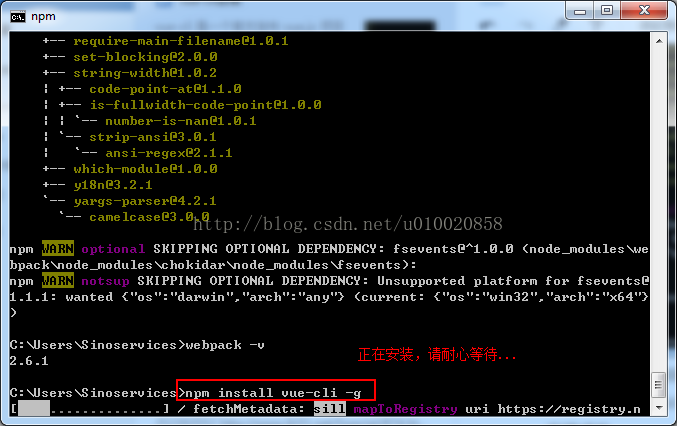
安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

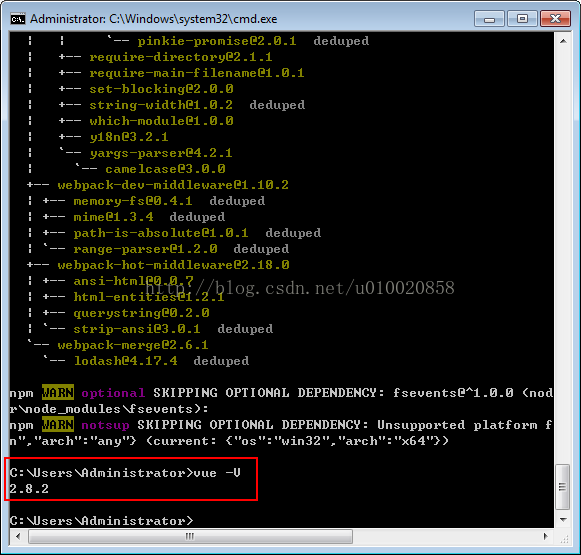
3、安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g

安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

三、生成项目
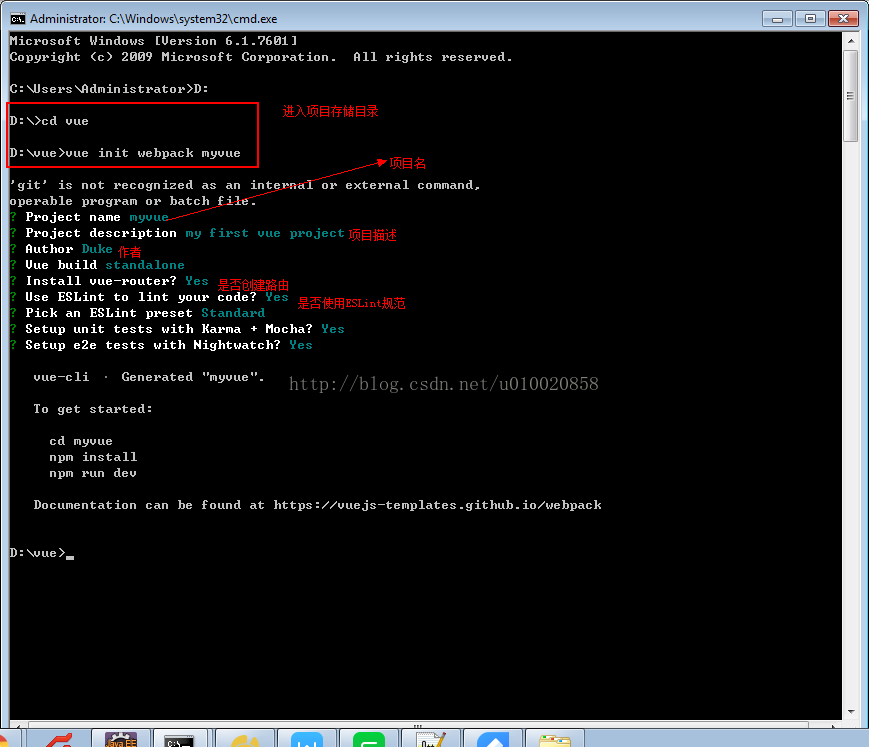
1、需要在命令行中进入到项目目录,然后输入:
vue init webpack myvue

注释:其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板
https://github.com/vuejs-templates
myvue是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
2、配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
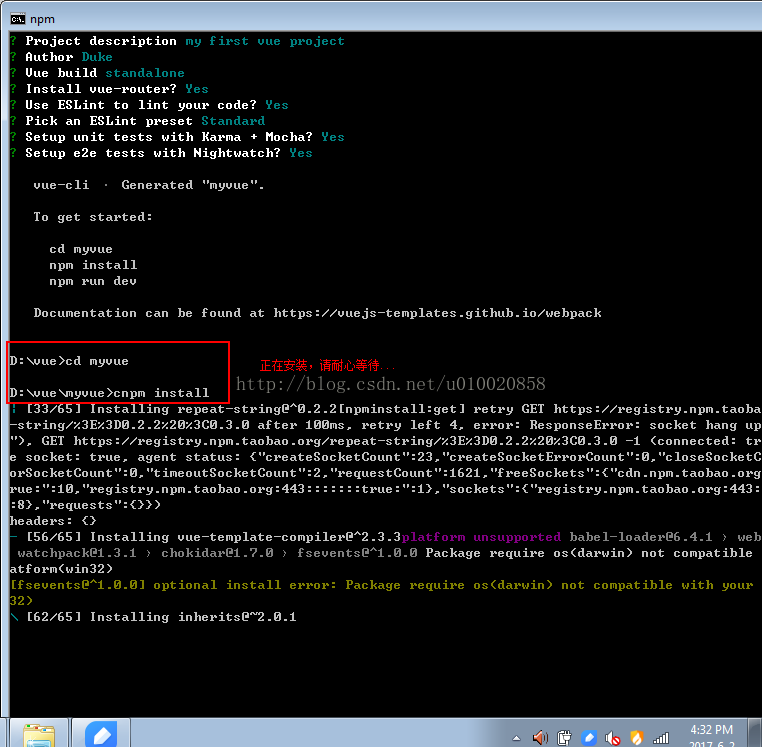
然后进入项目目录(cd myvue),
安装项目依赖:
从官方仓库安装:npm install (如果安装失败则从国内镜像安装)
从国内镜像cnpm安装:
cnpm install

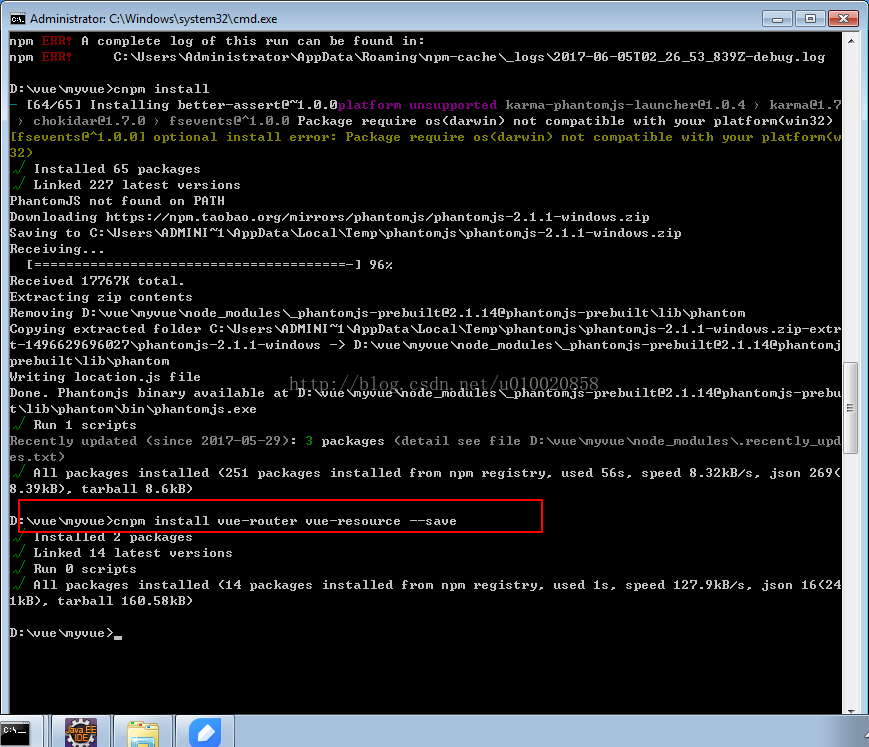
3、
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save

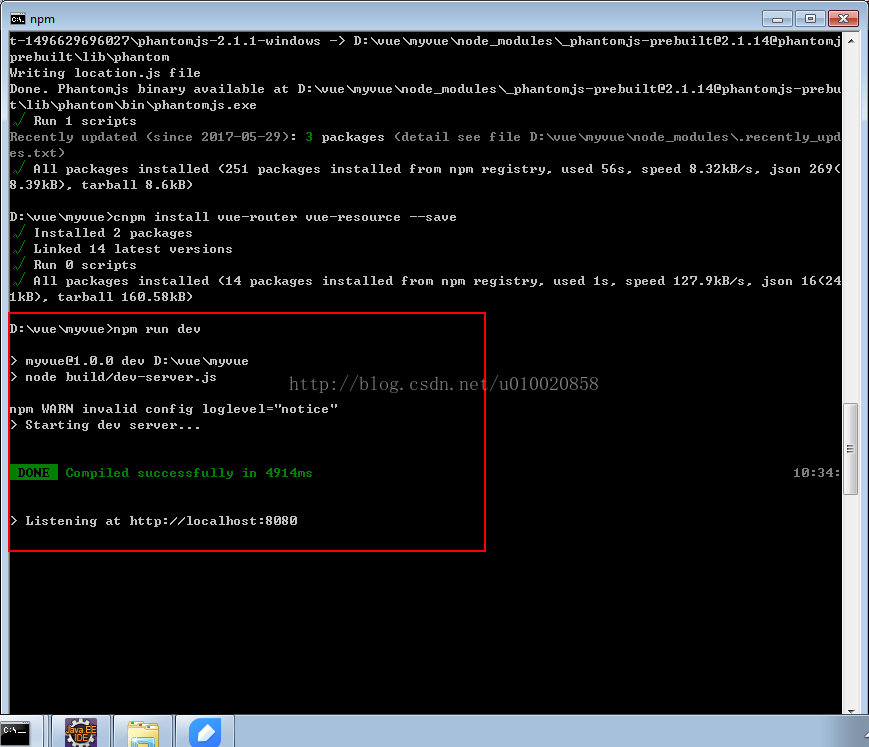
4、然后启动项目:
npm run dev

5、
服务启动成功后
在浏览器输入:localhost:8080 ,
浏览器会默认打开一个“欢迎页面”,如下图:

注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用。
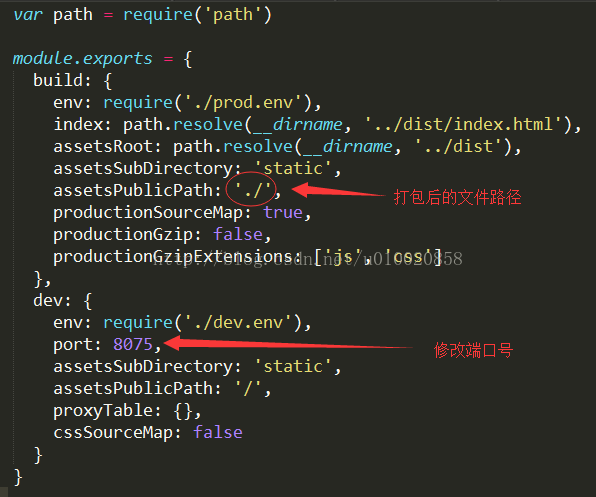
5、如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
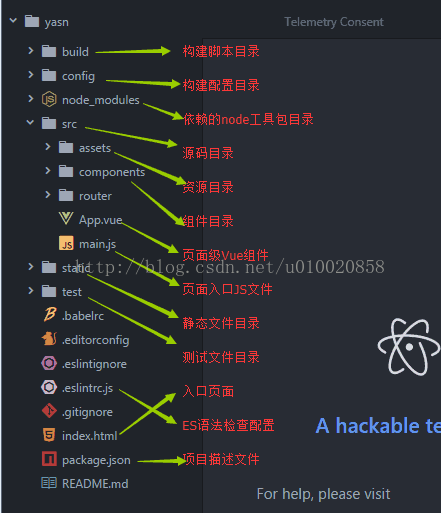
附录(项目下各个目录的作用):

版权声明:本文为博主原创文章,未经博主允许不得转载。 http://blog.csdn.net/u010020858/article/details/72865101

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)