Selenium浏览器自动化测试使用(1)
Selenium - 介绍Selenium是一个开源的和便携式的自动化软件测试工具,用于测试Web应用程序有能力在不同的浏览器和操作系统运行。Selenium真的不是一个单一的工具,而是一套工具,帮助测试者更有效地基于Web的应用程序的自动化。现在让我们了解selenium套件和使用这些工具。我们将着眼于以下工具功能:工具描述Selenium IDESe
Selenium - 介绍
Selenium是一个开源的和便携式的自动化软件测试工具,用于测试Web应用程序有能力在不同的浏览器和操作系统运行。Selenium真的不是一个单一的工具,而是一套工具,帮助测试者更有效地基于Web的应用程序的自动化。
现在让我们了解selenium套件和使用这些工具。我们将着眼于以下工具功能:
| 工具 | 描述 |
|---|---|
| Selenium IDE | Selenium 集成开发环境(IDE)是一个Firefox插件,可以让测试人员跟着,需要测试的工作流程,以记录他们的行为。 |
| Selenium RC | Selenium远程控制(RC)为旗舰测试框架,它允许多个简单的浏览器动作和线性执行。它使用的编程语言,如Java,C#,PHP,Python和Ruby和Perl的强大功能来创建更复杂的测试。 |
| Selenium WebDriver | Selenium的webdriver前身是Selenium RC,直接发送命令给浏览器,并检索结果。 |
| Selenium Grid | Selenium网格用于运行在不同的机器,不同的浏览器同时以最小化执行时间的并行测试的工具。 |
Selenium优势
QTP和Selenium 都是市场上软件自动化测试最常用的工具。因此,selenium有更多的意义,现在selenium比较QTP/ UFT有更多的优点。
| Selenium | QTP/UFT |
|---|---|
| Selenium 是一种开源工具。 | QTP是一个商业工具和成本涉及许可证。 |
| 可以扩展它公开DOM各种技术。 | 有限的附加组件和需要附加组件的技术。 |
| 可以在不同浏览器执行脚本。 | 可以运行测试在Firefox,IE和Chrome浏览器的特定版本。 |
| 可以执行各种操作系统的脚本。 | 仅适用于Windows操作系统。 |
| 支持的移动设备。 | 支持第三方工具的移动设备。 |
| 执行在浏览器中测试,这不是必需的,重点是脚本执行的进度。 | 脚本执行的工具作用于浏览器(模拟用户操作)过程中需要重点 |
| 可以并联使用Selenium网格运行测试。 | QTP不能并行执行测试,但与质量控制整合QTP允许测试并行执行。质量控制也是一种商业工具。 |
Selenium 缺点
现在我们讨论selenium较QTP的缺陷。
| Selenium | QTP/UFT |
|---|---|
| 仅支持基于Web的应用程序。 | 可以测试Web和桌面应用程序。 |
| 任何功能部件,例如对象存储库/恢复方案 | QTP已经或和恢复方案内置。 |
| 没有IDE,所以这样的脚本开发,不会快于QTP。 | 更直观的IDE,自动化,可以实现更快。 |
| 不能在浏览器中访问控制 | 可以在浏览器中访问控制,如收藏夹栏,后退和前进按钮。 |
| 没有默认生成测试报告。 | 默认的测试结果生成工具中。 |
| 用于参数设置,用户必须依赖于编程语言 | 参数是内置的,易于实现。 |
Selenium - IDE
Selenium的IDE(集成开发环境)是一个易于使用的Firefox插件,用于开发Selenium测试案例。它提供了一个图形用户界面,用于记录使用Firefox浏览器,用来学习和使用Selenium用户操作,但它只能用于只用Firefox浏览器不支持其它浏览器。
然而,所记录的脚本可以被转换成由Selenium 支持多种编程语言和脚本可以在各种其它的浏览器,以及被执行。
点击表格中了解详细列出了以下每一个功能。
| Title | 描述 |
|---|---|
| 下载Selenium IDE | 本节介绍如何下载和配置Selenium IDE |
| Selenium IDE 特性 | 本节介绍在Selenium IDE使用的功能 |
| 创建Selenium IDE 测试 | 本节介绍了如何使用记录功能创建IDE测试 |
| Selenium IDE 脚本测试 | 本节介绍Selenium IDE脚本的调试 |
| 插入验证点 | 在Selenium IDE插入验证在本节中讨论。 |
| Selenium 模式匹配 | 本节介绍如何使用IDE正则表达式来工作。 |
| Selenium用户扩展 | Java脚本,允许用户定制或添加新的功能。 |
| 不用浏览器执行 | 本节介绍了如何在不同的浏览器执行Selenium IDE脚本。 |
Selenium - IDE
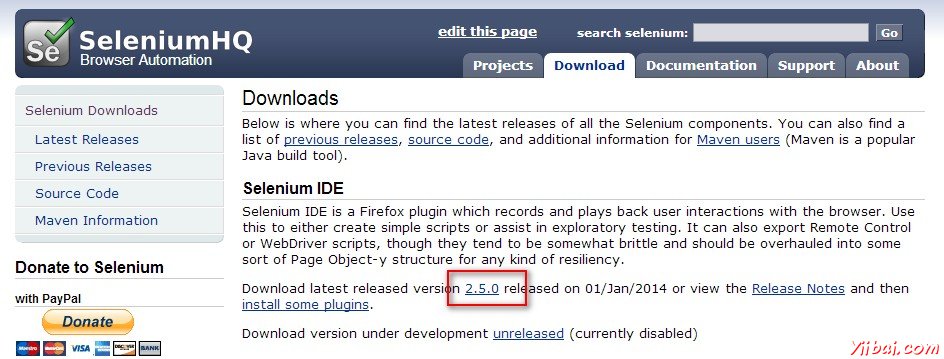
步骤 1 : 启动Firefox,然后导航到URL - http://seleniumhq.org/download/。 在Selenium IDE部分,单击显示如下所示当前版本号的链接。

步骤 2 : Firefox的附加组件通知弹出了允许和禁止的选项。用户必须允许安装。

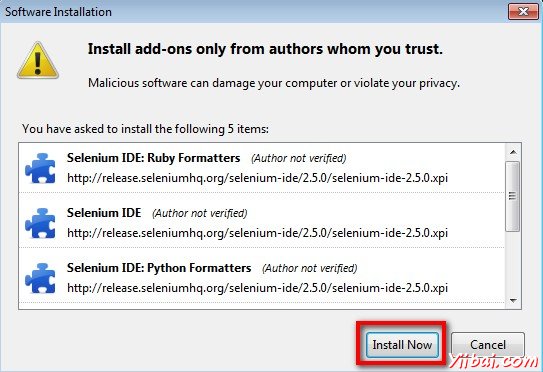
步骤3 : 加载项安装程序发出警告不可信的附加组件的用户。点击“Install Now”。

步骤 4 : Selenium IDE现在可以通过浏览访问 'Tools' >> 'Selenium IDE'。

步骤 5 : 在Selenium IDE,也可以直接从快速访问菜单栏访问,如下图所示。

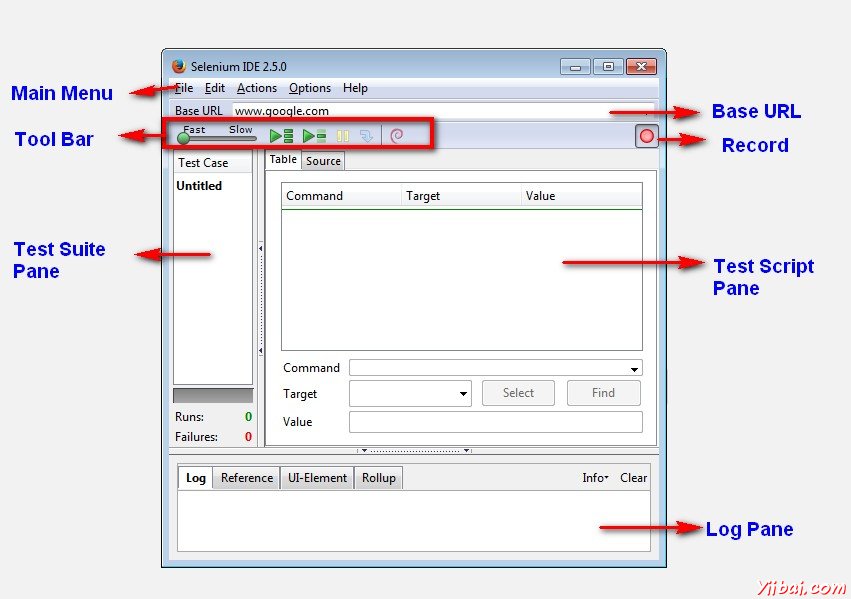
Selenium - IDE 工具特点
Selenium IDE的特点列出了一个简单的工具的帮助下提示,如下图所示。

记录工具栏的功能进行说明如下。

Selenium IDE 测试创建
涉及使用IDE Selenium创建测试,如下面的步骤
-
记录和测试添加命令
-
保存测试记录
-
保存测试程序
-
执行测试记录
在测试中记录和添加命令
为了演示目的,我们将利用www.ncalculators.com,了解selenium的特点。
步骤 1 : 启动Firefox浏览器,然后导航到该网站 - http://www.ncalculators.com/
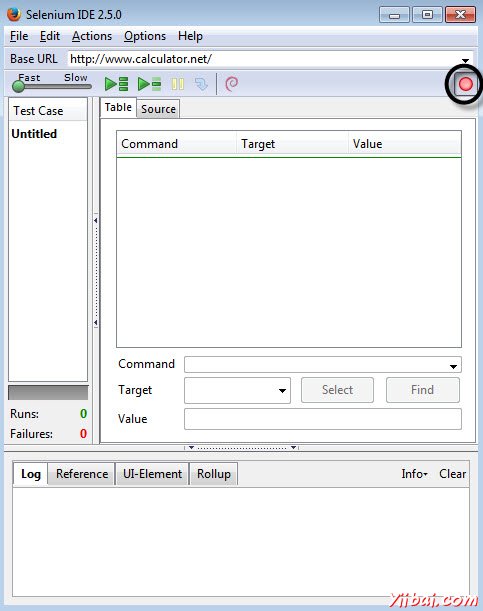
步骤 2 : 从工具菜单中打开Selenium IDE,按下录制按钮-即在右上角。

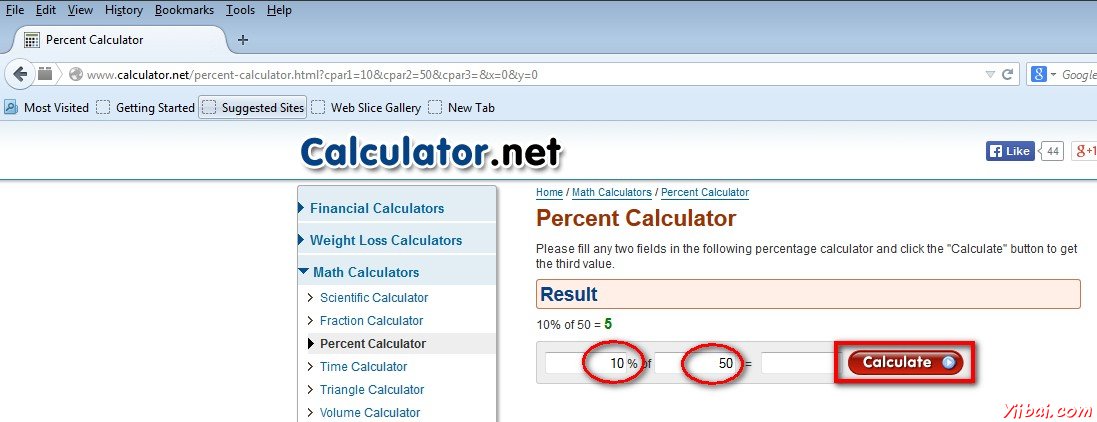
步骤 3 : 导航到 "Math Calculator" >> "Percent Calculator >> 输入"10" 作为 number1 并且输入 50 作为 number2 然后点击 "calculate".

步骤 4 : 然后,用户可以插入检查点通过右键单击Web元素,并选择 "Show all available commands" >> 选择"assert text css=b 5"

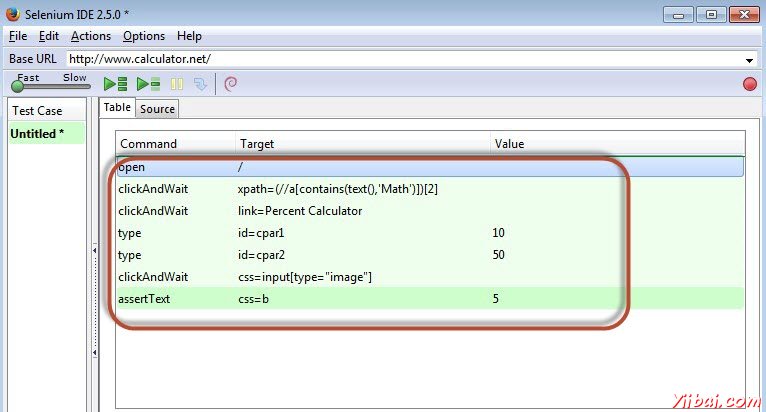
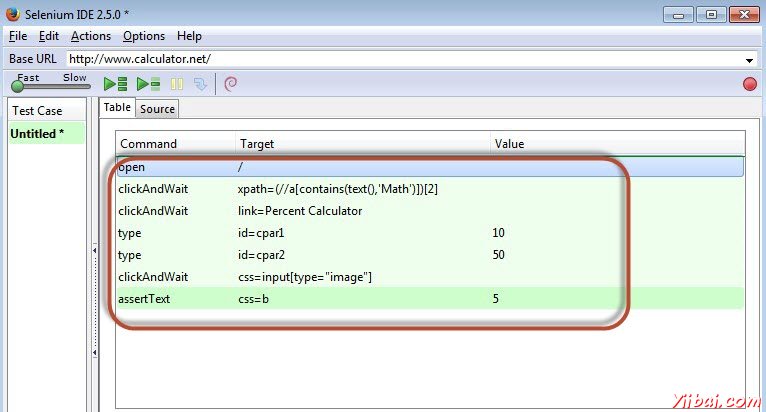
步骤 4 : 所记录的脚本生成并被显示在以下脚本如下所示。

保存记录的测试
第1步:保存测试用例可通过导航到 "File" >> "Save Test" 并将文件保存在选择的位置。该文件保存为.HTML为默认值。
该测试也可以保存扩展名为 .HTM,.SHTML和.XHTML。

保存测试套件
测试套件是可以作为一个单独的实体来执行测试的集合。
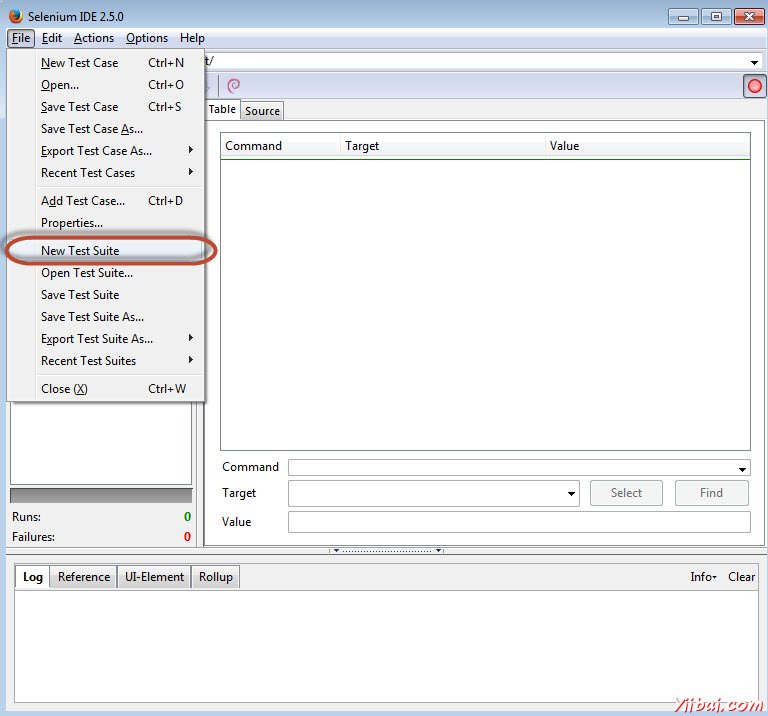
步骤1:创建一个测试套件可通过导航到 "File" >> "New Test Suite" 如下所示:

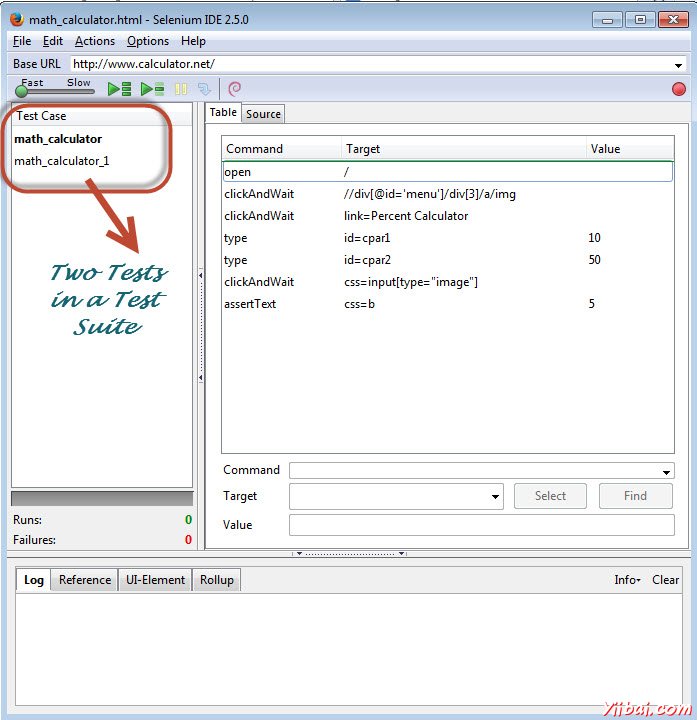
步骤2:该测试可以通过选择选项来记录,一个接一个 从 "File" 菜单中的"New Test Case" .
步骤3:个人测试使用单独的名称来保存 "Test Suite".

执行记录的测试
所记录的脚本,执行的任何脚本可通过单击在工具栏中的按钮 "Play entire suite" 或 "Play current test" 。
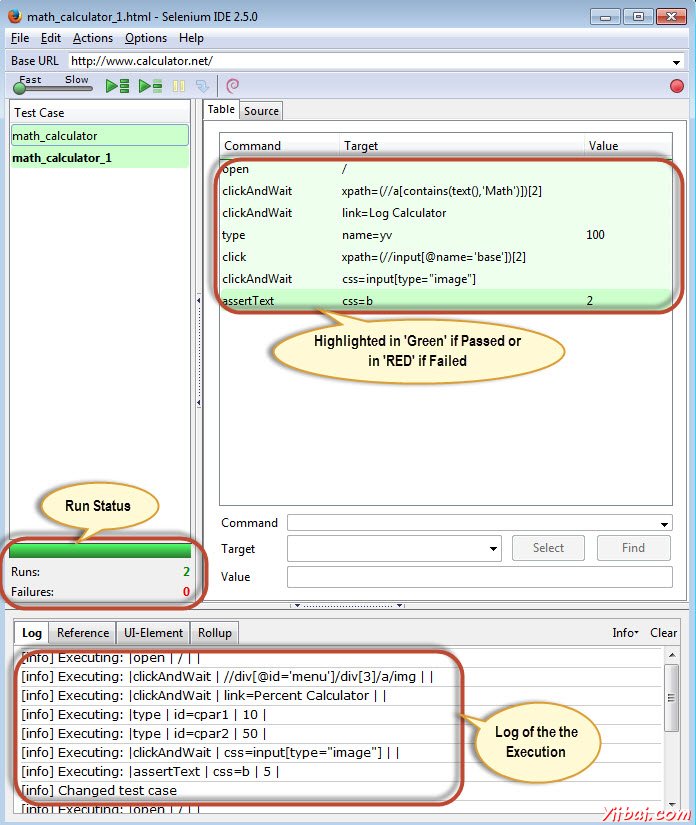
第1步: 运行状态可以可以看出,在显示的通过和失败的测试号状态窗格。
第2步:一旦步执行,用户可以看到结果在“Log”窗格。
第3步:在执行每个步骤之后,测试步骤的背景变成“绿色”,如果获得通过如果失败则为“红”,,如下图所示。

Selenium IDE 测试
调试是为了发现和修复测试脚本,任何脚本开发的共同步骤是错误的处理。为了使这一过程更加稳固,我们可以使用Selenium IDE的一个插件叫“Power Debugger”
Step 1 : 安装Selenium IDE的Power Debugger,导航到 https://addons.mozilla.org/en-US/firefox/addon/power-debugger-selenium-ide/ 然后点击 "Add to Firefox" 链接如下所示:

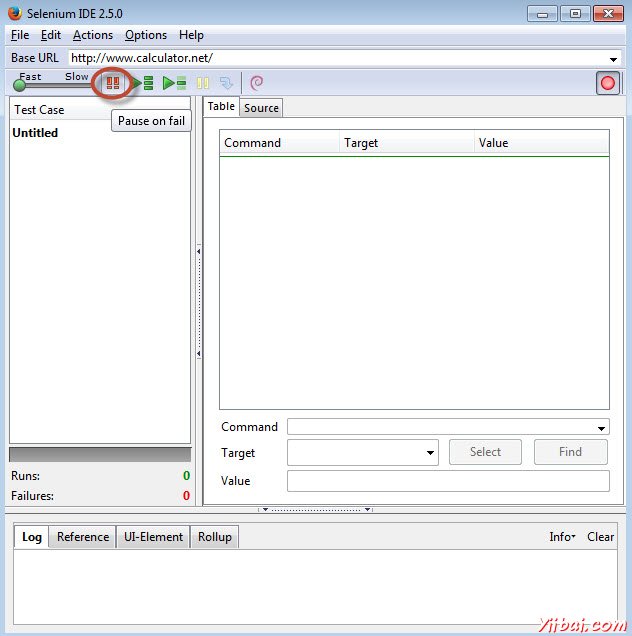
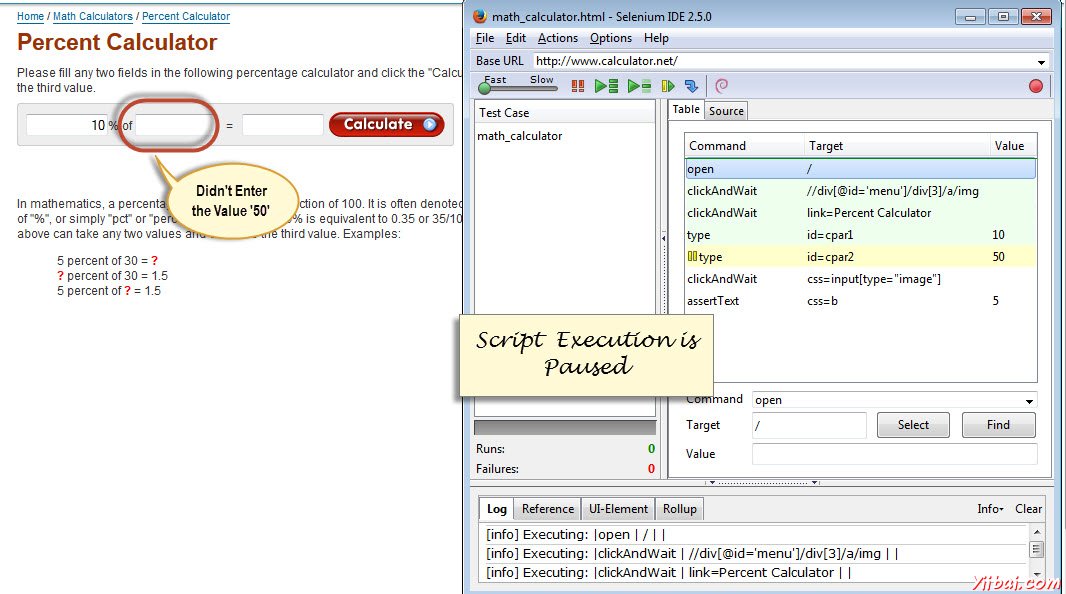
Step 2 : 现在启动 'Selenium IDE' 会发新的图标, "Pause on Fail" 在录制工具栏,如下图所示。点击它为 ON。 当再次点击,将它打开为"OFF"。

Step 3 : 用户可以打开 "pause on fail" 开或关在任何时间即使测试运行
Step 4 : 一旦测试在暂停的情况下,由于步骤中有一个失败,可以使用通常的暂停/步按钮继续执行测试。如果故障是在任何测试的情况下,最后一个命令执行不会被暂停。
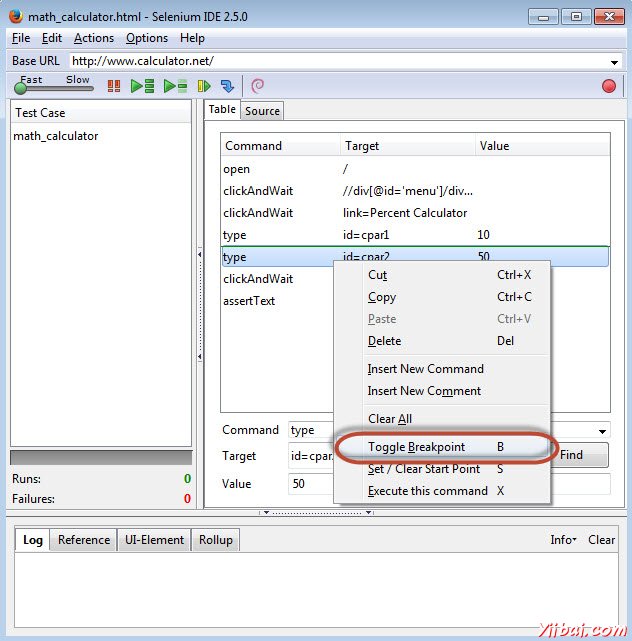
Step 5 : 我们还可以使用断点来了解在这过程中到底发生了什么。插入一个特定步骤一个断点,执行从上下文“右键”,选择“toggle Break Yiibai”相关菜单。

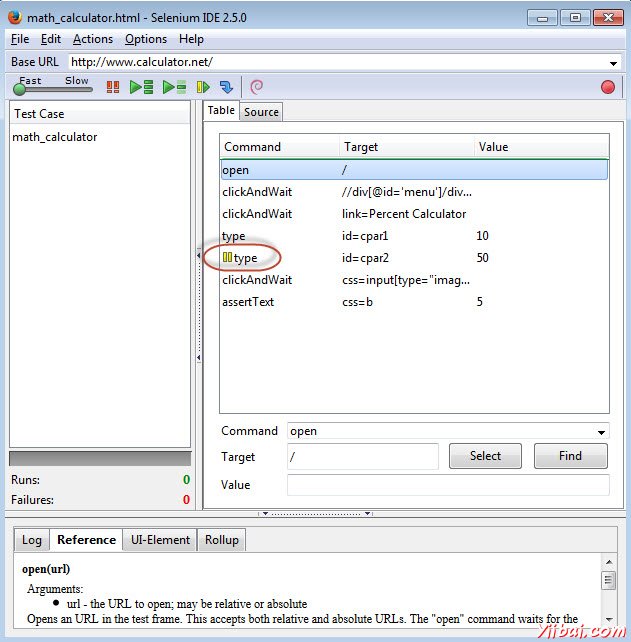
Step 6 : 插入断点则显示暂停图标,特定步骤如下所示。

Step 7 : 当我们执行该脚本,该脚本将暂停执行插入断点的地方。这将有助于计算一个元素等的值/表示在用户执行过程中。

Selenium - IDE模式匹配
在Selenium IDE中,如定位器,模式是selenium中经常使用的一种类型的参数。它允许用户描述特殊字符的模式。很多时候,我们想核实文字是动态的,在这种情况下,模式匹配是非常有用的。
模式匹配是用于所有验证点命令 - VerifyTextPresent,verifyTitle,verifyAlert,assertConfirmation,verifyText和verifyPrompt
有三种方法来定义一个模式 - 通配符,正则表达式和精确。
通配符
通配已经在Linux或Windows使用的文件匹配模式,而寻找一个特定的文件类型,如* doc或*.JPG,大多数技术人员。但通配硒只支持三个特殊字符:*,?和[]。
-
* - 匹配任何数目的字符。
-
? - 匹配单个字符。
-
[ ] - 所谓字符类,可以匹配括号内发现的任何单个字符。 [0-9]匹配任何数字
要指定selenium 命令glob,前缀与关键字的模式'glob :“。例如,如果想搜索的文本“tax year 2013”或“tax year 2014”,那么可以使用“tax year *”来代替,如下图所示。
然而关键字的用法“glob:”是可选的,而指定文本模式,因为Selenium的匹配模式是默认。
| 命令 | 目标 | 值 |
|---|---|---|
| clickAndWait | link=search | |
| verifyTextPresent | glob: tax year * |
精确模式
模式带有前缀“exact:'能匹配给定的文本。用户希望字符串值精确匹配,即没有globe 的操作符,我们可以使用“exact”的模式如下图所示。在这个例子中,操作符'*'将作为普通字符,而不是一个模式匹配通配符。
| 命令 | 目标 | 值 |
|---|---|---|
| clickAndWait | link=search | |
| verifyValue | exact: *.doc |
正则表达式模式
正则表达式是当中匹配技术中可用的模式是最有用的。Selenium 支持完整的Java语言支持reugular表达模式。因此,用户通过不再受限于*,?和[]匹配模式。
要使用正则表达式模式,我们需要与任何前缀“regexp:”或“regexpi”。前缀“regexpi”是不区分大小写的。 glob: 和exact: 模式是正则表达式模式的子集。一切完成使用 glob: 和exact:可以完成与正则表达式。
示例
例如,下面将测试,如果与ID“name”输入的字段中包含字符串“tax year”,'Tax Year' 或 'tax Year'。
| 命令 | 目标 | 值 |
|---|---|---|
| clickAndWait | link=search | |
| verifyValue | id=name | regexp:[Tt]ax ([Yy]ear) |
Selenium用户扩展
这很容易扩展Selenium IDE加入自定义操作,断言和定位,策略,这是通过添加方法,在JavaScript的帮助下Selenium 对象原型。在启动时,Selenium会自动寻找通过这些原型方法,使用名称的模式来识别哪些是行动,断言和定位器。
让我们使用JavaScript添加一个'while'循环在Selenium IDE。
步骤 1 : 要添加js文件,首先导航到https://github.com/darrenderidder/sideflow/blob/master/sideflow.js和复制脚本和地点将其保存在本地文件夹下为 “sideflow.js”,如下图所示。

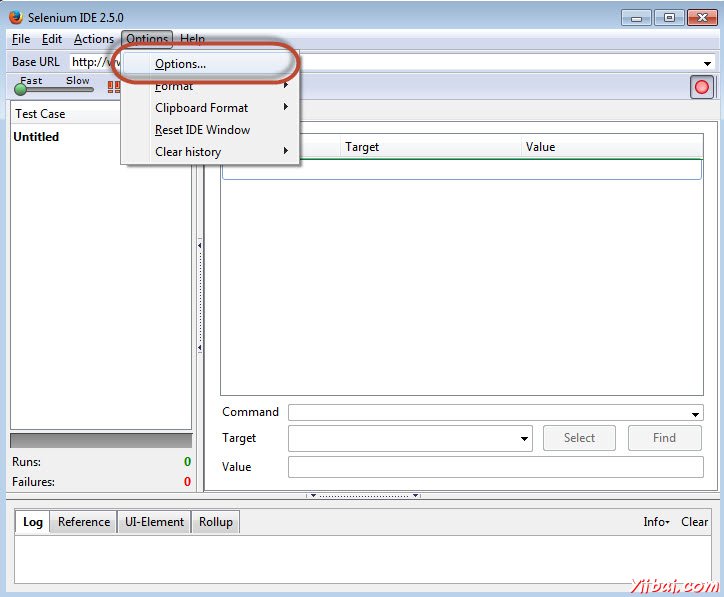
第2步:现在启动“Selenium IDE”,然后导航到"Options" >> "Options",如下图所示。

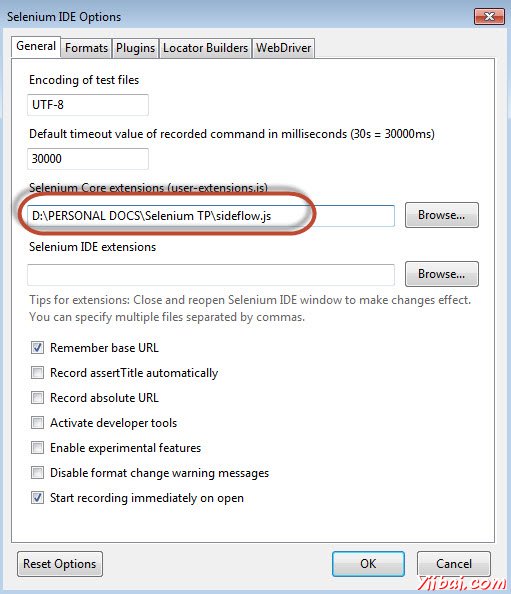
第3步:点击“Browse”按钮下的“Selenium Core Extensions”区域产并指向我们已经保存在第1步中的js文件。

第4步:重新启动Selenium IDE。
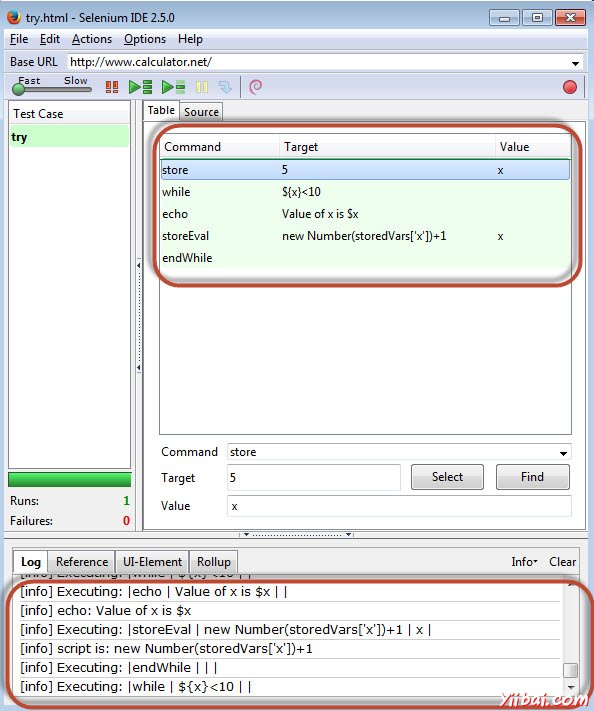
第5步:现在将有机会获得一些更多的命令,如 "Label" "While"等
第6步:现在,我们创造出在Selenium IDE内的循环,这是能够执行的,如下图所示。

Selenium IDE- 不同的浏览器
Selenium IDE脚本只能对火狐的工具Firefox插件运行测试。使用Selenium-IDE开发的测试可以对其他浏览器所保存为Selenium网络驱动器或硒的远程控制指令码执行。脚本只能对火狐的工具Firefox插件运行测试。使用Selenium-IDE开发的测试可以对其他浏览器所保存为Selenium网络驱动器或硒的远程控制指令码执行。更多关于Selenium的webdriver和Selenium的远程控制,在后面的章节有详细讲解。
第1步:打开Selenium IDE任何已保存的测试
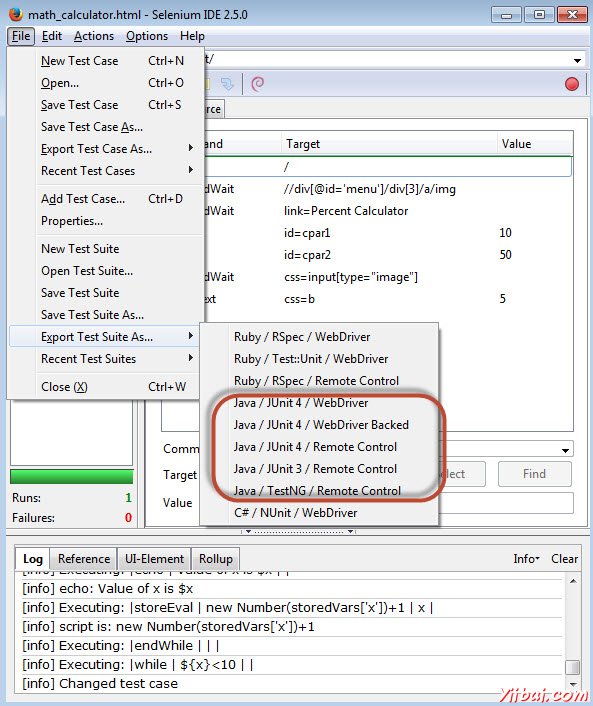
第2步:定位到“File”菜单,并选择“Export Test Suite As”,而选择将被列出。

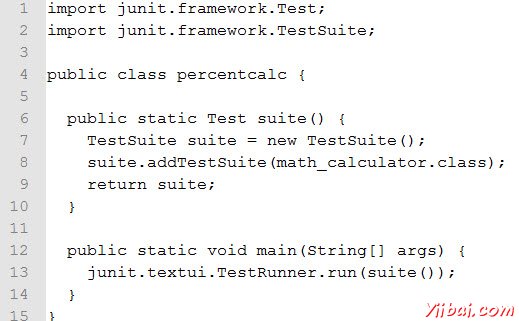
步骤3:现在让我们导出脚本“WebDriver”,并将其保存为同样的名称。
第4步:如下图所示,显示保存webdriver文件。


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)