Elasticsearch-5.5.0安装head插件
环境Windows7JDK-1.8ElasticSearch-5.5.0node-v8.1.2-x64.msigit客户端windows用户建议安装个TortoiseGit客户端,傻瓜式Git(我能说我也在用吗。哈哈。这么简单的东西不用才怪)nodejs 8.1.2以上的版本都已经自带了npmjdk 和nodejs安装不想说...
环境
Windows7
JDK-1.8
ElasticSearch-5.5.0
node-v8.1.2-x64.msi
git客户端
windows用户建议安装个
TortoiseGit 客户端 ,傻瓜式Git(我能说我也在用吗。哈哈。这么简单的东西不用才怪)
nodejs 8.1.2以上的版本都已经自带了npm
jdk 和nodejs安装不想说了 (网上教程一大堆)
设置下
修改如下即可: 路径建议和nodejs的安装目录放在同一个目录下
npm config set cache "D:\nodejs\node_cache"
npm config set prefix "D:\nodejs\node_global"
博主截下自己的安装目录


这个是node_global目录
添加环境变量 path 加上 D:\nodejs\node_global(这里的路径和上面的要对应,就怕小白乱复制) 方便后面调用grunt
下载Elasticsearch 5.1.1
下载地址:https://www.elastic.co/downloads/elasticsearch
zip和tar格式是各种系统都通用的,解压之后启动Elasticsearch即可。
安装grunt
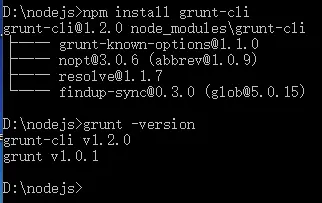
npm install -g grunt-cli
-g代表全局安装。安装路径为
D:\nodejs\node_global(你上面设置的全局路径)
,安装完成后检查一下:
先查看你的node_global目录下面有没有grunt.cmd命令
如果有但是提示grunt不是可运行的命令,自己设置下path变量

注意这里安装的时候路径一定要切换到 grunt-cli 文件夹下面
这些是Grunt file.js中引用的,分别下载。ok
npm install grunt-contrib-copy
npm install grunt-contrib-concat
npm install grunt-contrib-uglify
npm install grunt-css
把head插件的源码Git clone下来:
git clone git://github.com/mobz/elasticsearch-head.git
没装git的自己去下载
https://github.com/mobz/elasticsearch-head
修改head源码
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:head/Gruntfile.js:
connect: {
server: {
options: {
port: 9100,
hostname: '*',
base: '.',
keepalive: true
}
}
}
增加hostname属性,设置为*
修改连接地址:
目录:head/_site/app.js
修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
运行head
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:
# 换个集群的名字,免得跟别人的集群混在一起
cluster.name: es-5.0-test
# 换个节点名字
node.name: node-101
# 修改一下ES的监听地址,这样别的机器也可以访问
network.host: 0.0.0.0
# 默认的就好
http.port: 9200
# 增加新的参数,这样head插件可以访问es
http.cors.enabled: true
http.cors.allow-origin: "*"
注意,设置参数的时候:后面要有空格!
开启ES-5.0.0:
D:\ElasticSearch-5.0.0\bin\elasticsearch.bat
然后在head源码目录中,执行npm install 下载的包:
npm install
初次运行安装可能会报警告或错误。可以重新运行一次npm install。
最后,在head源代码目录下启动nodejs:
grunt server
效果如图:

这个时候,访问
http://localhost:9100
就可以访问head插件了:
有问题留言,博主可能会忘了什么没写上去
楼主的Github,很多是共享项目
GitHub:https://github.com/JoeyBling

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容





所有评论(0)