
基于vue3实现的SwaggerUI(更新了下)
基于vue3实现的SwaggerUI这只是一个试用版,还会继续调整ui样式,目前只提供源码包需要install到本地使用,未来会release到maven中央仓库,ui的源代码也会发布。它目前仅仅是一个皮肤,但是未来会走两条路线,第一条是单纯的ui,另外就是与 YDoc一款支持Swagger和YApi的文档生成器 集成实现更多实用的功能。不要拦截资源:/doc.html/a...
基于vue3实现的SwaggerUI
这只是一个试用版,还会继续调整ui样式,目前只提供源码包需要install到本地使用,未来会release到maven中央仓库,ui的源代码也会发布。
它目前仅仅是一个皮肤,但是未来会走两条路线,第一条是单纯的ui,另外就是与 YDoc一款支持Swagger和YApi的文档生成器 集成实现更多实用的功能。
不要拦截资源: /doc.html /assets/*
github
https://github.com/NoBugBoy/YdocLuckyUi
哔哩哔哩(视频)
https://www.bilibili.com/video/BV1SM4y1c7fE/
预览(我这里只展示了黑天模式,还有白天模式)
又改了一版,快ok了
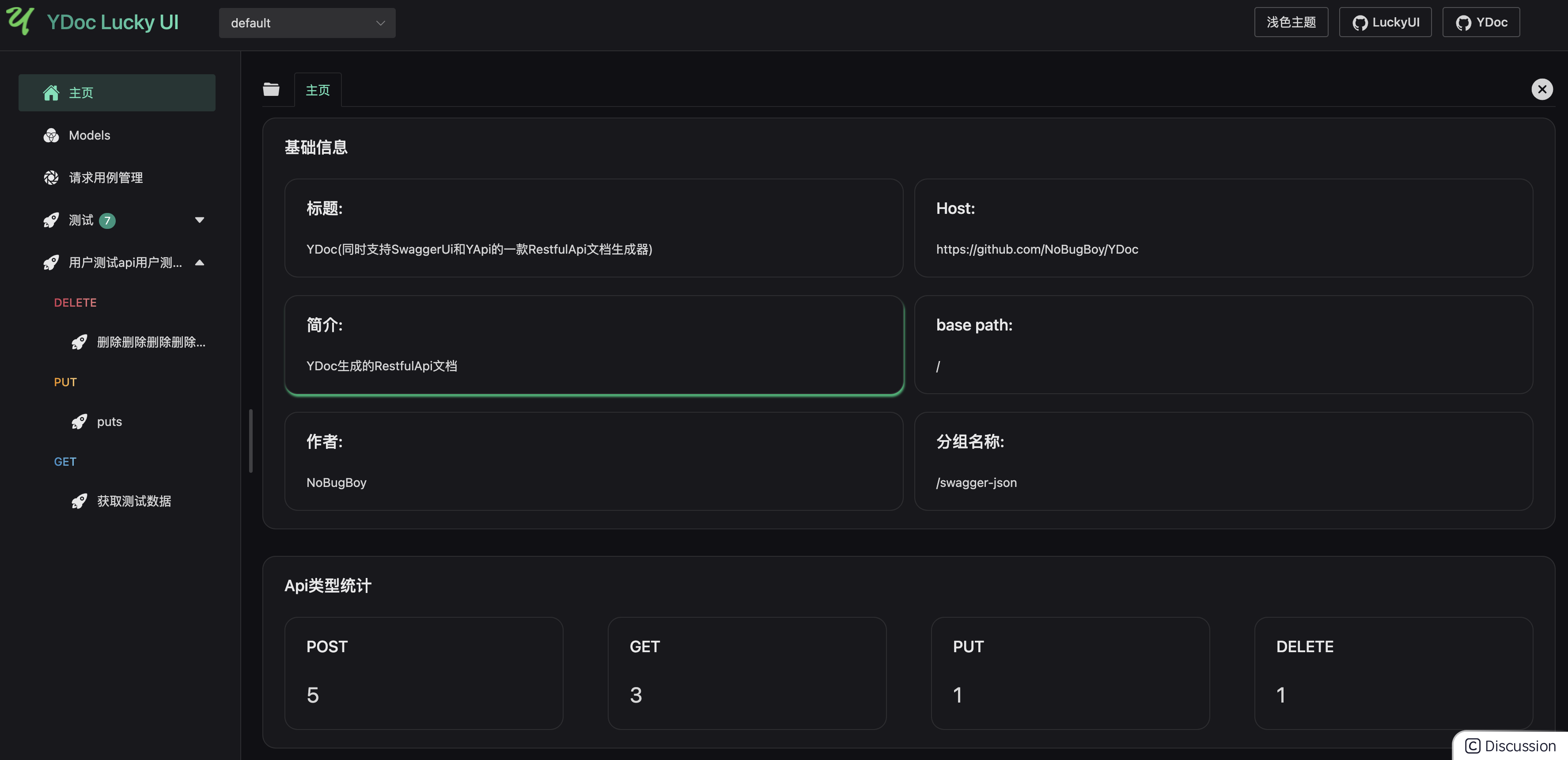
1. 主页(深色)

2. api侧边栏
1. 父级携带了内部api的数量,内部使用请求类型分组,更直观。
2. 标题过长,鼠标浮动上会展示全部内容
3. 分组的http method加了渐变色并区分颜色,比灰色更容易识别

4. 父级标题过长会挡住显示数量的组件,本来是想放左边但是太丑,就给渲染到了弹出后的组件里

3. 收起侧边栏
收起了侧边栏后,鼠标悬浮依然会弹出api分组,点击打开标签页

4. 文档页
所有json编辑框都有格式化和折叠功能,方便复制,放大缩小方便观看


5. 返回值
类型高亮,如果字段名包含id,Id会被高亮显示为红色,新增了快速复制字段名的按钮(节省手动复制时间0.8秒)

6. 返回值示例
自动展开到二级json,剩下需要手动点,防止展开太多看着累,代码已经留了位置,后续会上mock.js

7.运行(调试)



8. 保存请求用例
1. 这个功能主要是记录当时的请求参数(含request body),并选择返回状态标签,记录到本地缓存中,方便下次自动使用该参数
2. 出问题的请求直接记录,等后端通知你改好后 直接选择刚才的请求用例再次查看结果

3. 弹出抽屉保存本次请求用例

9. 使用请求用例
1.开启选择请求用例按钮后,会弹出一个下拉选择框,该下拉框内为该api对应保存的请求用例

2. 选择刚才保存的用例,选择前参数是空的

3. 选择完成后自动覆盖参数,会有message提示我就没截图

10. 管理请求用例
1.点击管理请求用例就会进到管理页面主要是可以直接复制json格式的param和body参数,也是删除请求用例的地方

2. 防止太多用例一个一个删太麻烦 我还提供了一个 [ 优雅的 ] 快速清理方案

3. 没有请求用例时

10. 补一张浅色主题的效果


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容





所有评论(0)