
在vscode中已经设置了style和css布局,保存代码后系统也没有提示报错为什么在网页刷新展示时没有效果?(自学编程错误集合)
今天在学习css布局时,准备给页面设置居中属性;在vscode编辑器中给要设置居中的元素的stylet添加了文本居中属性:text-align: center;保存代码后刷新网页,发现网页没有任何变化。再去vscode编辑器中保存一下,也系统也没有提示有问题。我在网上也没有找到相同的问题解决办法,于是我就去其他同学的学习作业网页中查看网页源代码,找到了问题的所在。从vscode编辑器的代码我们可以
·
今天在学习css布局时,准备给页面设置居中属性;在vscode编辑器中给要设置居中的元素的stylet添加了文本居中属性: text-align: center;保存代码后刷新网页,发现网页没有任何变化。再去vscode编辑器中保存一下,也系统也没有提示有问题。
我在网上也没有找到相同的问题解决办法,于是我就去其他同学的学习作业网页中查看网页源代码,找到了问题的所在。

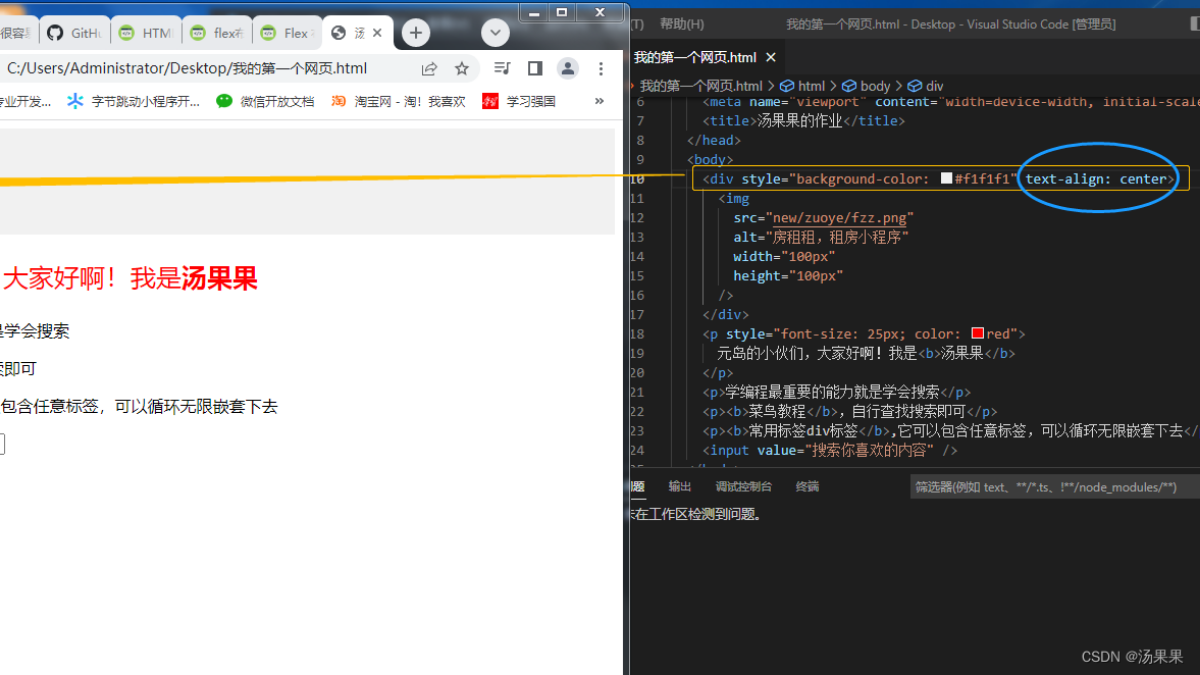
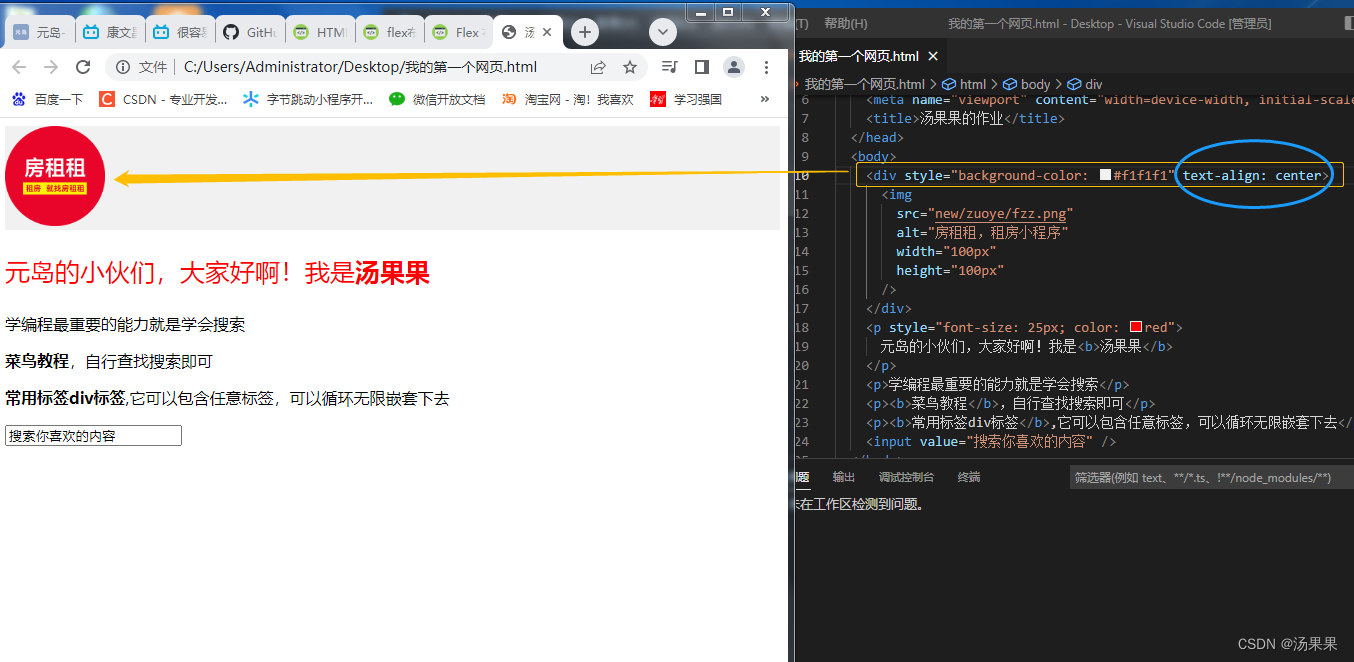
从vscode编辑器的代码我们可以看到虽然也有设置文本居中属性: text-align: center;但是刷新展示时确实没有产生效果。不过在编辑器的代码中仔细一看可以发现设置文本居中属性的代码显示的是蓝色字体,跟前面显示的不一致。查找其他同学的网页源代码时,我找到了问题出在哪了。
原来是我把文本居中属性: text-align: center;放到了style=" "外面了。虽然代码中是有设置了文本居中属性: text-align: center;编辑器也没有报错。但是代码写的位置不对所以导致网页识别不出来你想要的效果。
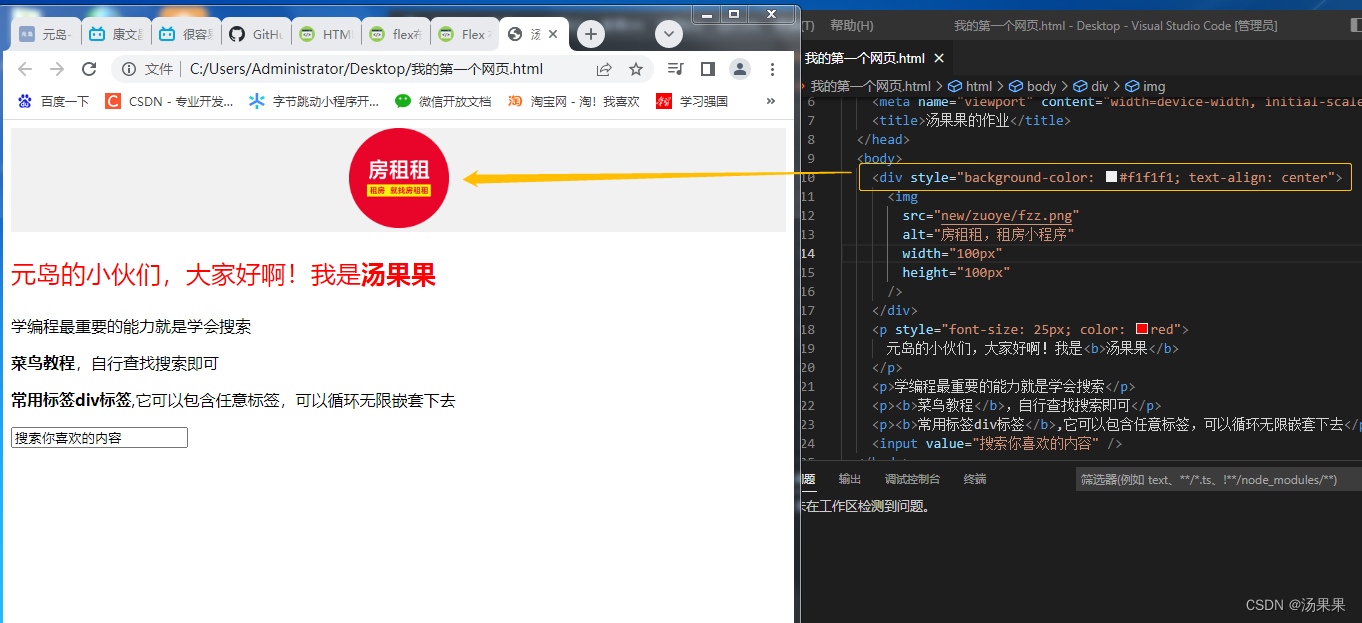
在vscode编辑器中把 text-align: center; 改到style=" "中后,问题就结局了。
改正后的代码,刷新网页,文本居中属性: text-align: center;就在网页中展示出来啦!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)