谷粒学院项目_自行整理笔记
技术栈:Redis、Nginx、Springboot、maven、Git第一天项目背景在线教育:网络教学商业模式B2B2C、B2C(管理员和普通用户)功能模块系统后台(管理员):讲师管理模块、课程分类管理模块、课程管理模块、统计分析模块、订单管理模块、banner模块(轮播图)、权限管理模块系统前台(普通用户):首页数据显示、讲师列表和详情、课程列表和课程详情、登录和注册功能、微信扫码登录、微信扫
技术栈:Redis、Nginx、Springboot、maven、Git
如果本文对你有帮助,欢迎点赞、订阅以及star我的项目。
你的支持是我创作的最大动力!
第一天
-
项目背景
在线教育:网络教学
-
商业模式
B2B2C、B2C(管理员和普通用户)


-
功能模块
系统后台(管理员):讲师管理模块、课程分类管理模块、课程管理模块、统计分析模块、订单管理模块、banner模块(轮播图)、权限管理模块
系统前台(普通用户):首页数据显示、讲师列表和详情、课程列表和课程详情、登录和注册功能、微信扫码登录、微信扫码支付
-
技术栈
前后端分离开发:
后端技术:Springboot、Springcloud、MybatisPlus、Spring security、Redis、maven、easyExcel、jwt、OAuth2
前端技术:vue、element-ui、axios、node js
其他技术:阿里云oss、阿里云视频点播服务、阿里云短信服务、微信支付和登录、docker、git、Jenkins
-
学习技术Mybatis-Plus
Mybatis-Plus是Mybatis增强工具,提高效率
创建springboot项目
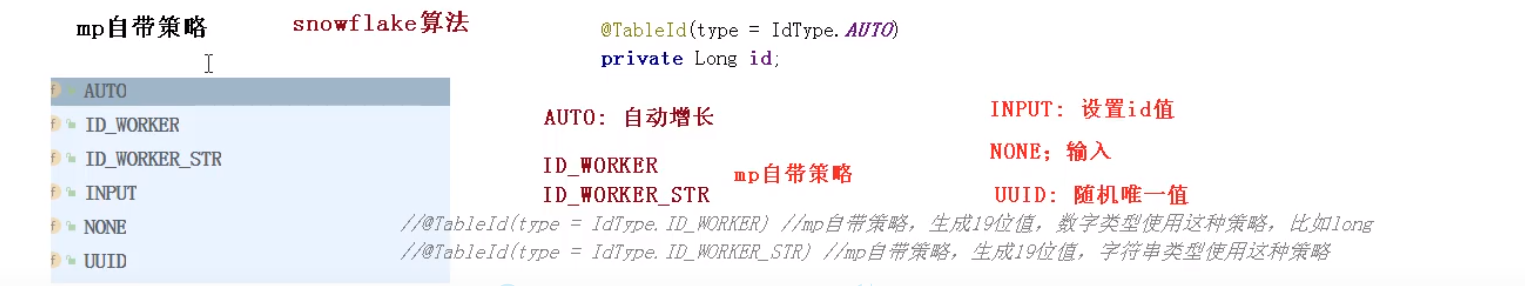
主键生成策略:自动增长、UUID每次生成随机唯一的值、Redis生成、mp自带策略

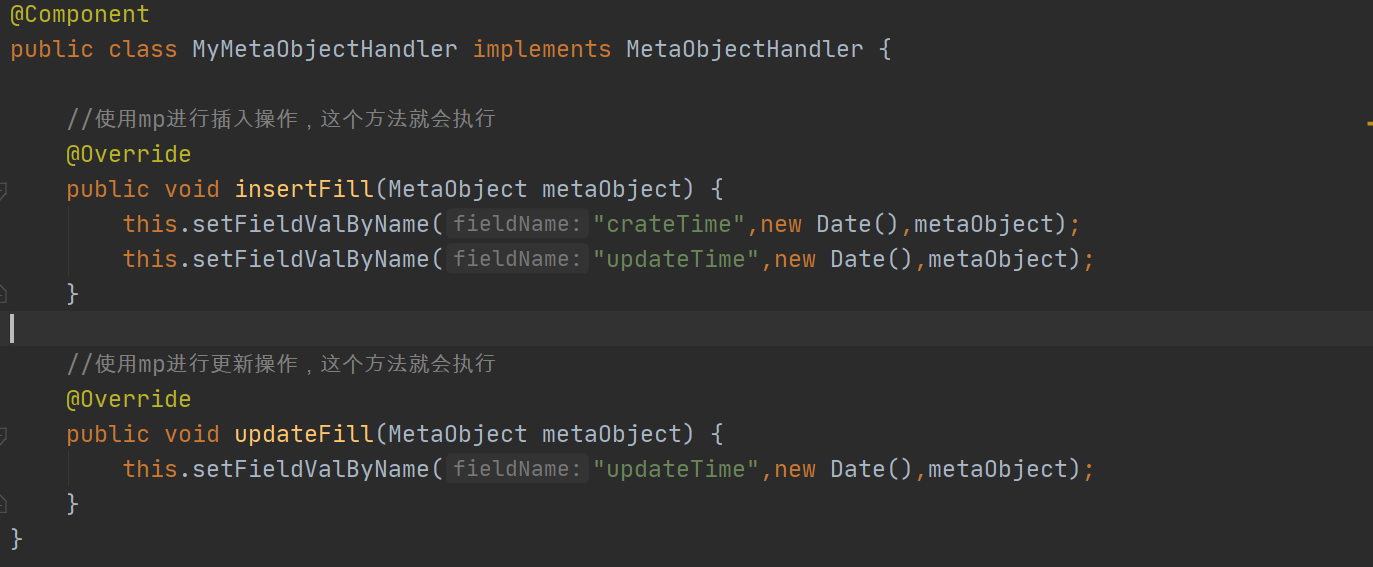
mp实现修改操作:自动填充

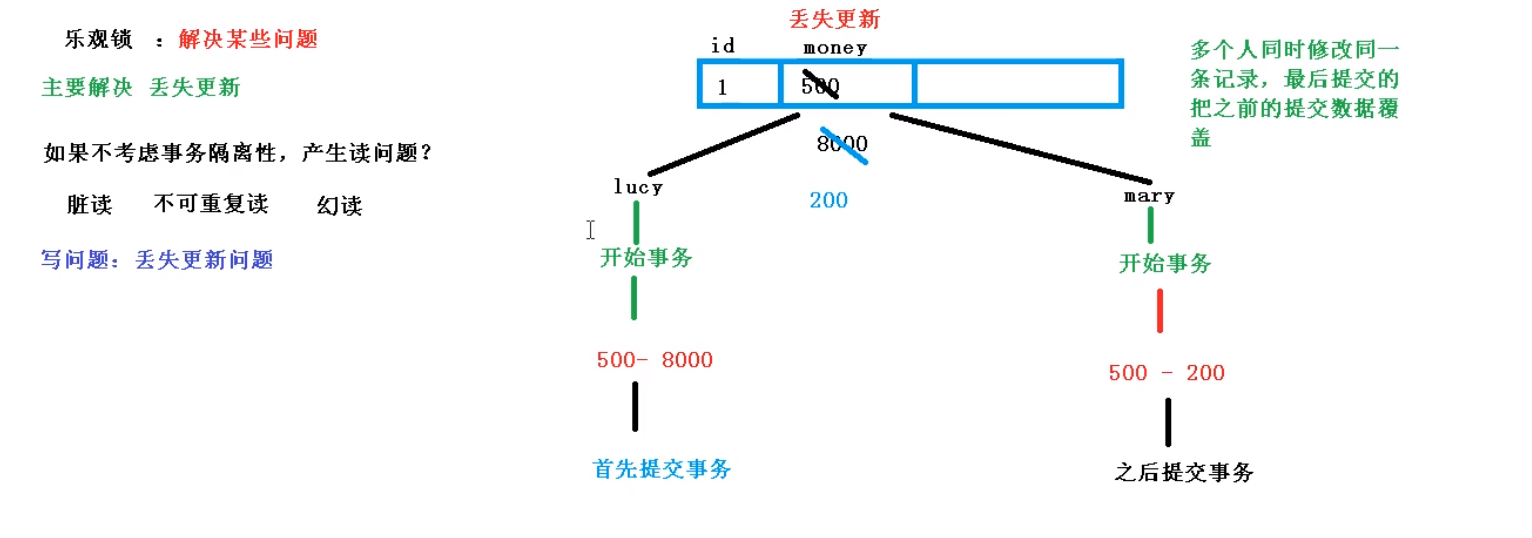
乐观锁:丢失更新

解决方案:
悲观锁:串行
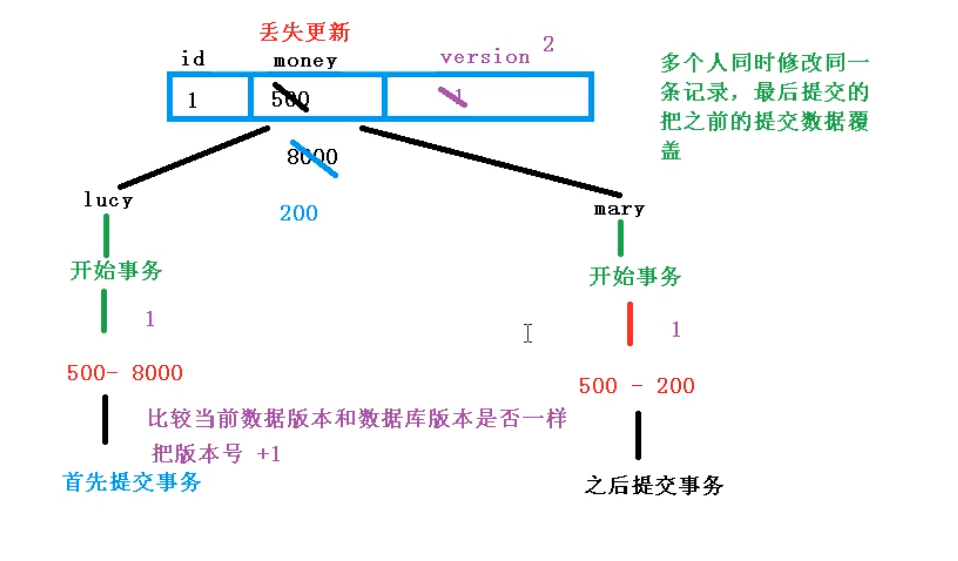
乐观锁:版本号

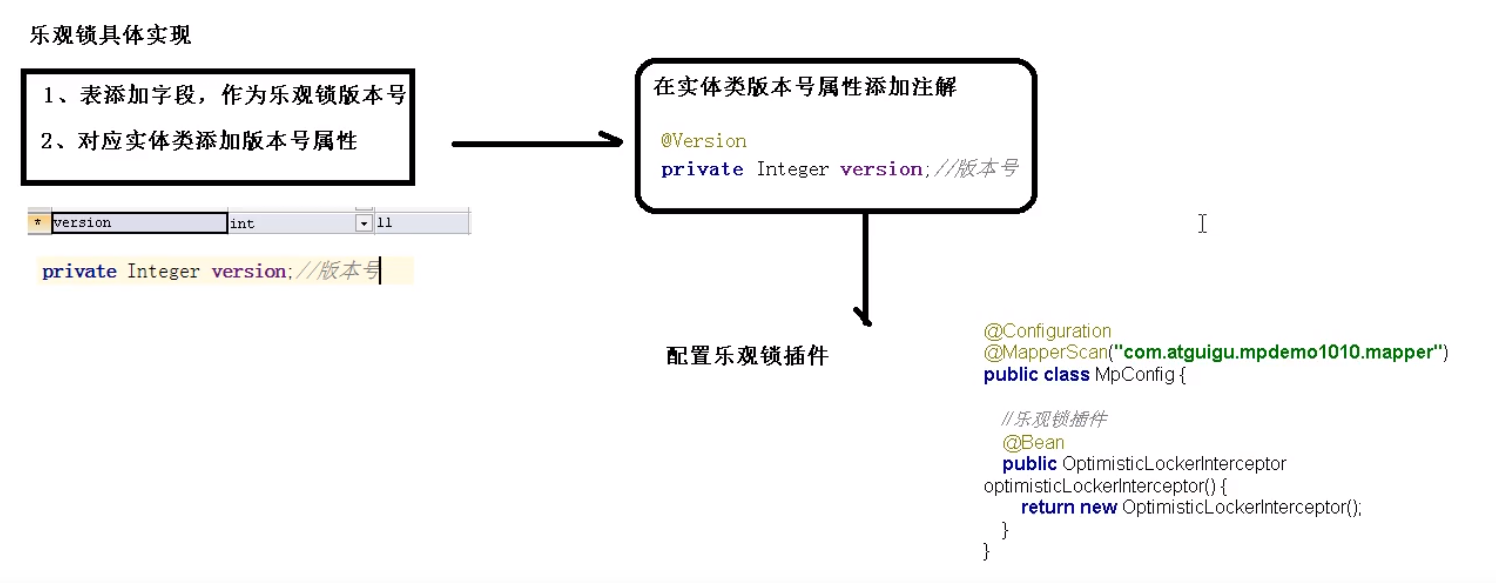
乐观锁具体实现:1. 表添加字段,作为乐观锁版本号;2. 对应实体类添加版本号属性;3. 在实体类版本号属性添加注解;4. 配置乐观锁插件

mp简单查询:
-
根据id查询
User user = userMapper.selectById(1404431873507889156L); -
多个id批量查询
//多个id批量查询 @Test void testSelectDemo1(){ List<User> users = userMapper.selectBatchIds(Arrays.asList(1, 2, 3)); System.out.println(users);
第二天
-
前后端分离开发
前端:html、css、js、jq 主要作用:数据显示 ajax操作
后端:controller、service、mapper 主要作用:返回数据或者操作数据 开发接口不是interface,而是开发controller、service、mapper过程
-
讲师管理模块(后端):讲师crud操作
-
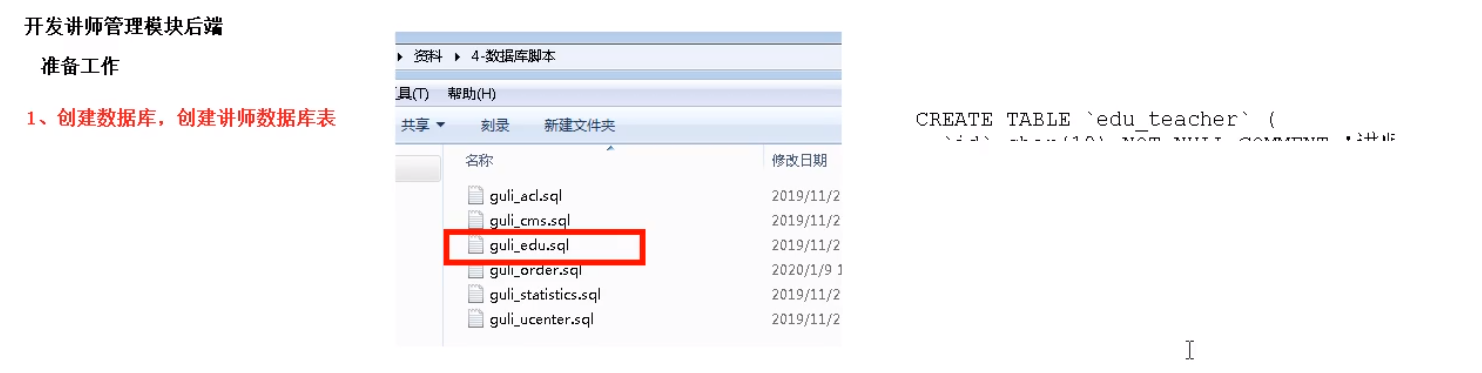
准备工作
创建数据库
-

创建项目结构

开发讲师管理模块
-
创建application.properties配置文件
-
编写controller、service、mapper代码内容。mp提高代码生成器,生成相关代码

- 编写controller
@RestController
@RequestMapping("/eduservice/teacher")
public class EduTeacherController {
//把service注入
private EduTeacherService teacherService;
//查询讲师表中的所有数据
//rest风格
@GetMapping("findAll")
public List<EduTeacher> findAllTeacher(){
//调用service方法实现查询所有的操作
List<EduTeacher> list = teacherService.list(null);
return list;
}
}
- 创建启动类
@SpringBootApplication
public class EduApplication {
public static void main(String[] args) {
SpringApplication.run(EduApplication.class, args);
}
}
- 创建配置类,配置mapper扫描和其他
@Configuration
@MapperScan("com.atguigu.eduservice.mapper")
public class EduConfig {
}
- 最终测试
项目启动起来,端口号8001
开发讲师管理模块
- 配置逻辑删除插件
/**
* 逻辑删除插件
*/
@Bean
public ISqlInjector sqlInjector() {
return new LogicSqlInjector();
}
- 逻辑删除属性上面添加注解
- 编写controller方法
//逻辑删除讲师的方法
@DeleteMapping("{id}") //id值需要通过路径进行传递
public boolean removeTeacher(@PathVariable String id){
boolean flag = teacherService.removeById(id);
return flag;
}
- 如何测试
借助一些工具进行测试:swagger、postman
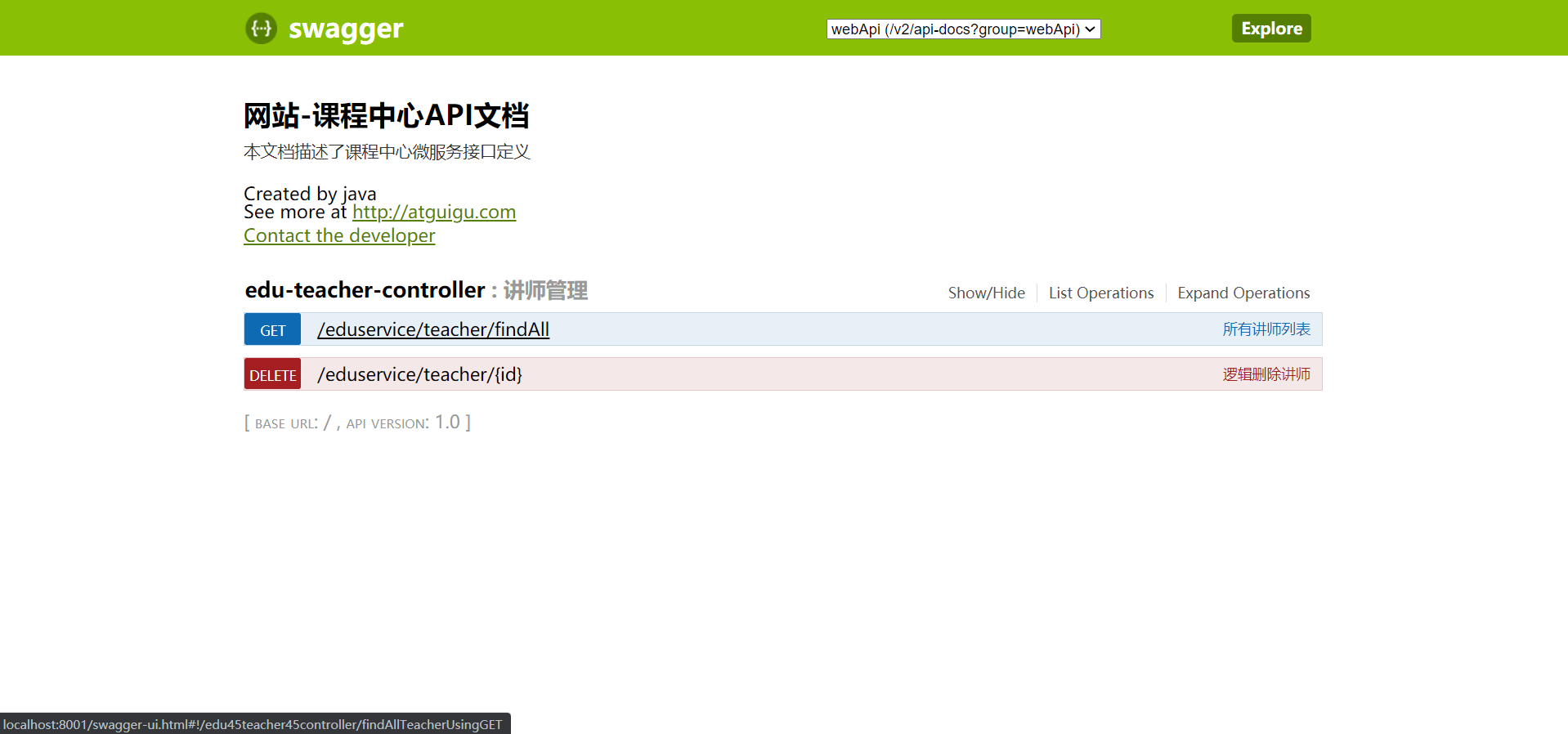
整合swagger进行接口测试
- 生成在线接口文档
- 方便接口测试
- 创建公共模块,整合swagger,为了所有模块都能进行使用

讲师分页功能
- 配置mp分页插件
/**
* 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
eturn new PaginationInterceptor();
}
- 编写讲师分页查询接口方法
@GetMapping("pageTeacher/{current}/{limit}")
public R pageListTeacher(@PathVariable long current,
@PathVariable long limit) {
//创建page对象
Page<EduTeacher> pageTeacher = new Page<>(current,limit);
int i = 10/0;
//调用方法实现分页
//调用方法时候,底层封装,把分页所有数据封装到pageTeacher对象里面
teacherService.page(pageTeacher,null);
long total = pageTeacher.getTotal();//总记录数
List<EduTeacher> records = pageTeacher.getRecords(); //数据list集合
return R.ok().data("total",total).data("rows",records);
}
- 多条件组合查询带分页

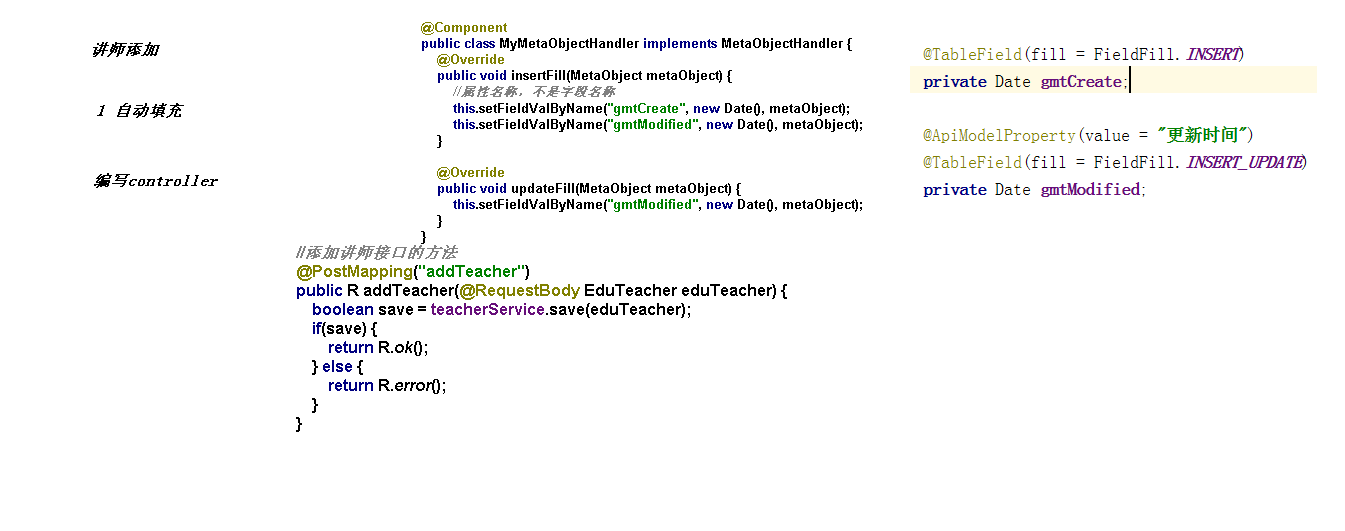
讲师添加功能
- 自动填充

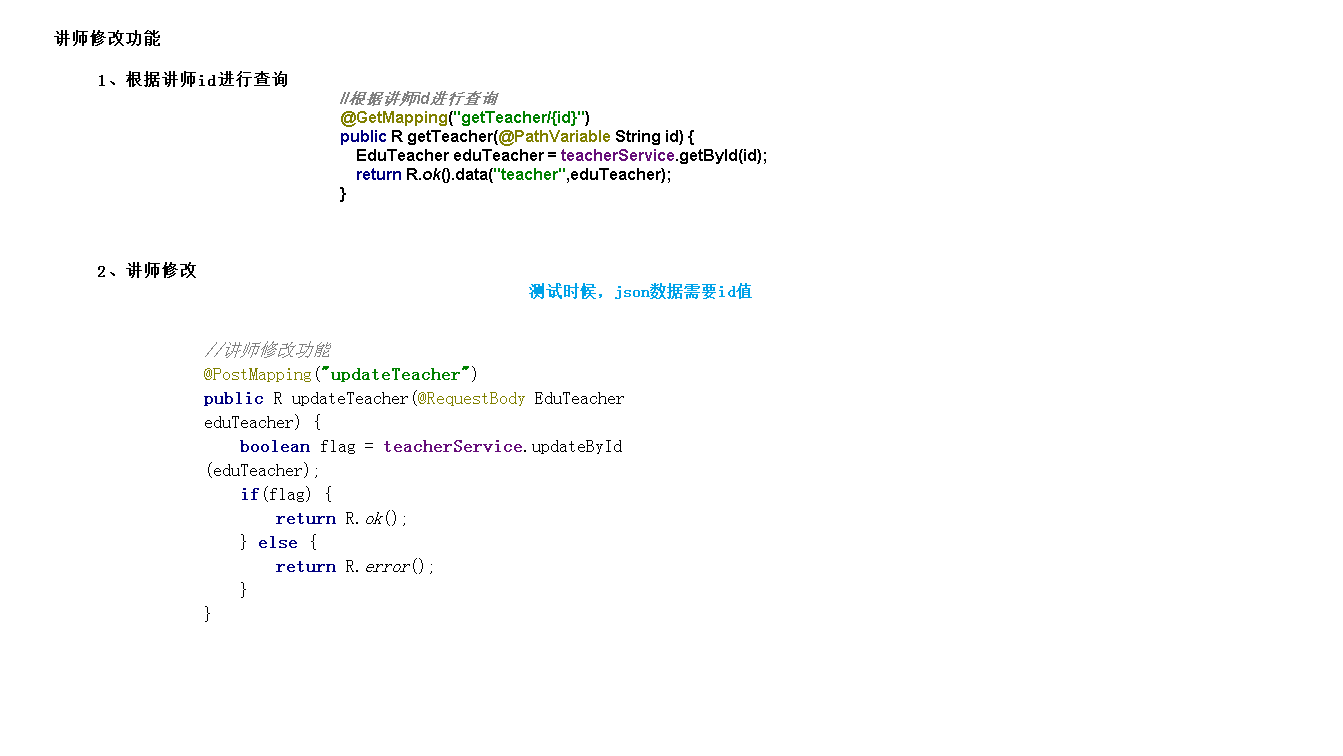
- 讲师修改功能

第三天
- 统一异常处理
全局异常处理
特定异常处理
自定义异常处理

- 统一日志处理
日志级别:ERROR、WARN、INFO、DEBUG
Logback:把日志不仅输出到控制台,也可以输出到文件中,使用日志工具

- 前端知识
安装前端开发工具 vscode、前置知识:JavaScript,jQuery,HTML
安装前端开发工具 vscode
创建工作区

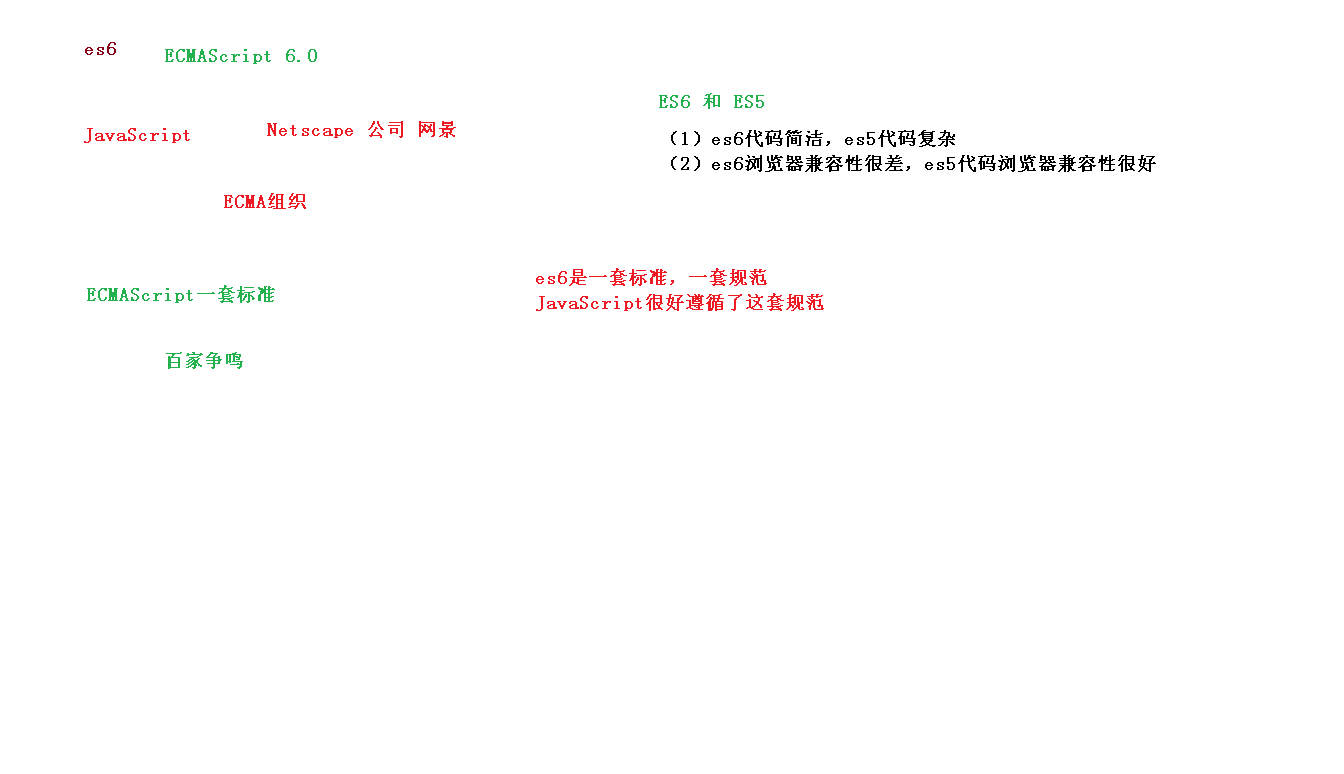
ES6:一套标准,一套规范,JavaScript很好地遵循了这套规范

Vue.js:一套用于构建用户界面的渐进式框架。

组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
第四天
内容:
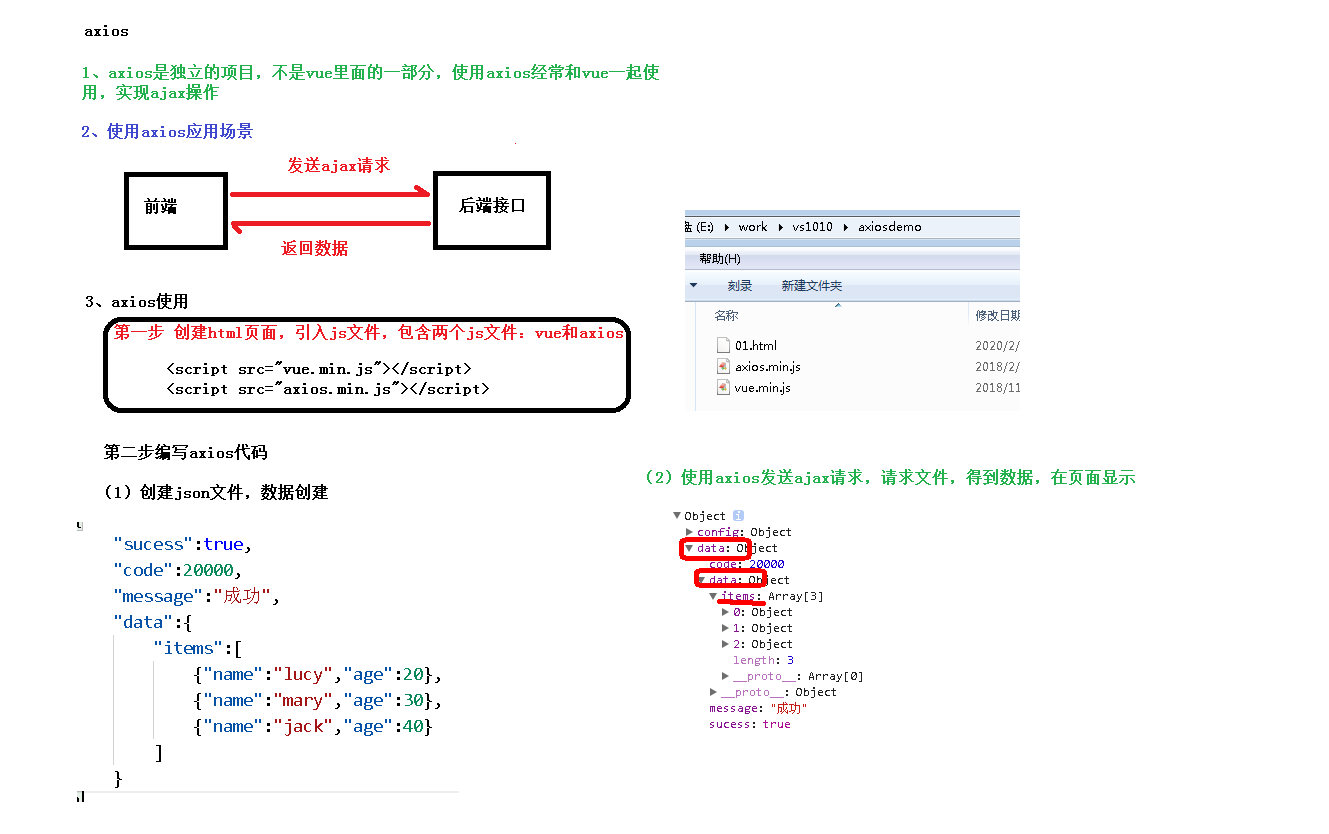
- axios,发送ajax请求
-
axios是独立的项目,不是vue里面的一部分,使用axios经常和vue一起使用,实现ajax操作。
-
使用axios应用场景

- element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
- node.js
- node.js是什么?
简单的说 Node.js 就是运行在服务端的 JavaScript。之前学过Java,运行Java需要安装jdk环境,学习的这个node.js,是JavaScript的运行环境,用于执行JavaScript代码环境。不需要浏览器,直接使用node.js运行JavaScript代码;模拟服务器效果,比如tomcat。
- npm
NPM全称Node Package Manager,是Node.js包管理工具,相当于前端的maven。
- babel
babel是转码器,把es6码代码转换成es5代码。
因为写的代码es6代码,但是es6代码浏览器兼容性很差,如果使用es5代码浏览器兼容性很好。编写es6代码,把es6代码转换es5运行。

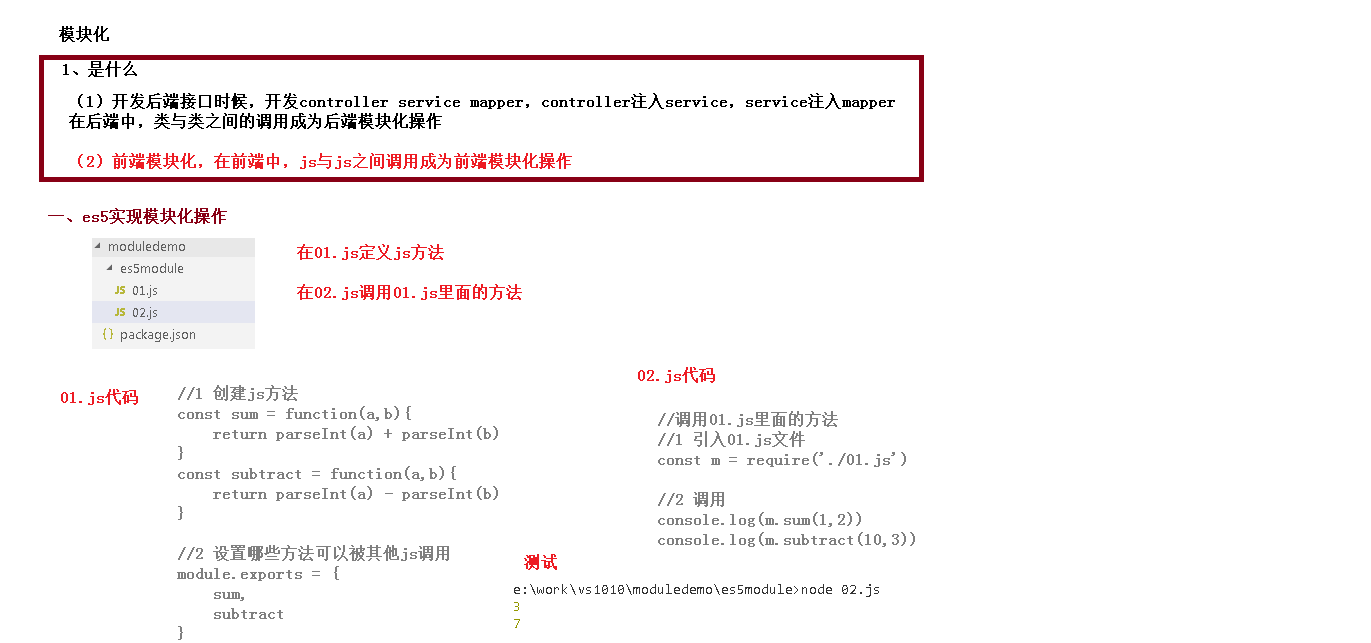
6. 模块化
-
开发后端接口时候,开发controller、service、mapper,controller注入service,service注入mapper,在后端中,类与类之间的调用成为模块化操作。
-
前端模块化:在前端中,js与js之间的调用成为前端模块化操作。
-
es5模块化代码写法

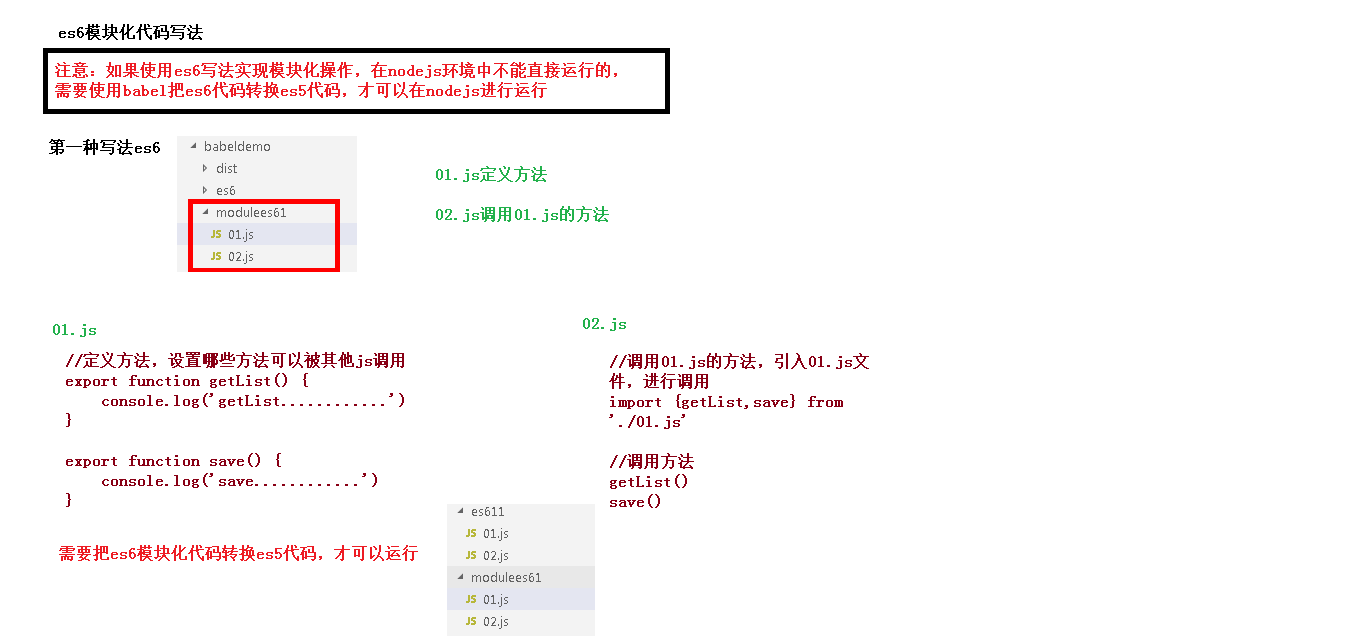
- es6模块化代码写法
注意:如果使用es6写法模块化操作的,在Node.js环境不能直接执行,需要用Babel编辑成ES5后再执行。


- webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。


- 搭建项目前端环境
BC2模式
管理员 后台管理系统 后台接口;前端页面
普通用户 前台用户系统

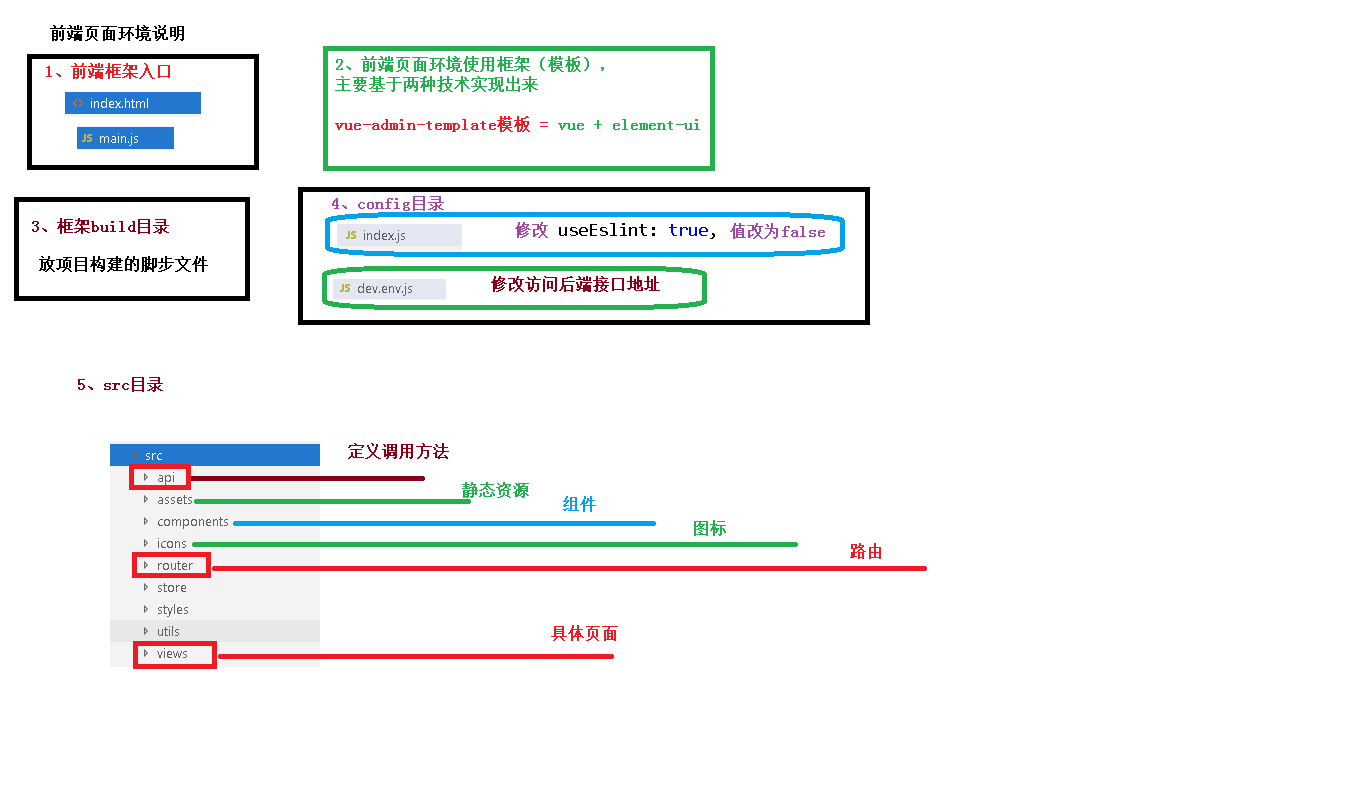
前端页面环境说明
-
前端框架入口 :index.html;src/main.js
-
前端页面环境使用框架(模板),基于两种技术实现出来:vue-admin-template模板 = vue+element-ui
-
框架build目录
放项目构建的脚本文件
- 框架config目录
index.js
dev.env.js
-
框架src目录

.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置
src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //项目顶层组件
├── main.js //项目入口文件
└── permission.js //认证入口
第五天

跨域问题:通过一个地址去访问另外一个地址,这个过程中如果有三个地方任何一个不一样
-
访问协议
- IP地址
-
端口号
跨域解决方式:
- 在后端接口controller添加注解(常用)
- 使用网关解决
- 讲师列表(分页条件查询)
添加路由
创建路由对应的页面
在api文件夹创建teacher.js
在讲师列表页面 list.vue页面调用定义的接口方法,得到接口返回数据
把请求接口获取数据在页面进行显示
使用element-ui组件实现出来:在列表上面添加条件输入表单,使用v-model数据绑定


-
讲师添加
-
点击 添加讲师按钮:进入表单页面,输入讲师信息
-
在表单页面点击 保存 ,提交接口,添加数据库

-
-
讲师删除
-
每条记录后面添加 删除按钮
-
在按钮绑定事件
-
在绑定事件的方法传递删除讲师的id值
-
在api文件夹teacher.js定义删除接口
-
页面调用方法实现删除

-
-
讲师修改

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)