
html表格中图片放大控件示例
抛出控件网址:Viewer.js (fengyuanchen.github.io)https://fengyuanchen.github.io/viewerjs/github地址:fengyuanchen/viewerjs: JavaScript image viewer. (github.com)https://github.com/fengyuanchen/viewerjs本地示例:<!
·
抛出控件网址:
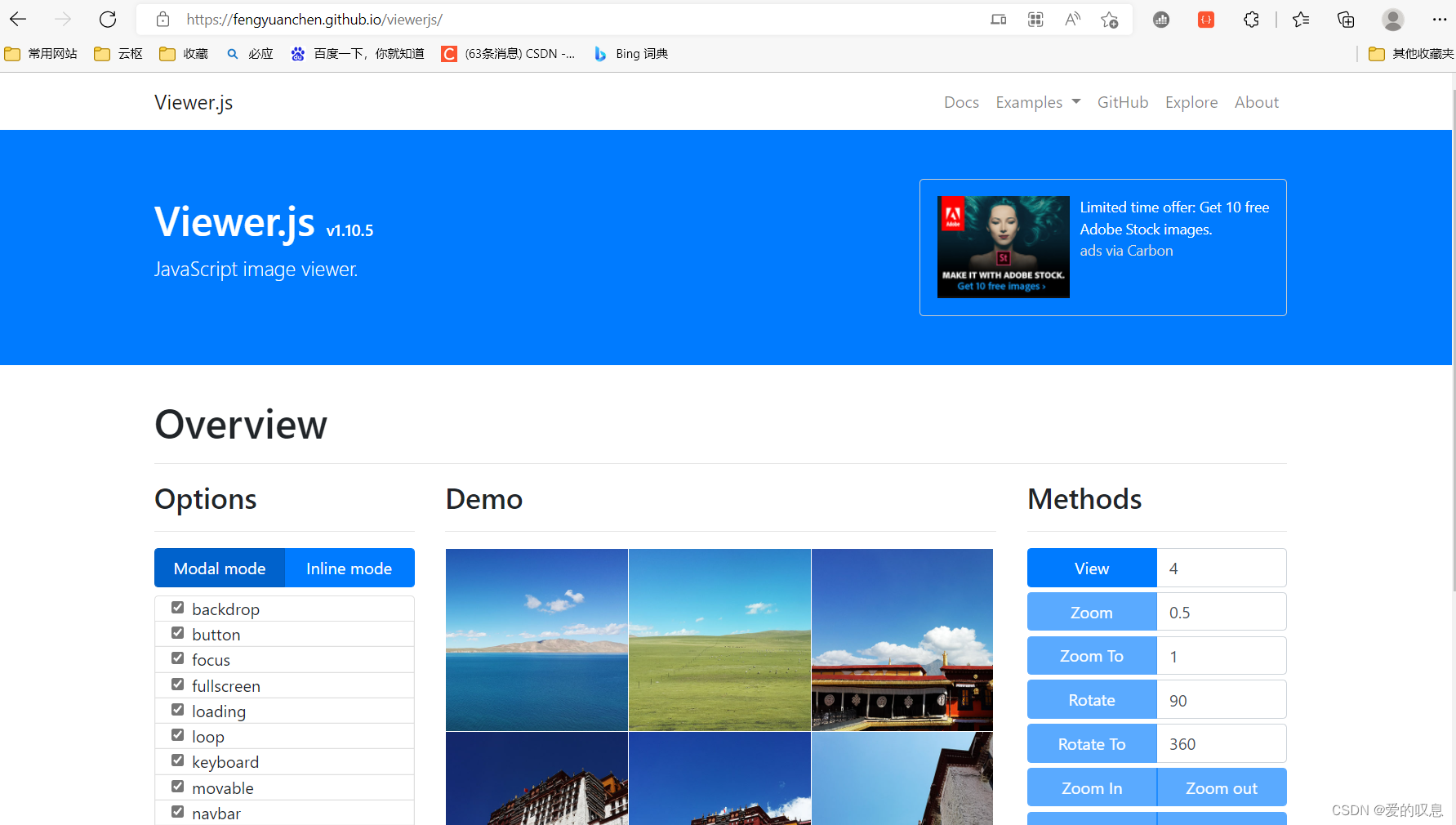
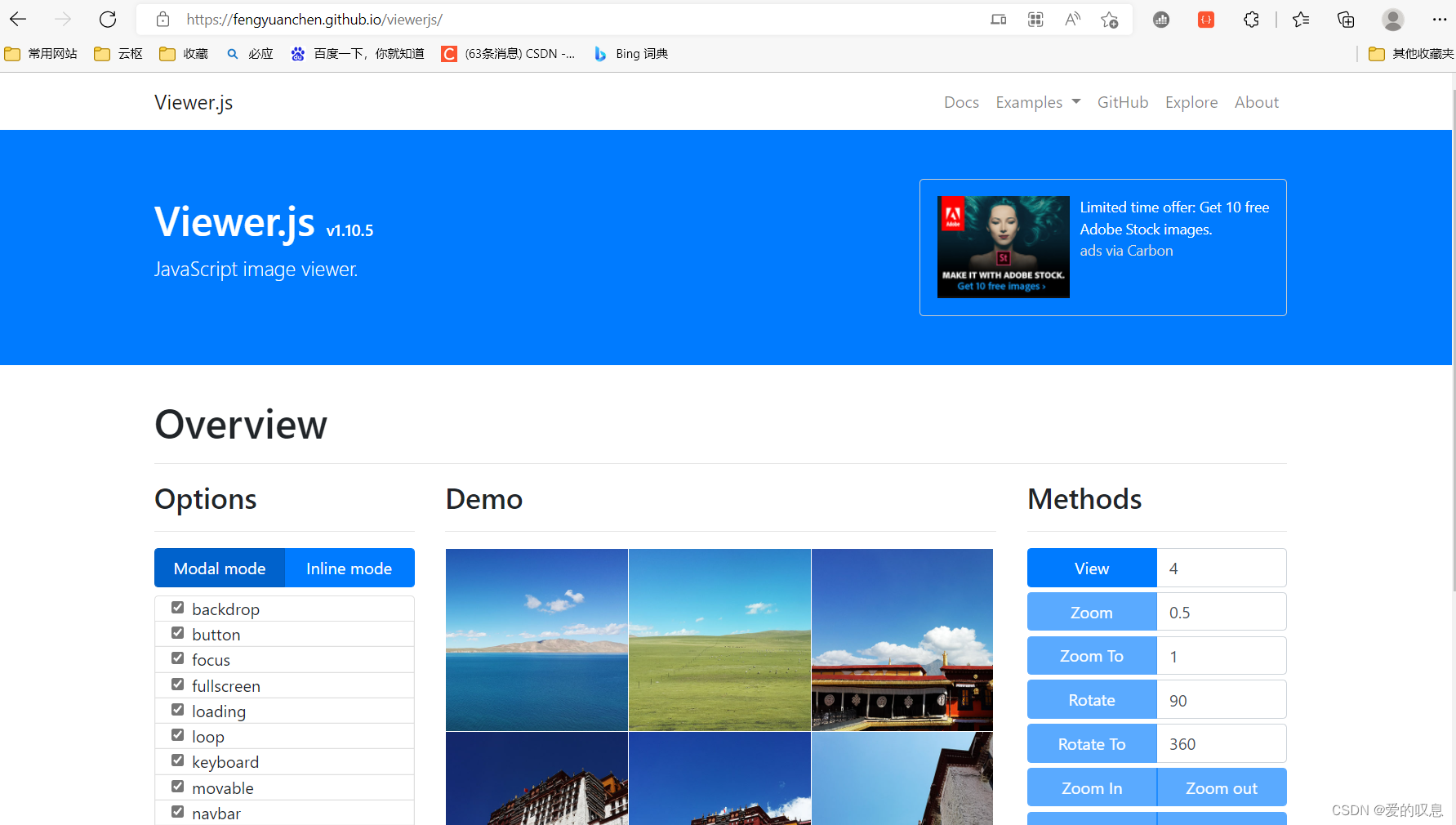
Viewer.js (fengyuanchen.github.io)![]() https://fengyuanchen.github.io/viewerjs/
https://fengyuanchen.github.io/viewerjs/
github地址:
fengyuanchen/viewerjs: JavaScript image viewer. (github.com)![]() https://github.com/fengyuanchen/viewerjs
https://github.com/fengyuanchen/viewerjs
 本地示例:
本地示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="Viewer/main.css" rel="stylesheet"/>
<link href="Viewer/viewer.css" rel="stylesheet"/>
<script src="Viewer/jquery.min.js"></script>
<script src="Viewer/viewer.js"></script>
<script src="Viewer/main.js"></script>
</head>
<body>
<div hidden="true">
<span class="docs-pictures">
<!-- <img id ="VivwPiuter" class="img-xs" data-original="" src="" >-->
<img id ="imageView" data-original="../ui/img/blue_remove.png" src="../ui/img/blue_remove.png" style="height: 500px;width: 700px;">
</span>
</div>
<center><img style="width: 30px;height: 30px" class="img-xs" data-height="30px;" data-width="30px;" data-target="self" src="https://alifei04.cfp.cn/creative/vcg/800/version23/VCG41175510742.jpg" onclick="image('https://alifei04.cfp.cn/creative/vcg/800/version23/VCG41175510742.jpg')"/></center>
</body>
<script>
function image(arr){
var VivwPiuter=document.getElementById("imageView");
VivwPiuter.setAttribute("data-original",arr)
VivwPiuter.src=arr;
$("#imageView").click();
}
</script>
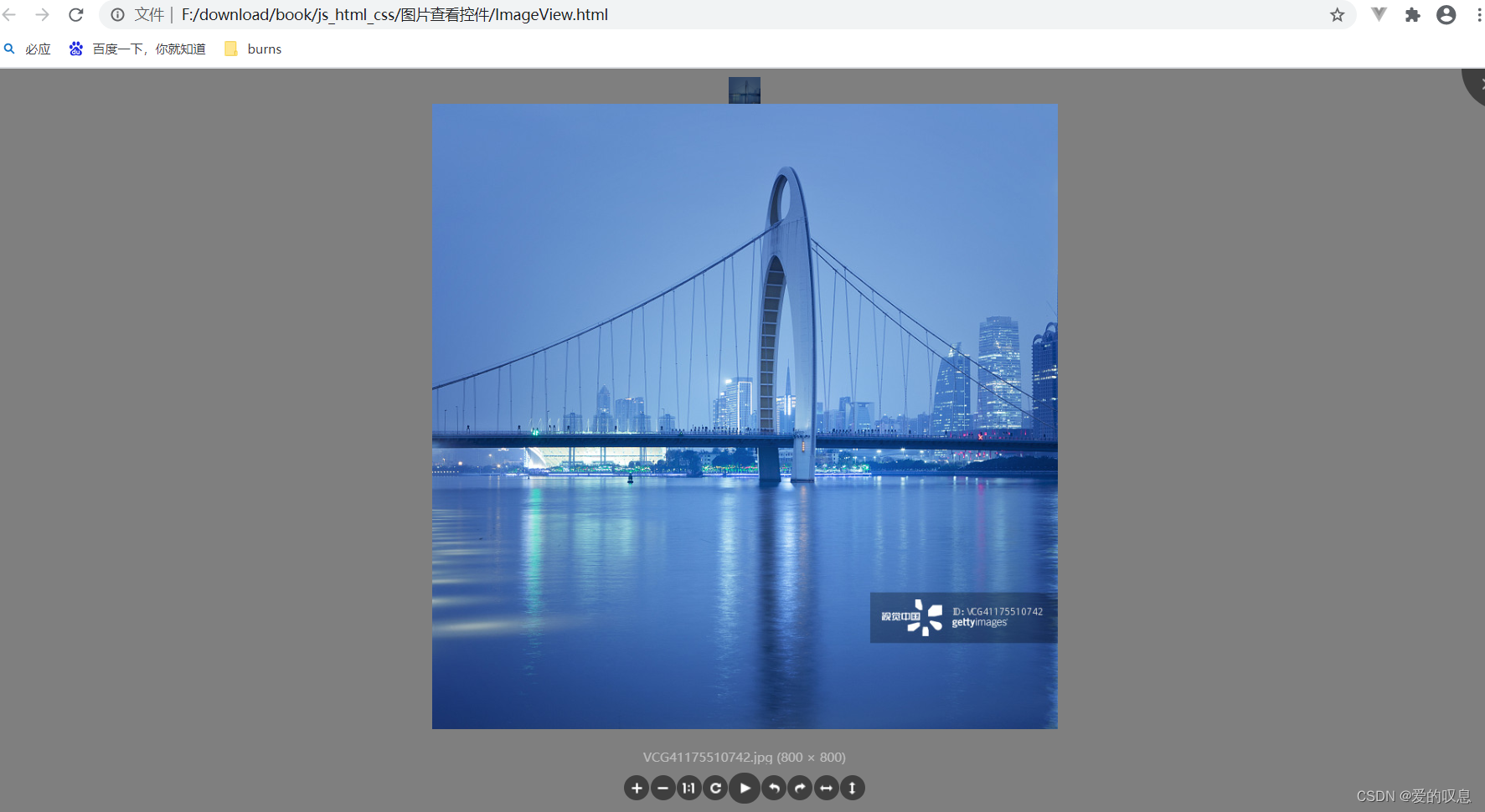
</html>效果


可以放大,缩小,旋转等就不一一展示,官网也有示例
相关js和css可以在这里获取
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)