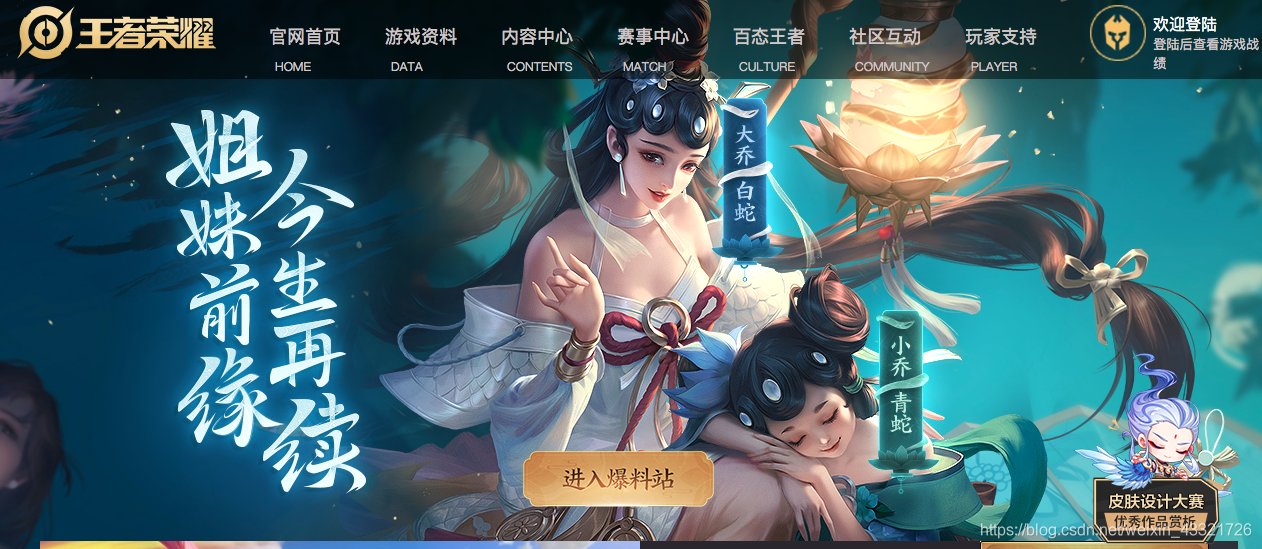
PC端“王者荣耀”页面,【姐妹情缘 今生再续~~~~】
代码千遍, 其义自见 (纯手撸)~~来一波效果图!!!都是HTML CSS 有一些css3新样式, 非常基础喔。资源地址:https://github.com/feishanglantian/HEGUOBAO-Example.gitindex.html<!DOCTYPE html><html lang="en"><head><met...
·
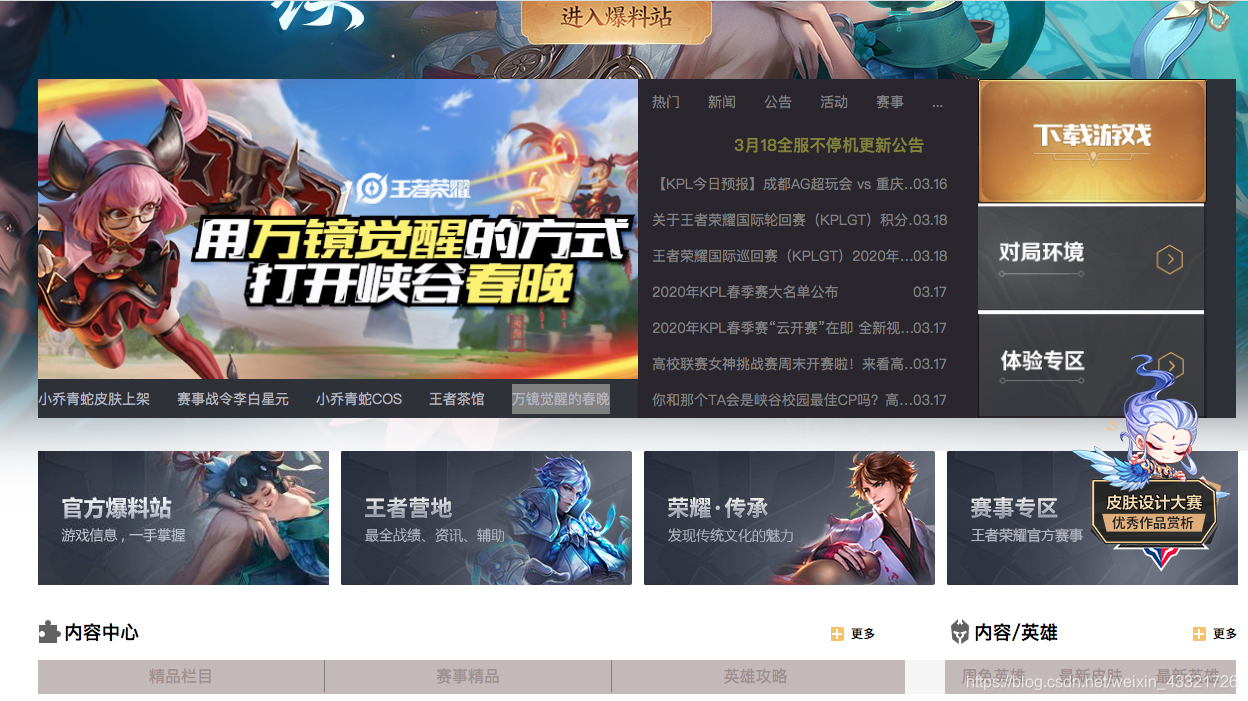
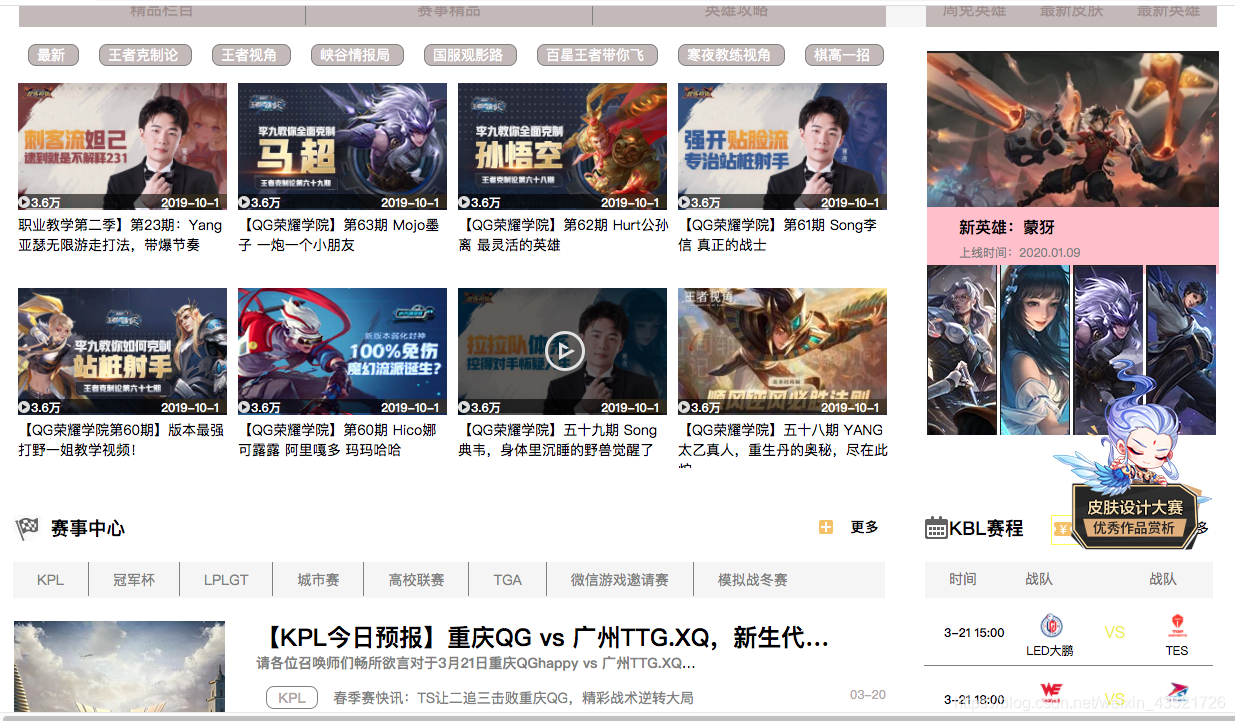
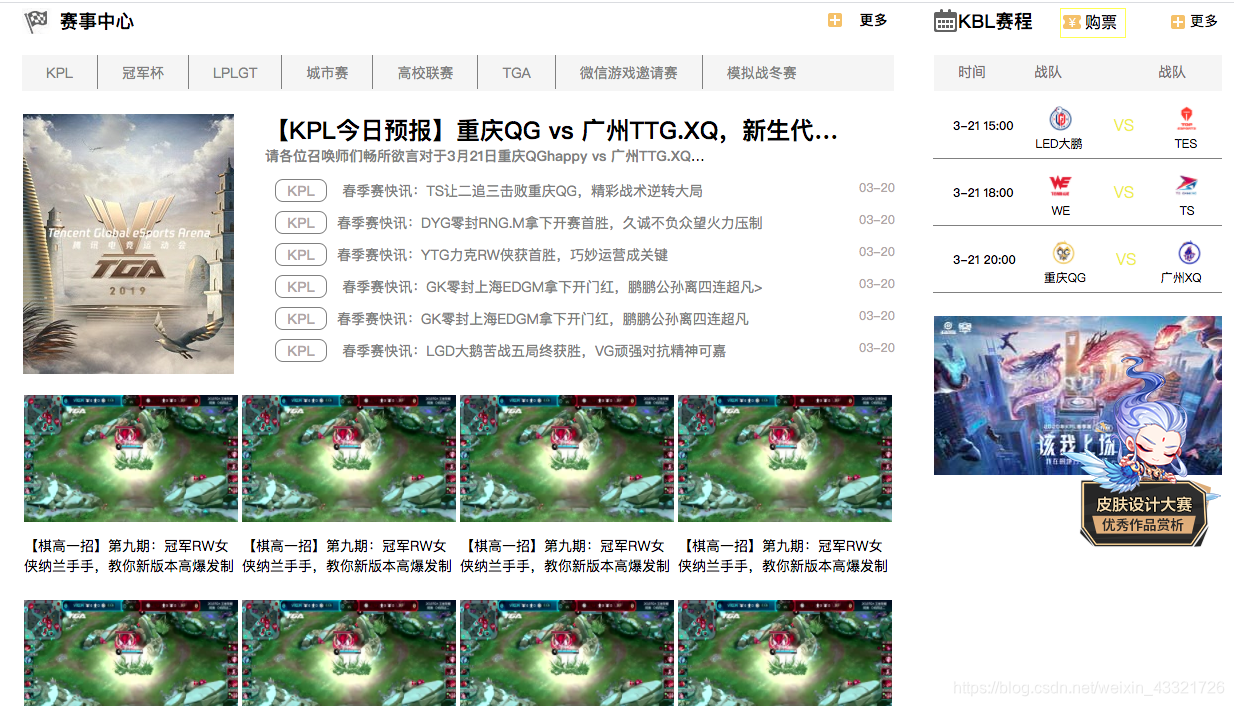
代码千遍, 其义自见 (纯手撸)~~来一波效果图!!!都是HTML CSS 有一些css3新样式, 非常基础喔。
资源地址:https://github.com/feishanglantian/HEGUOBAO-Example.git




index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PC端王者荣耀</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="allbox">
<!-- 头部开始 -->
<div class="header">
<div class="logo"><img src="images/header-logo.png" title="腾讯游戏"></div>
<div class="son">
<div class="tubiao"></div>
<div class="chengzhang">
<a href="#">成长守护平台</a></div>
</div>
<div class="tengxun"><a href="#">腾讯游戏排行榜</a></div>
<div id="v">v</div>
</div>
<!-- 头部结束 -->
<!-- 背景图片 -->
<div class="background-images">
</div>
<!-- 背景图片 -->
<!-- 导航栏开始 -->
<div class="nav">
<div class="logo"><img src="images/logo.png" alt=""></div>
<div class="info">
<ul>
<li>
<a href="#">官网首页</a>
<h5>HOME</h5>
</li>
<li>
<a href="#">游戏资料</a>
<h5>DATA</h5>
</li>
<li>
<a href="#">内容中心</a>
<h5>CONTENTS</h5>
</li>
<li>
<a href="#">赛事中心</a>
<h5>MATCH</h5>
</li>
<li>
<a href="#">百态王者</a>
<h5>CULTURE</h5>
</li>
<li>
<a href="#">社区互动</a>
<h5>COMMUNITY</h5>
</li>
<li>
<a href="#">玩家支持</a>
<h5>PLAYER</h5>
</li>
</ul>
</div>
<div class="ren">
</div>
<div class="denglu">
<a href="#">欢迎登陆 <h5>登陆后查看游戏战绩</h5></a>
</div>
</div>
<!-- 导航栏结束 -->
</div>
<!-- 皮肤设计 -->
<div class="skin">
<img src="images/皮肤设计大赛.png" alt="">
</div>
<!-- 皮肤设计 -->
<!-- 盒子1开始 -->
<div class="box">
<div class="one"><img src="images/1.jpeg" alt="">
<ul>
<li>
<a href="#">小乔青蛇皮肤上架</a>
</li>
<li>
<a href="#">赛事战令李白星元</a>
</li>
<li>
<a href="#">小乔青蛇COS</a>
</li>
<li>
<a href="#">王者茶馆</a>
</li>
<li>
<a href="#" id="hao">万镜觉醒的春晚</a>
</li>
</ul>
</div>
<div class="two">
<div class="top">
<ul class=" ">
<li><a href="#">热门</a> </li>
<li><a href="#">新闻</a></li>
<li><a href="#">公告</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">赛事</a></li>
<li id="teshu"><a href="#">...</a></li>
</ul>
<ul class="jieshao">
<li>
<a href="#">
<h3>3月18全服不停机更新公告</h3>
</a>
</li>
<li>
<a href="#">【KPL今日预报】成都AG超玩会 vs 重庆QG,揭幕战宿敌再遇谁能首胜?</a>
<span>03.16</span>
</li>
<li>
<a href="#">关于王者荣耀国际轮回赛(KPLGT)积分年的计算规则</a>
<span>03.18</span>
</li>
<li>
<a href="#">王者荣耀国际巡回赛(KPLGT)2020年春季赛开赛时间公告</a>
<span>03.18</span>
</li>
<li>
<a href="#">2020年KPL春季赛大名单公布</a>
<span>03.17</span>
</li>
<li>
<a href="#">2020年KPL春季赛“云开赛”在即 全新视觉与六大城市主场来袭!</a>
<span>03.17</span>
</li>
<li>
<a href="#">高校联赛女神挑战赛周末开赛啦!来看高颜值组合强强联手</a>
<span>03.17</span>
</li>
<li>
<a href="#">你和那个TA会是峡谷校园最佳CP吗?高校联赛白色情人节开启CP大作战!</a>
<span>03.17</span>
</li>
</ul>
</div>
</div>
<div class="three">
<div class="css"></div>
</div>
</div>
<!-- 盒子1结束 -->
<!-- section开始 -->
<div class="section">
<div><img src="images/section1.jpg" alt=""></div>
<div><img src="images/section2.jpg" alt=""></div>
<div><img src="images/section3.jpg" alt=""></div>
<div><img src="images/section4.jpg" alt="" class="aa"></div>
</div>
<!-- section结束 -->
<!-- 导航栏1开始 -->
<div class="nav1">
<div class="icon">
<h3>内容中心</h3>
</div>
<div class="yingsong">
<h3>内容/英雄</h3>
</div>
<div class="icon2">
<h6>更多</h6>
<div class="icon2l">
<h6>更多</h6>
</div>
</div>
</div>
<!-- 导航栏1结束 -->
<!-- 头部开始1 -->
<div class="header1">
<div id="header11">
<div class="header111">
<ul>
<li>
<a href="#">精品栏目</a>
<a href="#">赛事精品</a>
<a href="#">英雄攻略</a>
</li>
</ul>
</div>
<div class="header112">
<ol>
<li>
<a href="#">最新英雄</a>
<a href="#">最新皮肤</a>
<a href="#">周免英雄</a>
</li>
</ol>
</div>
</div>
</div>
<!-- 头部结束1 -->
<!-- nav2开始 -->
<div class="nav2">
<li class="b"><a href="#">最新</a></li>
<li><a href="#">王者克制论</a></li>
<li><a href="#">王者视角</a></li>
<li><a href="#">峡谷情报局</a></li>
<li><a href="#">国服观影路</a></li>
<li><a href="#">百星王者带你飞</a></li>
<li><a href="#">寒夜教练视角</a></li>
<li><a href="#">棋高一招</a></li>
</div>
<!-- nav2结束 -->
<!-- pic开始 -->
<div class="pic">
<div>
<img src="images/one.jpg" alt="">
<div class="mask">
<div class="mask1"></div>
</div>
<p>职业教学第二季】第23期:Yang亚瑟无限游走打法,带爆节奏</p>
<h6>3.6万 <span>2019-10-1</span></h6>
</div>
<div><img src="images/two.jpg" alt="">
<div class="mask">
<div class="mask1"></div>
</div>
<p>【QG荣耀学院】第63期 Mojo墨子 一炮一个小朋友</p>
<h6>3.6万 <span>2019-10-1</span></h6>
</div>
<div><img src="images/three.jpg" alt="">
<div class="mask">
<div class="mask1 "></div>
</div>
<p>【QG荣耀学院】第62期 Hurt公孙离 最灵活的英雄</p>
<h6>3.6万 <span>2019-10-1</span></h6>
</div>
<div class="four"><img src="images/four.jpg" alt="">
<div class="mask">
<div class="mask1 "></div>
</div>
<p>【QG荣耀学院】第61期 Song李信 真正的战士</p>
<h6>3.6万 <span>2019-10-1</span></h6>
</div>
<div><img src="images/five.jpg" alt="">
<div class="mask2">
<div class="mask2 "></div>
</div>
<p>【QG荣耀学院第60期】版本最强打野一姐教学视频!</p>
<h6 id="cc">3.6万 <span>2019-10-1</span></h6>
</div>
<div><img src="images/six.jpg" alt="">
<div class="mask2">
<div class="mask2 "></div>
</div>
<p>【QG荣耀学院】第60期 Hico娜可露露 阿里嘎多 玛玛哈哈</p>
<h6 id="cc">3.6万 <span>2019-10-1</span></h6>
</div>
<div><img src="images/seven.jpg" alt="">
<div class="mask2">
<div class="mask2 "></div>
</div>
<p i>【QG荣耀学院】五十九期 Song典韦,身体里沉睡的野兽觉醒了</p>
<h6 id="cc">3.6万 <span>2019-10-1</span></h6>
</div>
<div class="eight"><img src="images/eight.jpg" alt="">
<div class="mask2">
<div class="mask2 "></div>
</div>
<p>【QG荣耀学院】五十八期 YANG太乙真人,重生丹的奥秘,尽在此炉</p>
<h6 id="cc">3.6万 <span>2019-10-1</span></h6>
</div>
</div>
<!-- pic结束 -->
<!-- aside开始 -->
<div class="aside">
<div><img src="images/aside.png" alt=""></div>
<div class="js">
<h4>新英雄:蒙犽</h4>
<p>上线时间:2020.01.09</p>
</div>
<div class="aline">
<span>
<p class="yy">
鲁 <br> 班 <br>大 <br> 师
</p>
<img src="images/鲁班大师.png" title="鲁班大师"></span>
<span><img src="images/西施.png" title="西施">
<p class="yy1">西 <br> 施 <br>
</p>
</span>
<span>
<p class="yy2">
马<br>超
</p>
<img src="images/马超.png" title="马超"></span>
<span>
<p class="yy3">
耀
</p>
<img src="images/耀.png" title="耀" ></span>
</div>
</div>
<!-- aside结束 -->
<!-- nav3开始 -->
<div class="nav3">
<div class="left">
<h3>赛事中心</h3>
<div class="lef">
<h6>更多</h6>
</div>
</div>
<div class="right">
<div class="icon"></div>
<h3>KBL赛程</h3>
<div class="icon1">
<span>购票</span>
</div>
<div class="icon3">
<span>更多</span>
</div>
</div>
</div>
<!-- nav3结束 -->
<!-- nav4开始 -->
<div class="nav4">
<div class="left1">
<ul>
<li>
<a href="#">KPL</a>
</li>
<li>
<a href="#">冠军杯</a>
</li>
<li>
<a href="#">LPLGT</a>
</li>
<li>
<a href="#">城市赛</a>
</li>
<li>
<a href="#">高校联赛</a>
</li>
<li>
<a href="#">TGA</a>
</li>
<li>
<a href="#">微信游戏邀请赛</a>
</li>
<li>
<a href="#">模拟战冬赛</a>
</li>
</ul>
</div>
<div class="right1">
<ol>
<li><a href="#">时间</a></li>
<li><a href="#">战队</a></li>
<li>
<a href="#"></a>
</li>
<li><a href="#">战队</a></li>
</ol>
</div>
</div>
<!-- nav4结束 -->
<!-- nav4_pic开始 -->
<div class="nav4_pic">
<div class="img"><img src="images/KPL.jpg" alt=""></div>
<div class="asidel">
<ul>
<li>
<h2>【KPL今日预报】重庆QG vs 广州TTG.XQ,新生代中路对决谁能掌控全场?</h2>
</li>
<li>
<a href="#">请各位召唤师们畅所欲言对于3月21日重庆QGhappy vs 广州TTG.XQ比赛的赛果预测及看法,优质评论更将会有机会获取Q币奖励 。</a>
</li>
<li>
<span id="span">KPL</span> <a href="#">春季赛快讯:TS让二追三击败重庆QG,精彩战术逆转大局</a>
<span id="span1">03-20</span>
</li>
<li>
<span id="span">KPL</span><a href="#">春季赛快讯:DYG零封RNG.M拿下开赛首胜,久诚不负众望火力压制</a>
<span id="span1">03-20</span>
</li>
<li>
<span id="span"> KPL</span><a href="#">春季赛快讯:YTG力克RW侠获首胜,巧妙运营成关键</a>
<span id="span1">03-20</span>
</li>
<li>
<span id="span">KPL</span> <a href="#">春季赛快讯:GK零封上海EDGM拿下开门红,鹏鹏公孙离四连超凡></a>
<span id="span1">03-20</span>
</li>
<li>
<span id="span">KPL</span><a href="#">春季赛快讯:GK零封上海EDGM拿下开门红,鹏鹏公孙离四连超凡</a>
<span id="span1">03-20</span></a>
</li>
<li>
<span id="span">KPL</span> <a href="#">春季赛快讯:LGD大鹅苦战五局终获胜,VG顽强对抗精神可嘉</a>
<span id="span1">03-20</span>
</li>
</ul>
</div>
</div>
<!-- nav4_pic结束 -->
<!-- nav4_right开始 -->
<div class="nav4_right">
<div class="on">
<h6>3-21 15:00</h6>
<span> <img src="images/大.png" alt="">
<em>LED大鹏</em>
</span>
<span class="vs">VS</span>
<span><img src="images/TES.png" alt="">
<i>TES</i>
</span>
</div>
<div class="tw">
<h6>3-21 18:00</h6>
<span> <img src="images/we.png" alt="">
<em>WE</em>
</span>
<span class="vs">VS</span>
<span><img src="images/ts.png" alt="">
<i>TS</i>
</span>
</div>
<div class="thr">
<h6>3-21 20:00</h6>
<span> <img src="images/happy.png" alt="">
<em>重庆QG</em>
</span>
<span class="vs">VS</span>
<span><img src="images/广州.png" alt="">
<i>广州XQ</i>
</span>
</div>
</div>
<!-- nav4_right结束 -->
<!-- 该我上场了 -->
<div class="pic_pic">
<img src="images/该我上场.jpg" alt="">
</div>
<!-- 该我上场了 -->
<!-- nav_pic3开始 -->
<div class="nav_pic3">
<div>
<img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div class="div"><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div class="div"><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div class="div"> <img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
<div class="div"><img src="images/王者荣耀.jpg" alt="">
<p id="em"><em>GO</em></p>
<p>【棋高一招】第九期:冠军RW女侠纳兰手手,教你新版本高爆发制霸棋盘!</p>
</div>
</div>
<!-- nav_pic3结束 -->
<!-- footer开始 -->
<div class="footer">
<div class="logo">
</div>
<div class="lef_lig">
<div class="lef">
<em>抵制不良游戏</em>
<em>拒绝盗版游戏</em>
<em>注意自我保护</em>
<em>注意自我保护</em>
<em>适度游戏益脑</em>
<em>沉迷游戏伤身</em>
<em>合理安排时间</em>
<em>享受健康生活</em>
<p>《王者荣耀》全部背景故事发生于架空世界“王者大陆”中。相关人物、地理、事件均为艺术创作,并非正史。若因观看王者故事对相关历史人物产生兴趣,建议查阅正史记载。</p>
</div>
<div class="lig">
<em>腾讯互动娱乐</em>
<em>服务条款</em>
<em>隐私保护指引</em>
<em>儿童隐私保护指引</em>
<em>腾讯游戏招聘</em>
<em>沉迷游戏伤身</em>
<em>腾讯游戏招聘</em>
<em><strong>【hgb】到此就结束了!总计代码量1763行~~~~感谢看到这里!!</strong></em>
</div>
</div>
</div>
<!-- footer结束 -->
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: rgb(119, 114, 114);
}
em,
i {
font-style: normal
}
.allbox {
position: relative;
}
/* 头部开始 */
.header {
position: relative;
width: 1265px;
height: 41px;
background-color: rgba(219, 219, 210, 0.445);
margin: 0 auto;
}
.header .logo img {
float: left;
width: 150px;
height: 40px;
margin-left: 80px;
}
.header .son {
position: absolute;
top: 0px;
left: 870px;
width: 118px;
height: 40px;
}
.header .son .tubiao {
float: left;
height: 20px;
width: 20px;
background-color: green;
background: url(images/精灵图1.png) no-repeat;
background-position: -139px -7px;
margin-top: 10px;
}
.header .son .chengzhang {
float: right;
height: 40px;
width: 84px;
line-height: 40px;
margin-right: 5px;
font-size: 14px;
}
.header .son .chengzhang a {
color: #000;
}
.header .tengxun a {
position: absolute;
top: 0;
left: 1000px;
height: 40px;
font-size: 14px;
color: #000;
line-height: 40px;
}
#v {
position: absolute;
top: 0;
left: 1110px;
height: 40px;
font-size: 14px;
color: gray;
line-height: 40px;
}
/* 头部结束 */
/* 背景图片 */
.background-images {
width: 1287px;
height: 1100px;
background: url(images/背景图.jpg) no-repeat;
background-position: center top;
}
/* 导航栏开始 */
/* 盒子1 */
.nav {
position: absolute;
top: 42px;
width: 1287px;
height: 84px;
background-color: rgba(0, 0, 0, .5);
}
.nav .logo {
margin-top: 10px;
margin-left: 40px;
}
.nav .info ul {
position: absolute;
top: 0;
left: 270px;
}
.nav .info ul li {
float: left;
line-height: 84px;
margin: 0px 22px;
}
.nav .info ul li a {
font-size: 18px;
color: rgb(207, 197, 197);
}
.nav .info ul li h5 {
width: 0px;
height: 0px;
margin-top: -54px;
margin-left: 6px;
font-weight: normal;
font-size: 10px;
background-color: #fff;
color: rgb(207, 197, 197)
}
.nav .ren {
position: absolute;
top: 10px;
left: 1109px;
height: 60px;
width: 60px;
background: url(images/精灵图1.png);
background-position: -180px 0;
}
.nav .denglu a {
position: absolute;
top: 18px;
left: 1176px;
color: #fff;
}
.nav .denglu a h5 {
color: rgb(207, 197, 197);
font-weight: normal;
}
/* 导航栏结束 */
/* 皮肤开始 */
.skin {
position: fixed;
top: 50%;
left: 85%;
width: 166px;
height: 290px;
z-index: 1;
}
/* 皮肤结束 */
/* 盒子样式1开始 */
.box {
position: absolute;
top: 588px;
left: 63px;
width: 1198px;
height: 339px;
background-color: #2f313a;
}
.box .one {
float: left;
width: 600px;
height: 300px;
background-color: yellow;
}
.box .one img {
height: 100%;
width: 100%;
}
.box .one ul li {
float: left;
font-size: 14px;
margin-right: 27px;
}
#hao {
display: block;
width: 98px;
height: 30px;
background-color: gray;
}
.box .one ul li a {
height: 30px;
line-height: 30px;
color: #b1b2be;
}
.box .two {
float: left;
width: 340px;
height: 339px;
background-color: #29262d;
}
.box .two .top {
width: 340px;
height: 46px;
background-color: #29262e;
}
.box .two .top ul li {
float: left;
widows: 340px;
height: 46px;
text-align: center;
line-height: 46px;
}
.box .two .top ul li a {
float: left;
margin: 0px 14px;
color: gray;
font-size: 14px;
}
.box .two .top ul li a:hover {
color: yellow;
border-bottom: 2px solid yellow;
}
#teshu {
margin-right: 0px;
}
.box .two .top .jieshao li {
float: left;
margin-bottom: -10px;
color: gray;
font-size: 14px;
}
.box .two .top .jieshao li a {
float: left;
color: gray;
width: 275px;
height: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align-last: left;
margin: 0 auto;
text-indent: 1em;
}
.box .two .top .jieshao li a h3 {
position: absolute;
top: 50px;
right: 276px;
height: 33px;
width: 260px;
color: rgb(129, 129, 46);
line-height: 33px;
padding-left: 20px;
}
.box .two .top .jieshao li a:hover {
text-decoration: underline;
color: gray;
border: 0px;
}
.box .three {
float: left;
width: 226px;
height: 339px;
background-color: #fff;
}
.box .three .css {
width: 258px;
height: 339px;
background: url(images/精灵图1.png) no-repeat;
background-size: 391px;
background-position: 0 -212px;
}
/* 盒子样式1结束 */
/* section开始*/
.section {
position: absolute;
top: 960px;
left: 63px;
width: 1215px;
height: 134px;
background-color: #fff;
}
.section img {
float: left;
transition: width .5s, height .5s;
margin-right: 12px;
}
.section img:hover {
width: 300px;
height: 140px;
}
.section .aa {
margin-right: 0px;
}
/* section结束 */
/* 导航栏1样式开始 */
.nav1 {
position: absolute;
top: 1128px;
left: 63px;
width: 1215px;
height: 26px;
background-color: #fff;
}
.nav1 .icon {
float: left;
width: 140px;
height: 26px;
background: url(images/精灵图1.png) no-repeat;
background-position: 0px -106px;
}
.nav1 .icon h3 {
margin-left: 26px;
}
.nav1 .icon2 {
position: relative;
float: left;
width: 410px;
height: 26px;
background: url(images/精灵图1.png) no-repeat;
background-position: -253px 8px;
margin-left: 653px;
}
.nav1 .icon2 h6 {
margin-left: 20px;
margin-top: 6px;
}
.nav1 .yingsong {
position: absolute;
top: 0px;
left: 912px;
width: 140px;
height: 26px;
background: url(images/精灵图1.png) no-repeat;
background-position: 0 -144px;
}
.nav1 .yingsong h3 {
margin-left: 24px;
}
.nav1 .icon2l {
position: absolute;
top: 0px;
left: 362px;
background: url(images/精灵图1.png) no-repeat;
background-position: -253px 8px;
margin-left: 0px;
}
/* 导航栏1样式结束 */
/* 头部开始1 */
.header1 {
position: relative;
}
.header1 #header11 {
position: absolute;
top: 28px;
left: 63px;
width: 1198px;
height: 34px;
background-color: #f5f5f5;
}
.header1 #header11 .header111 {
float: left;
width: 867px;
height: 34px;
background-color: rgb(194, 185, 185);
}
.header1 #header11 .header111 a {
float: left;
width: 287px;
height: 32px;
color: #a08e8e;
border-right: 1px solid gray;
text-align: center;
line-height: 32px;
}
.header1 #header11 .header111 a:hover {
color: rgb(59, 51, 51);
border-bottom: 6px solid yellow;
}
.header1 #header11 .header111 a:last-child {
border-right: 0px;
}
.header1 #header11 .header112 {
float: left;
width: 291px;
height: 34px;
background-color: rgb(194, 185, 185);
margin-left: 40px;
}
.header1 #header11 .header112 a {
float: right;
width: 97px;
height: 32px;
text-align: center;
color: #a08e8e;
line-height: 32px;
}
.header1 #header11 .header112 a:hover {
color: rgb(59, 51, 51);
border-bottom: 6px solid yellow;
}
/* 头部结束1 */
/* nav2开始 */
.nav2 {
position: absolute;
top: 1218px;
left: 62px;
width: 876px;
height: 26px;
}
/* .nav2 .b a {
float: left;
width: 59px;
height: 26px;
line-height: 26px;
text-align: center;
border: 1px solid gray;
border-radius: 8px;
background-color: #c3b9b9;
color: #fff;
font-size: 14px;
} */
.nav2 a {
float: left;
margin: 2px 10px;
padding: 0 13px 0 8px;
border: 1px solid gray;
border-radius: 8px;
background-color: #c3b9b9;
color: #fff;
font-size: 14px;
}
.nav2 li:last-child {
padding: 0px 0px 0px 8px;
}
/* nav2结束 */
/* pic开始 */
.pic {
position: absolute;
top: 1259px;
left: 62px;
width: 872px;
height: 410px;
}
.pic div {
float: left;
margin-right: 8px;
margin-bottom: 30px;
width: 212px;
height: 175px;
background-color: #fff;
}
.pic div p {
width: 212px;
height: 48px;
overflow: hidden;
font-size: 14px;
}
.pic div h6 {
position: absolute;
top: 111px;
background: url(images/精灵图1.png);
background-position: -256px -62px;
background-color: rgba(0, 0, 0, .6);
padding-left: 13px;
margin-bottom: -100px;
height: 14px;
width: 209px;
color: #fff;
}
.pic div h6 span {
float: right;
margin-right: 8px;
}
.pic div #cc {
position: absolute;
top: 316px;
background: url(images/精灵图1.png);
background-position: -256px -62px;
background-color: rgba(0, 0, 0, .6);
padding-left: 13px;
margin-bottom: -100px;
height: 14px;
width: 209px;
color: #fff;
}
.pic div #cc span {
float: right;
margin-right: 8px;
}
.pic .mask {
display: none;
position: absolute;
top: 130px;
width: 209px;
height: 127px;
margin-top: -130px;
background-color: rgba(0, 0, 0, .6);
}
.pic .mask .mask1 {
width: 49px;
height: 60px;
margin-left: 81px;
margin-top: 35px;
background: url(images/精灵图1.png) no-repeat;
background-position: -186px -56px;
}
.pic .mask2 {
display: none;
position: absolute;
top: 335px;
width: 209px;
height: 127px;
margin-top: -130px;
background-color: rgba(0, 0, 0, .6);
}
.pic .mask2 .mask2 {
width: 49px;
height: 60px;
margin-left: 81px;
margin-top: -300px;
background: url(images/精灵图1.png) no-repeat;
background-position: -186px -56px;
}
.pic img {
width: 209px;
height: 127px;
}
.pic :hover .mask {
display: block;
}
.pic :hover .mask2 {
display: block;
}
.pic div:nth-child(4n) {
margin-right: 0px;
}
/* pic结束 */
/* aside开始 */
.aside {
position: absolute;
top: 1227px;
left: 971px;
width: 292px;
height: 223px;
background-color: pink;
}
.aside img {
width: 292px;
height: 156px;
}
.aside .js {
text-indent: 2em;
margin: 4px 0px;
}
.aside .js p {
font-size: 10px;
margin-top: 6px;
color: gray;
}
.aside .aline {
position: relative;
width: 292px;
height: 170px;
}
.aside .aline .yy {
display: none;
position: absolute;
top: 0px;
left: 0px;
width: 70px;
height: 170px;
background-color: rgba(0, 0, 0, .7);
color: rgb(155, 155, 49);
text-align: center;
padding: 40px 0px;
}
.aside .aline .yy1 {
display: none;
position: absolute;
top: 0px;
left: 73px;
width: 70px;
height: 170px;
background-color: rgba(0, 0, 0, .7);
color: rgb(155, 155, 49);
text-align: center;
padding: 57px 0px;
}
.aside .aline .yy2 {
display: none;
position: absolute;
top: 0px;
left: 147px;
width: 70px;
height: 170px;
background-color: rgba(0, 0, 0, .7);
color: rgb(155, 155, 49);
text-align: center;
padding: 57px 0px;
}
.aside .aline .yy3 {
display: none;
position: absolute;
top: 0px;
left: 219px;
width: 70px;
height: 170px;
background-color: rgba(0, 0, 0, .7);
color: rgb(155, 155, 49);
text-align: center;
padding: 57px 0px;
}
.aside .aline :hover .yy {
display: block;
}
.aside .aline :hover .yy1 {
display: block;
}
.aside .aline :hover .yy2 {
display: block;
}
.aside .aline :hover .yy3 {
display: block;
}
.aside .aline img {
float: left;
width: 70px;
height: 170px;
margin-right: 3px;
}
/* aside结束 */
/* nav3开始 */
.nav3 {
position: absolute;
top: 1691px;
left: 57px;
width: 1200px;
height: 26px;
background-color: #fff;
}
.nav3 .left {
float: left;
width: 872px;
height: 26px;
background-color: pink;
background: url(images/精灵图1.png) no-repeat;
background-position: 0px -183px;
}
.nav3 .left h3 {
float: left;
text-indent: 2em;
}
.nav3 .left .lef {
width: 80px;
height: 20px;
float: right;
background: url(images/精灵图1.png) no-repeat;
background-position: -238px 5px;
}
.nav3 .left .lef h6 {
padding: 2px 0px;
padding-left: 39px;
text-align: center;
font-size: 14px;
}
.nav3 .right {
position: relative;
float: right;
width: 288px;
height: 26px;
}
.nav3 .right .icon {
float: left;
height: 30px;
width: 26px;
background: url(images/精灵图1.png) no-repeat;
background-position: -157px -106px;
}
.nav3 .right h3 {
position: absolute;
top: 0px;
left: 24px;
font-weight: 900;
}
.nav3 .right .icon1 {
float: left;
width: 66px;
height: 30px;
margin-left: 100px;
border: 1px solid yellow;
background: url(images/精灵图1.png) no-repeat;
background-position: -250px -82px;
}
.nav3 .right .icon1 span {
padding-left: 24px;
height: 26px;
line-height: 26px;
}
.nav3 .right .icon3 {
float: right;
height: 26px;
width: 60px;
background: url(images/精灵图1.png) no-repeat;
background-position: -243px 7px;
}
.nav3 .right .icon3 span {
height: 26px;
line-height: 26px;
padding-left: 28px;
font-size: 14px;
}
/* nav3结束 */
/* nav4开始 */
.nav4 {
position: absolute;
top: 1738px;
left: 57px;
width: 1200px;
height: 36px;
}
.nav4 .left1 {
float: left;
width: 872px;
height: 36px;
background-color: #f5f5f5;
}
.nav4 .left1 ul li {
display: block;
float: left;
padding: 6px 24px;
border-right: 1px solid gray;
}
.nav4 .left1 ul li a {
font-size: 14px;
color: gray;
}
.nav4 .left1 ul li:hover {
color: black;
border-bottom: 3px solid yellow;
}
.nav4 .left1 ul li:last-child {
border-right: 0px;
}
.nav4 .right1 {
float: right;
width: 288px;
height: 36px;
background-color: #f5f5f5;
}
.nav4 .right1 ol li {
float: left;
padding: 7px 24px;
font-size: 14px;
color: gray;
}
/* nav4结束 */
/* nav4_pic开始 */
.nav4_pic {
position: absolute;
top: 1797px;
left: 58px;
width: 872px;
height: 260px;
}
.nav4_pic .img {
float: left;
width: 211px;
height: 260px;
}
.nav4_pic .asidel {
float: right;
width: 630px;
height: 258px;
}
.nav4_pic .asidel ul :first-child {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 577px;
height: 32px;
font-weight: 900;
margin: 0px 0px;
}
.nav4_pic .asidel ul li:nth-child(2) {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 450px;
height: 23px;
margin: 0px 0px;
font-size: 14px;
}
.nav4_pic .asidel ul li {
margin: 10px 0px;
padding: -19px 0px;
}
.nav4_pic .asidel a {
font-size: 14px;
color: gray;
}
.nav4_pic .asidel a:hover {
text-decoration: underline;
}
.nav4_pic .asidel #span {
display: inline-block;
width: 52px;
height: 23px;
margin: -6px 10px;
font-size: 14px;
border: 1px solid gray;
border-radius: 8px;
text-align: center;
line-height: 23px;
color: rgb(175, 167, 167);
}
.nav4_pic .asidel #span1 {
float: right;
color: rgb(175, 167, 167);
font-size: 11px;
}
/* nav4_pic结束 */
/* nav4_right开始 */
.nav4_right {
position: absolute;
top: 1775px;
left: 968px;
width: 288px;
height: 204px;
}
.nav4_right .on {
width: 289px;
height: 67px;
line-height: 67px;
padding: 0px 20px;
border-bottom: 1px solid gray;
}
.nav4_right .on h6 {
float: left;
}
.nav4_right .on span {
margin-left: 35px;
}
.nav4_right .on span {
position: relative;
}
.nav4_right .on span em {
position: absolute;
top: -4px;
left: -13px;
width: 70px;
font-size: 10px;
}
.nav4_right .on .vs {
color: rgb(240, 240, 17);
}
.nav4_right .on span i {
position: absolute;
top: -4px;
left: 0px;
font-size: 10px;
}
.nav4_right .on span img {
width: 25px;
height: 25px;
}
.nav4_right .tw {
width: 289px;
height: 67px;
line-height: 67px;
padding: 0px 20px;
border-bottom: 1px solid gray;
}
.nav4_right .tw h6 {
float: left;
}
.nav4_right .tw span {
margin-left: 35px;
}
.nav4_right .tw span {
position: relative;
}
.nav4_right .tw span em {
position: absolute;
top: -4px;
left: 3px;
width: 70px;
font-size: 10px;
}
.nav4_right .tw .vs {
color: rgb(240, 240, 17);
}
.nav4_right .tw span i {
position: absolute;
top: -4px;
left: 5px;
font-size: 10px;
}
.nav4_right .tw span img {
width: 25px;
height: 25px;
}
.nav4_right .thr {
width: 289px;
height: 67px;
line-height: 67px;
padding: 0px 20px;
border-bottom: 1px solid gray;
}
.nav4_right .thr h6 {
float: left;
}
.nav4_right .thr span {
margin-left: 35px;
}
.nav4_right .thr span {
position: relative;
}
.nav4_right .thr span em {
position: absolute;
top: -4px;
left: -7px;
width: 70px;
font-size: 10px;
}
.nav4_right .thr .vs {
color: rgb(240, 240, 17);
}
.nav4_right .thr span i {
position: absolute;
top: -4px;
left: -16px;
font-size: 10px;
}
.nav4_right .thr span img {
width: 25px;
height: 25px;
}
/* nav4_right结束 */
/* 该我上场了 */
.pic_pic {
position: absolute;
top: 1999px;
left: 969px;
}
.pic_pic img {
width: 288px;
height: 159px;
}
/* 该我上场了 */
/* .nav_pic3开始 */
.nav_pic3 {
position: absolute;
top: 2076px;
left: 57px;
width: 872px;
height: 410px;
}
.nav_pic3>div {
float: left;
width: 214px;
height: 201px;
margin: 2px 2px;
}
.nav_pic3>div img {
width: 214px;
height: 127px;
}
.nav_pic3>div p {
width: 214px;
height: 49px;
font-size: 14px;
padding: 9px 0px;
overflow: hidden;
}
.nav_pic3 div #em {
display: none;
position: absolute;
top: 0px;
width: 214px;
height: 127px;
background-color: rgba(0, 0, 0, .6);
}
.nav_pic3 div #em em {
width: 214px;
height: 127px;
line-height: 127px;
color: rgb(159, 206, 105);
padding: 0px 96px;
}
.nav_pic3 div:hover #em {
display: block;
}
.nav_pic3 .div #em {
display: none;
position: absolute;
top: 207px;
width: 214px;
height: 127px;
background-color: rgba(0, 0, 0, .6)
}
/* .nav_pic3结束 */
/* footer开始 */
.footer {
position: absolute;
top: 2620px;
left: 47px;
width: 1200px;
height: 78px;
}
.footer .logo {
width: 1200px;
height: 78px;
background: url(images/精灵图3.png) no-repeat;
background-position: 0px 14px;
}
.lef_lig {
width: 1200px;
height: 300px;
margin-top: 10px;
border-top: 3px solid gray;
}
.lef_lig .lef {
float: left;
width: 460px;
height: 200px;
}
.lef_lig .lef em {
font-size: 12px;
color: #666;
padding: 3px 0px;
}
.lef_lig .lef p {
margin-top: 7px;
font-size: 12px;
color: #666;
}
.lef_lig .lig {
float: right;
width: 600px;
height: 200px;
}
.lef_lig .lig em {
font-size: 12px;
color: #666;
padding: 3px 0px;
}
/* footer结束 */
今天就到这里了!持续更新中~~~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)