
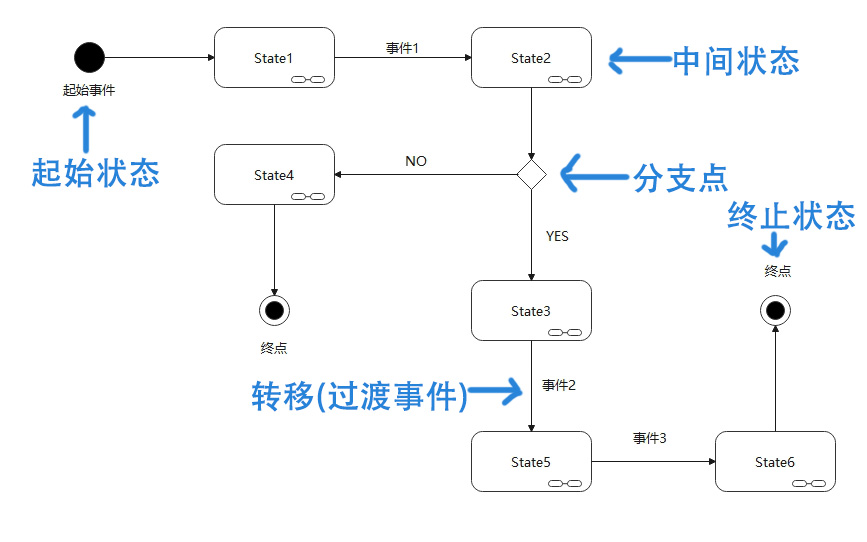
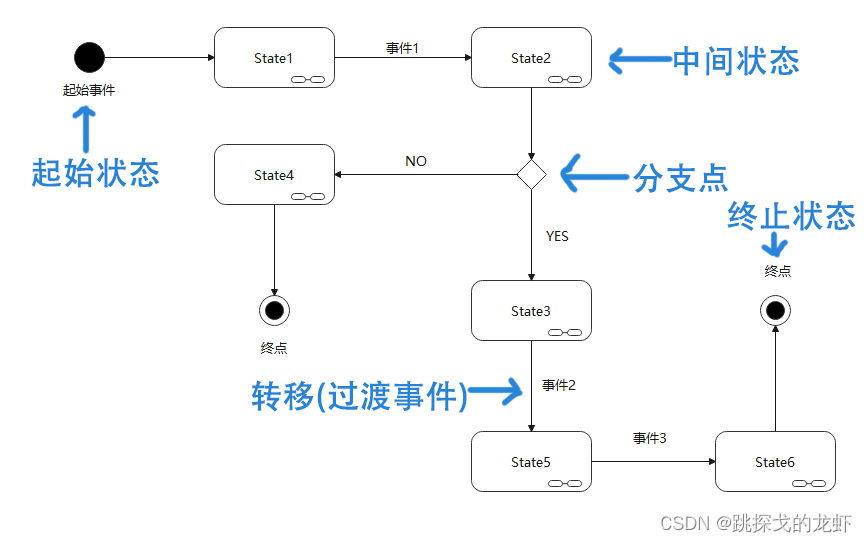
一张图阐述UML状态图的画法【软件工程】,2024前端面试真题精选干货整理
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
它有两大特征:
1️⃣所有的变化都是针对某一个特定的对象,这个对象会触发各种的状态。
2️⃣触发的所有状态的诱因都是外部的条件发生改变。(例如触发付款状态的外部条件可以是用户下单成功这个外部的条件,这也是状态图与活动图最大的区别所在)

这里提一下,其实如果认真对比状态图和活动图,一个现象是很明显的:
活动图和状态图在绘图上,所用的图形是一模一样的, 但它们代表的意义却有很大的差别。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:


sdnimg.cn/img_convert/b24f32dd81ead796fa80c27c763d262c.png)

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)