
Nodejs基础之JavaScript模块化(一)(1),2024大厂前端面试经历
我们需要知道CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等,Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发
-
事实上模块化开发最终的目的是将程序划分成一个个小的结构
-
这个结构中编写属于自己的逻辑代码,有自己的作用域,不会影响到其他的结构
-
这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用
-
也可以通过某种方式,导入另外结构中的变量、函数、对象等
上面说提到的结构,就是模块;按照这种结构划分开发程序的过程,就是模块化开发的过程
我们需要知道CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。
-
Node是CommonJS在服务器端一个具有代表性的实现
-
Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发
-
在Node中每一个js文件都是一个单独的模块
-
这个模块中包括 CommonJS规范的核心变量:exports、module.exports、require
-
我们可以使用这些变量来方便的进行模块化开发
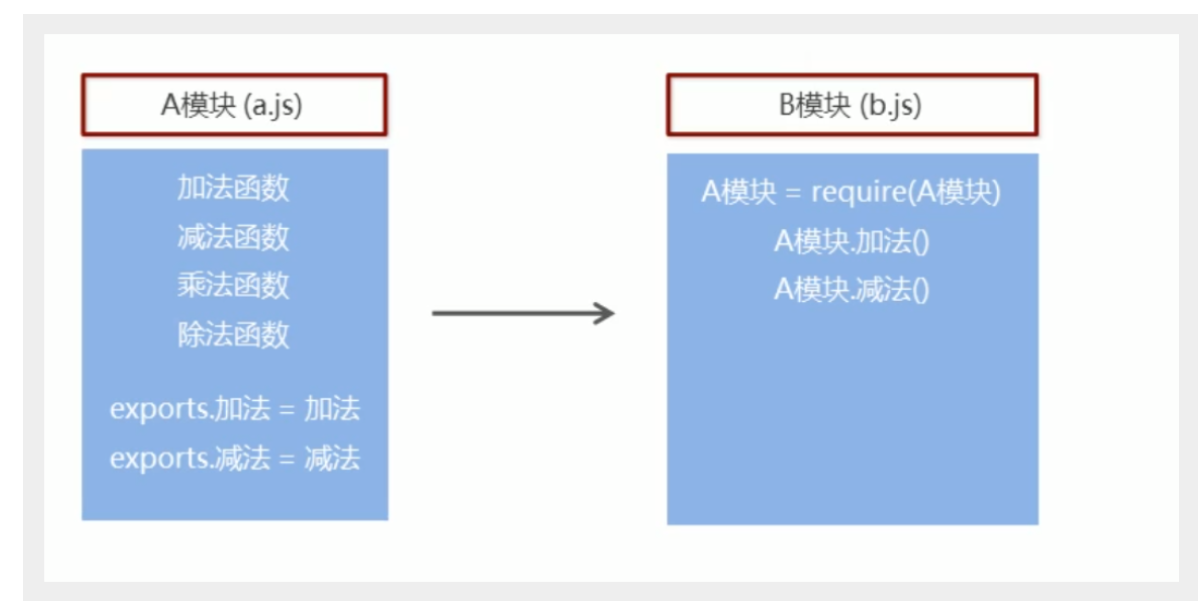
模块化的核心是导出和导入,Node中对其进行了实现:
-
exports和module.exports可以负责对模块中的内容进行导出 -
require函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容
-
我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,Node.js规定一个 JavaScript 文件就是一个模块,模块内部定义的变量和函数默认情况下外部无法得到。如果要让外部可以访问模块里面的方法或属性,就必须在模块里面通过
exports或者module.exports暴露属性或者方法 -
在需要使用这些模块的文件中,通过
require的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法

注意:
-
require 里面的路径要加 单引号
-
require 里面引入的模块可以跟后缀 .js,也可以不跟后缀 .js
-
若我们要暴露的是对象(属性),则建议使用
module.exports;若我们要暴露的是方法,则建议使用exports


- 我们以后的自定义模块都会放在
node_modules文件夹下,此时引入不需要添加node_modules路径也可以引入

JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等,
所以在ES推出自己的模块化系统时,大家也是兴奋异常。
ES Module和CommonJS的模块化有一些不同之处:
-
一方面它使用了import和export关键字
-
另一方面它采用编译期的静态分析,并且也加入了动态引用的方式
ES Module模块采用export和import关键字来实现模块化
-
export负责将模块内的内容导出 -
import负责从其他模块导入内容
export关键字将一个模块中的变量、函数、类等导出
export指令用于导出变量,比如下面的代码
// info.js
export let name = ‘why’
export let age = 18
export let height = 1.88
- 上面的代码还有另外一种写法
// info.js
let name = ‘why’
let age = 18
let height = 1.88
export{name,age,height}
上面我们主要是输出变量,也可以输出函数或者输出类
export function test(content){
console.log(content);
}
export class Person {
constructor(name,age){
this.name = name;
this.age = age
}
run(){
console.log(this.name + ‘在奔跑’);
}
}
- 上面的代码也可以写成这种形式
function test(content) {
console.log(content);
}
class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
run() {
console.log(this.name + ‘在奔跑’)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

前端面试题汇总

JavaScript

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能

linux

前端资料汇总
226b373d068d8f5bef31e668ce.png)
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能

linux

前端资料汇总


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)