前端性能测试lighthouse
一、git地址https://github.com/GoogleChrome/lighthouse二、lighthouse安装可以使用npm命令安装,npm install -g lighthouse;我在安装过程中试了好几个node版本都安装失败。后面换成使用yarn安装。1、先安装yarn:npm install -g yarn查看版本:yarn --version2、使用yarn安装ligh
一、git地址
https://github.com/GoogleChrome/lighthouse
二、lighthouse安装
可以使用npm命令安装,npm install -g lighthouse;我在安装过程中试了好几个node版本都安装失败。
后面换成使用yarn安装。
1、先安装yarn:
npm install -g yarn
查看版本:yarn --version
2、使用yarn安装lighthouse
yarn global add lighthouse
三、lighthouse使用
使用命令行去测试,命令行的设置见git的CLI options。(下面已百度为例)
1、lighthouse https://www.baidu.com/
打开cmd之后,直接执行命令,会在当前路径下生成html报告(www.baidu.com_2021-08-31_11-16-07.report.html)。
2、lighthouse --form-factor=mobile https://www.baidu.com/
指定为移动设备(手机端)的方式去加载页面
3、ligthhouse --preset=desktop https://www.baidu.com/
指定为桌面设备(PC端)的方式加载页面
4、带登录态的测试
lighthouse http://www.example.com --view --extra-headers="{“Authorization”:"…"}"
带上cookie去加载页面
lighthouse --preset=desktop https://www.baidu.com/ --view --extra-headers="{“Cookie”:"****0r"}"
5、在真实的手机上执行测试
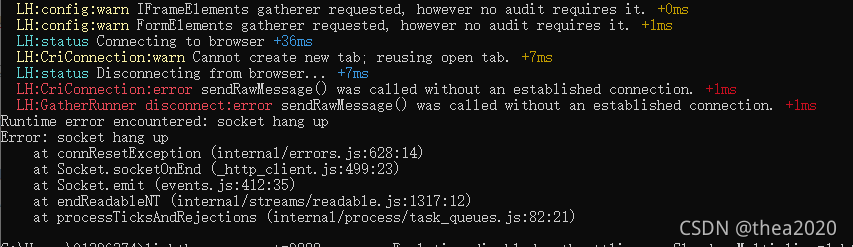
- 首先手机上要安装谷歌浏览器,并且打开谷歌浏览器
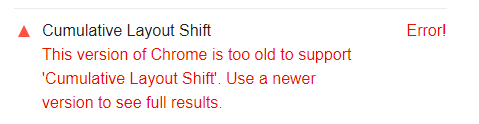
手机重点终端不打开谷歌浏览器就会报错- 电脑的谷歌版本需要高于手机谷歌版本,否则会报错
- 操作步骤
手机连接电脑
adb devices
adb forward tcp:9222 localabstract:chrome_devtools_remote
lighthouse --port=9222 --screenEmulation.disabled --throttling.cpuSlowdownMultiplier=1 https://www.baidu.com/
PS:
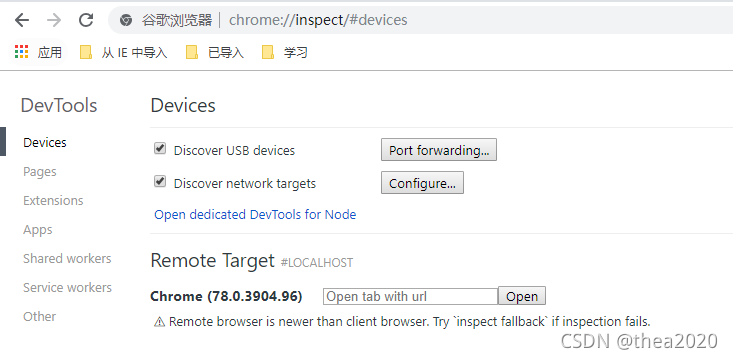
DevTools:chrome://inspect/#devices,可以调试手机设备
6、指定报告的格式与保存路径
lighthouse --output html --output-path d:\user***\desktop\性能测试\report.html https://www.baidu.com/
7、指定指标进行测试,我目前没用过
https://github.com/GoogleChrome/lighthouse/blob/master/docs/performance-budgets.md
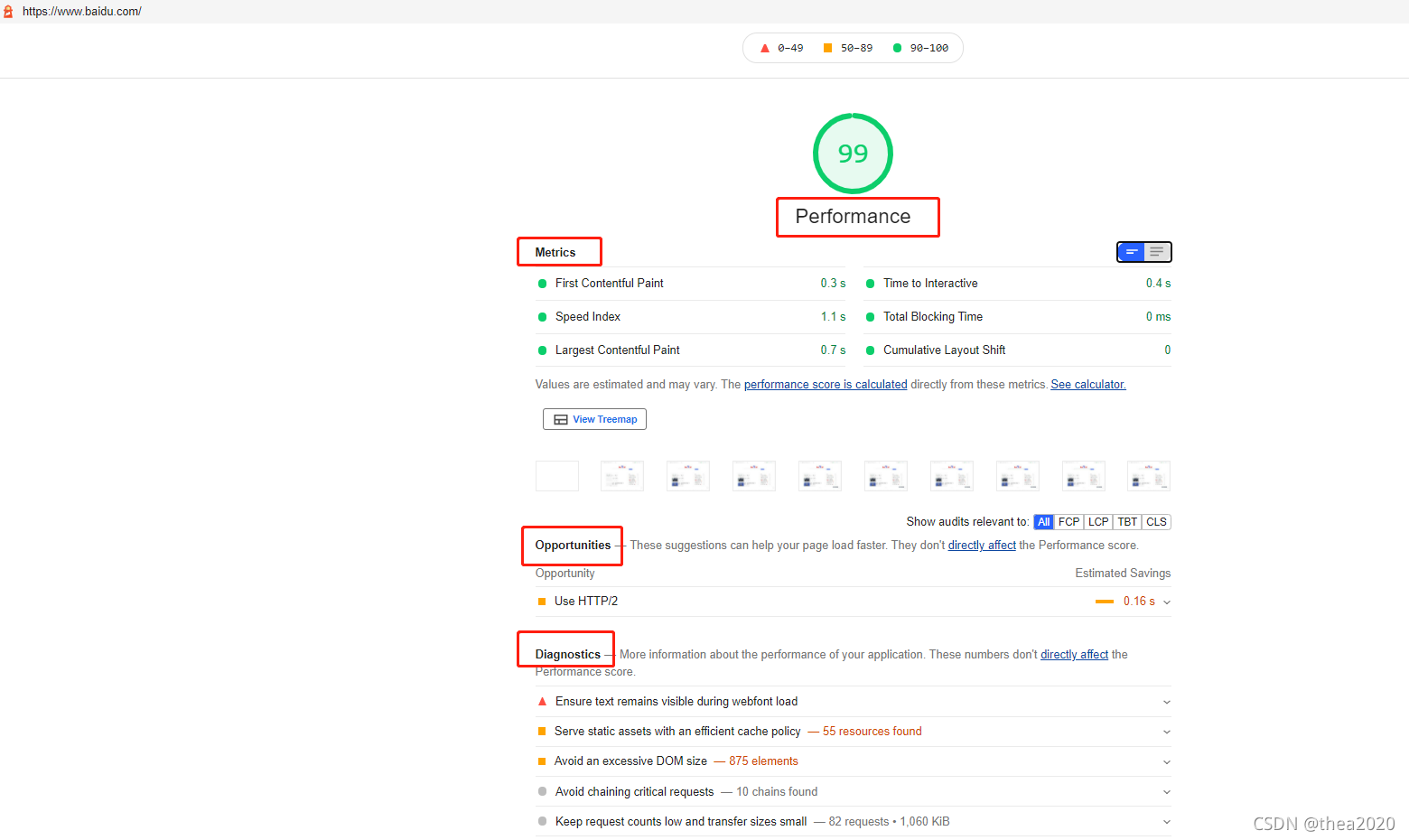
四、lighthouse测试报告
1、使用 Lighthouse 对网站进行测评后,我们会得到一份评分报告,它包含了性能(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO),PWA(Progressive Web App)五个部分
2、Performance性能测试结果会分成 Metrics,Diagnostic,Opportunities 三部分;
Metrics 部分的指标项会直接影响分数;
Opportunities 指的是优化机会,它提供了详细的建议和文档,来解释低分的原因,帮助我们具体进行实现和改进。
Diagnostics 指的是现在存在的问题,为进一步改善性能的实验和调整给出了指导

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)