《Adobe Illustrator CC经典教程》—第0课0.12节使用符号
本节书摘来自异步社区《Adobe Illustrator CC经典教程》一书中的第0课0.12节使用符号,作者【美】Adobe公司,更多章节内容可以访问云栖社区“异步社区”公众号查看。0.12 使用符号Adobe Illustrator CC经典教程符号是存储在符号面板中的可重复使用的图稿对象。下面将在图稿中创建一个符号。http://write....
本节书摘来自异步社区《Adobe Illustrator CC经典教程》一书中的第0课0.12节使用符号,作者【美】Adobe公司,更多章节内容可以访问云栖社区“异步社区”公众号查看。
0.12 使用符号
Adobe Illustrator CC经典教程
符号是存储在符号面板中的可重复使用的图稿对象。下面将在图稿中创建一个符号。
注意:
更多关于符号使用的信息,请参阅第14课。
1 选择工具箱中的“椭圆工具”,单击画板中披萨下方的空白区域。在椭圆对话框中,将宽度和高度均改为70pt,单击“确定”按钮后成功创建一个圆形。
2 选中该圆形,在控制面板中将描边色改为“[无]”。之后按Esc键隐藏色板。
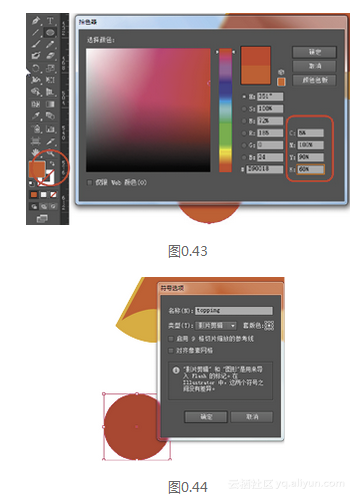
3 双击工具箱底部的颜色填充框。在拾色器对话框中将CMYK的值改为“C=5 M=100 Y=90 K=60”,如图0.43所示。单击“确定”按钮后将创建改颜色。关闭拾色器。
4 选择菜单“窗口”>“符号”,显示“符号”面板。
5 选择工具箱中的“选择工具”,选中之前的圆形。单击“符号”面板底部的“新建符号”按钮。
6 在“符号选项”对话框中,将符号命名为“topping”并单击“确认”按钮,如图0.44所示。这样该圆形就作为一个符号出现在“符号”面板中。

7 选择“视图”>“画板适合窗口大小”。
8 将原始圆形(创建为符号的那个圆形)拖到披萨饼上(如图所示位置)。
9 在符号面板中,将“topping”符号的缩略图拖至披萨饼上,如图0.45所示。这样操作5次,使得饼上最终有6个圆形。将它们放至图0.46中所示位置(要有超出边缘的圆形),但不要完全遮挡住披萨馅饼皮。选中其中一个。
10 选择菜单“选择”>“相同”>“符号实例”。再选择菜单“对象”>“编组”命令。
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)