
原生js源码之JavaScript的call方法,自己来实现
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】链图片转存中…(img-YfcYbxGH-1712075420326)]由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,
console.log(person.sayHi());
此时输出:人类 在向你问好!【这是我们常用的调用方法的方式】
再定义个pig对象,但是pig对象并没有sayHi方法,我们可以通过call来借用:
var pig={
name:‘小猪’
}
console.log(person.sayHi.call(pig));//小猪 在向你问好!
此时我们可以看到pig对象借用了sayHi方法,并且从打印的“小猪”可以看出确实是pig对象使用了sayHi方法。
现在自己尝试来写一下call方法
================
Function.prototype.myCall=function(){
var ret;
var args=arguments;
if(args.length==0){
return this();//window
}else{
var context,arg,newArgs;
context = args[0];//第一个参数是作为上下文
if(context==null){//处理null 和 undefined
return this();//window
}
context[this.name]=this;
return contextthis.name
}
return ret;
}
console.log(“-----------------”)
console.log(person.sayHi.myCall(pig));//小猪 在向你问好!
正常打印,现在再来试一下不传参数,以及传入null、undefined的情况:
console.log(person.sayHi.call(pig));
console.log(person.sayHi.call());
console.log(person.sayHi.call(undefined));
console.log(person.sayHi.call(null));
console.log(“-----------------”)
console.log(person.sayHi.myCall(pig));
console.log(person.sayHi.myCall());
console.log(person.sayHi.myCall(undefined));
console.log(person.sayHi.myCall(null));
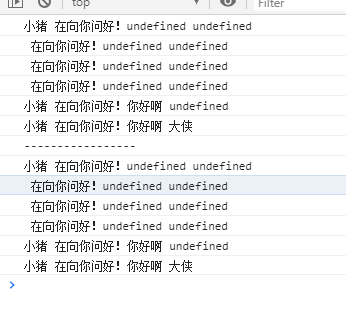
输出:
小猪 在向你问好!
在向你问好!
在向你问好!
在向你问好!
-----------------
小猪 在向你问好!
在向你问好!
在向你问好!
在向你问好!
打印是一样的,加入参数的写一下,加入参数的话要稍作处理
===========================
Function.prototype.myCall=function(){
var ret;
var args=arguments;
if(args.length==0){
return this();//window
}else{
var context,arg,newArgs;
context = args[0];//第一个参数是作为上下文
if(context==null){//处理null 和 undefined
return this();//window
}
if(typeof context!==‘object’){
context = {};
}
context[this.name]=this;
var fn = this.name+“(”;
for(var i=1,len=args.length;i<len;i++){
arg = args[i];
if(i===1){
fn+=“'”+arg+“'”;
}else{
fn+=“,'”+arg+“'”;
}
}
fn +=“)”;
ret= eval(“context.”+fn);
}
return ret;
}
要处理成这样,来验证一下结果:

可以看到结果是一样的,接下来是完整的代码:
=========================
var person={
name:“人类”,
sayHi:function(a,b){
return this.name+" 在向你问好!“+a+” "+b;
}
}
//console.log(person.sayHi());
var pig={
name:‘小猪’
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


链图片转存中…(img-YfcYbxGH-1712075420326)]
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-3YJDqVoY-1712075420326)]
[外链图片转存中…(img-koftqydj-1712075420326)]

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)