2.7 实现强大的单元格左右滑动效果并添加功能按钮 [iOS开发中的神兵利器]
原文:http://coolketang.com/staticCoding/5a995103d50eee2ea30512f9.html1. 您将在本节课对单元格进行扩展,当鼠标在单元格左右滑动时,弹出不同的功能菜单。首先打开浏览器并进入当前的页面,然后点击此处的下载按钮。 2. 点击下载压缩包按钮,下载该项目的源代码。 3. 压缩包下载完成之后,将会自动解压为一个文件夹。点击示例文件夹左侧的箭头,
·
原文:http://coolketang.com/staticCoding/5a995103d50eee2ea30512f9.html
1. 您将在本节课对单元格进行扩展,当鼠标在单元格左右滑动时,弹出不同的功能菜单。首先打开浏览器并进入当前的页面,然后点击此处的下载按钮。

2. 点击下载压缩包按钮,下载该项目的源代码。

3. 压缩包下载完成之后,将会自动解压为一个文件夹。点击示例文件夹左侧的箭头,显示该文件夹下的所有文件。

4. 然后在工程名称上双击,打开该示例工程。

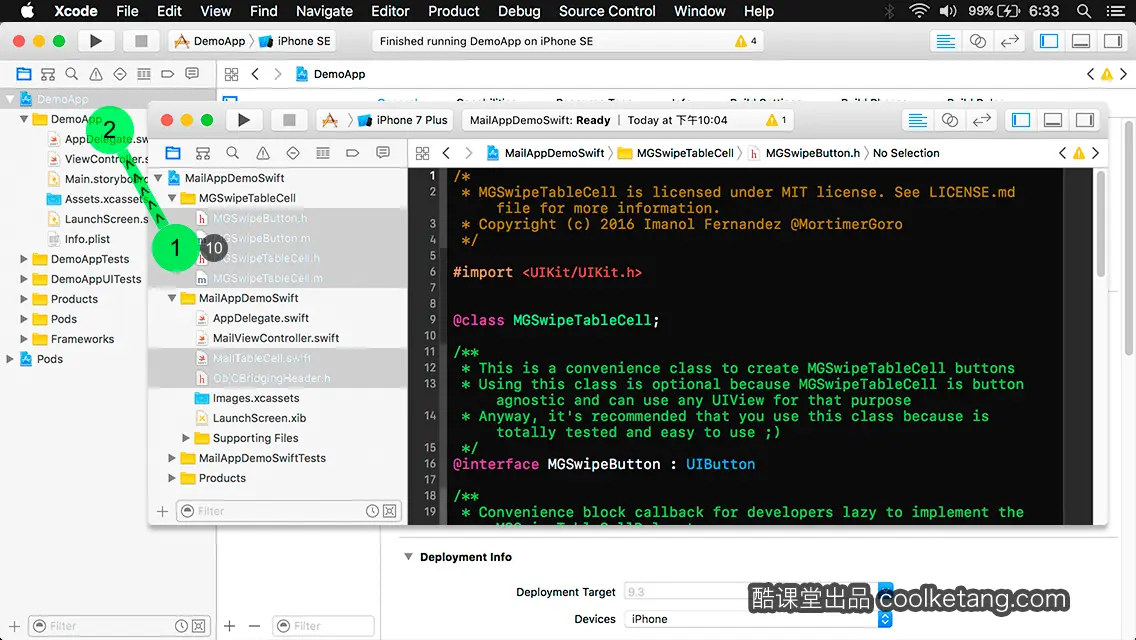
5. 接着选择该项目中的几个文件,然后拖动到我们自己的项目中。按下键盘上的换档键,以同时选择多个文件。

6. 在按下快捷键的同时,选择另一个文件,以同时选择多个文件。

7. 接着按下键盘上的控制键,以选择其它不相邻的文件。

8. 然后点击选择另一个类文件。

9. 继续选择此处的桥接文件。

10. 将选择的所有文件,拖动到我们的项目中。

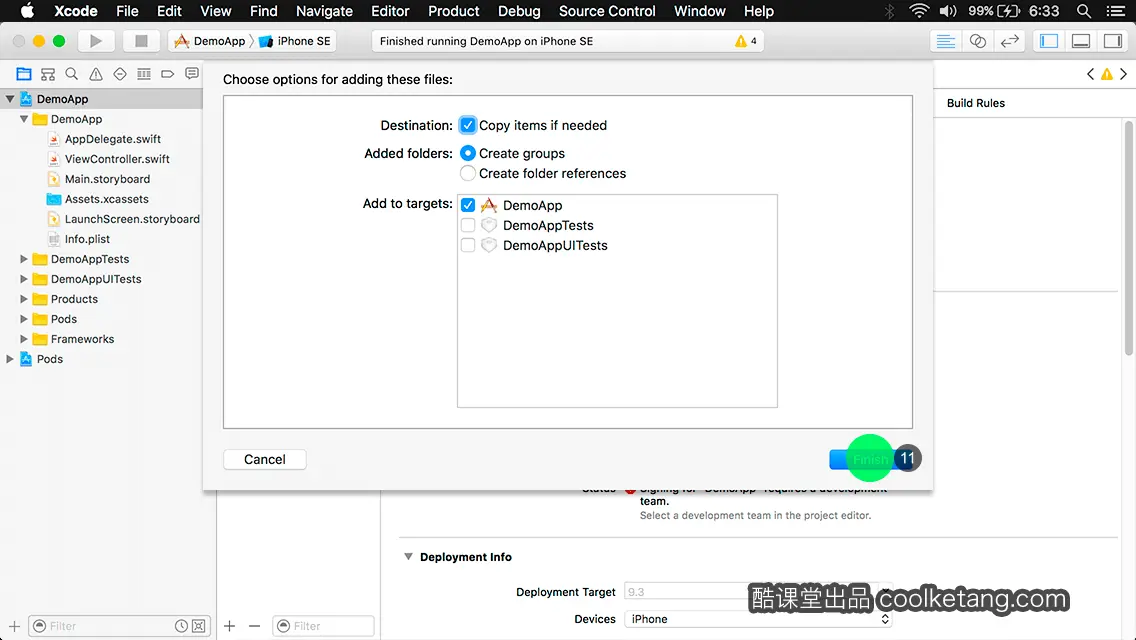
11. 在弹出的添加文件设置窗口中,保持默认的设置选项,点击完成按钮,完成文件的添加。

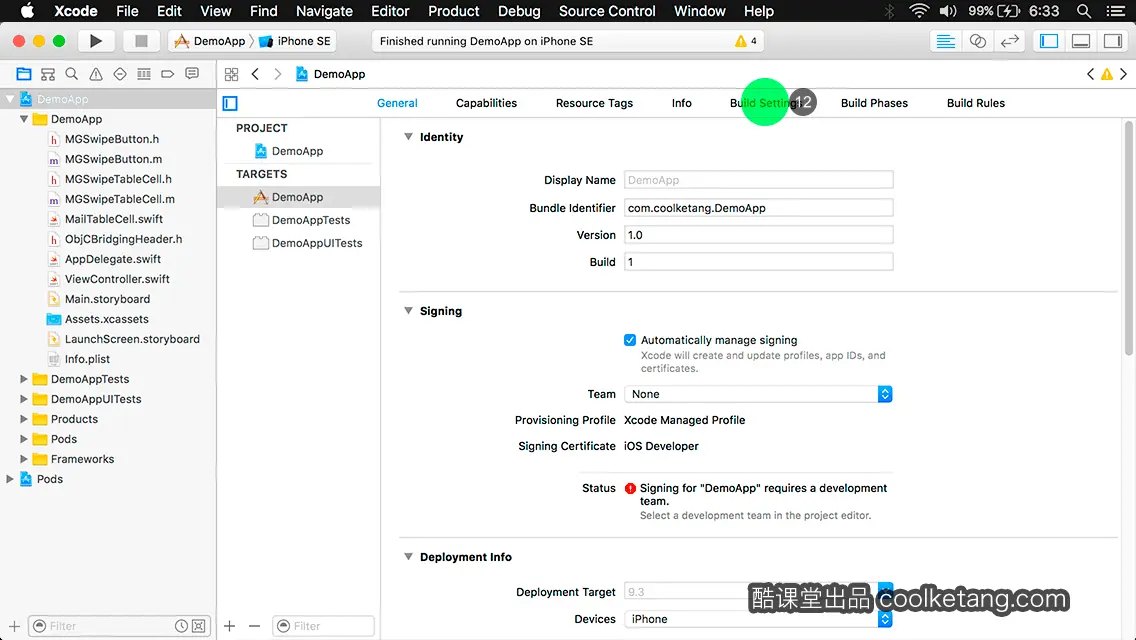
12. 接着对项目进行一些设置,以引入桥接文件。

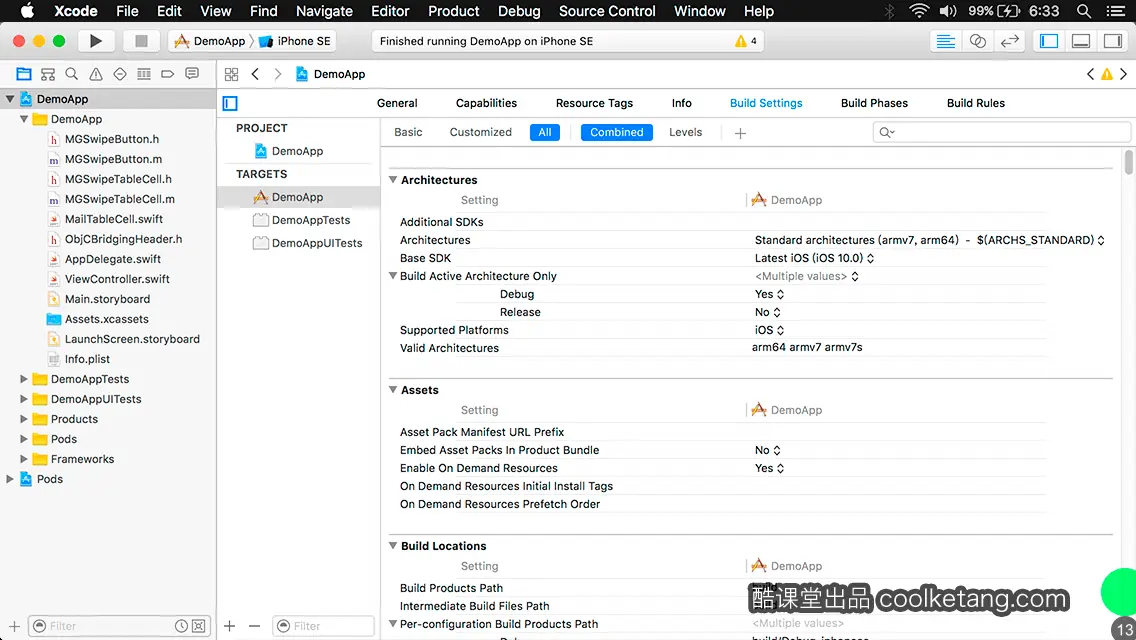
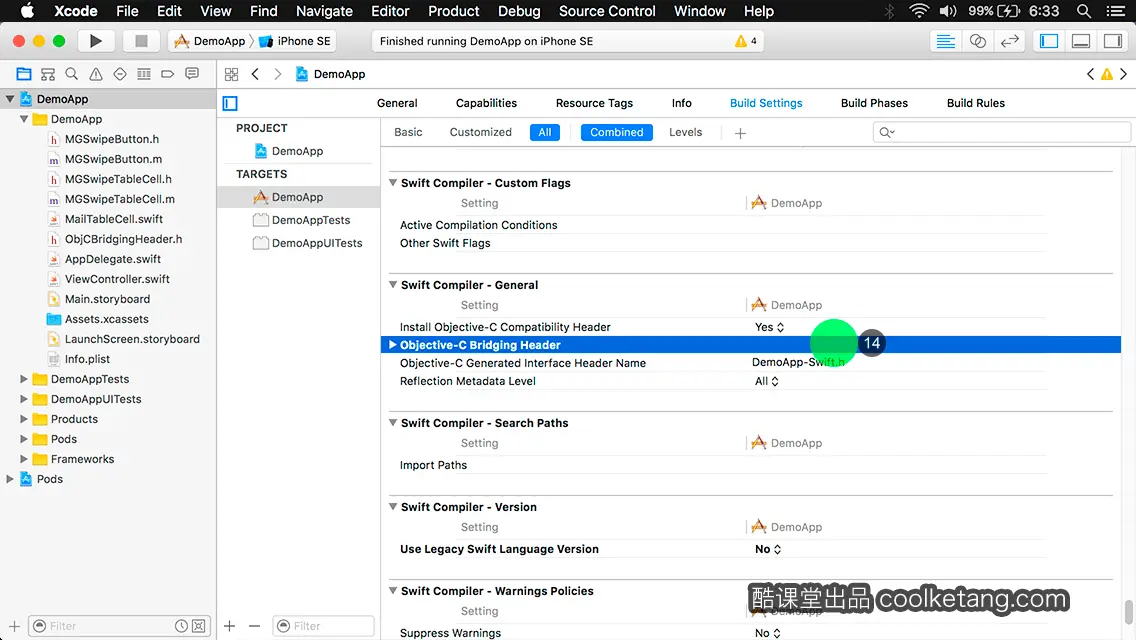
13. 点击右侧的垂直滚动条,跳转到桥接文件配置区域。

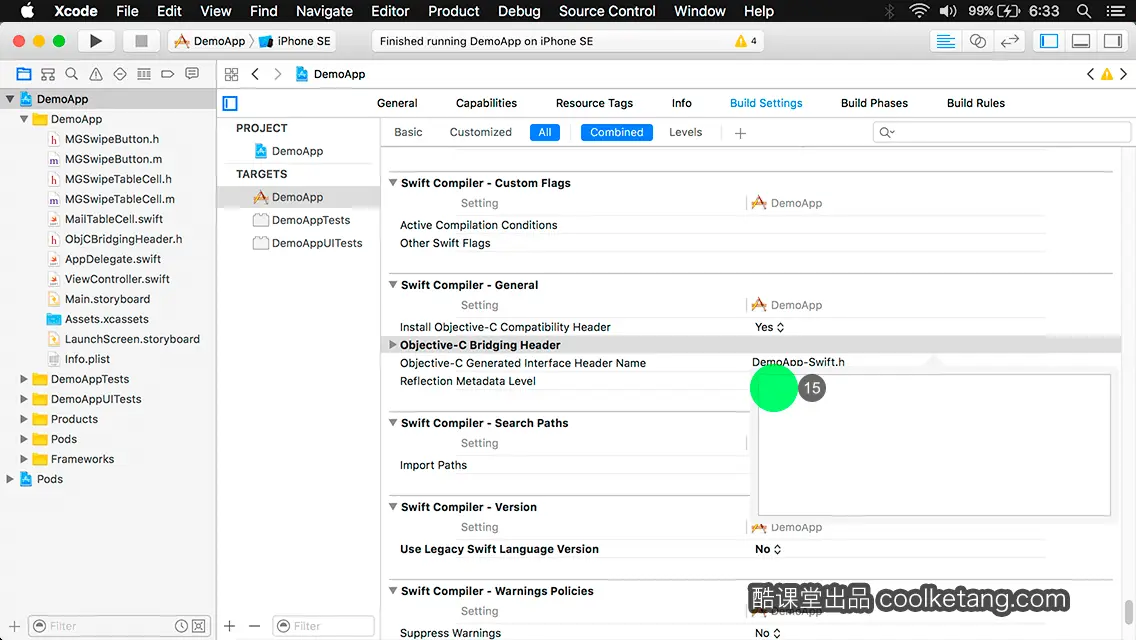
14. 在桥接文件配置选项中鼠标双击,打开设置窗口。

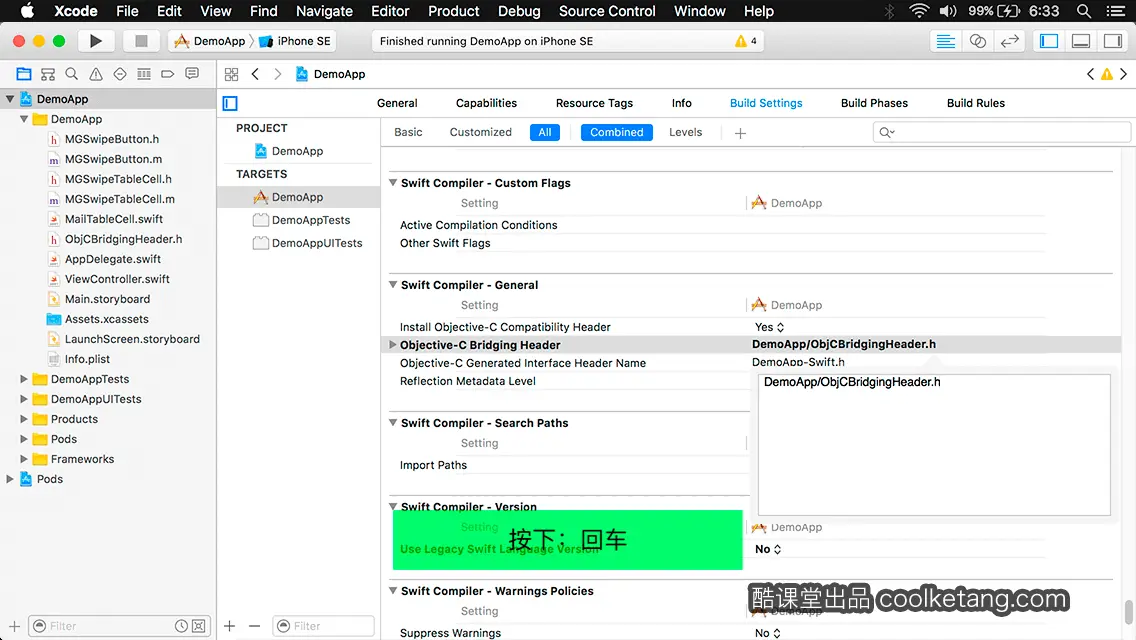
15. 在设置窗口中,输入刚刚导入的桥接文件的名称。

16. 然后按下键盘上的回车键,完成桥接文件的设置。

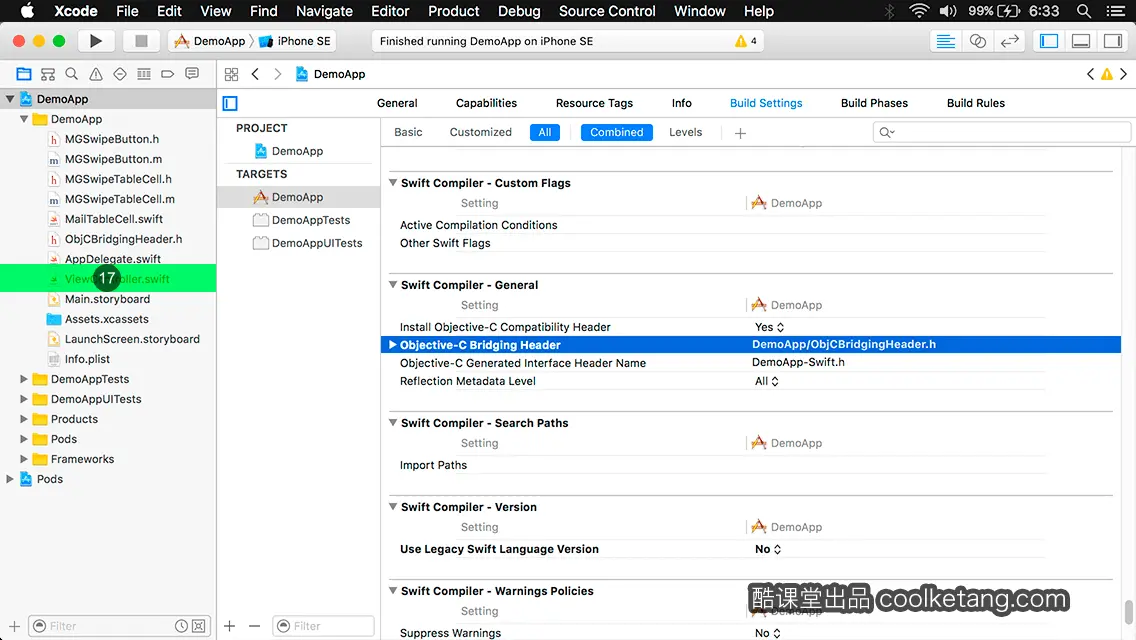
17. 接着在左侧的项目导航区,打开视图控制器的代码文件。

18. 现在开始编写代码,创建一个可通过左右滑动,来调出功能按钮的表格。

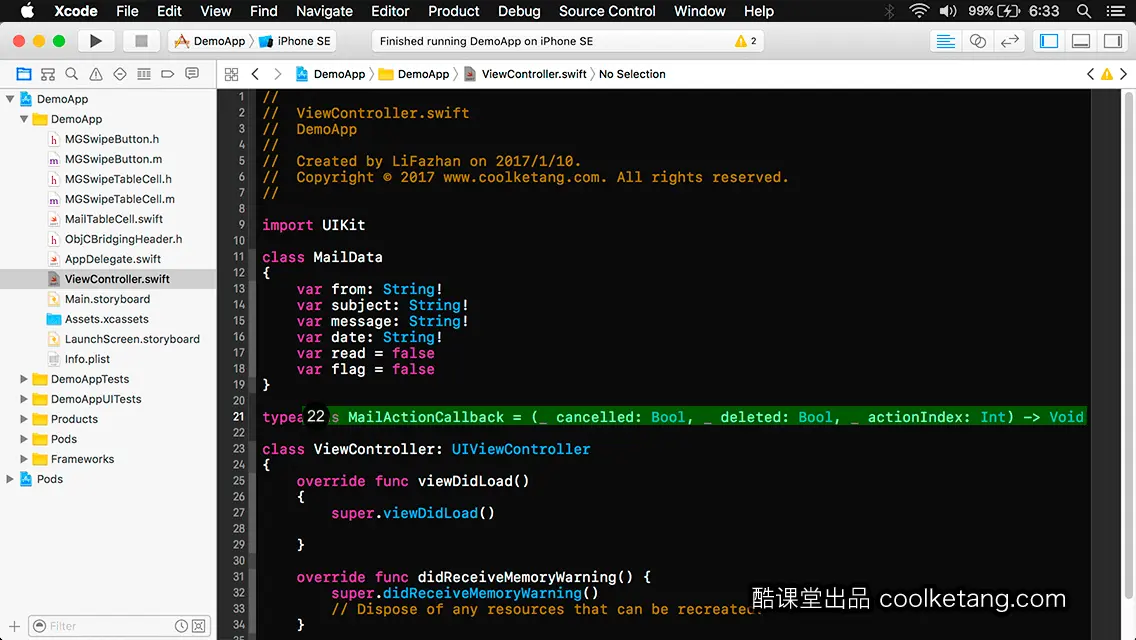
19. 首先添加一个邮件数据类,这个类将用来表示表格中的数据。

20. 给类依次添加四个属性,分别是一封邮件的来源、主题、内容和日期。

21. 继续添加两个属性,表示邮件是否已被阅读,以及是否拥有标记。

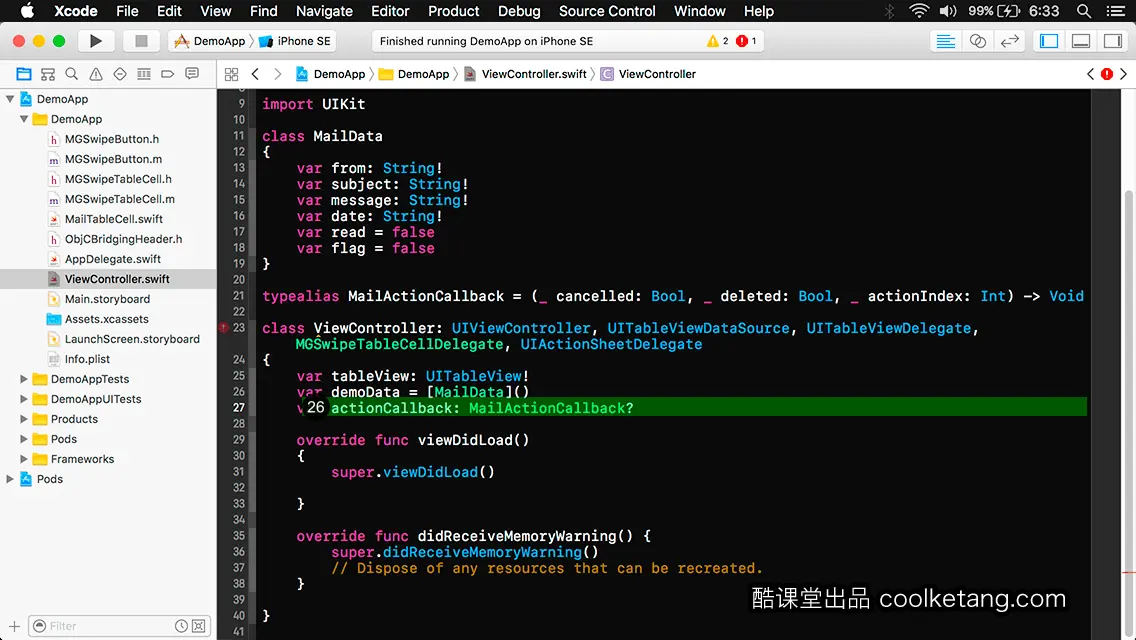
22. 创建一个别名,表示功能按钮被点击时所执行的方法的类型。

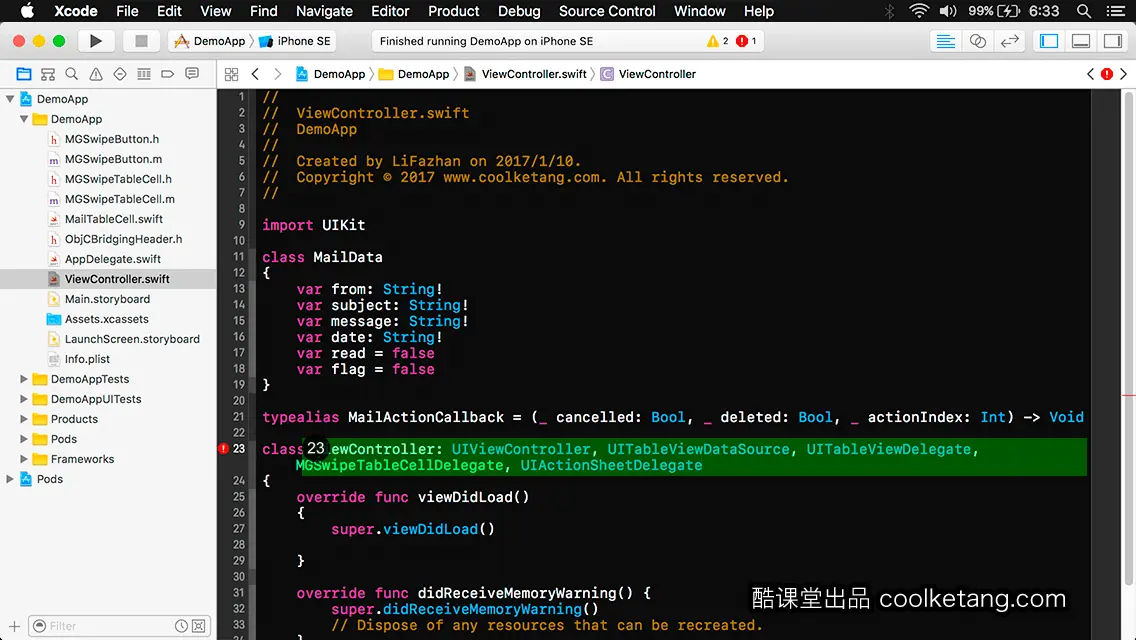
23. 使当前的视图控制器类,遵循表格的数据源协议、表格视图代理协议、滑动表格单元格代理协议,以及动作表单协议。

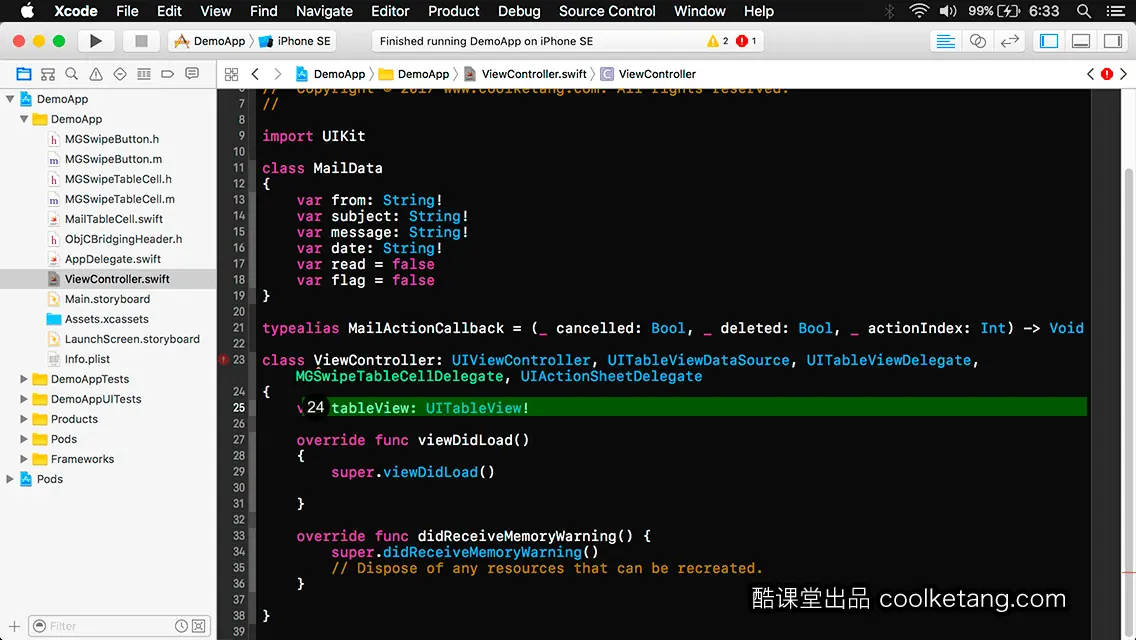
24. 添加一个表格视图类型的变量,作为当前类的一个属性。

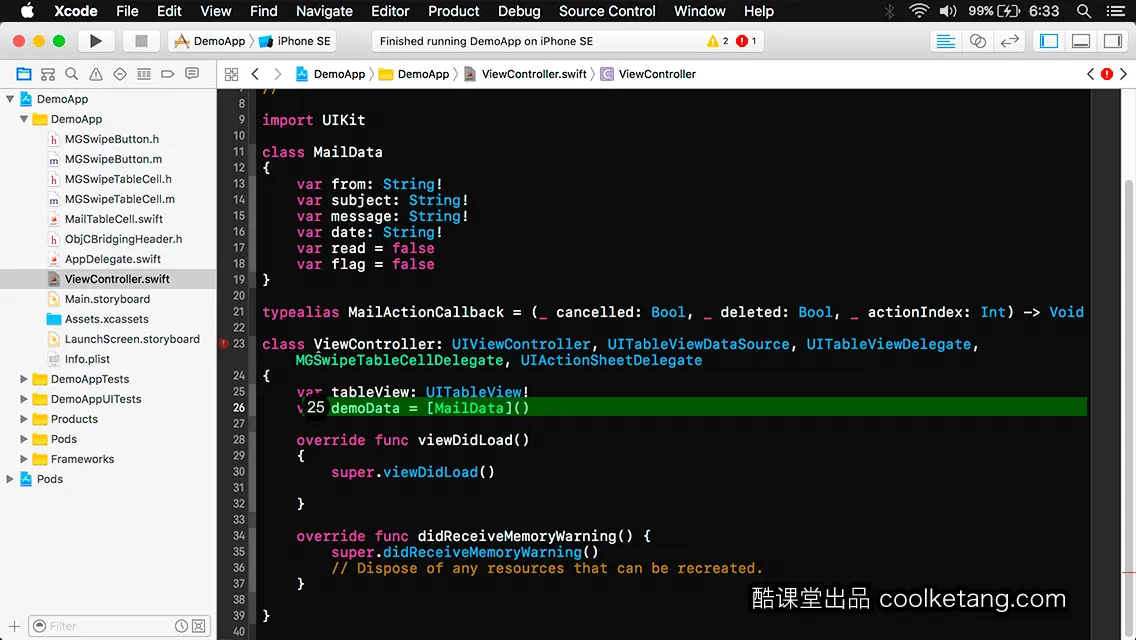
25. 创建一个邮件数据类型的数组,作为表格的数据源。

26. 使用刚刚创建的别名,创建一个动作类型。

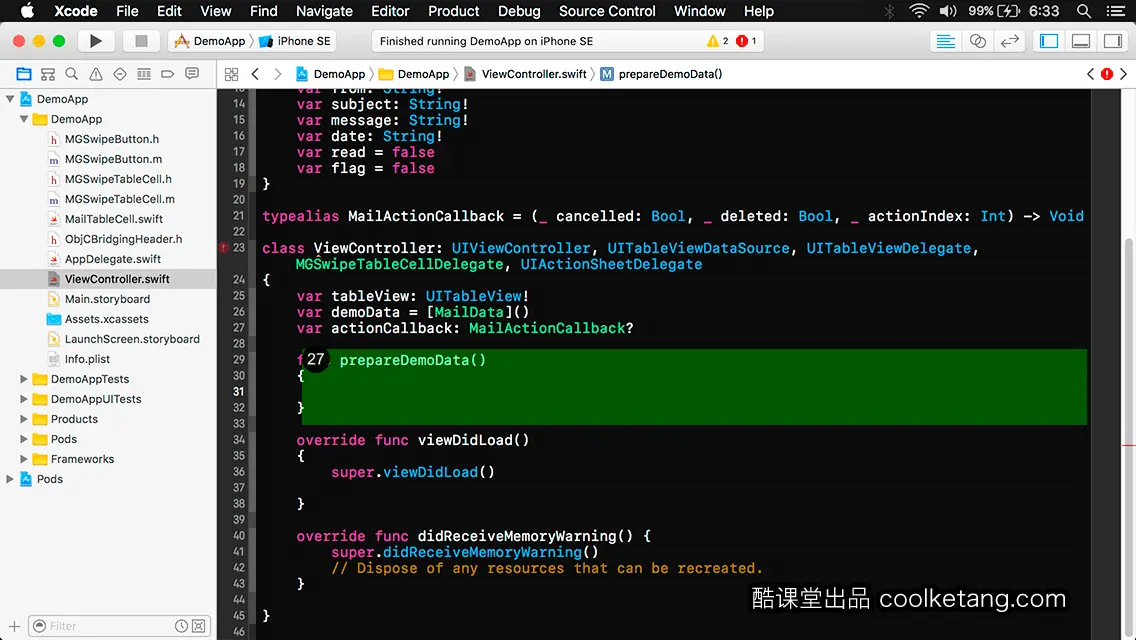
27. 接着添加一个方法,用来设置表格的数据源。

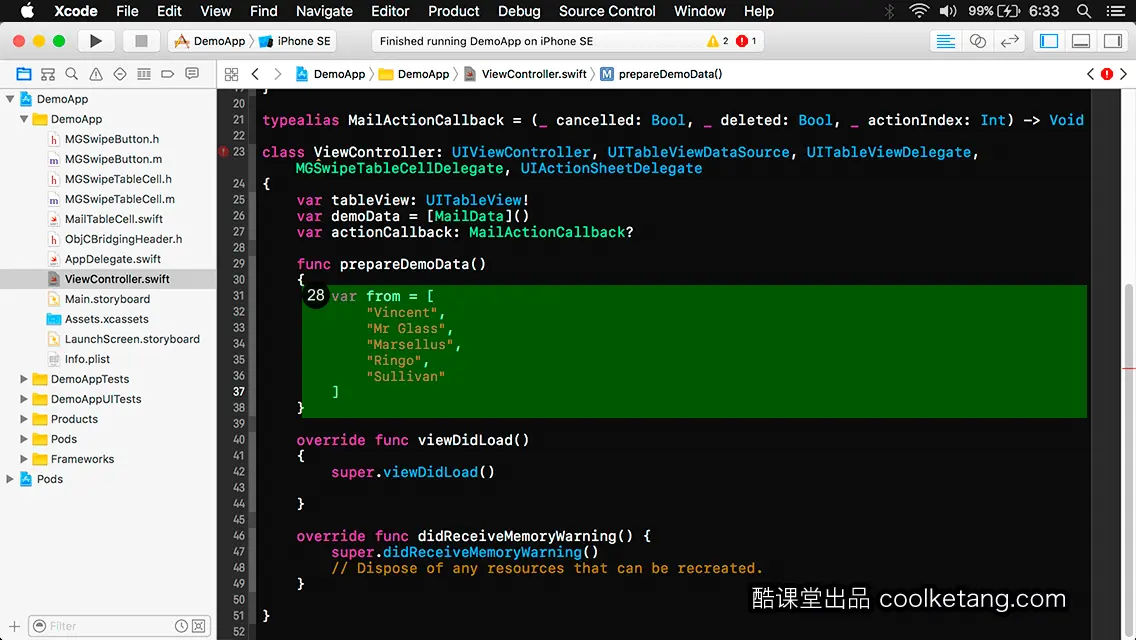
28. 创建一个字符串数组常量,作为邮件的来源。

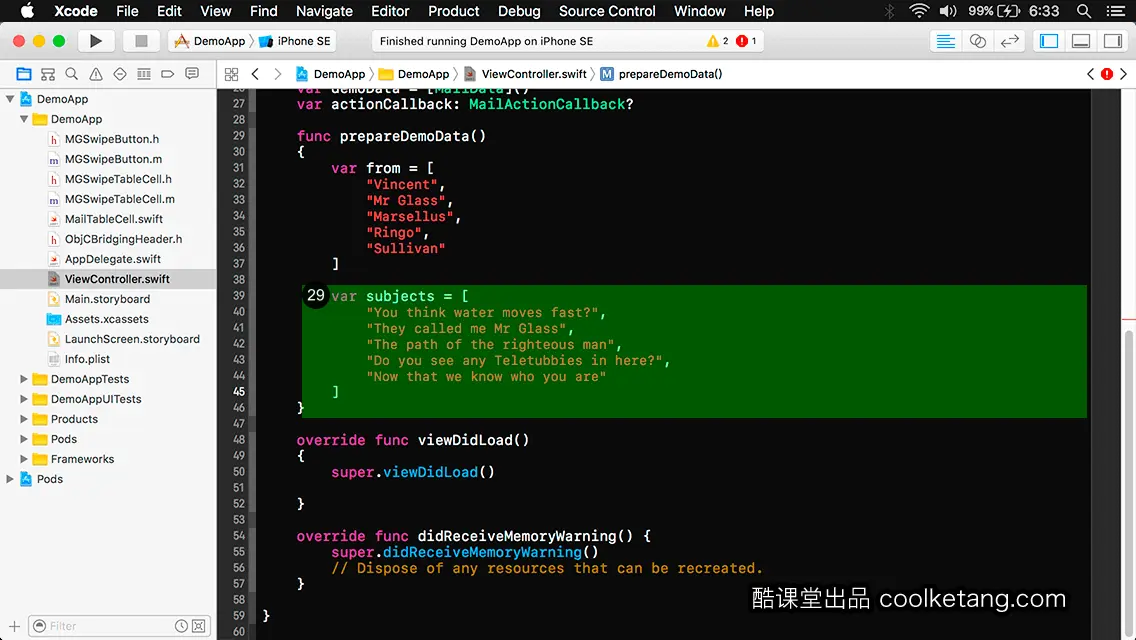
29. 创建第二个字符串数组常量,作为邮件的主题。

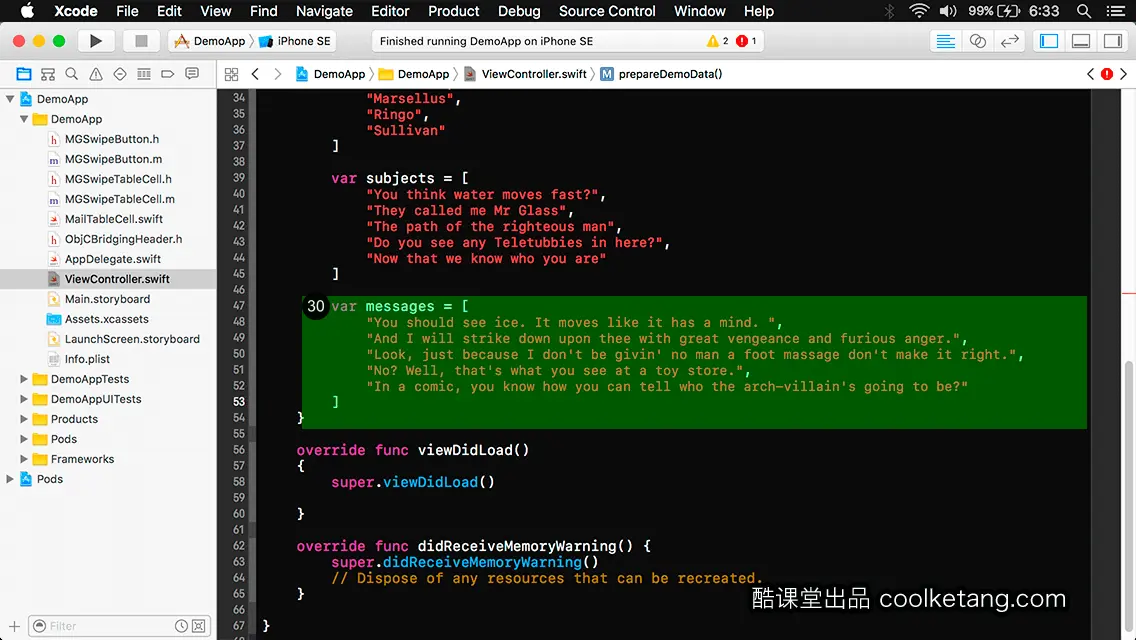
30. 创建第三个字符串数组常量,作为邮件的信息。

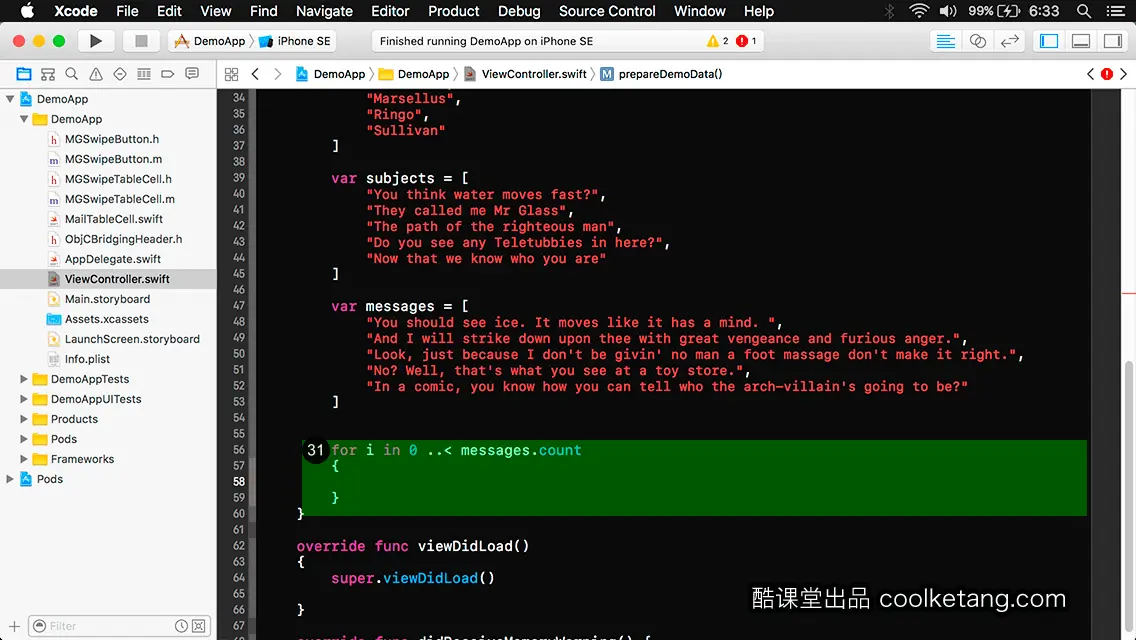
31. 然后通过一个循环,遍历信息数组。

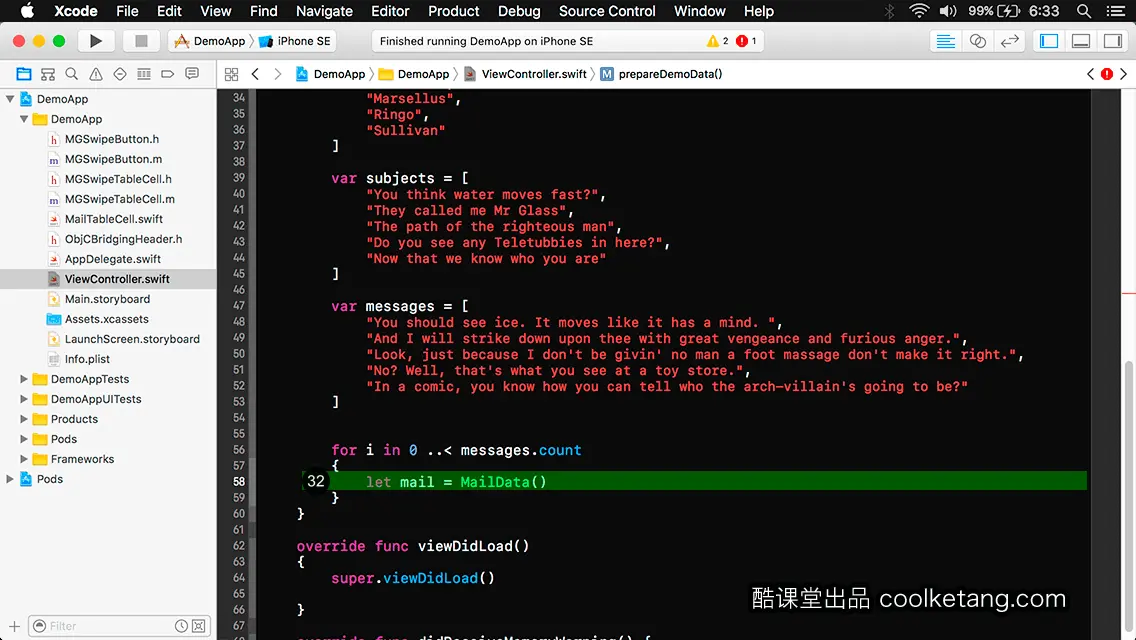
32. 创建一个邮件数据对象。

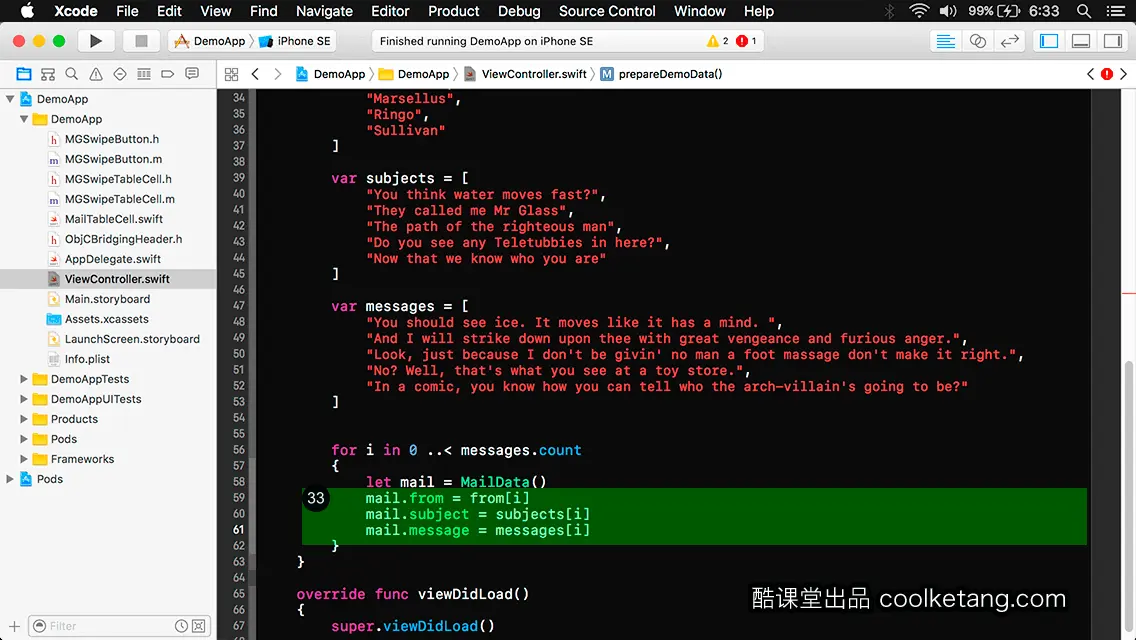
33. 然后从数组中加载相应的内容,并依次设置邮件数据对象的各个属性。

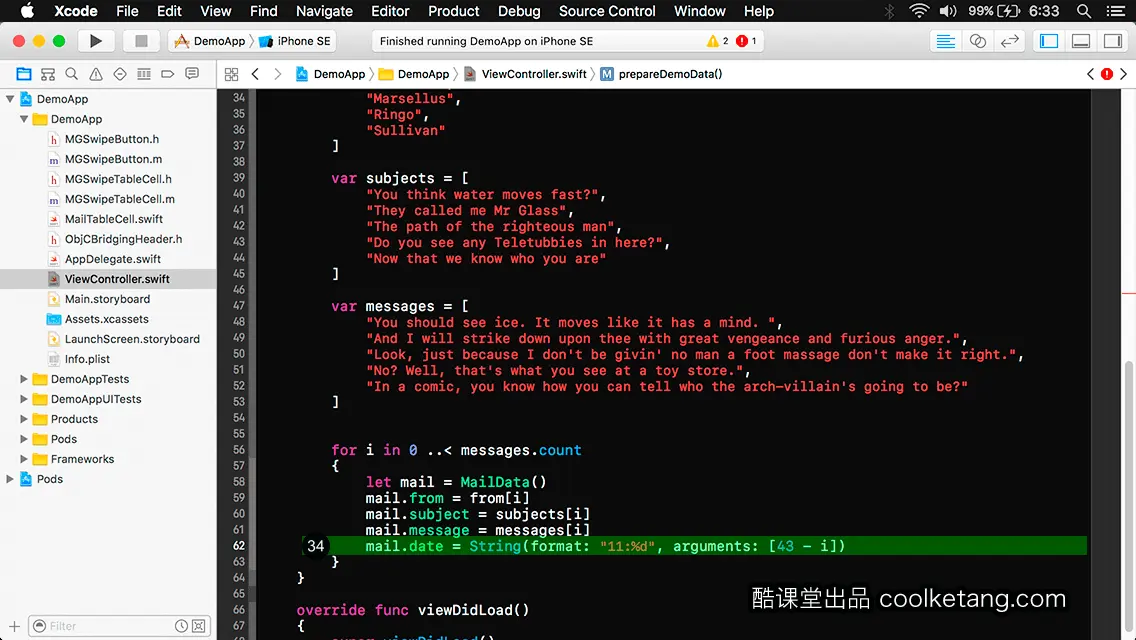
34. 设置邮件数据对象的时间属性。

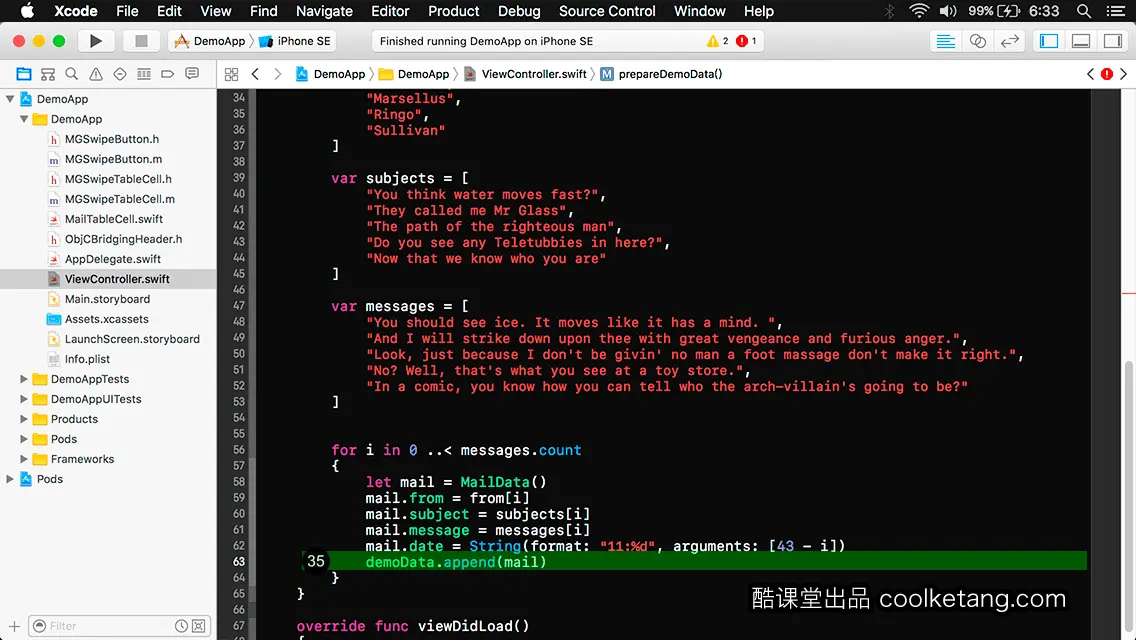
35. 最后将邮件数据对象,添加到表格的数据源数组中。

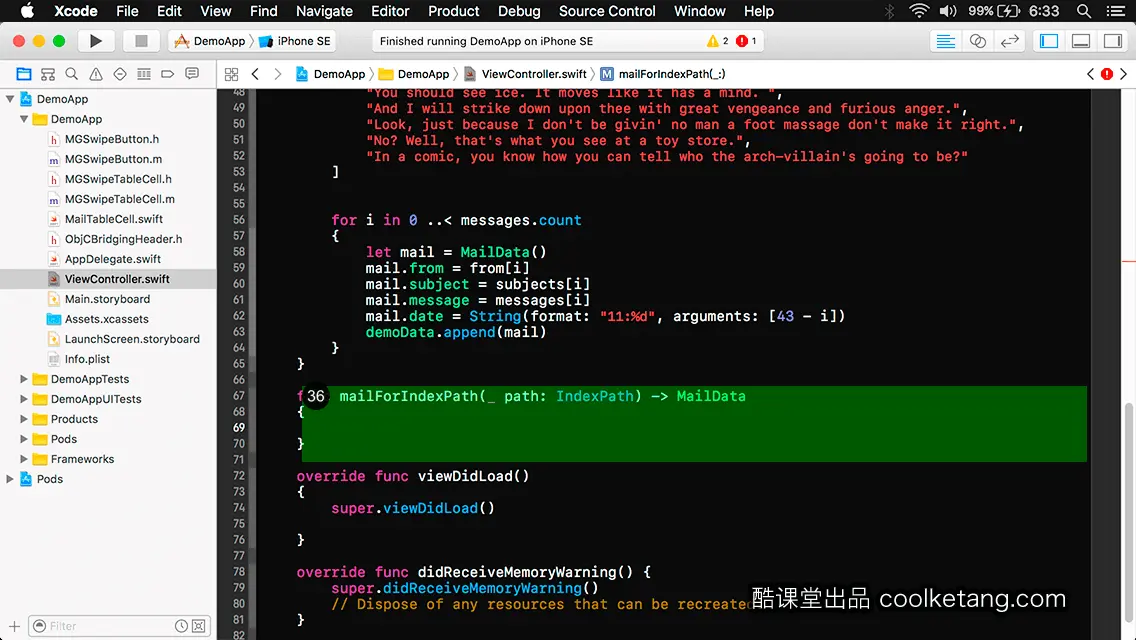
36. 添加一个方法,用来从数据源数组中,根据单元格的位置,获得相应的数据。

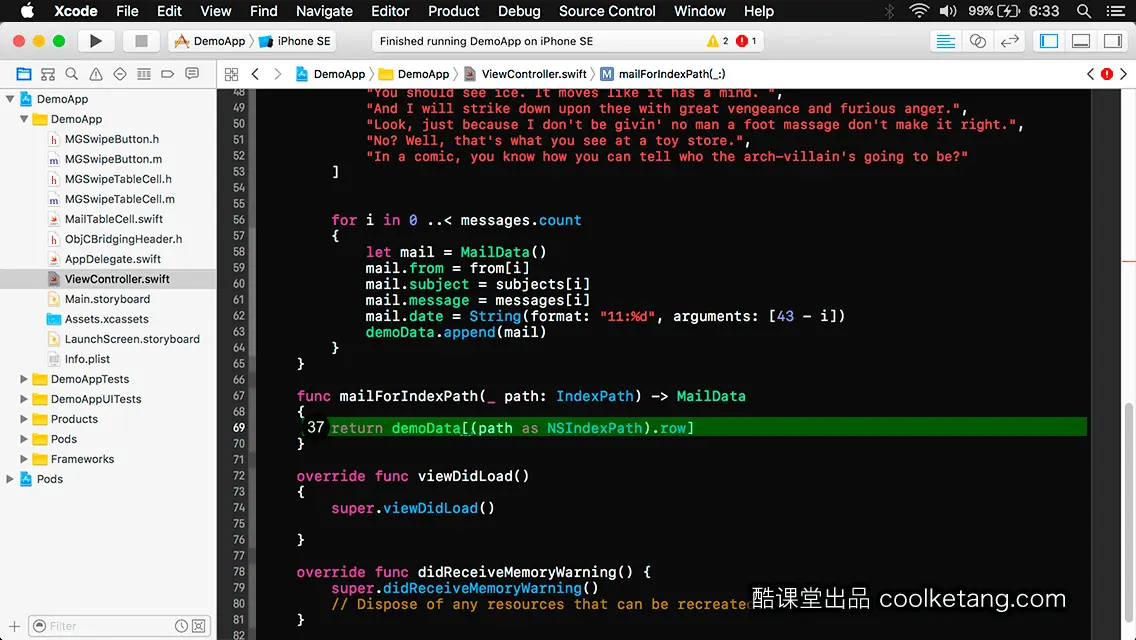
37. 根据单元格的行号,返回数据源数组中的数据。

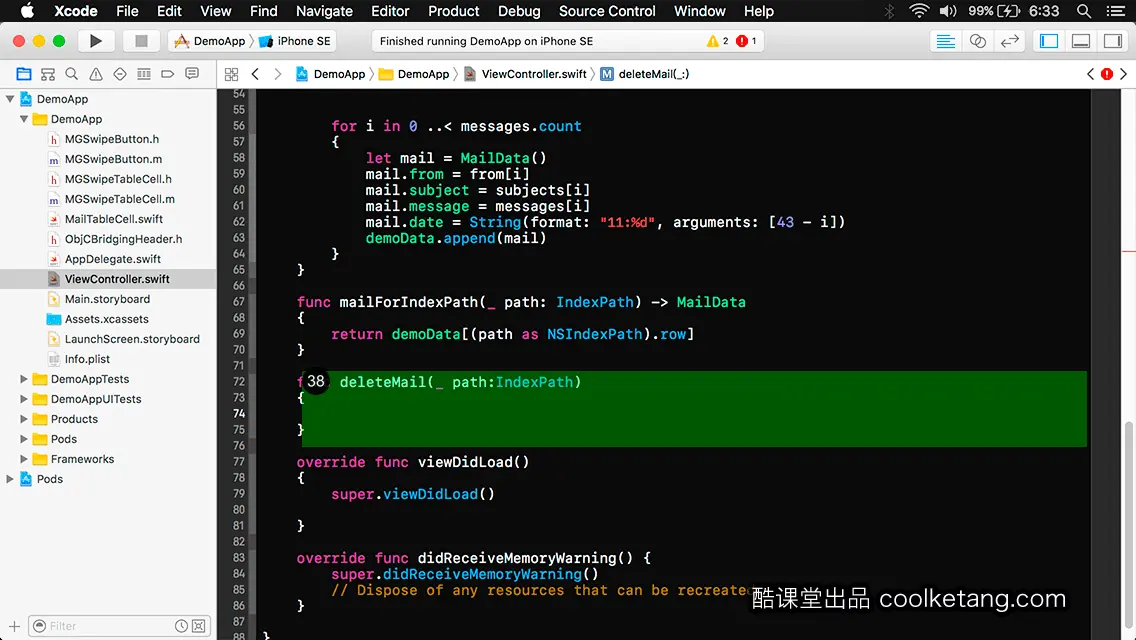
38. 添加一个方法,用来响应当单元格中的删除按钮被点击时的事件。

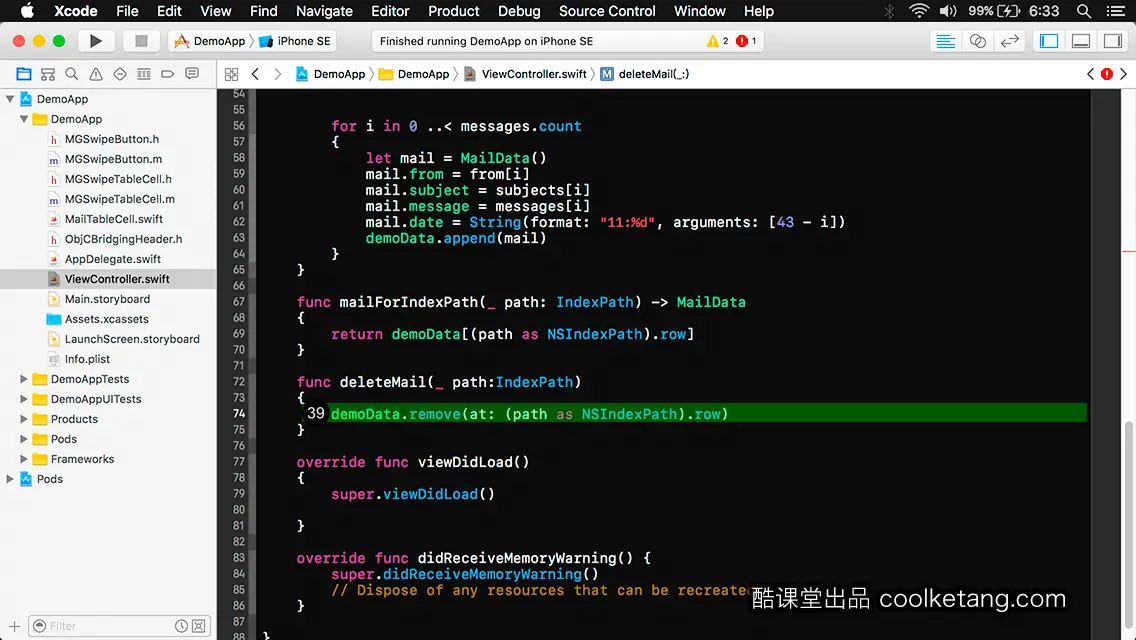
39. 首先从数据源数组中,删除指定位置的数据。

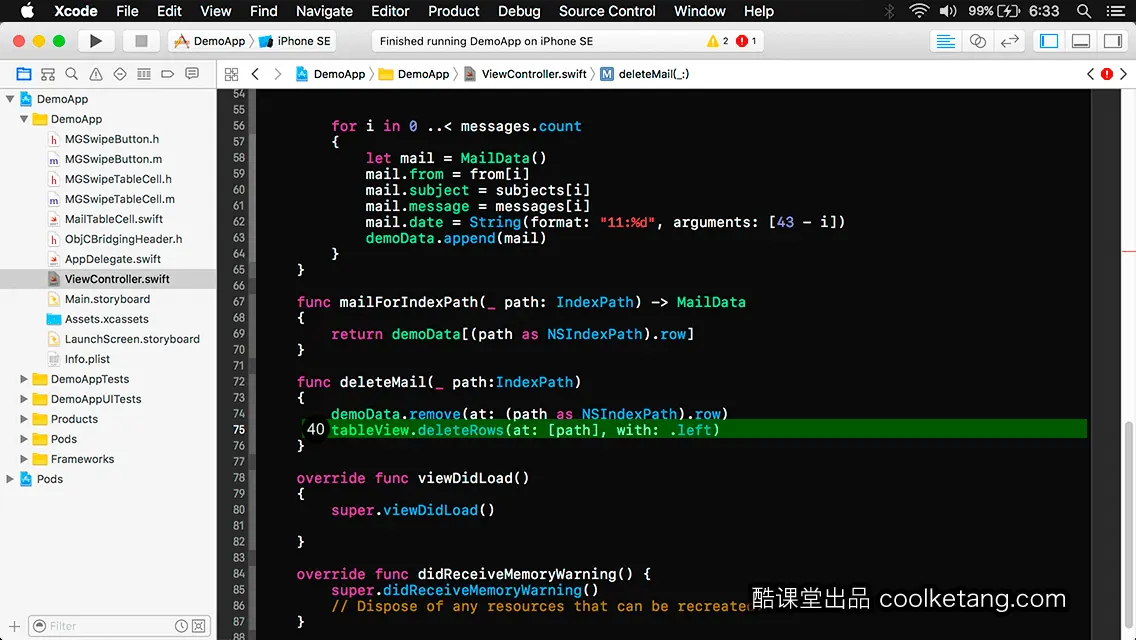
40. 接着从表格中删除指定的单元格。

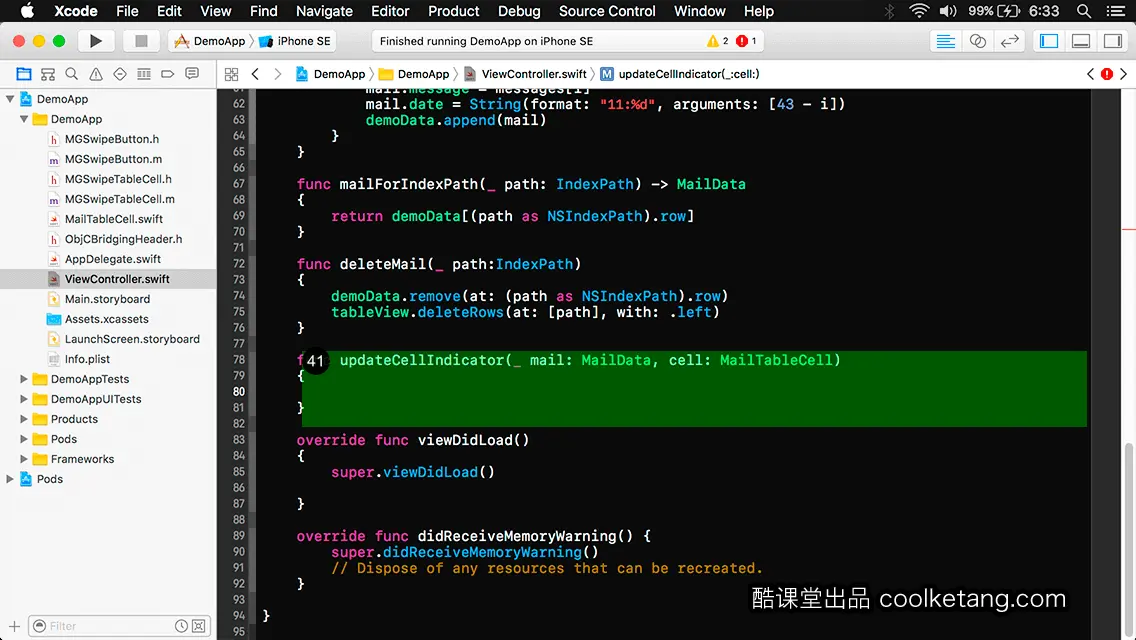
41. 添加另一个方法,当邮件的状态改变时调用此方法。例如邮件从未读转换成已读。

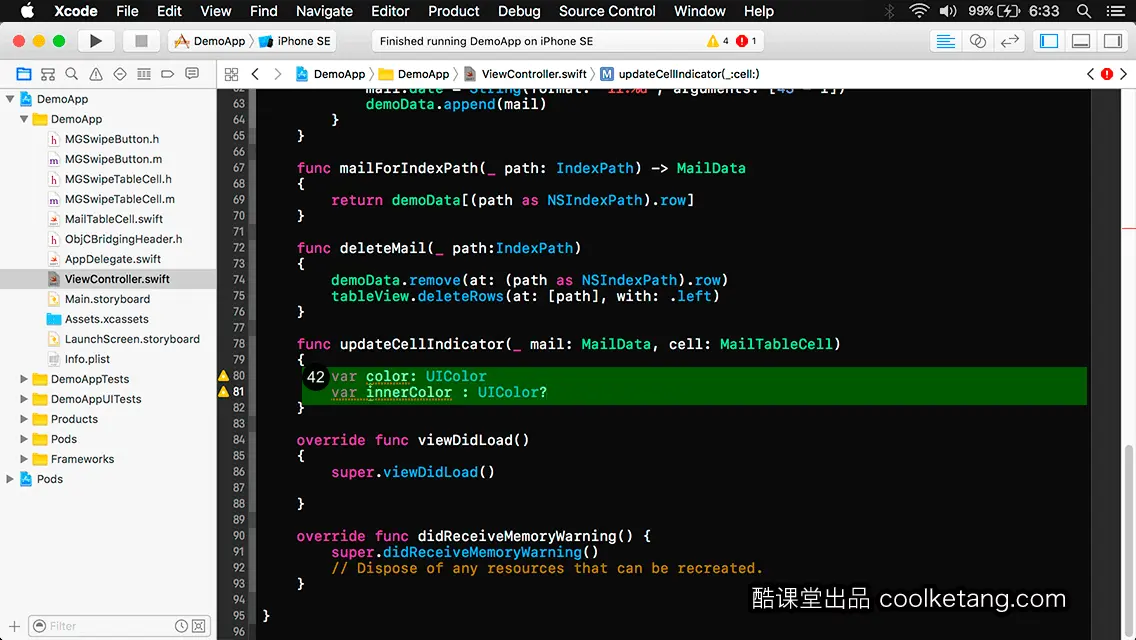
42. 创建两个颜色变量,作为标识邮件状态的图标的颜色。

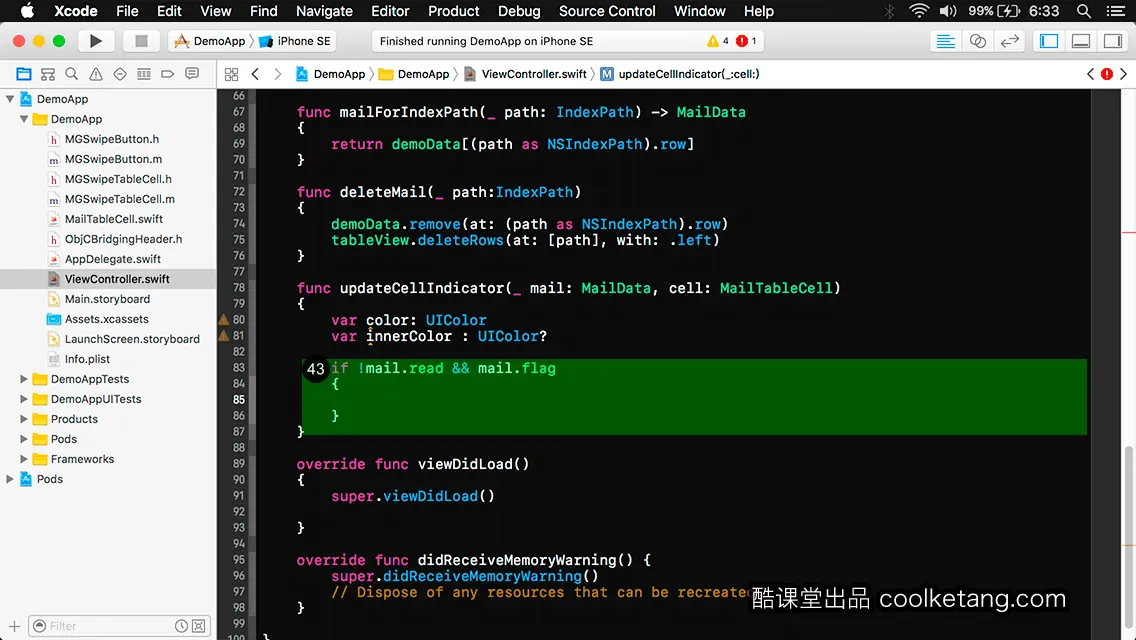
43. 然后根据邮件不同的状态,设置图标不同的颜色。

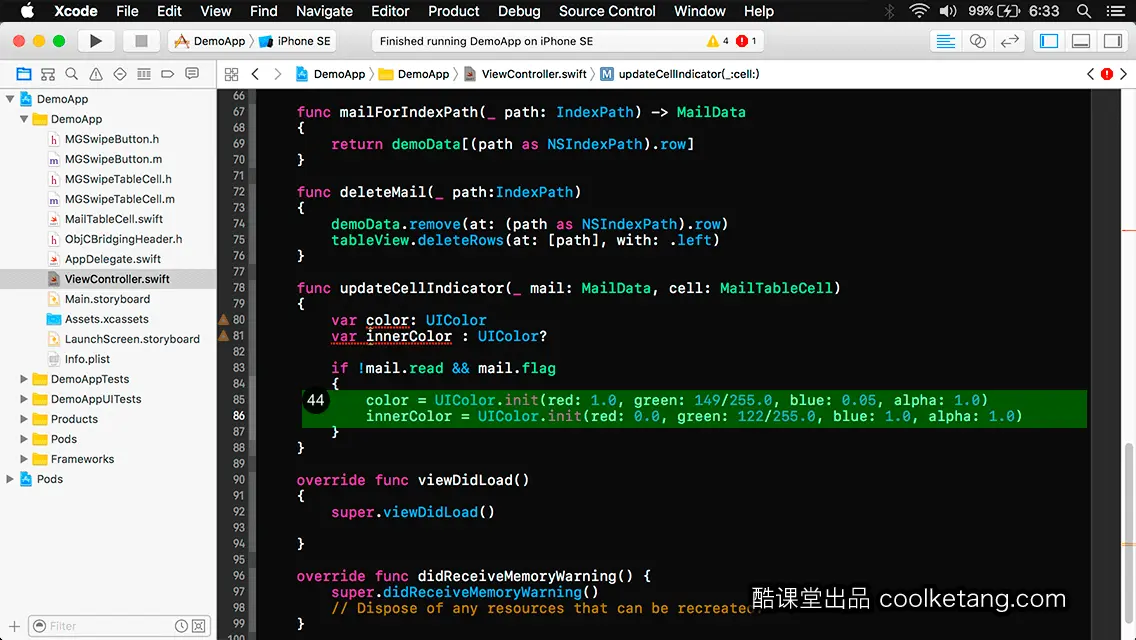
44. 当邮件未读并且有标识时,分别设置标识图标的标识颜色和内部颜色。

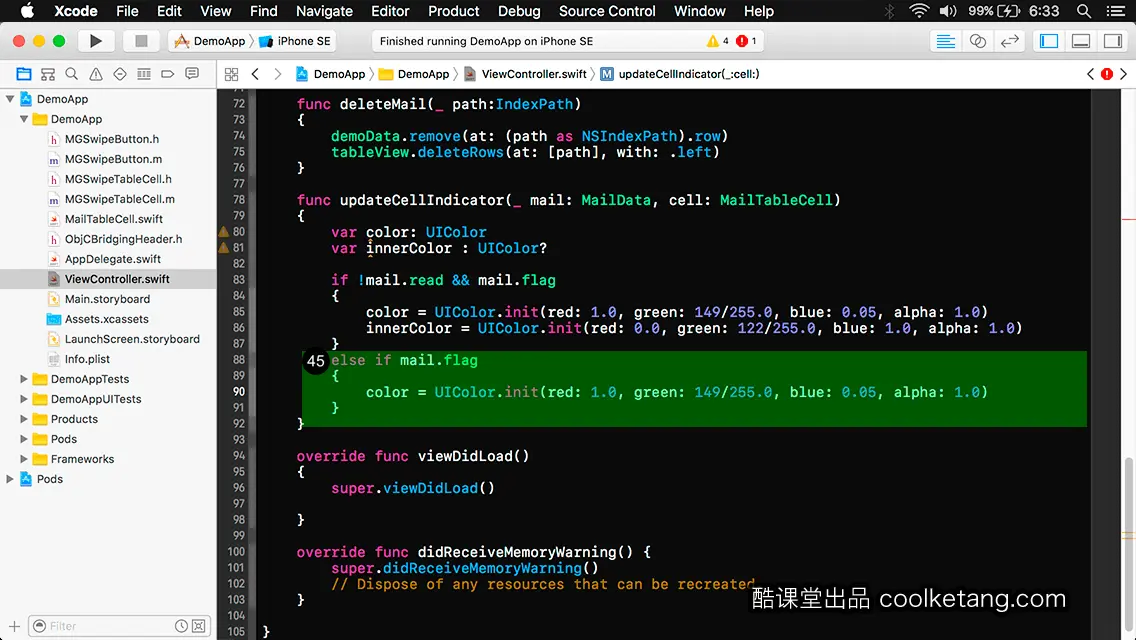
45. 当邮件具有标识时,分别设置标识图标的标识颜色。

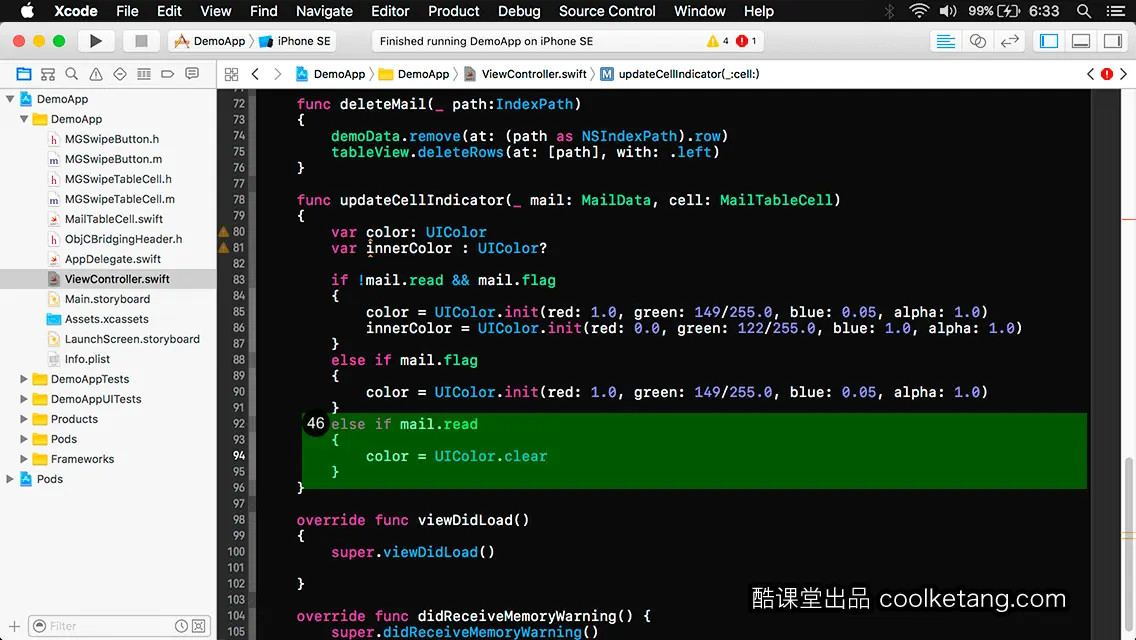
46. 当邮件处于已读状态时,设置标识图标的颜色为无色,即在视觉上隐藏该图标。

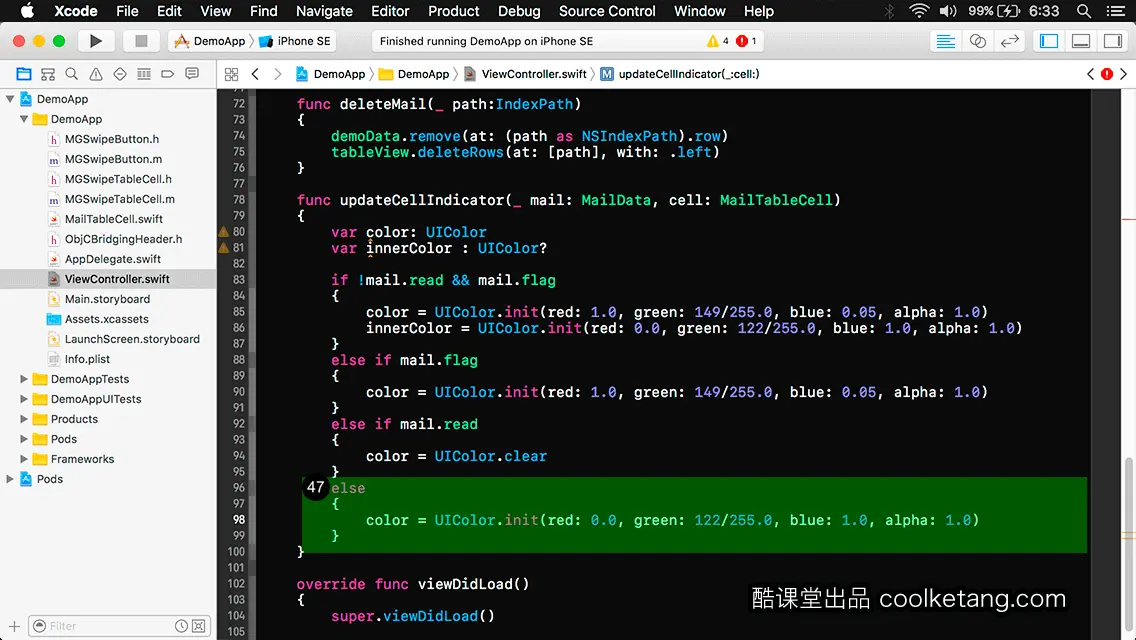
47. 最后设置邮件在其它状态下的默认颜色。

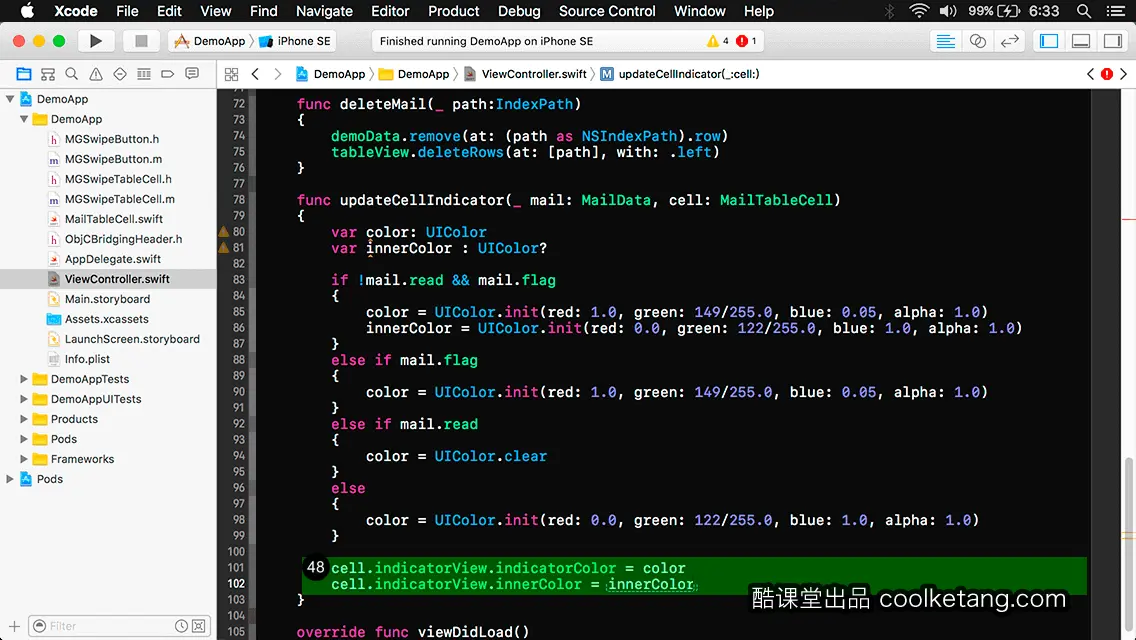
48. 依次设置标识图标的颜色和内部的颜色。

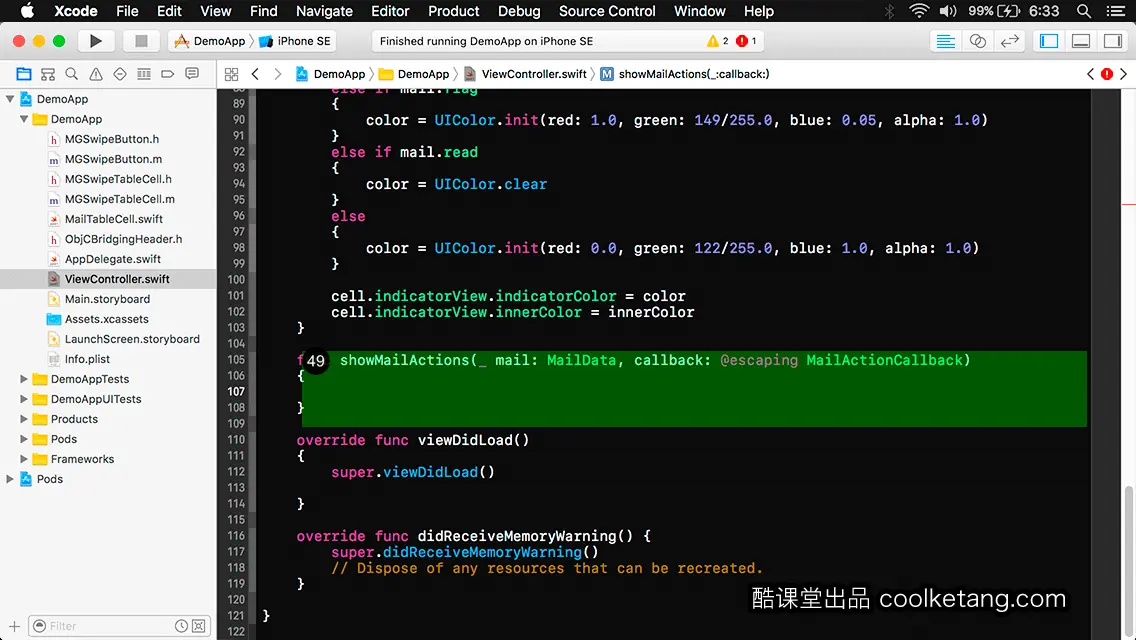
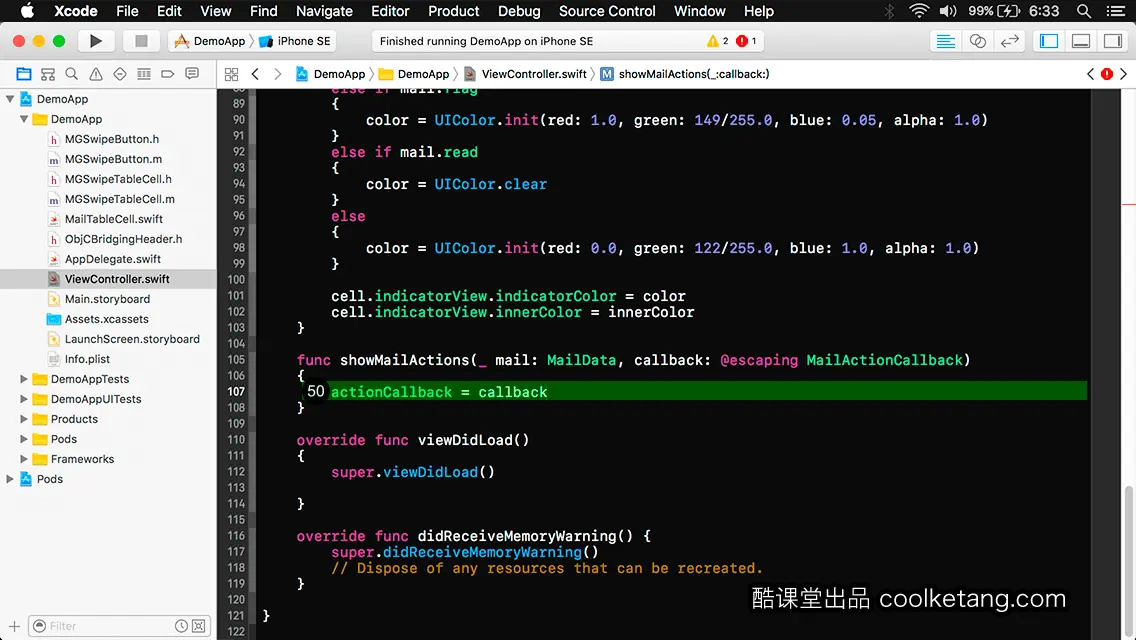
49. 添加一个方法,用来弹出一个动作表单。

50. 设置动作属性的值。

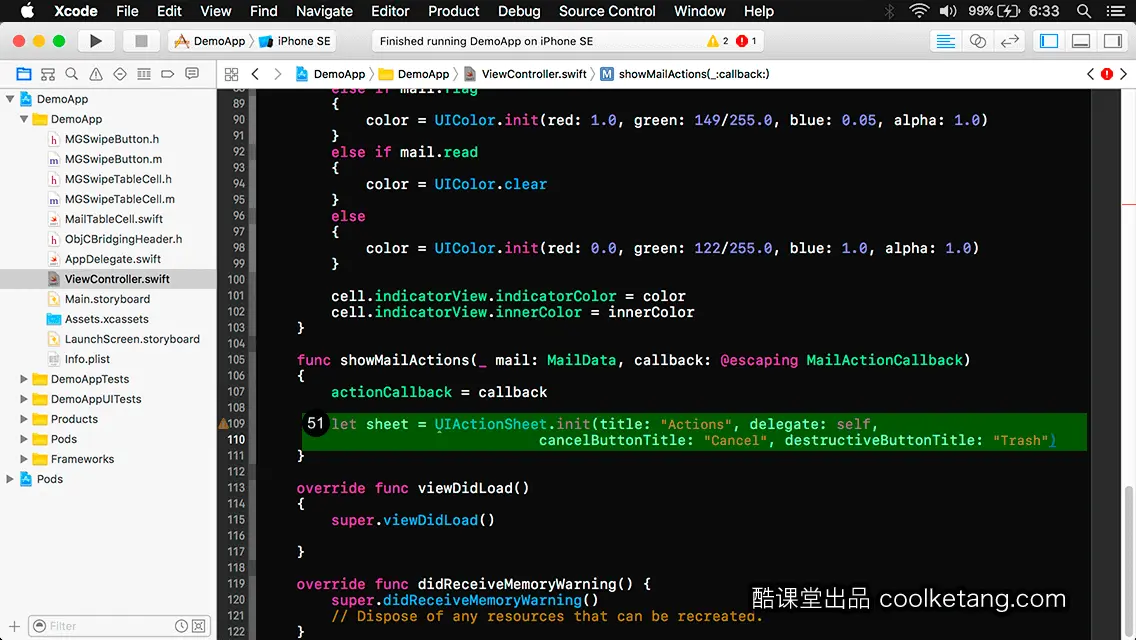
51. 然后初始化一个动作表单,并依次设置其标题、代理、取消按钮及销毁按钮的标题。

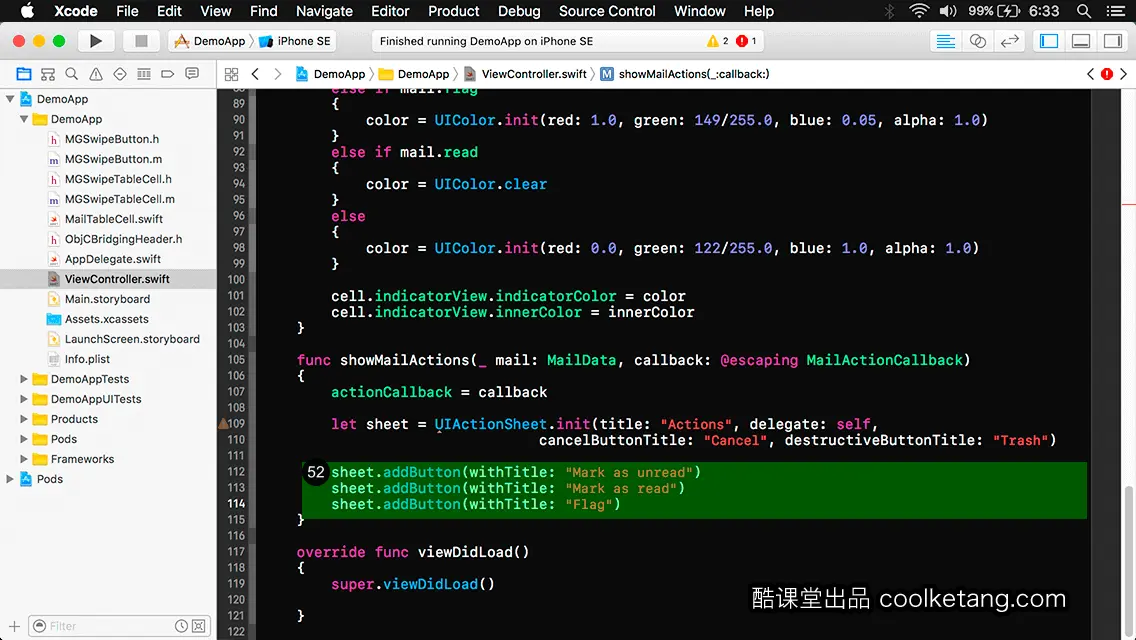
52. 往动作表单中依次添加三个选项按钮,并设置三个按钮的标题文字。

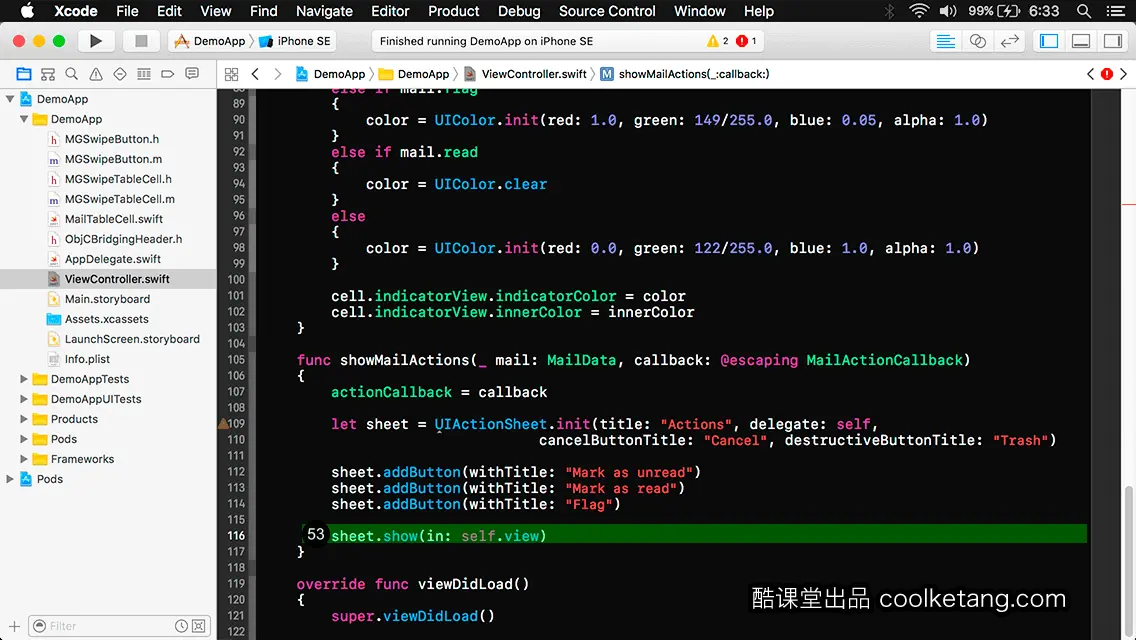
53. 在根视图中显示动作表单。

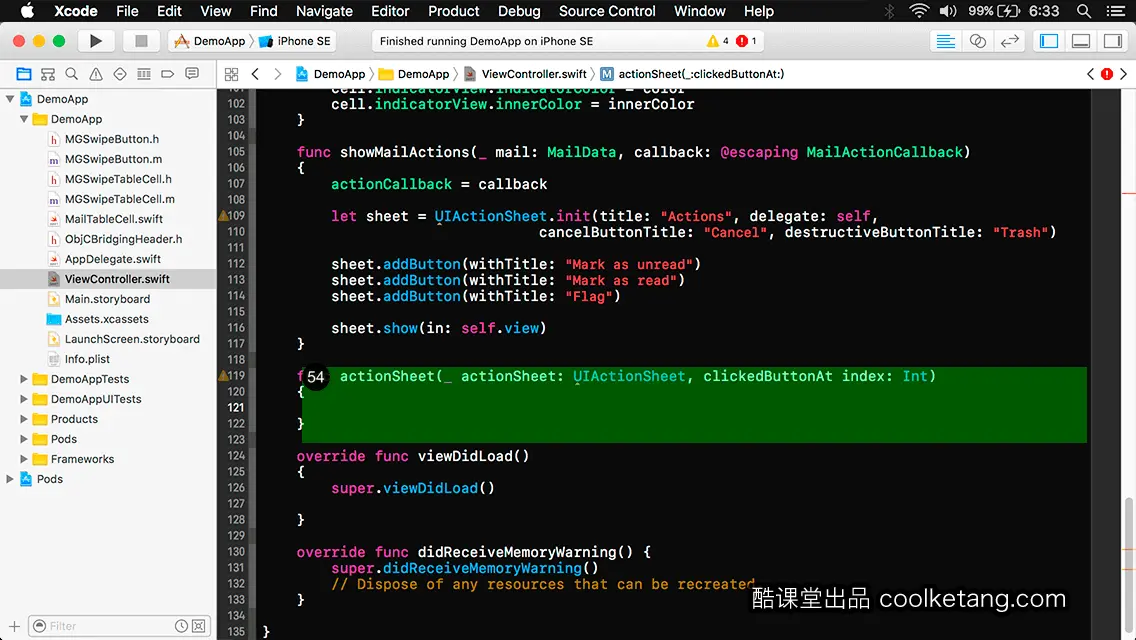
54. 添加一个代理方法,用来监听动作表单中的选项被点击时的事件。

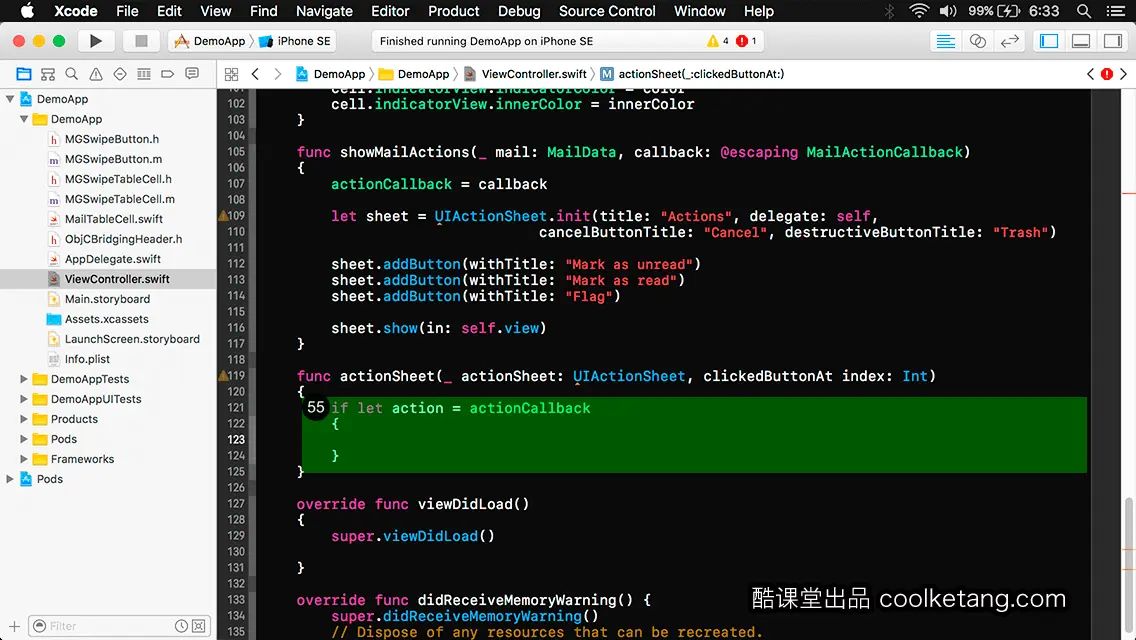
55. 获得该点击事件的动作。

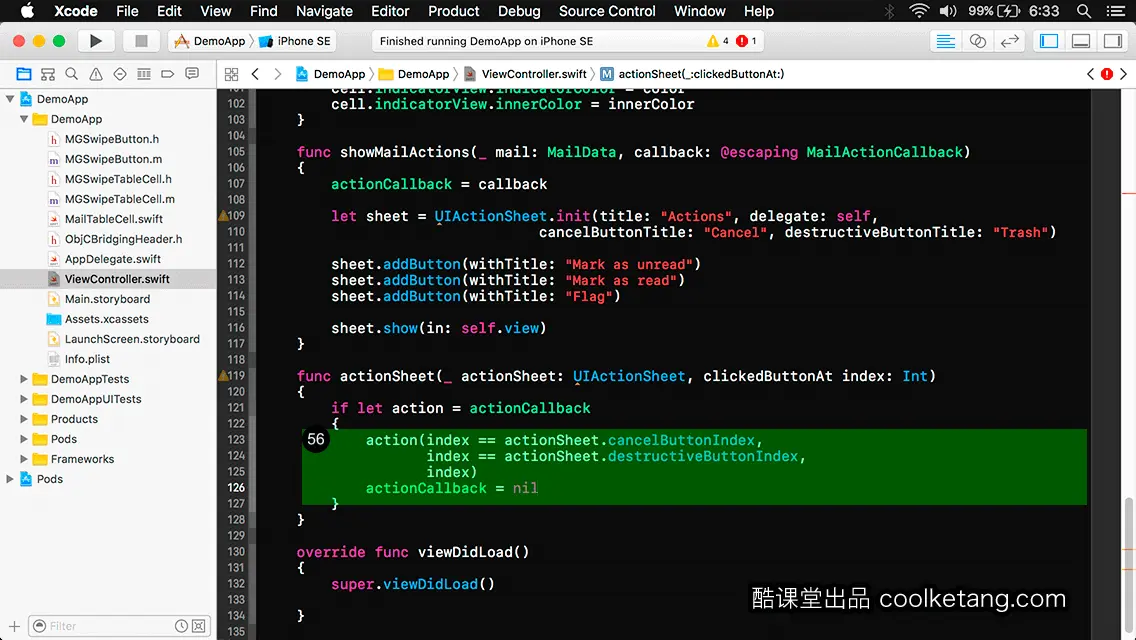
56. 然后根据点击的不同选项,执行不同的操作。

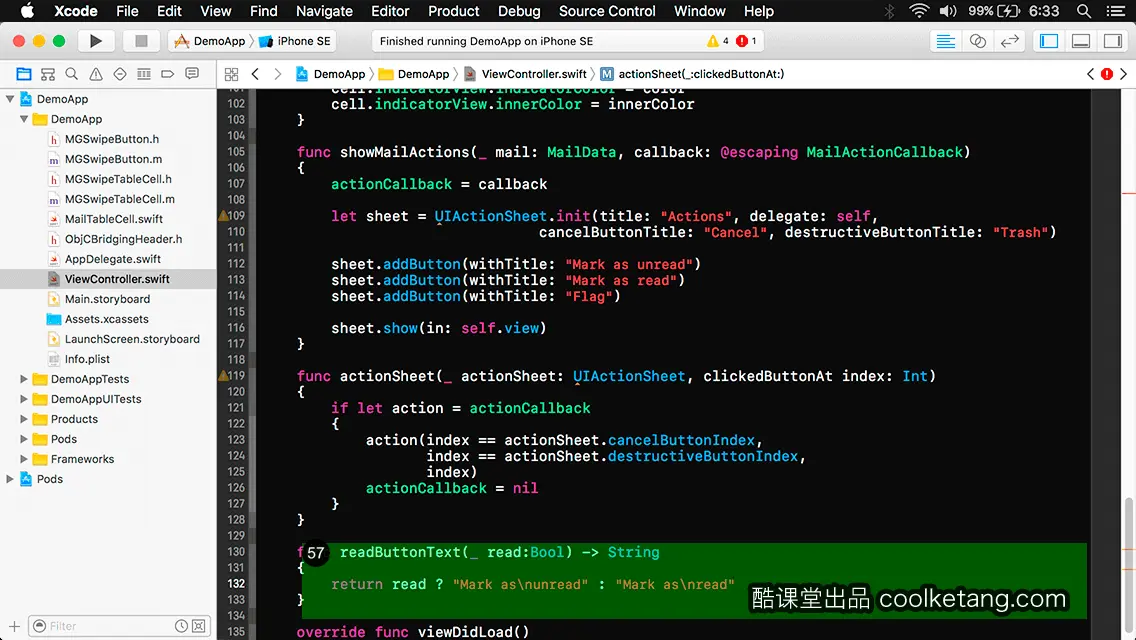
57. 接着添加一个方法,用来根据不同的标记状态,返回不同的文字内容。

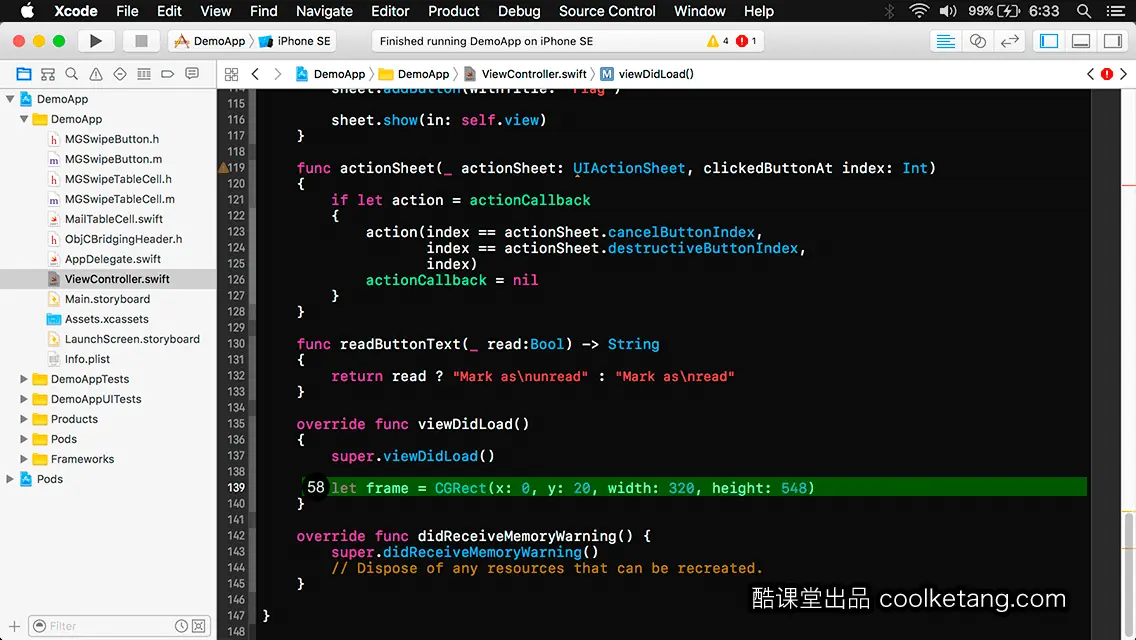
58. 初始化一个矩形区域,作为表格的显示区域。

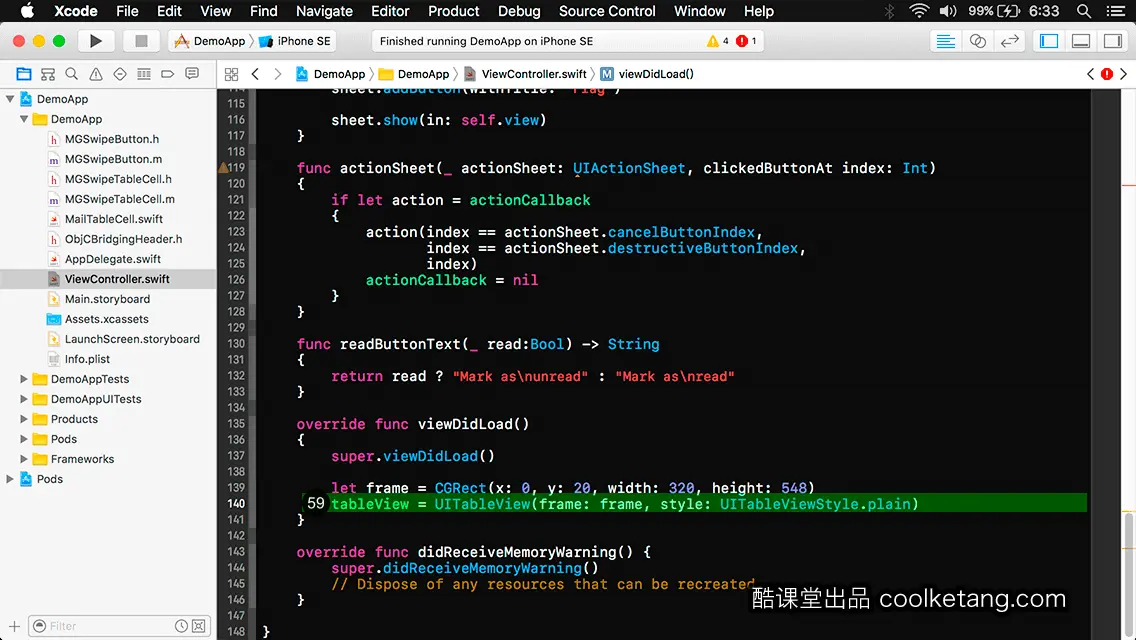
59. 然后创建一个指定显示区域的表格视图。

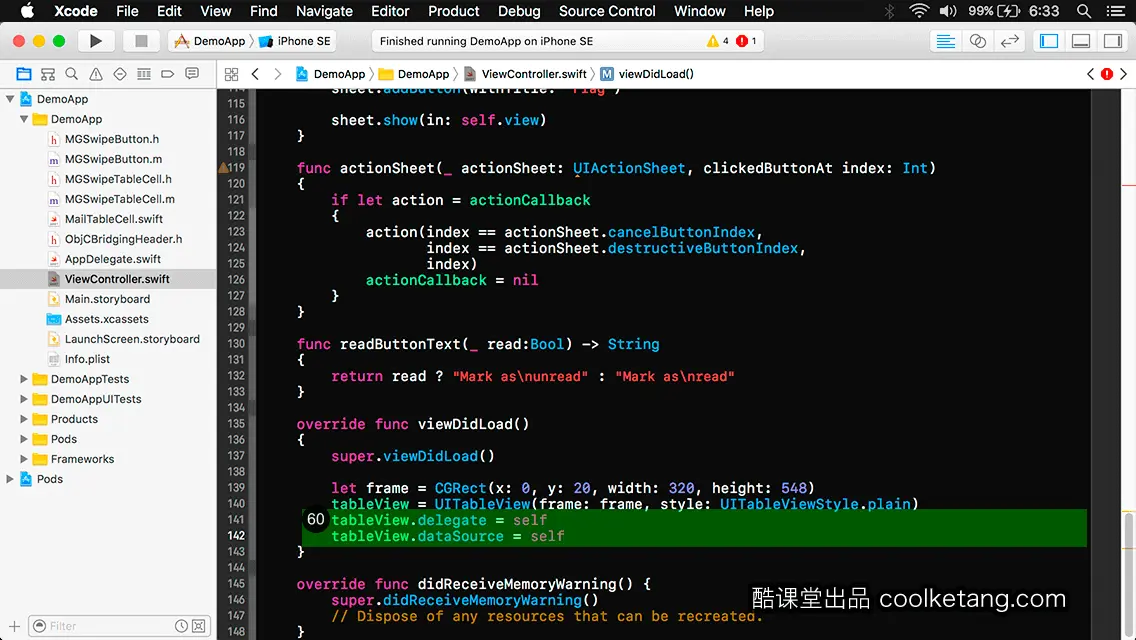
60. 设置表格对象的数据源和代理,为当前的视图控制器对象。

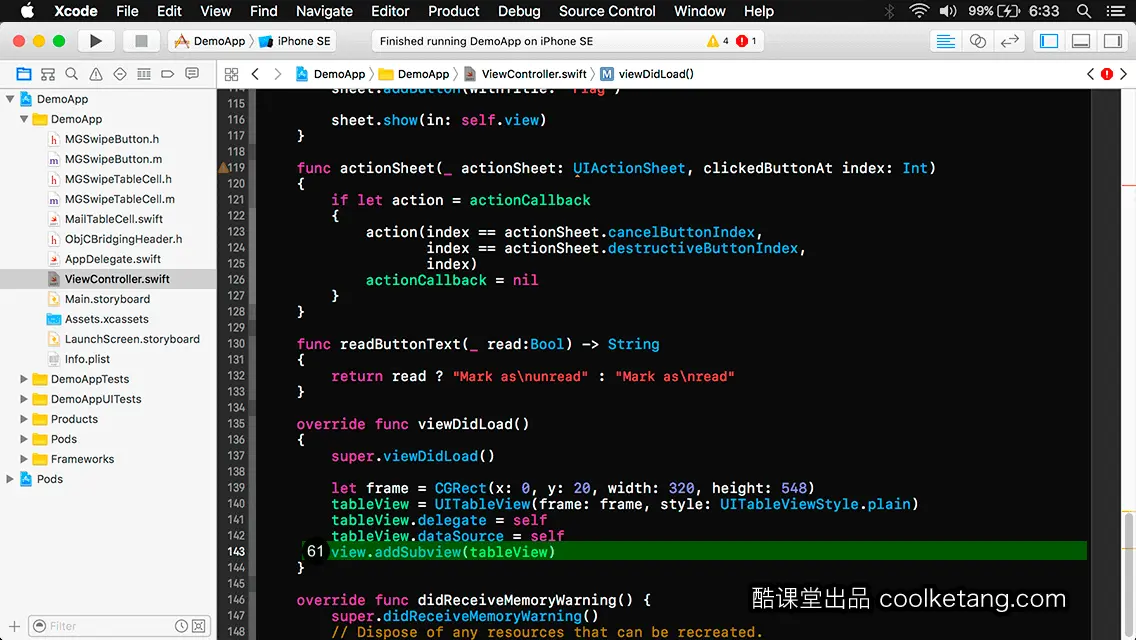
61. 将表格视图添加到根视图中。

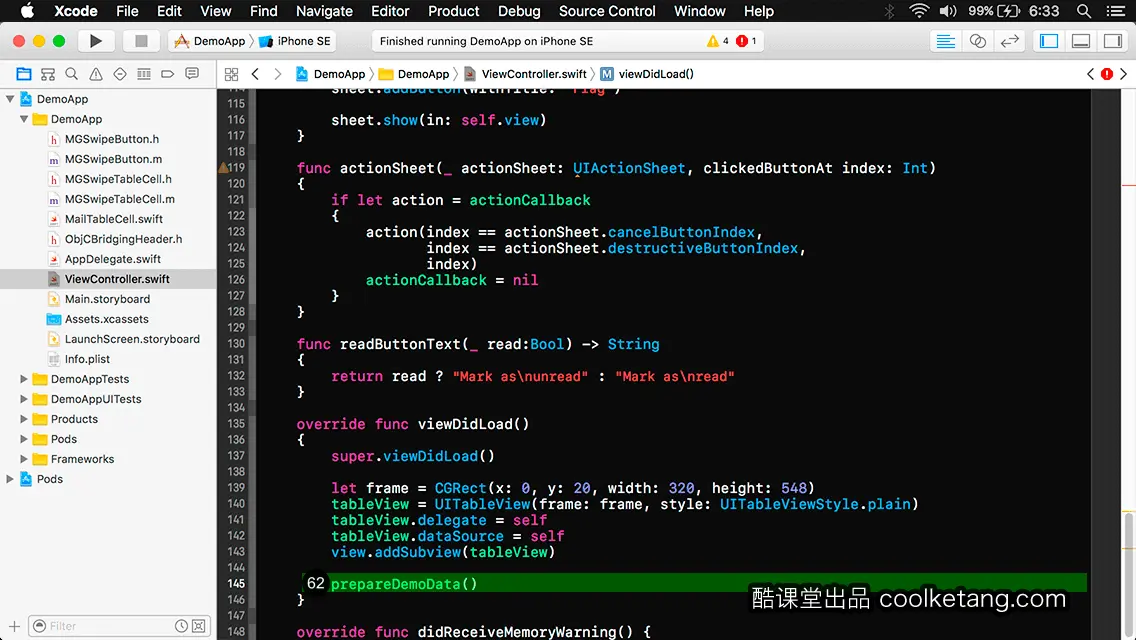
62. 接着调用该方法,用来初始化表格的数据源。

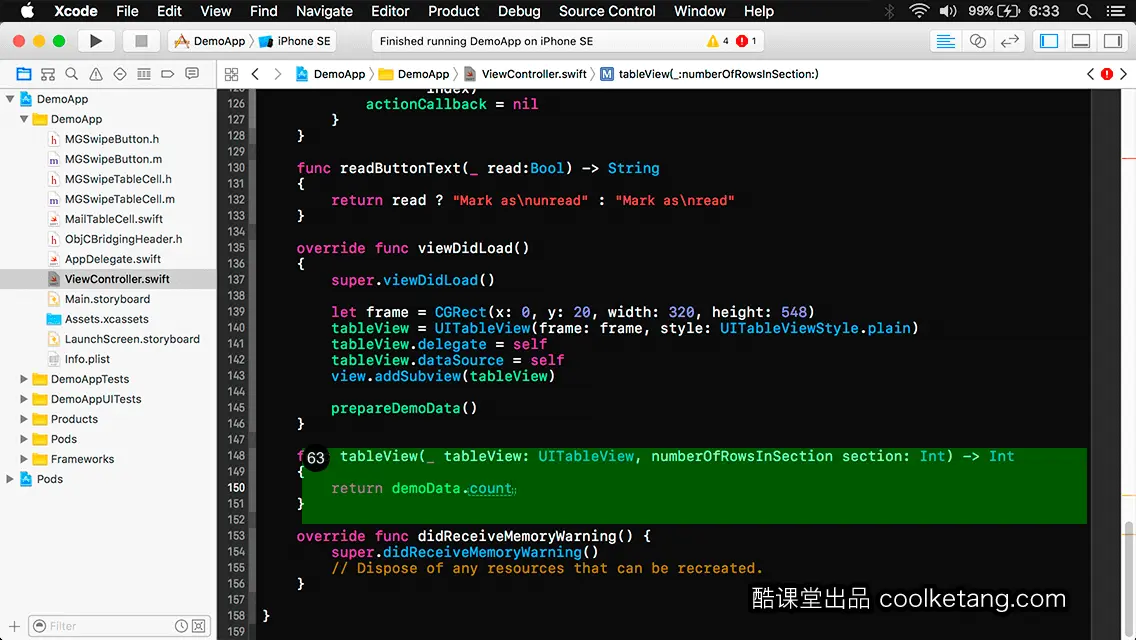
63. 添加一个代理方法,用来设置表格的行数,在此设置表格的行数为数组的长度。

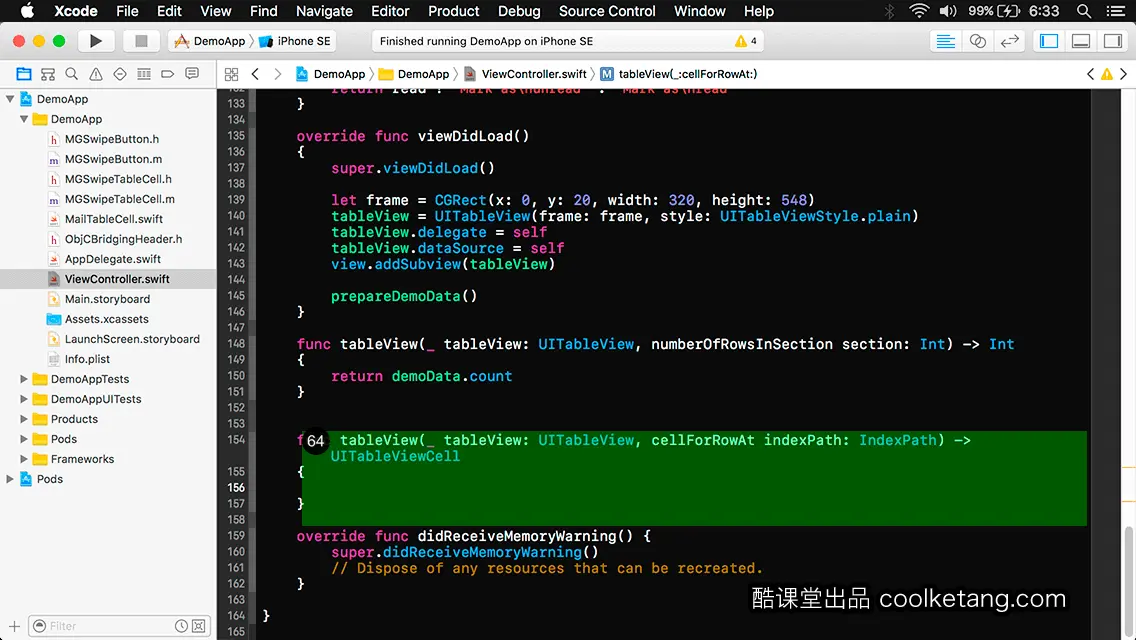
64. 添加一个代理方法,用来初始化或复用表格中的单元格。

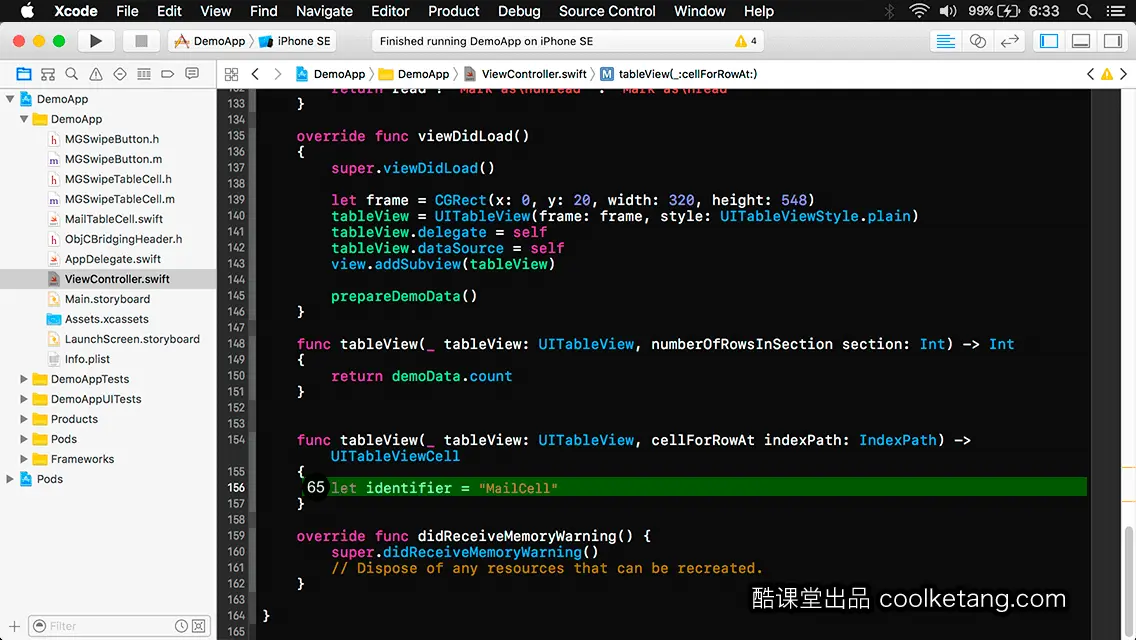
65. 创建一个字符串常量,作为单元格的复用标识。

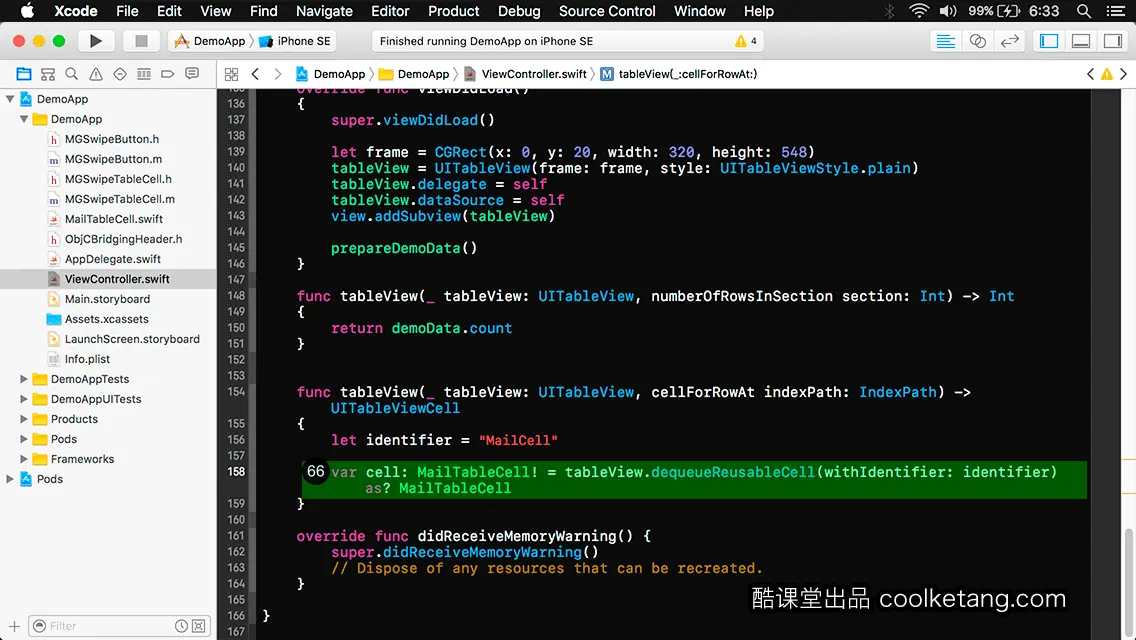
66. 然后根据复用标识,从表格中获取可以复用的单元格。

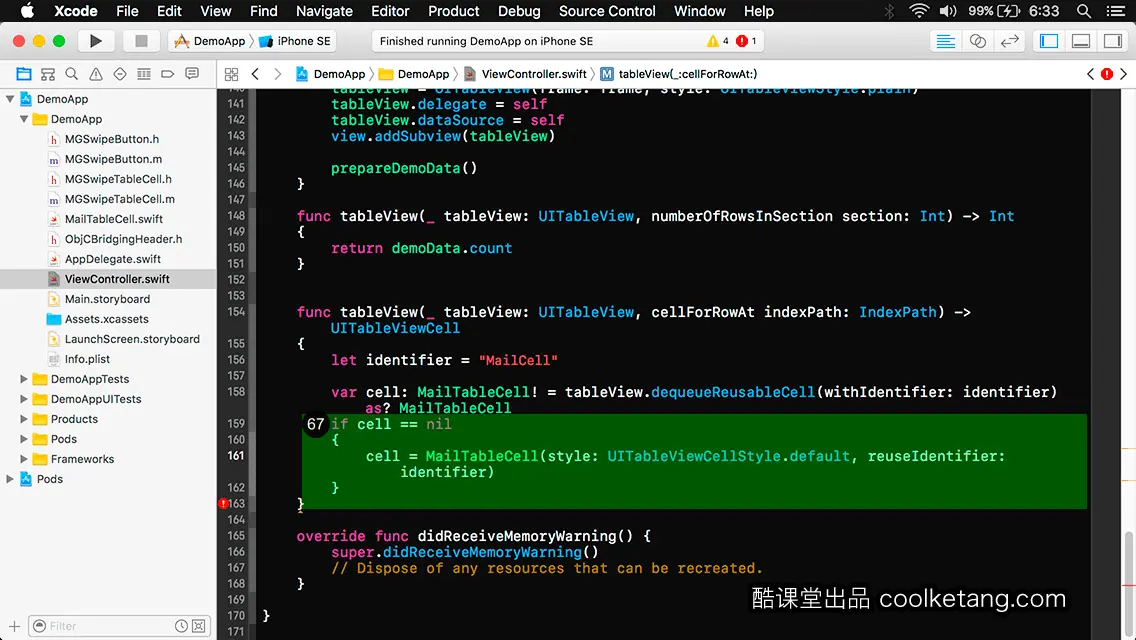
67. 如果没有可以复用的单元格,则初始化一个默认样式的单元格,并设置单元格的复用标识。

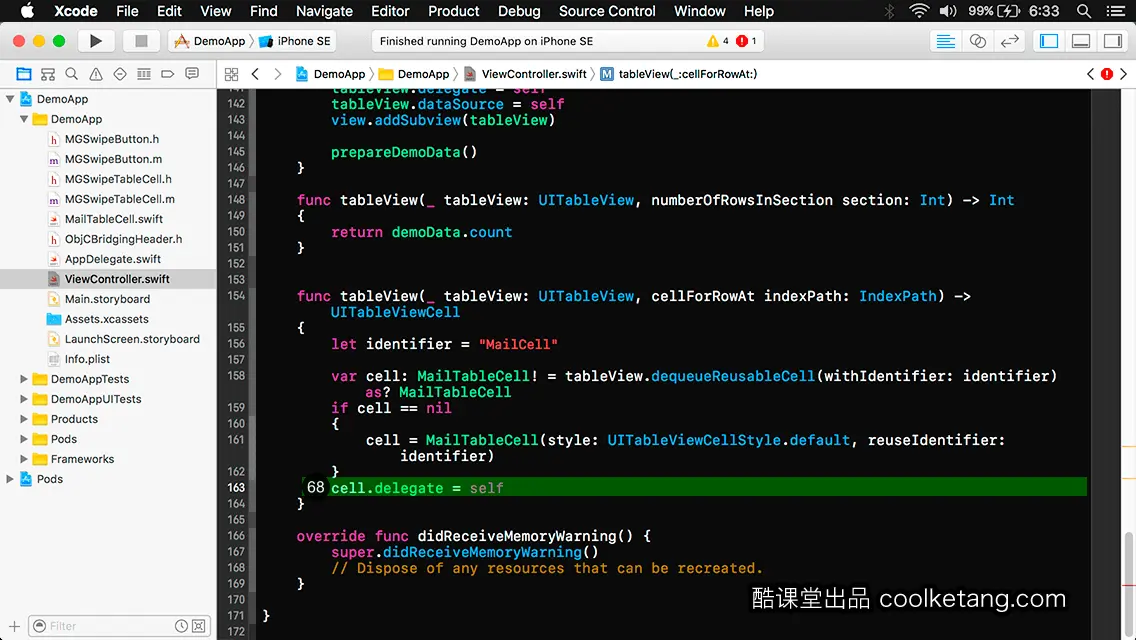
68. 设置单元格的代理对象,为当前的视图控制器对象。

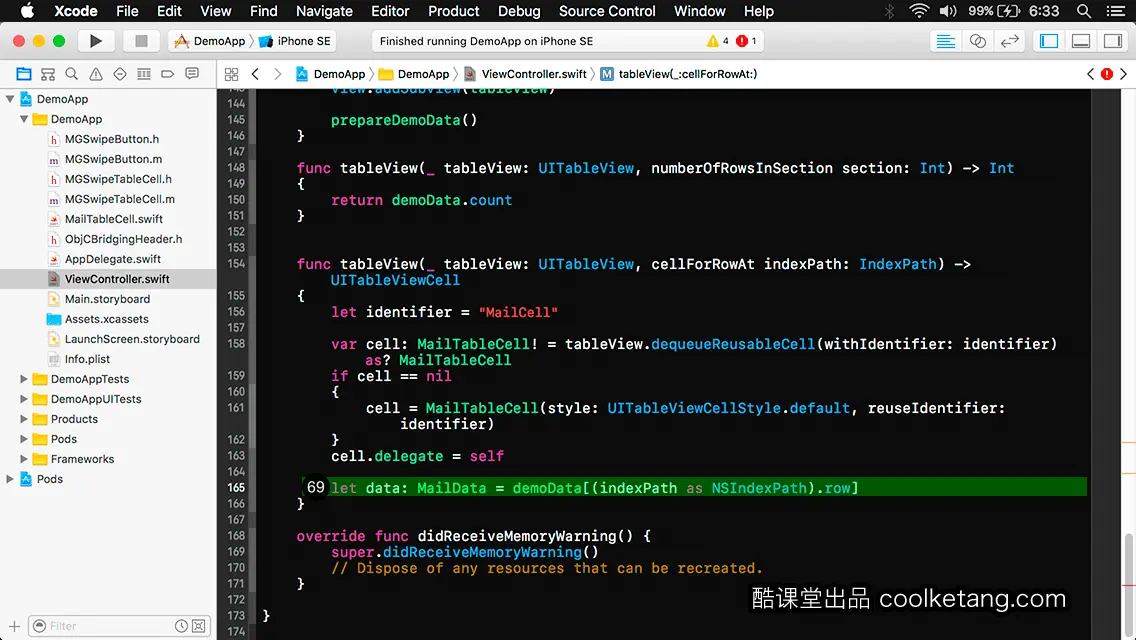
69. 接着根据当前单元格的行号,获得数组中对应的邮件数据。

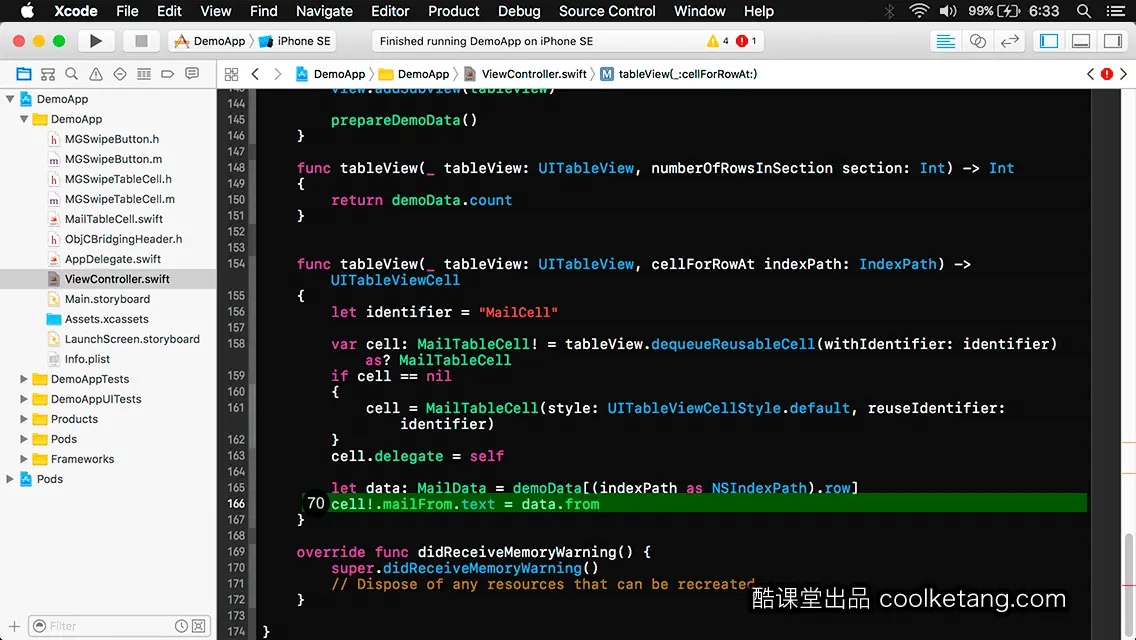
70. 设置单元格的邮件来源标签的文字内容。

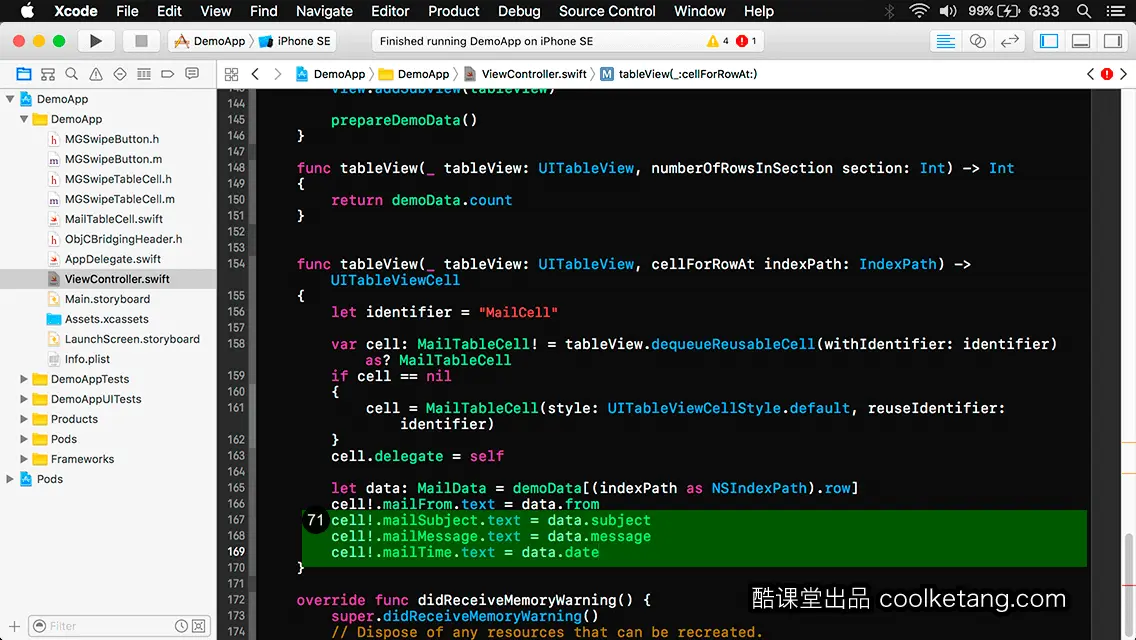
71. 然后依次设置其它标签的相关内容。

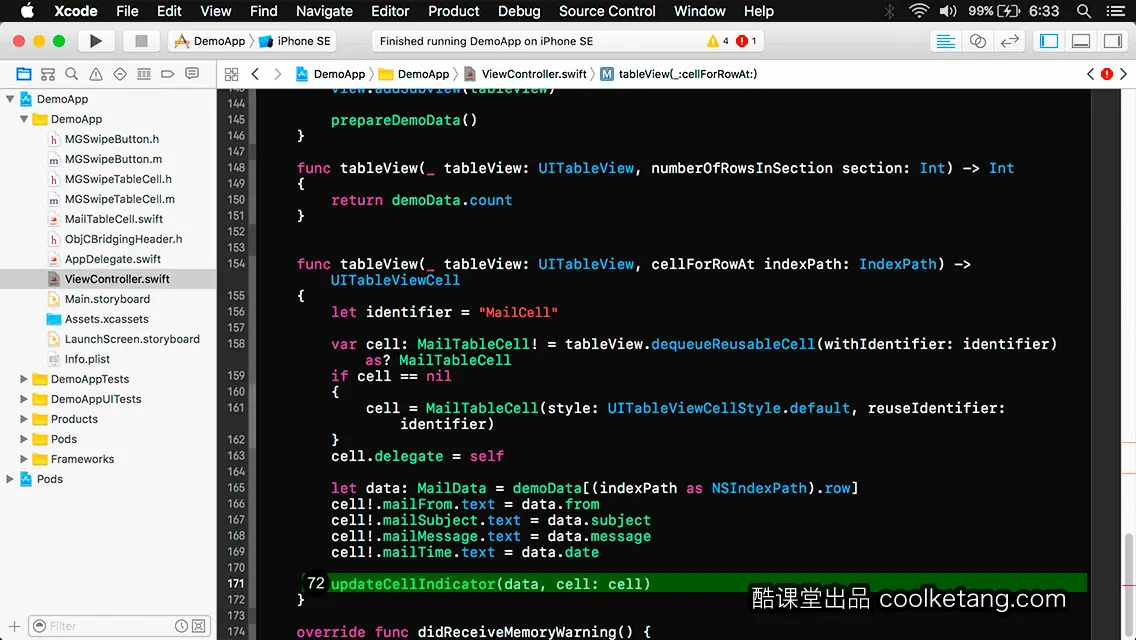
72. 接着调用该方法,根据邮件的状态,刷新单元格的视觉效果。

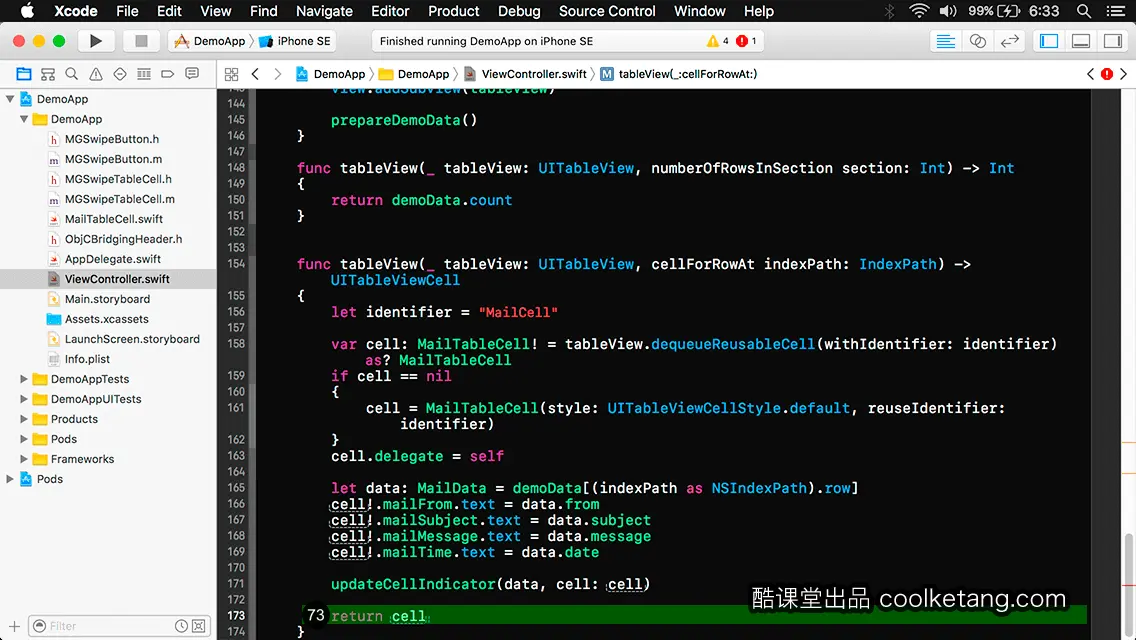
73. 最后返回设置好的单元格对象。

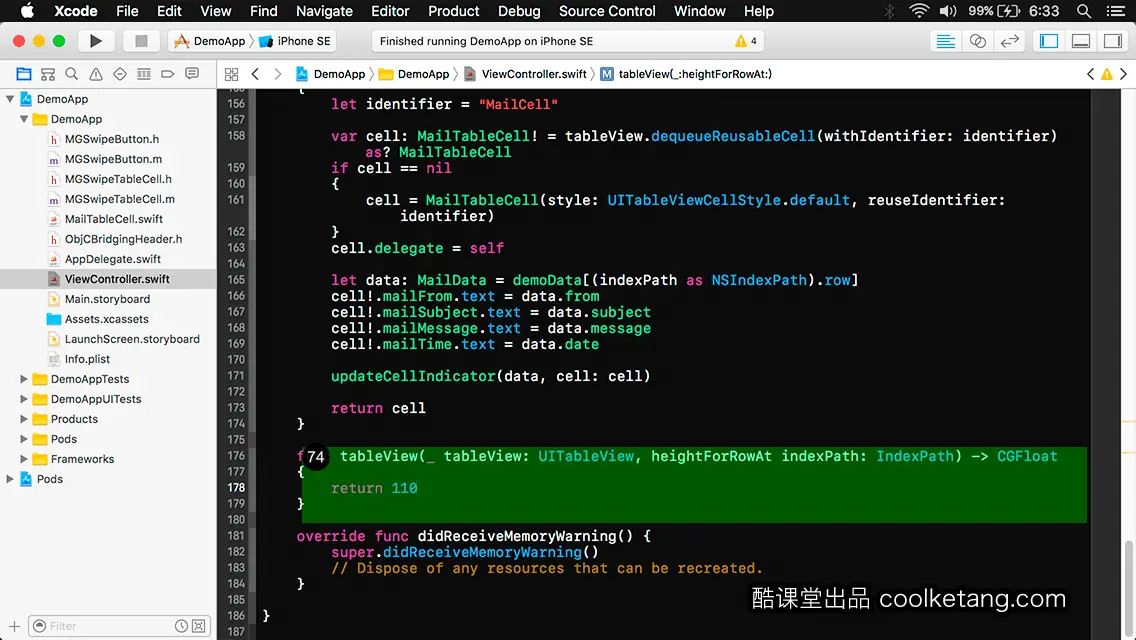
74. 添加一个代理方法,用来设置单元格的高度为110。

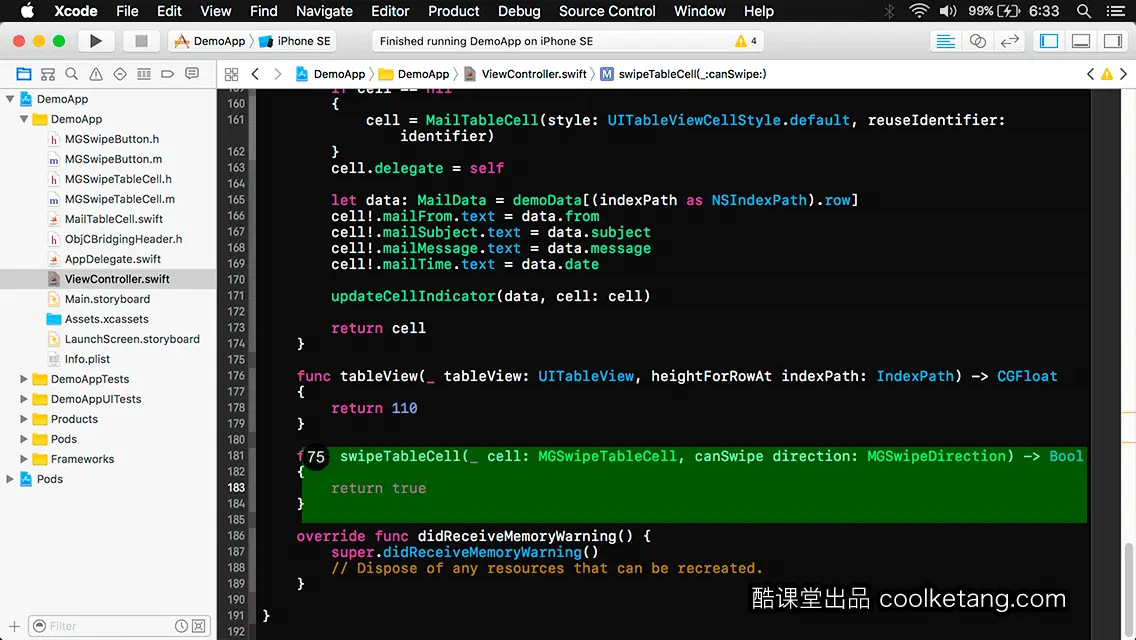
75. 接着添加一个代理方法,设置单元格允许滑动的手势。

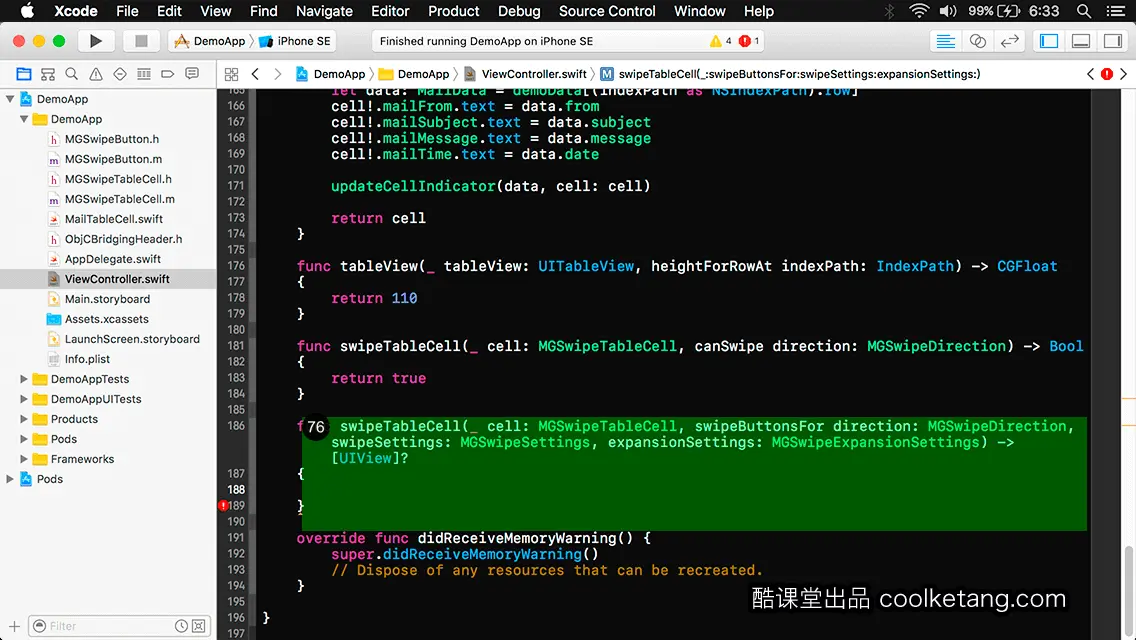
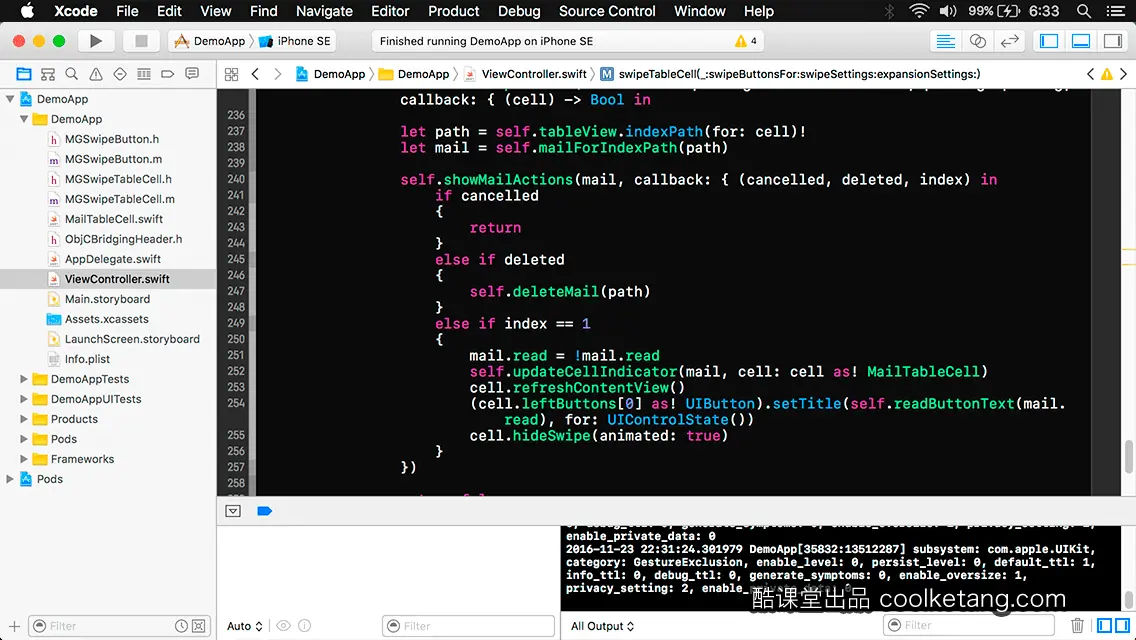
76. 然后添加一个代理方法,设置当单元格上有滑动手势时,所显示的功能按钮,以及功能按钮显示的视觉效果。

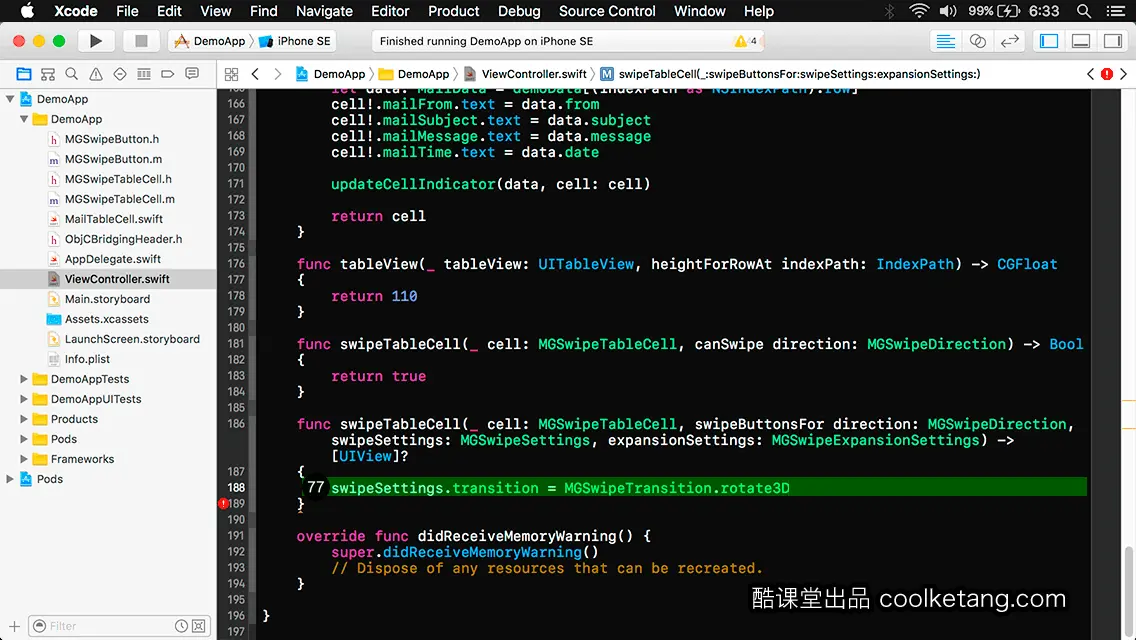
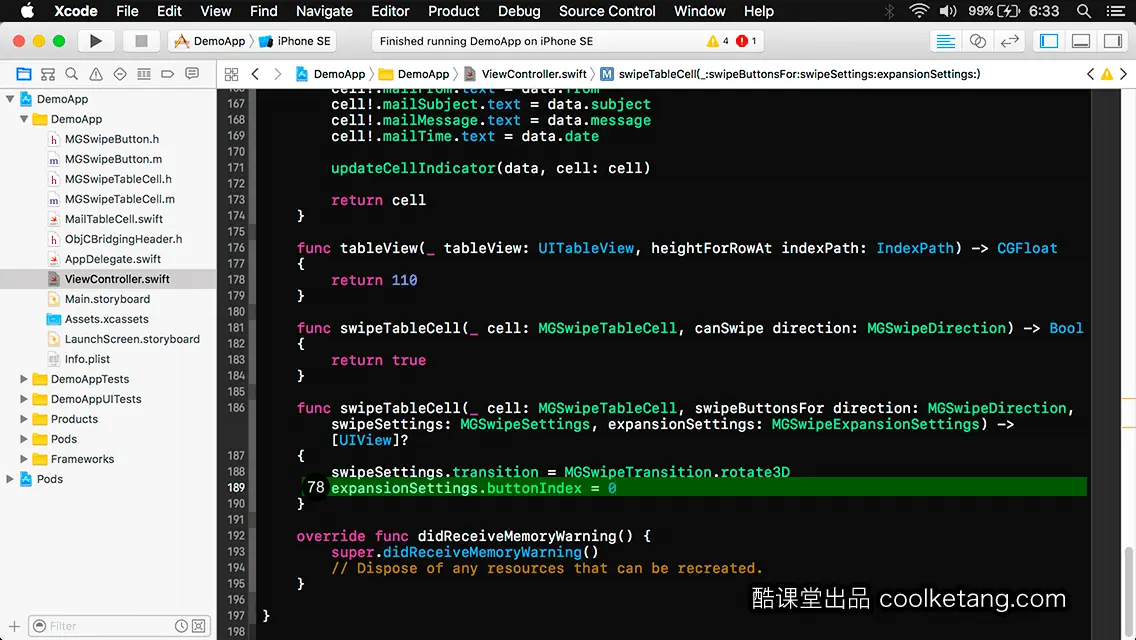
77. 设置功能按钮的显示方式为三维旋转的效果,共有边缘、静态、拖动、中心裁切、三维旋转等五种效果。

78. 设置功能按钮的索引为0。

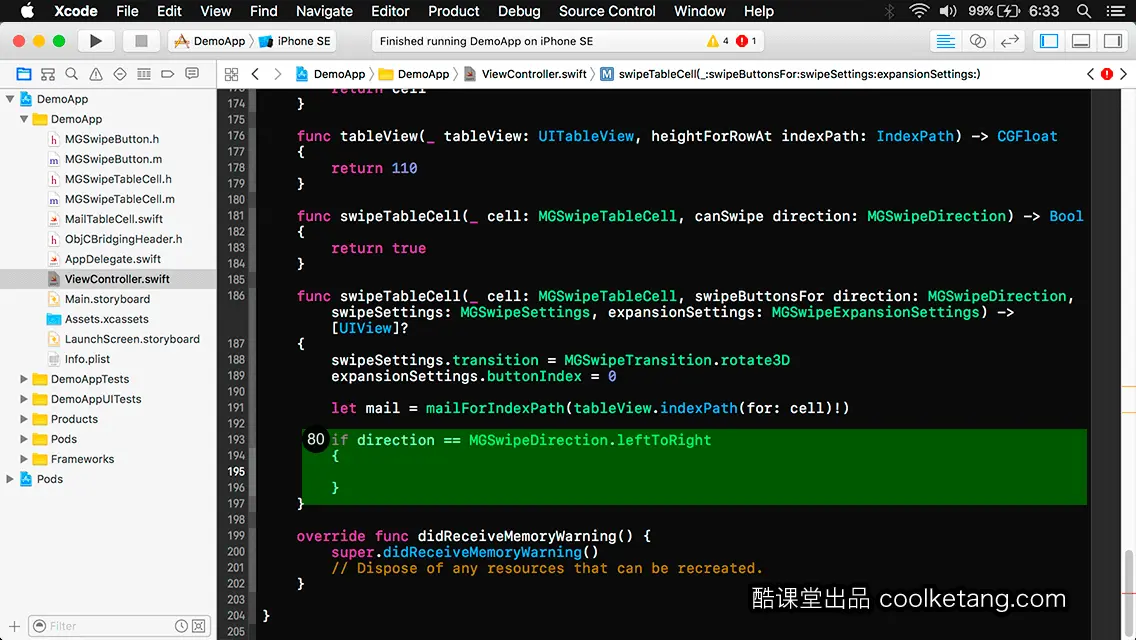
79. 接着获得在当前单元格中,需要显示的邮件内容。

80. 首先处理当手势为从左向右滑动时的情况。

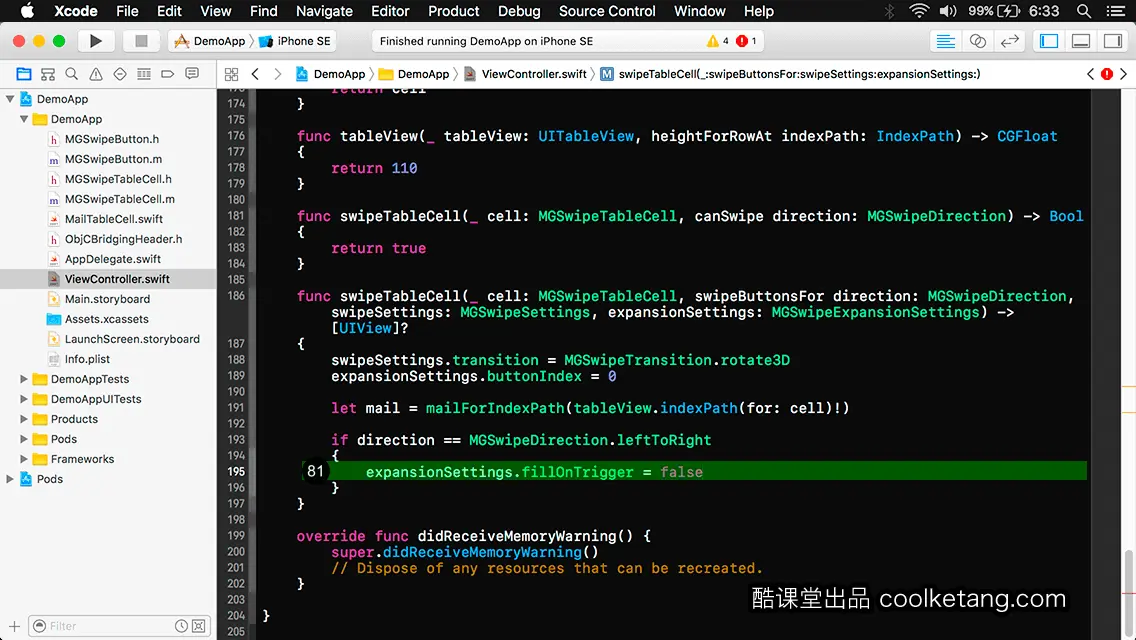
81. 设置在该手势下,按钮将以弹性的方式返回原来的位置。

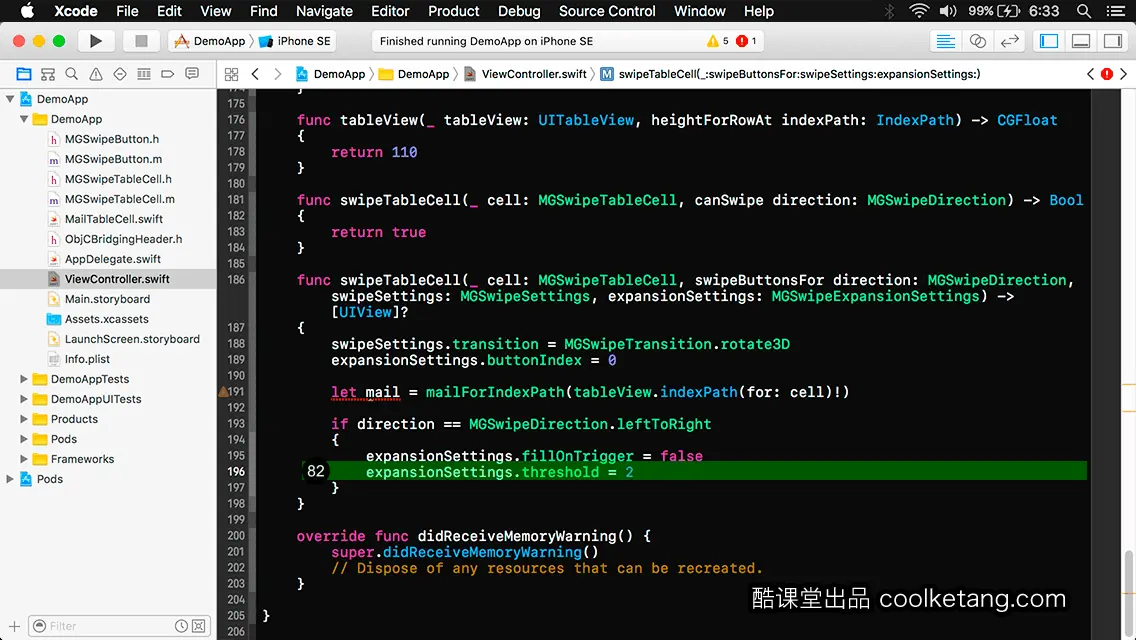
82. 设置触发显示功能按钮的阈值大小。默认值为1.5。

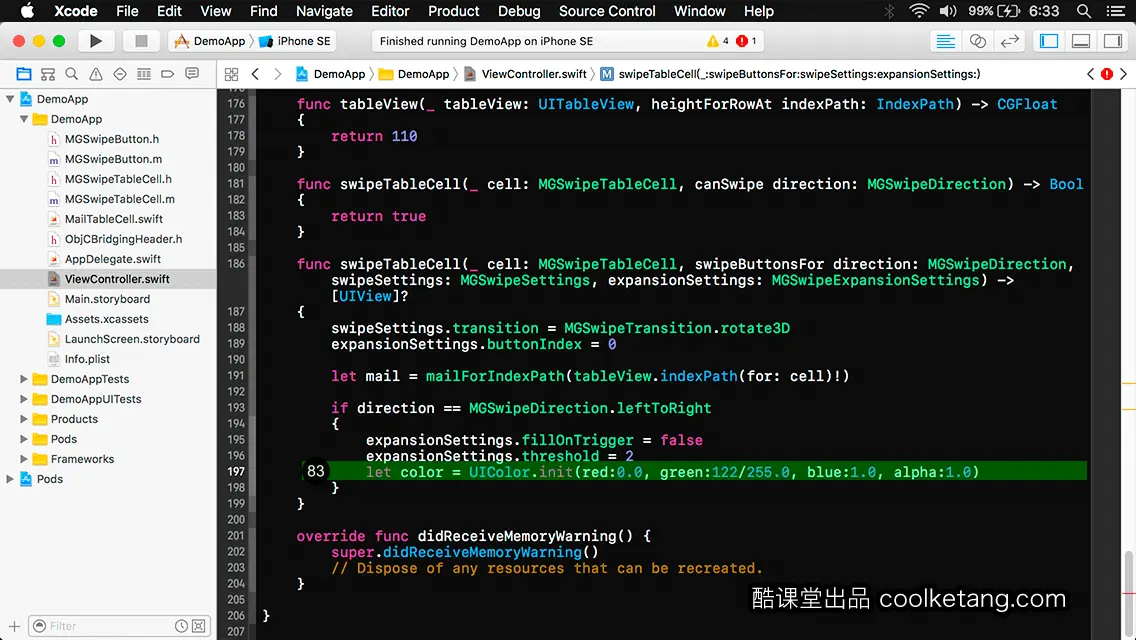
83. 初始化一个颜色常量,作为功能按钮的背景颜色。

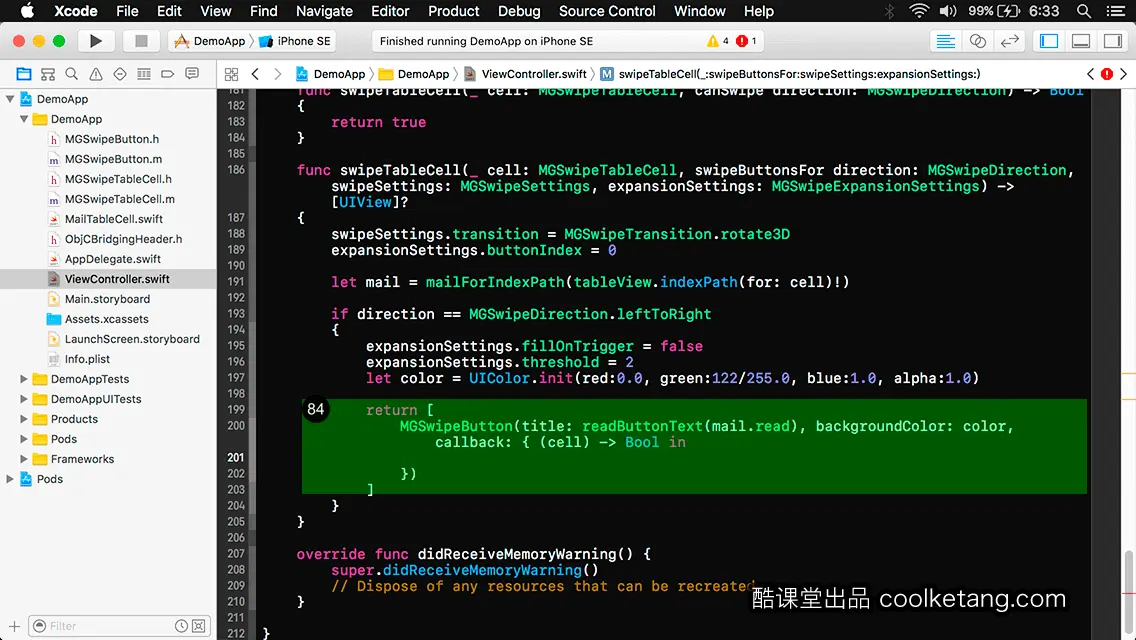
84. 返回一个功能按钮,并设置按钮的标题、背景颜色和交互动作。

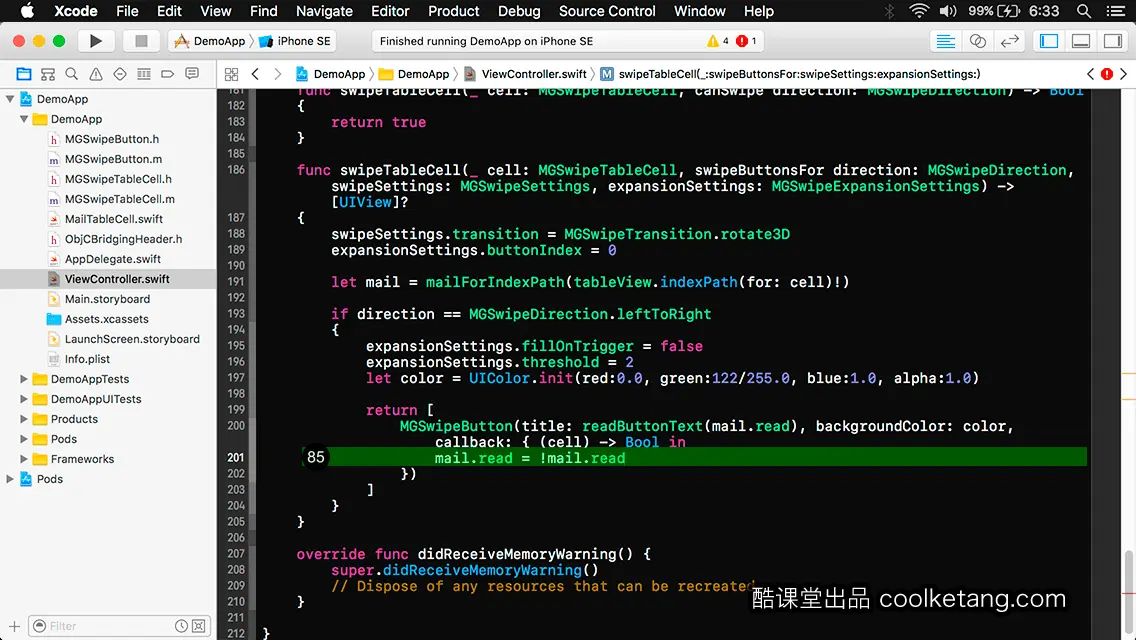
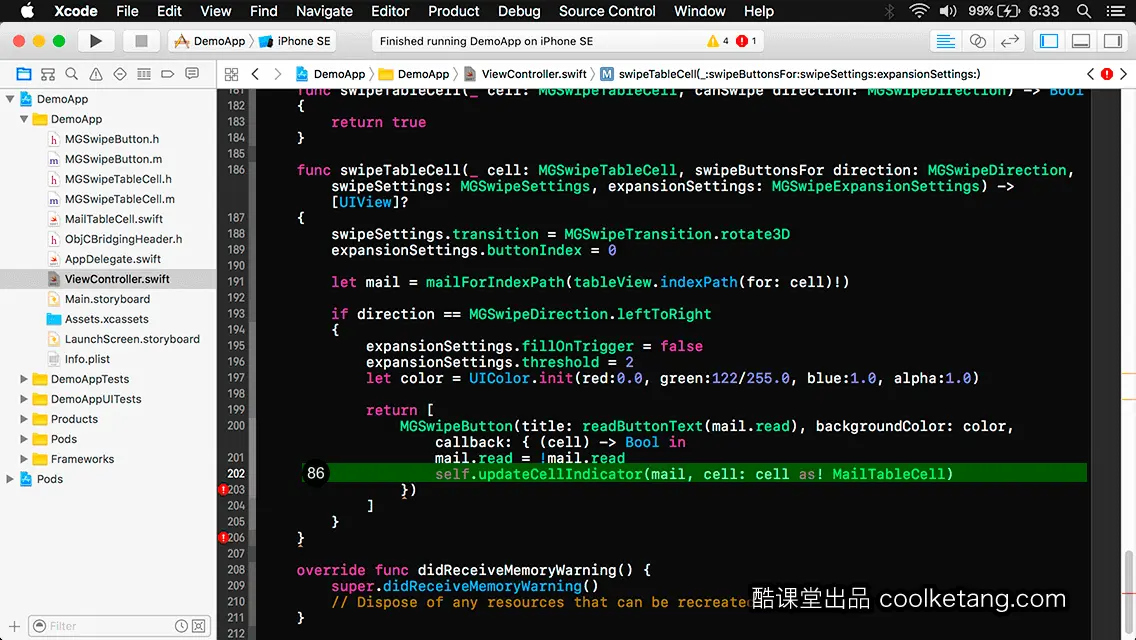
85. 当该按钮被点击时,将切换当前邮件的阅读状态。

86. 同时刷新当前邮件所在单元格的外观状态。

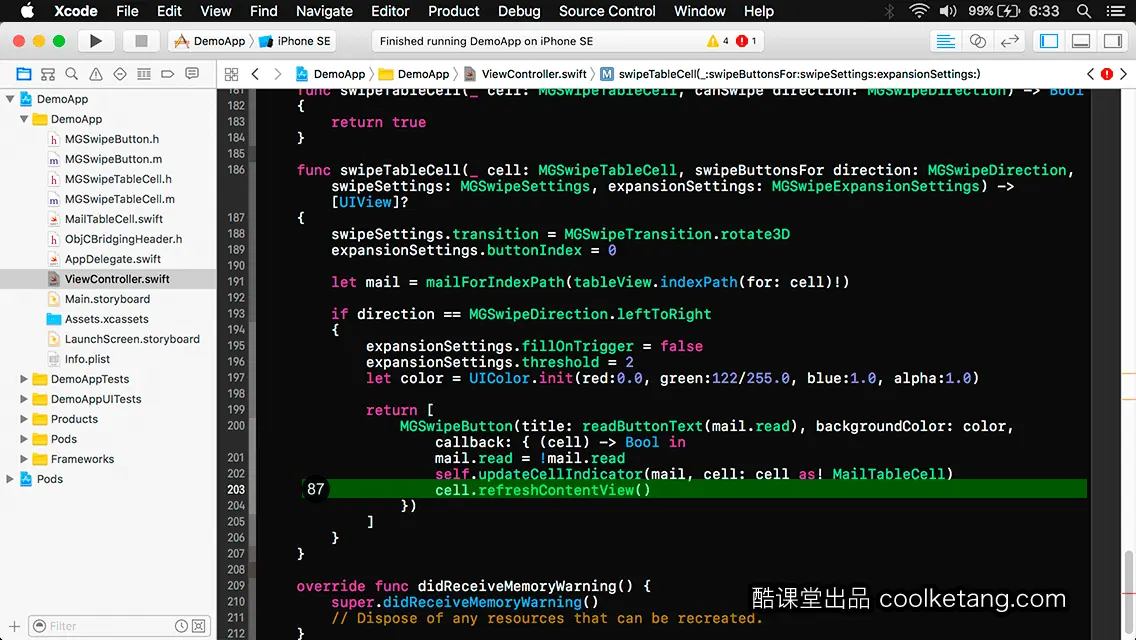
87. 接着刷新单元格的内容视图。

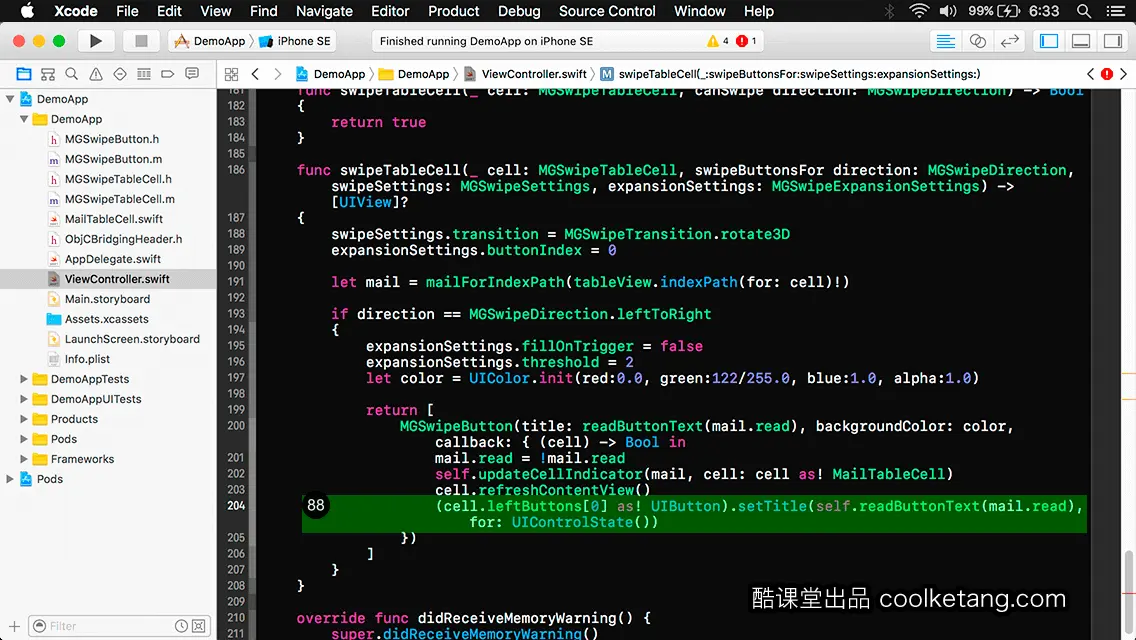
88. 同时根据邮件的阅读状态的变化,刷新被添加按钮的标题文字。

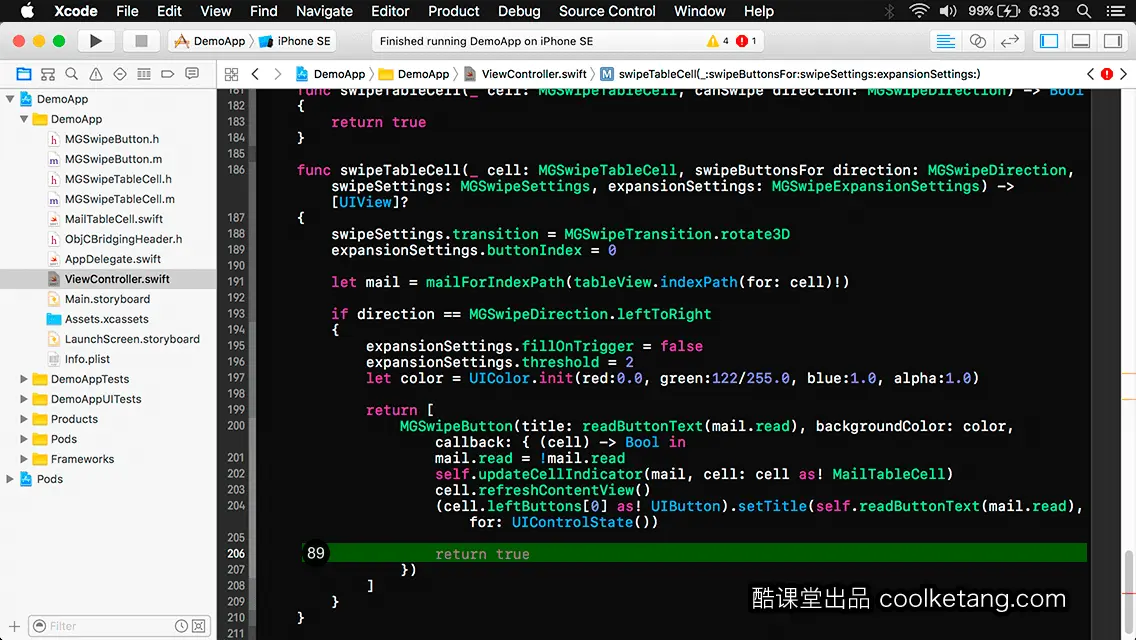
89. 最后返回真,使功能按钮自动隐藏。结束按钮的点击事件。

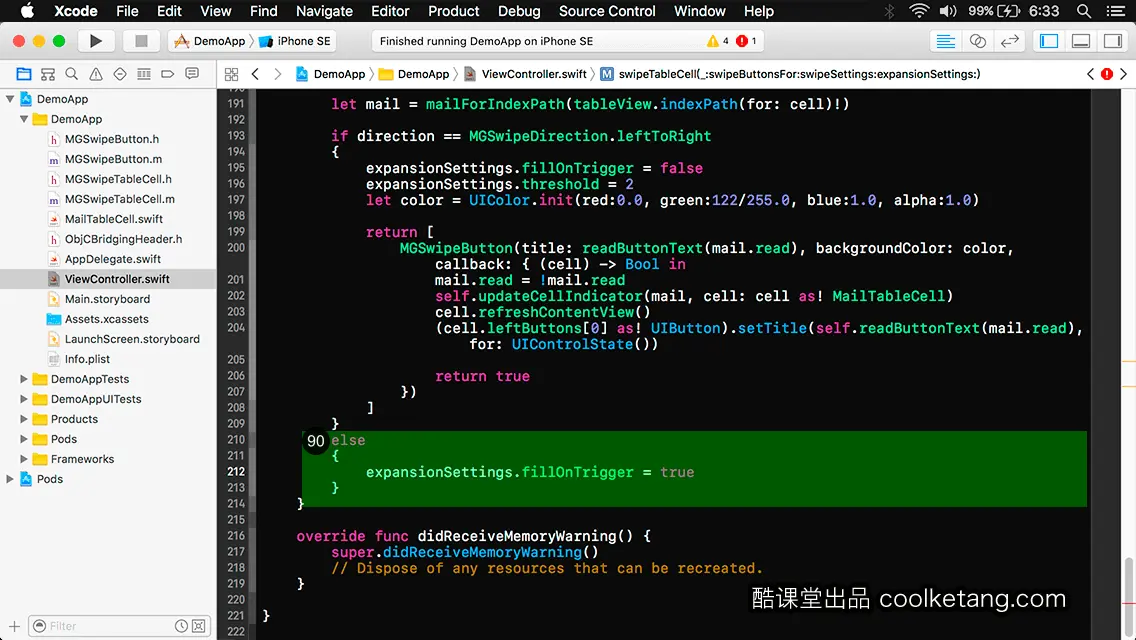
90. 接着处理当单元格接收到从右至左的滑动手势时的情况。设置在该手势下,按钮将在触发时填充单元格。

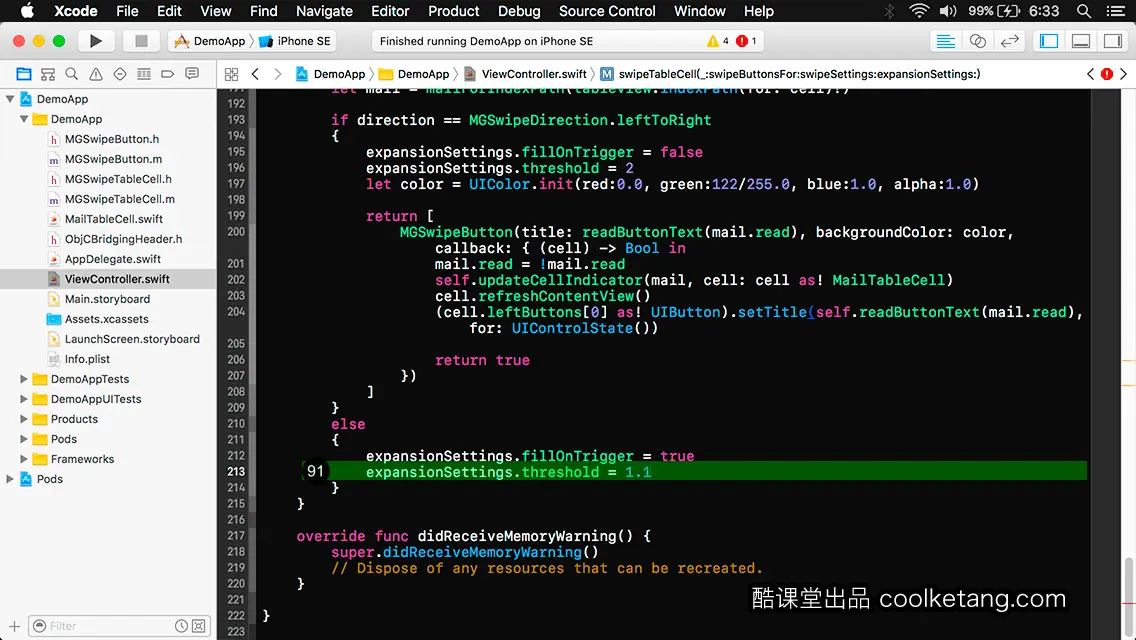
91. 设置触发显示功能按钮的阈值大小为1.1

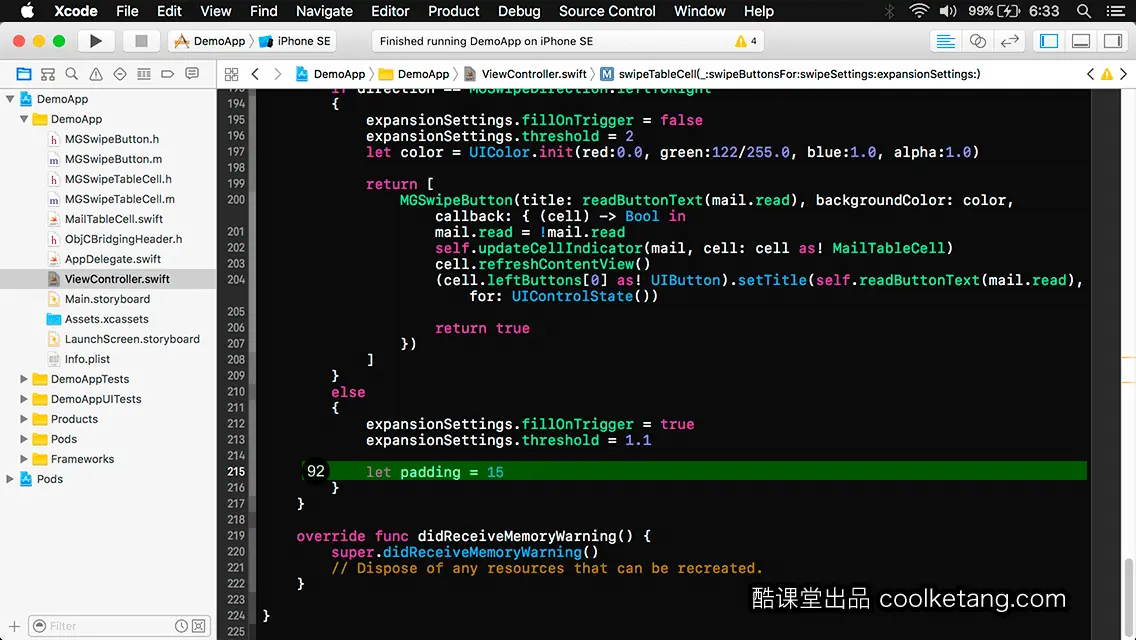
92. 设置按钮的内边距为15。

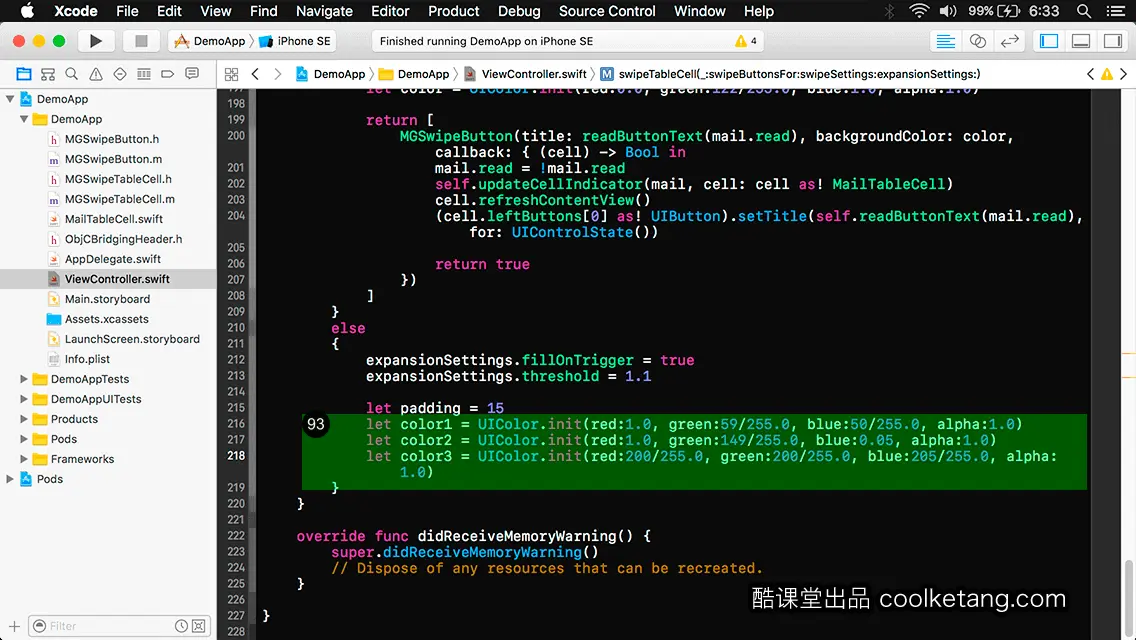
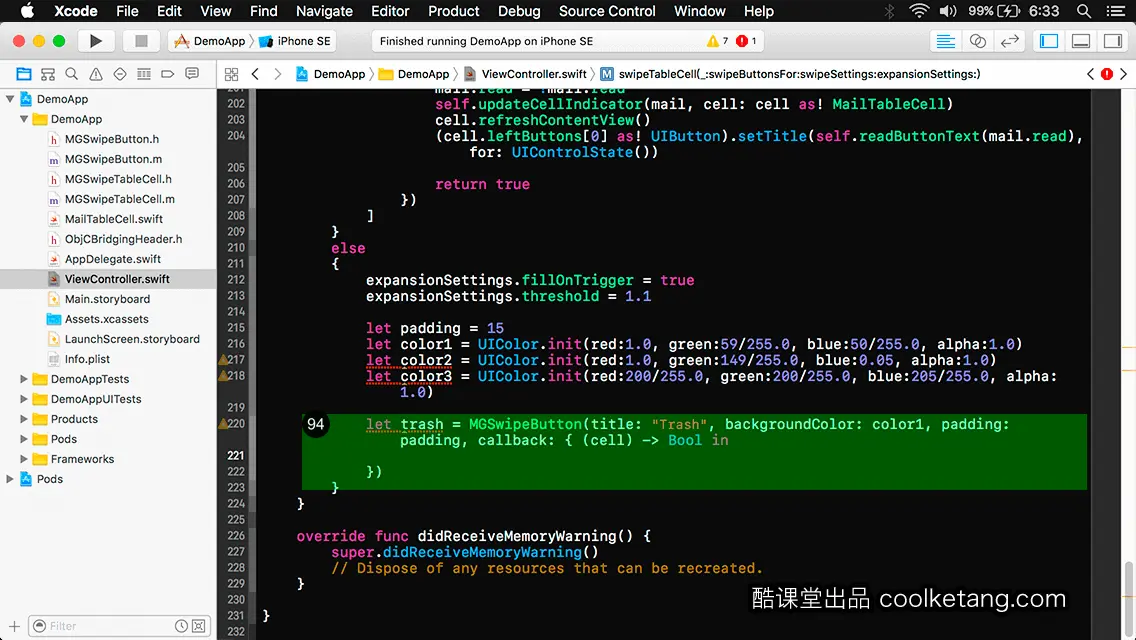
93. 然后初始化三个颜色常量,作为三个按钮的背景颜色。

94. 接着添加第一个功能按钮,并依次设置其标题、背景颜色、内间距以及交互动作。

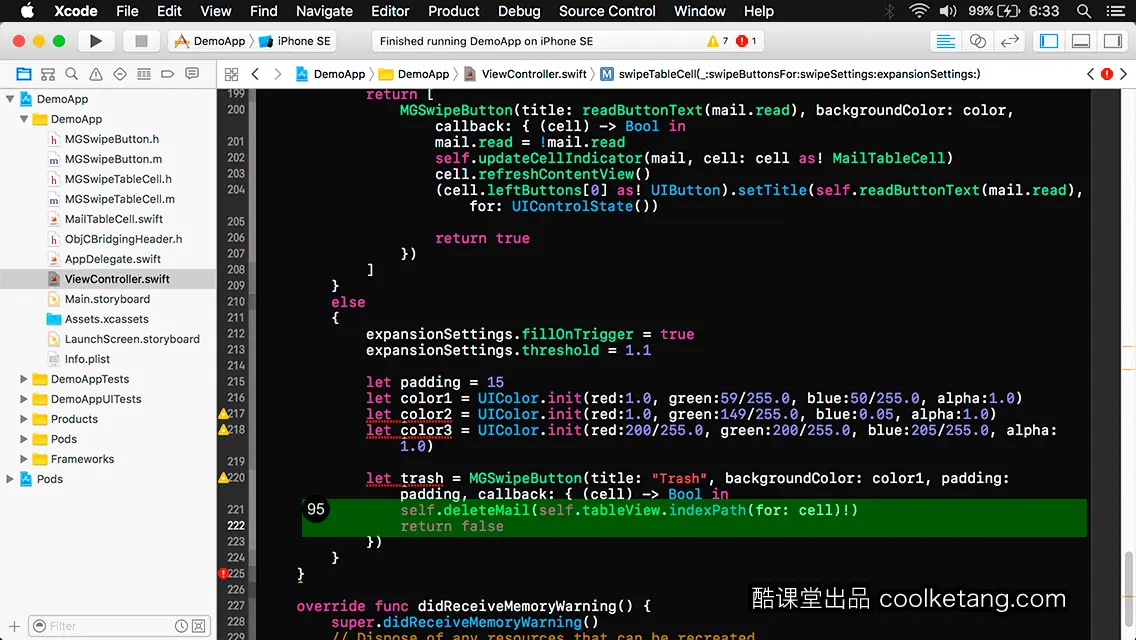
95. 当该按钮被点击时,将从表格中移除按钮所在的单元格,并在数组中移除该单元格的内容。

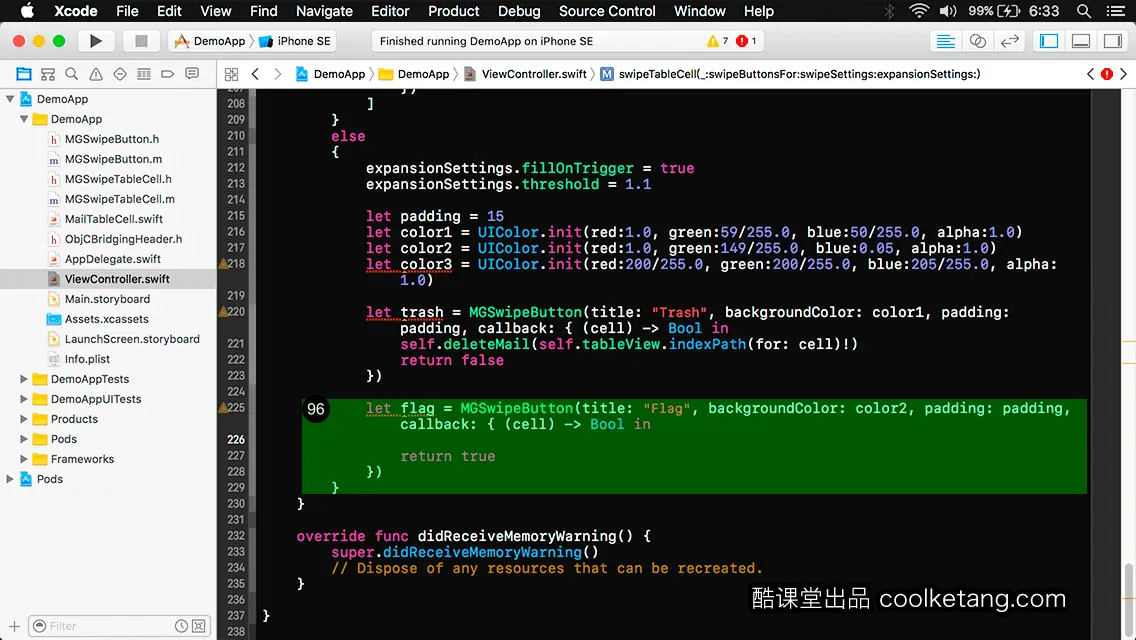
96. 添加第二个功能按钮,并依次设置其标题、背景颜色、内间距以及交互动作。

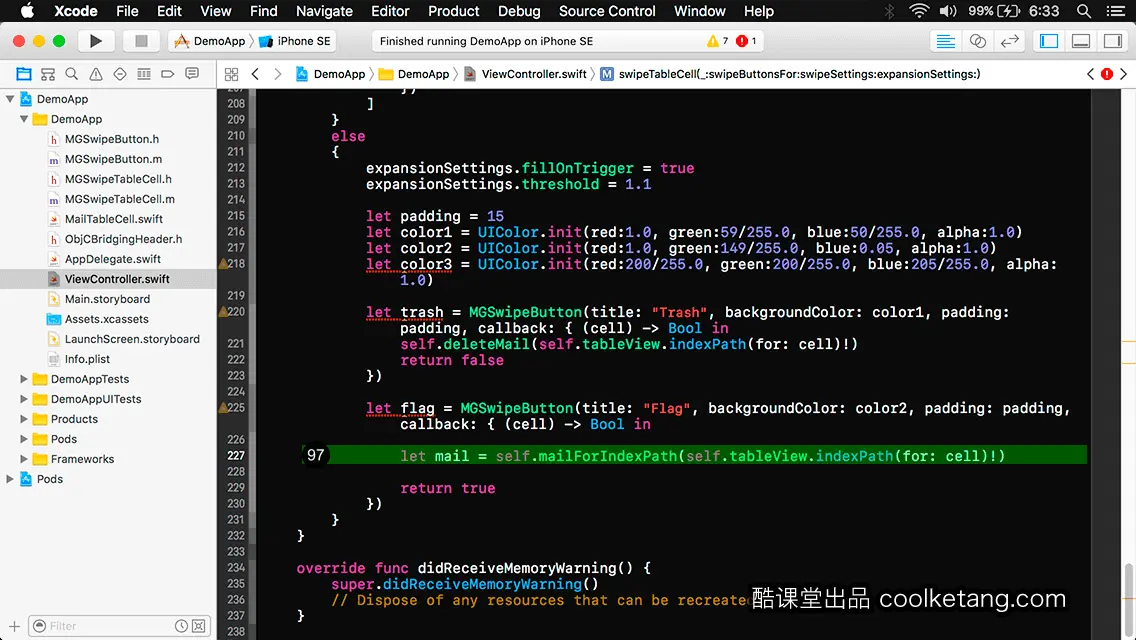
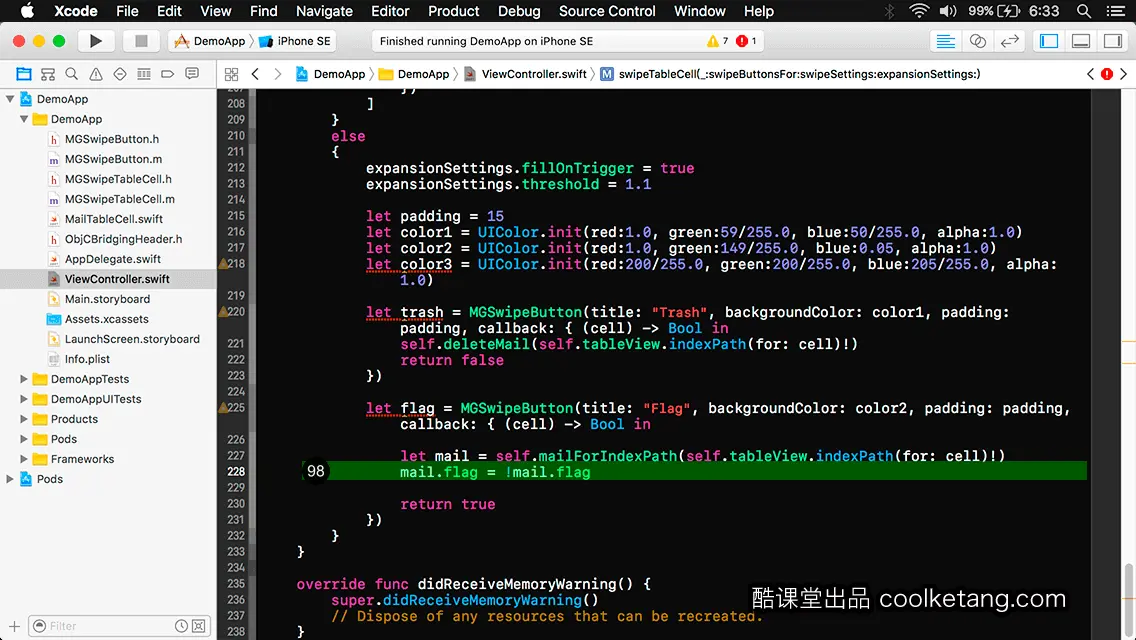
97. 接着获得在当前单元格中,需要显示的邮件内容。

98. 然后更改邮件的标记状态。

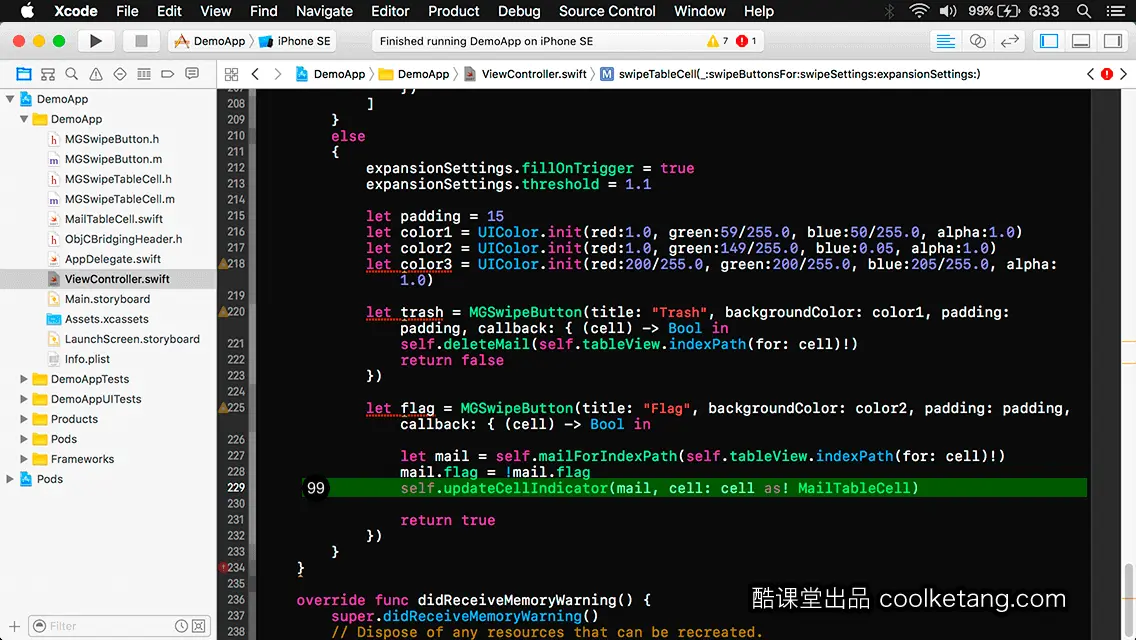
99. 同时刷新当前邮件所在单元格的外观状态。

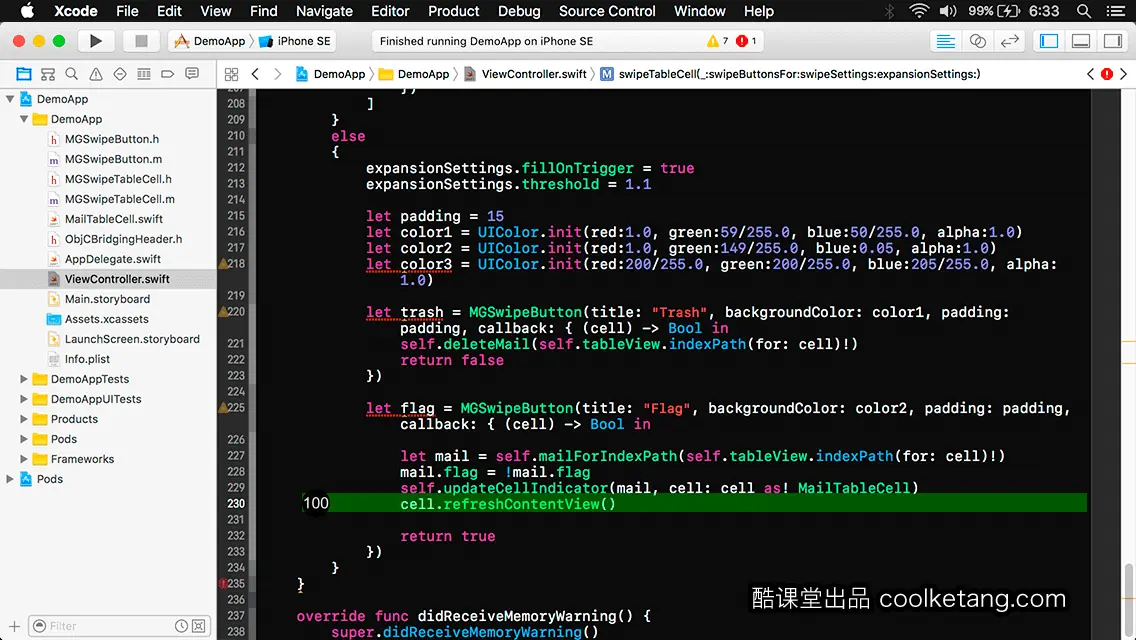
100. 接着刷新单元格的内容视图。

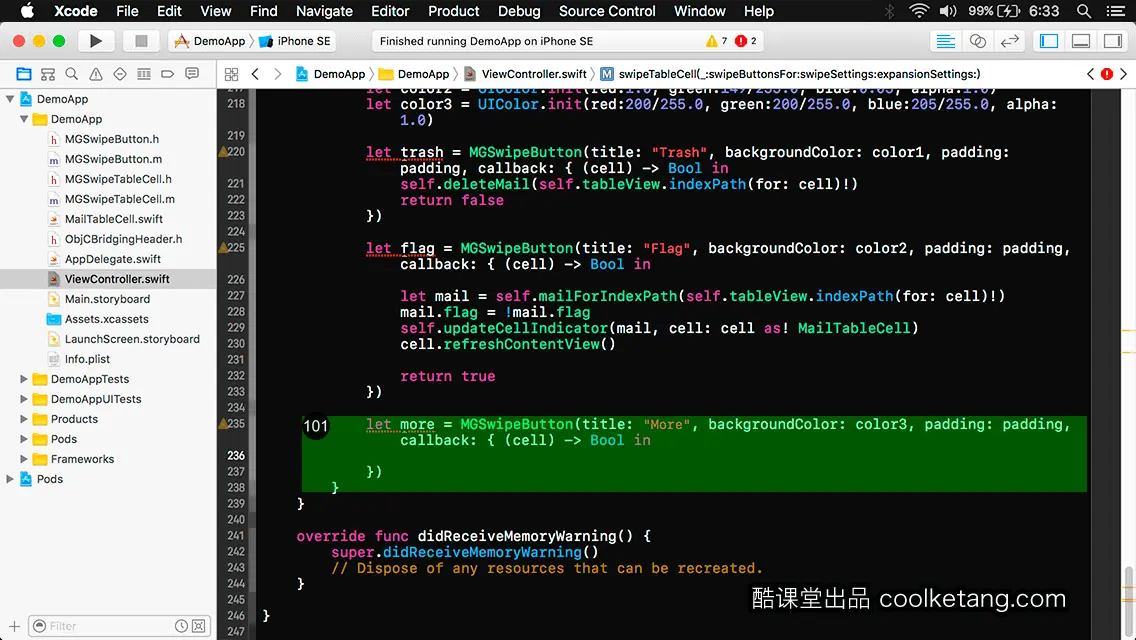
101. 添加第三个功能按钮,并依次设置其标题、背景颜色、内间距以及交互动作。

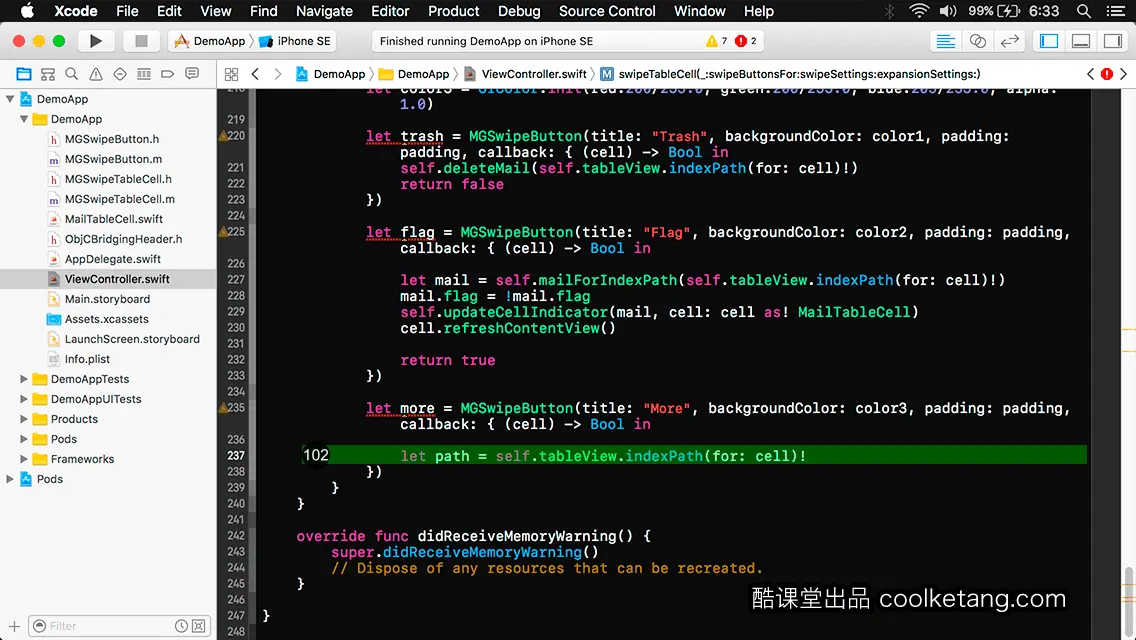
102. 获得当前单元格在表格中的位置。

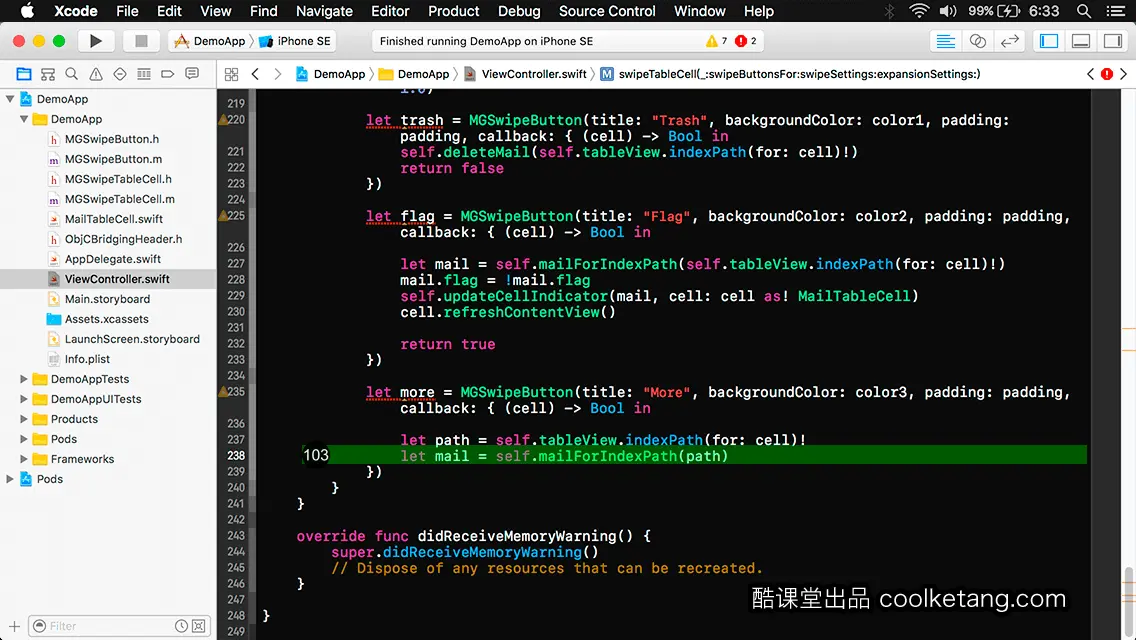
103. 然后获得在当前单元格中,需要显示的邮件内容。

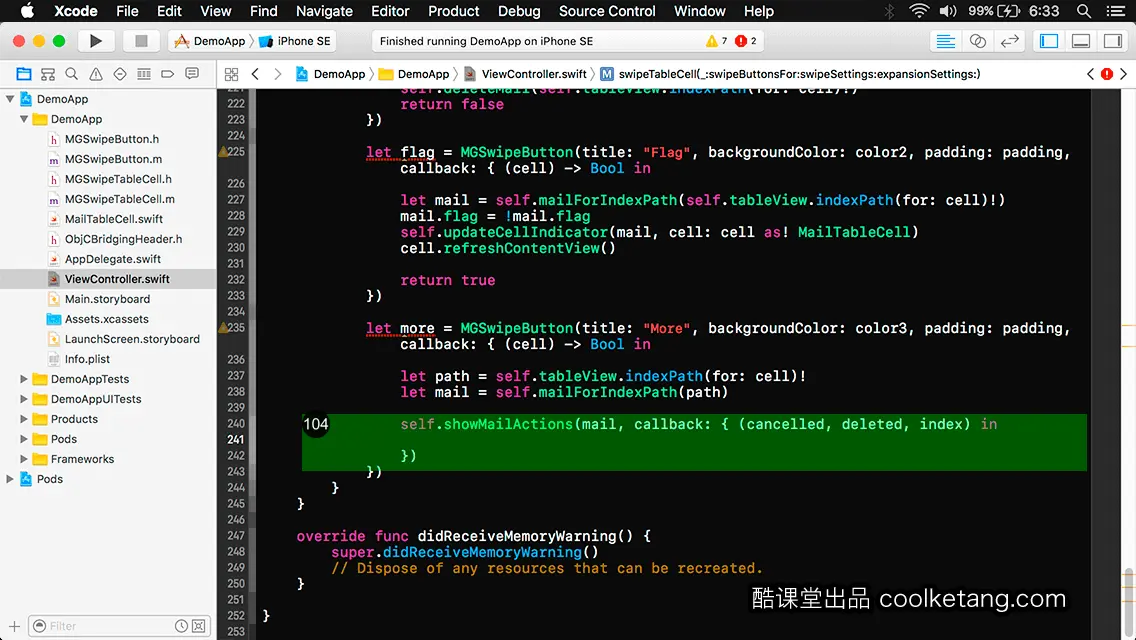
104. 接着创建一个动作表单,并拥有取消、删除和索引三个选项。

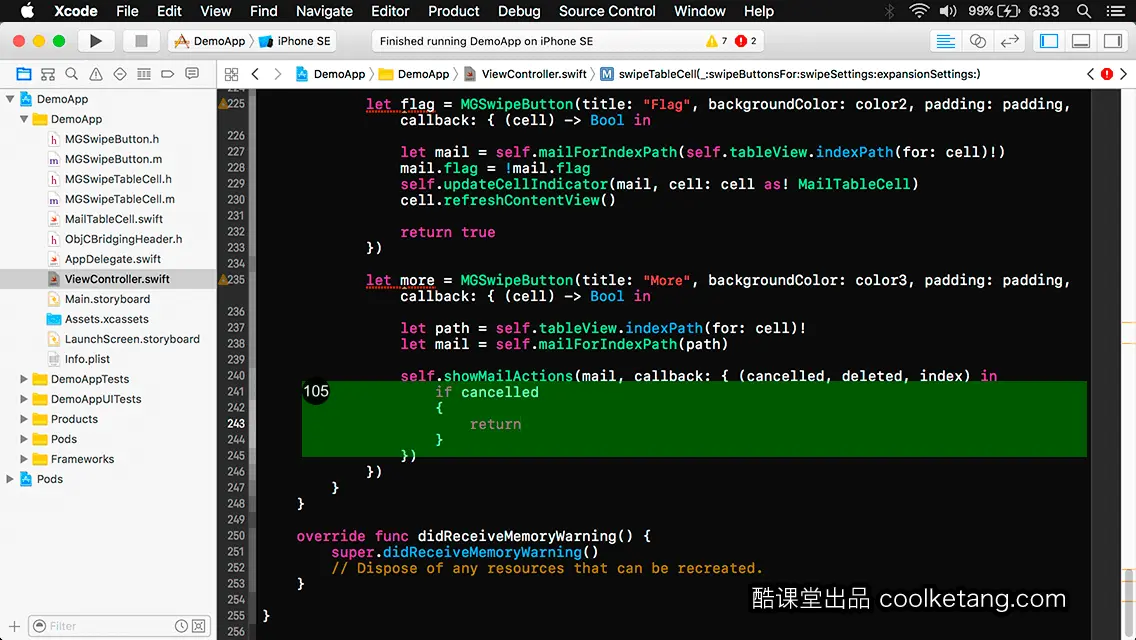
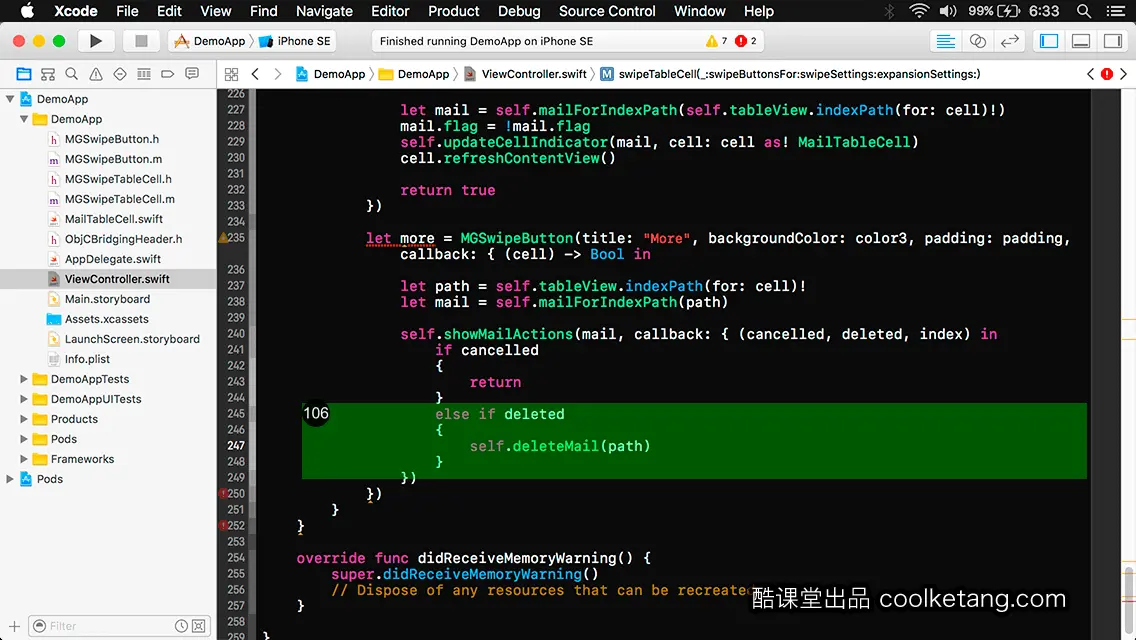
105. 首先处理取消选项被点击时的情况。

106. 接着处理删除选项被点击时的情况,此时删除当前的单元格,以及数组中的数据。

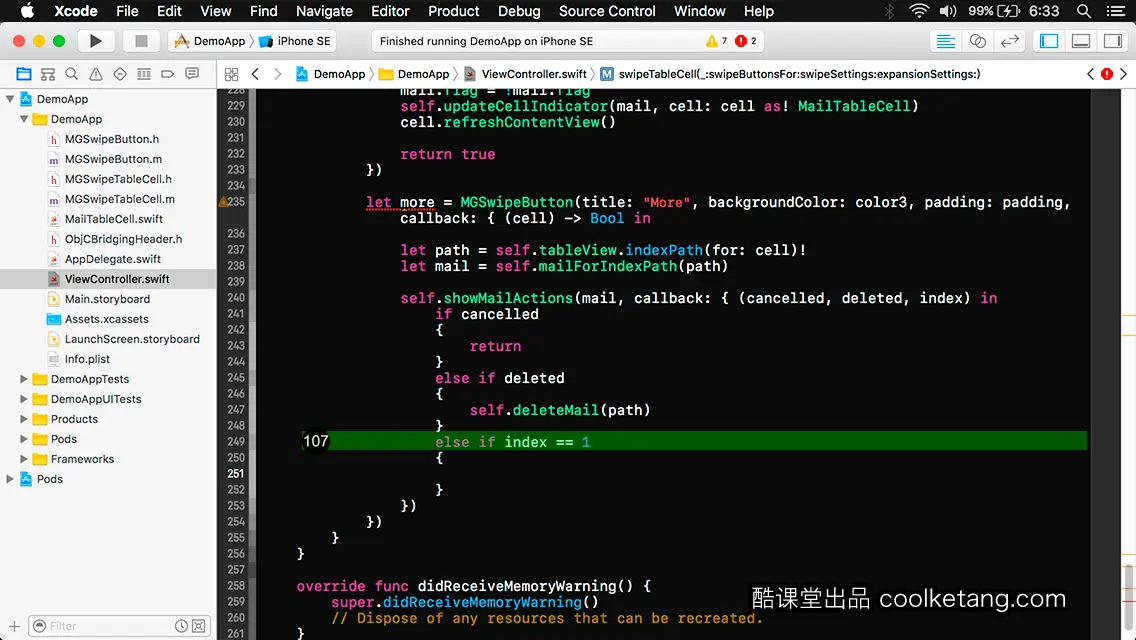
107. 处理索引选项被点击时的情况。

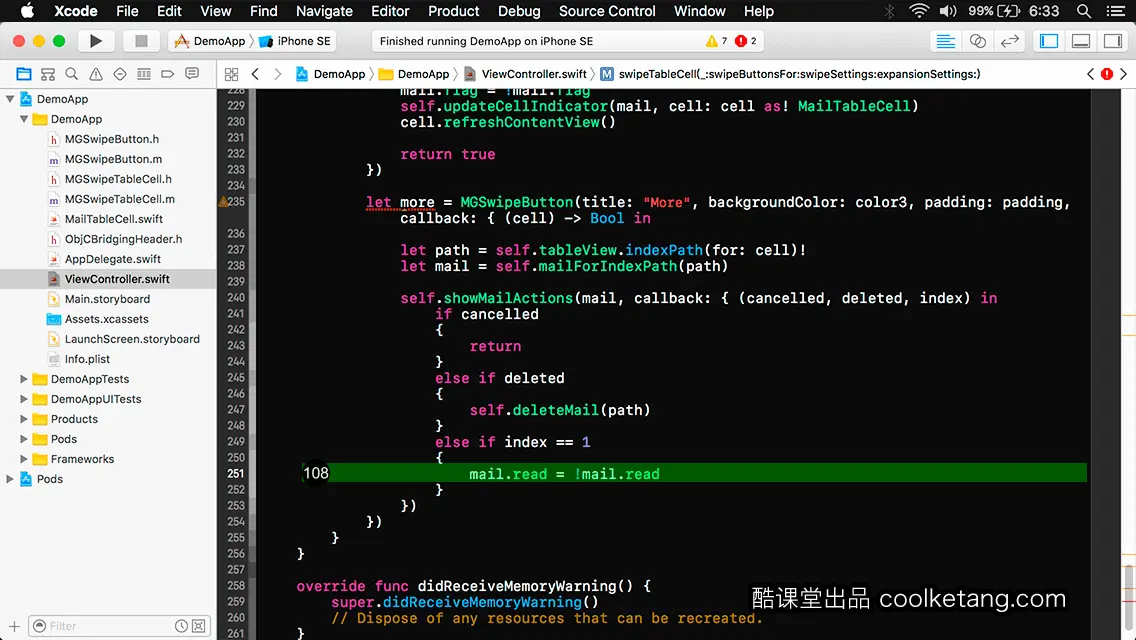
108. 当索引值为1时,更改邮件的阅读状态。

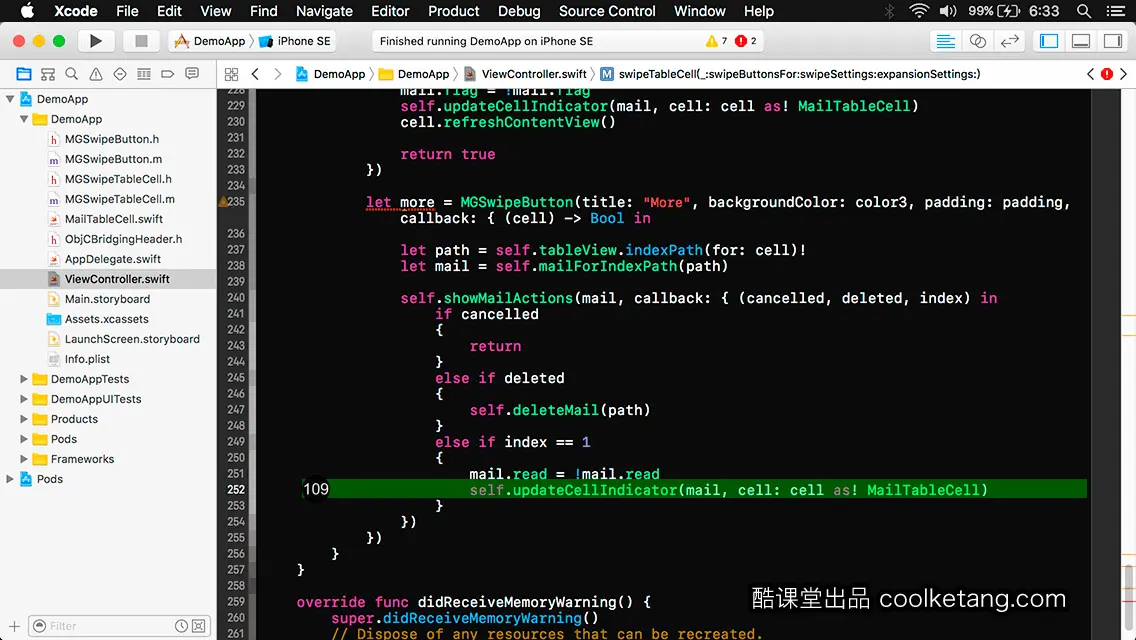
109. 然后根据更改后的阅读状态,刷新当前单元格的标识图标。

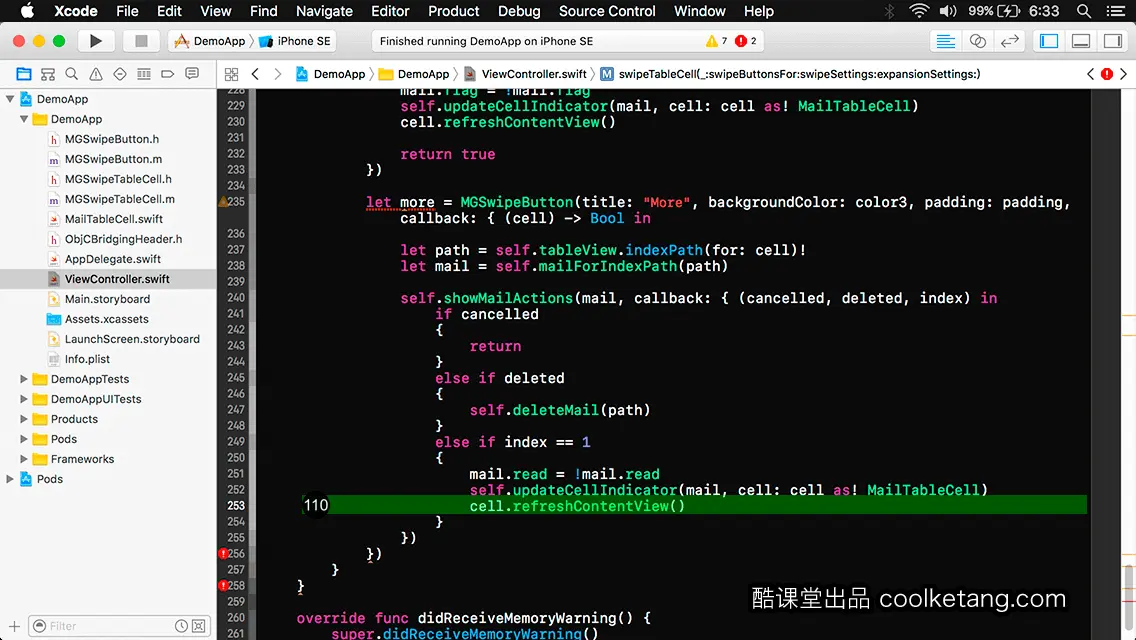
110. 同时刷新单元格的内容视图。

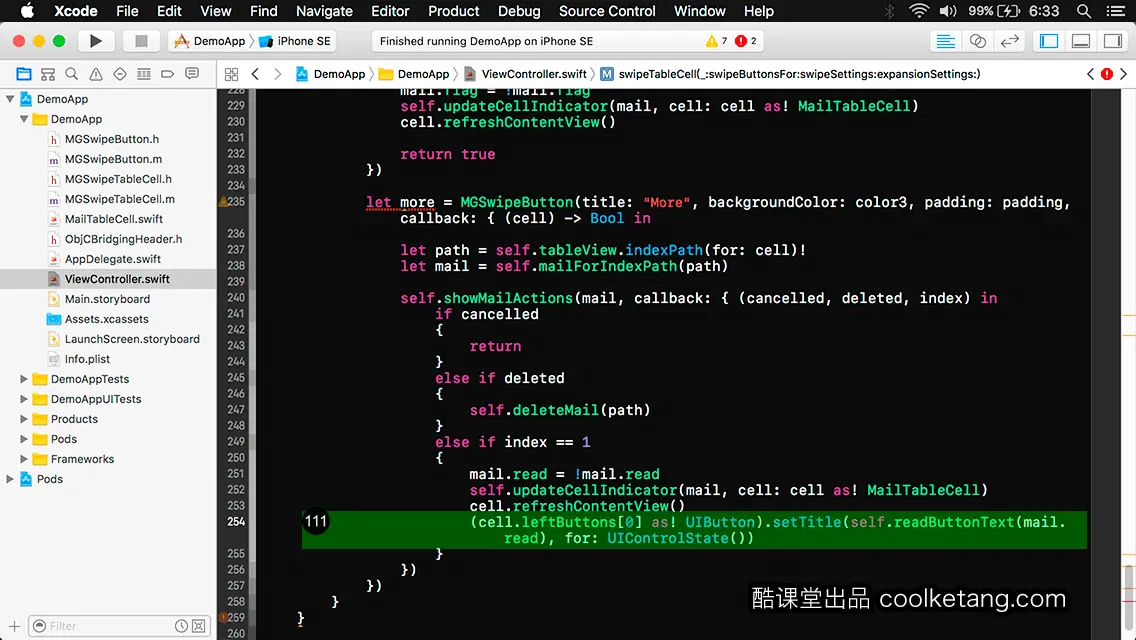
111. 根据邮件的阅读状态的变化,刷新被添加按钮的标题文字。

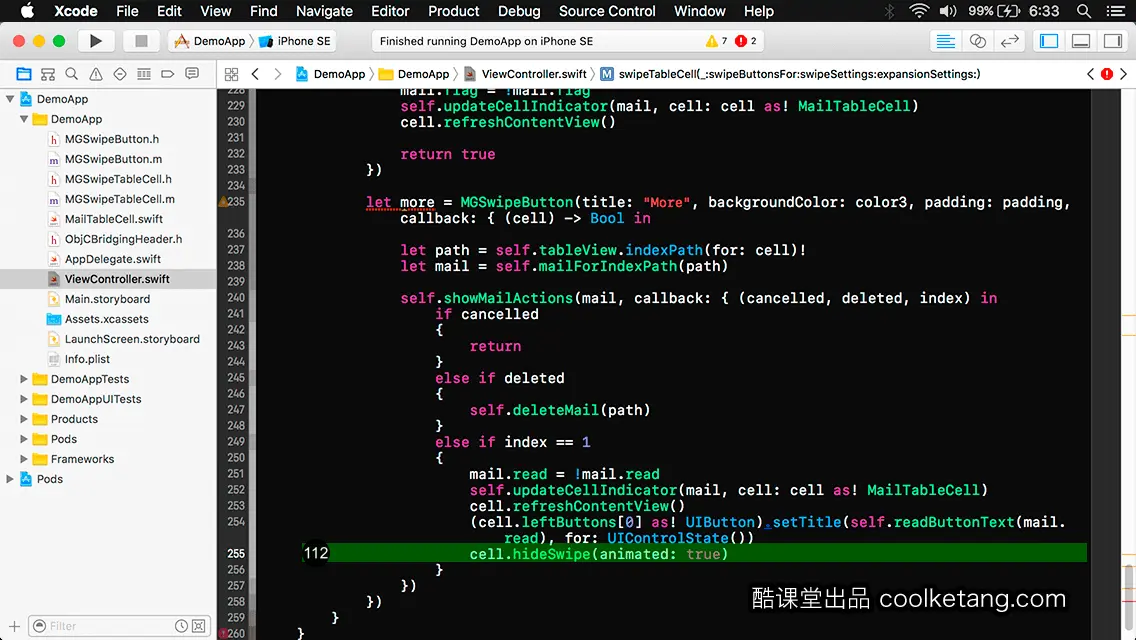
112. 然后以动画的方式,隐藏功能按钮。

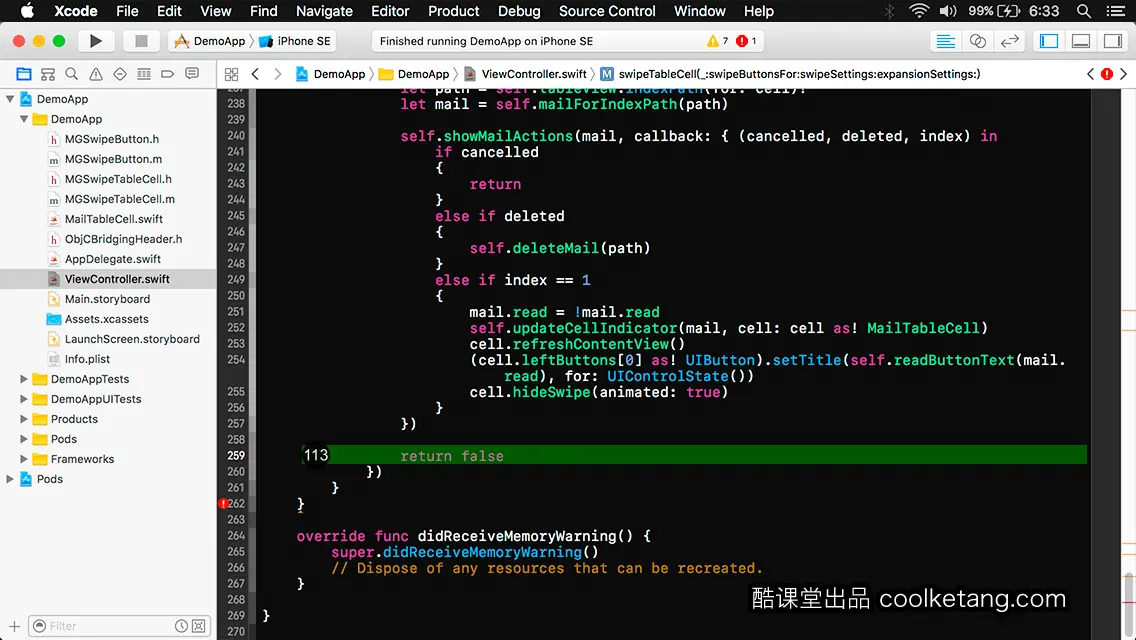
113. 最后返回假,以保持功能按钮的显示状态。

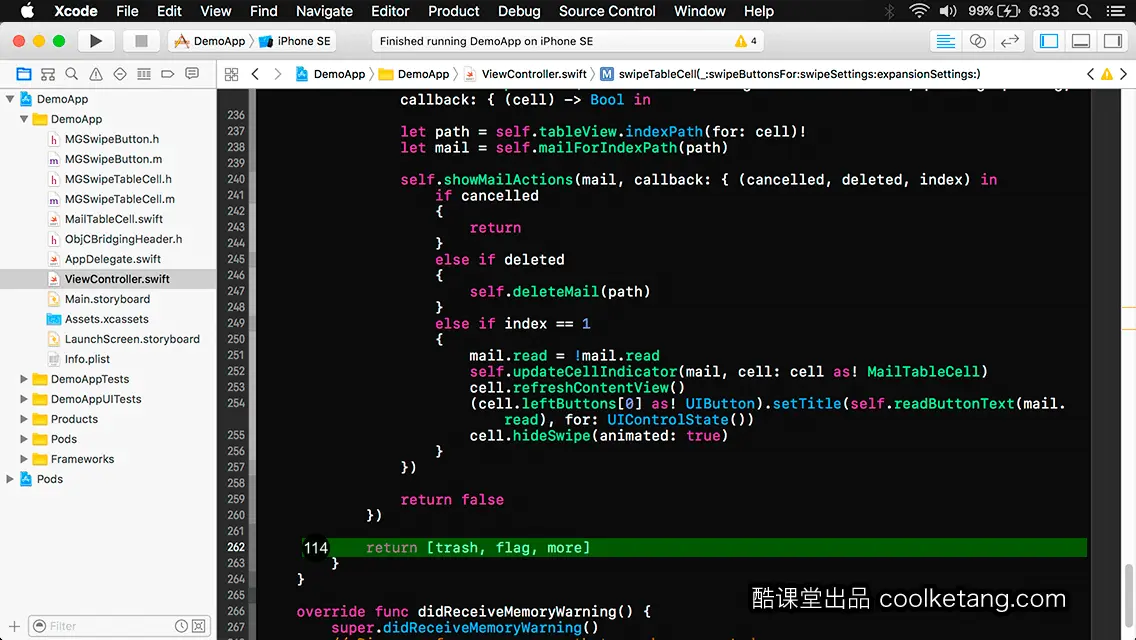
114. 在方法的末尾,返回三个功能按钮。接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

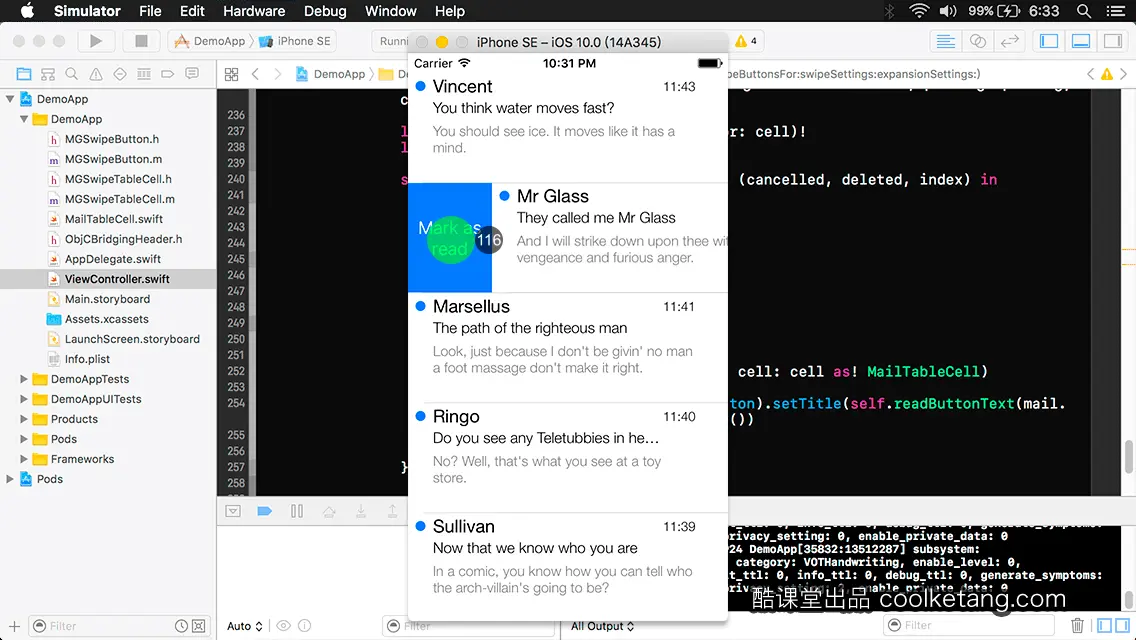
115. 在左侧的圆点处按下鼠标,并向右侧拖动,以显示左边的功能按钮。

116. 然后点击该按钮,可以更改邮件的阅读状态。

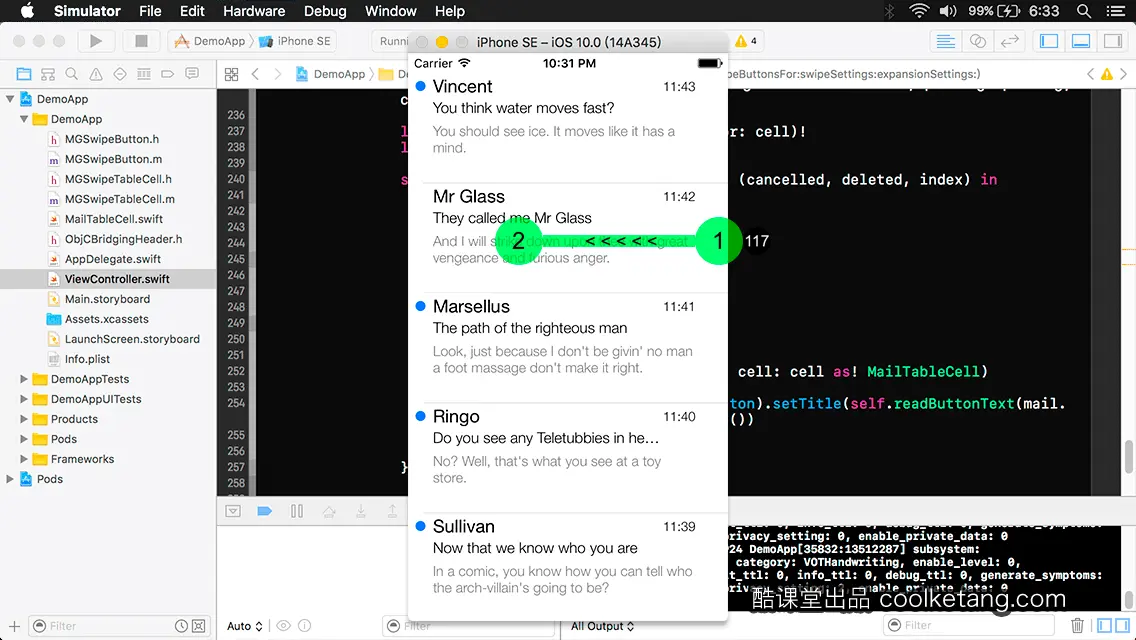
117. 此时邮件标题左侧的蓝色小圆点消失了。接着在右侧的圆角上按下鼠标,并向左侧拖动,以显示右侧的三个功能按钮。

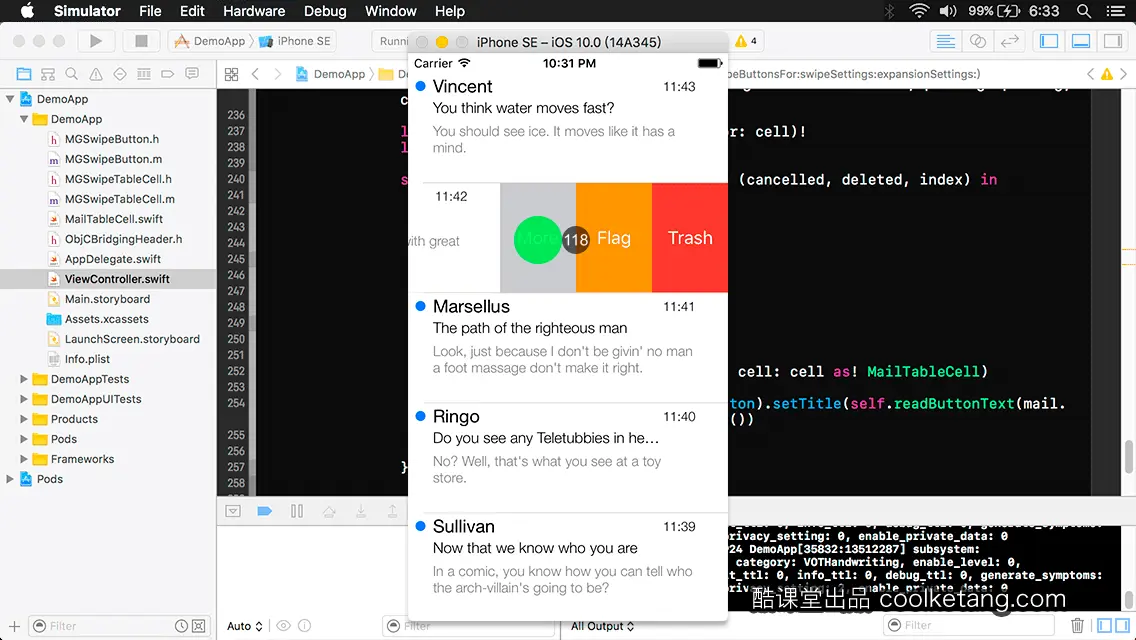
118. 点击灰色背景的按钮,将弹出一个动作表单。

119. 选择表单中的标记选项,将修改邮件的标记状态。

120. 在单元格空白位置点击,隐藏右侧的功能按钮。

121. 继续在右侧的圆角上按下鼠标,并向左侧拖动,以显示右侧的三个功能按钮。

122. 点击最右侧的垃圾箱按钮,将删除当前行的单元格。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容






所有评论(0)