【javascript]-Dom的编辑
一前言现在前端技术发展的很迅速,各种框架、各种工具层次不穷。这给打算学习前端技术的人有着很大的吸引,尤其对于现在的我,一直忙着开发后台的功能,对前端的技术发展之前没有很多的注意,最近一年发现Github Explore推荐的热门项目基本上都是基于javascript的。可以瞅一下今天的热门项目(今天日期:2016/7/7):最近在工作中总是在接触前端的东西(公司前端工程师很稀有….),自
一 前言
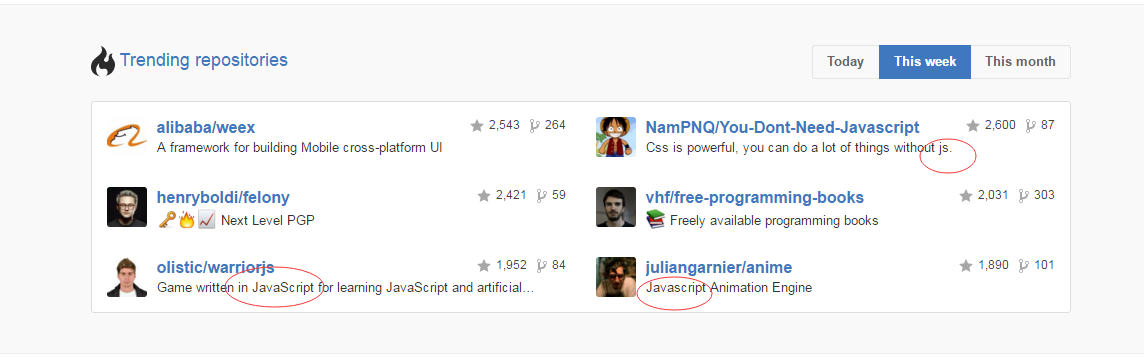
现在前端技术发展的很迅速,各种框架、各种工具层次不穷。这给打算学习前端技术的人有着很大的吸引,尤其对于现在的我,一直忙着开发后台的功能,对前端的技术发展之前没有很多的注意,最近一年发现Github Explore推荐的热门项目基本上都是基于javascript的。可以瞅一下今天的热门项目(今天日期:2016/7/7):
最近在工作中总是在接触前端的东西(公司前端工程师很稀有….),自己每天都要处理前端页面与后端的数据交互问题,毕竟不是科班出身,自己知道也只是一点皮毛,没办法,工作还得继续,自己只有私人时间多学一点.
废话不多啰嗦,今天整理一下自己学的关于DOM树的操作方法.
二 正文
2.1 创建Dom节点
有两个方法可以用来创建dom节点元素:
1. document.createElement(tagName);
2. document.createTextNode(textString);
我们先说说createElement
在html 文档中,docuement.createElement方法会创建给定名称的html element(元素),如果给定的名称不存在,则会创建一个HTMLUnkownElement.
参考:
1. https://developer.mozilla.org/en-US/docs/Web/API/Document/createElement

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)