2021-10-11 flask中使用tinymce富文本编辑器的记录
1.tinymce这个富文本编辑器带有丰富的组件可以大大简化用户在网页中编辑文章的需求开发难度,那么我们记录下具体的一些步骤,尽量做到先写一个简单的。首先贴出参考的快速文档:http://tinymce.ax-z.cn/第一步,下载文件并本地部署http://tinymce.ax-z.cn/download-all.php#在这个页面下载社区版压缩包解压的时候会有好几层,只从tinymce这一层弄
·
1.tinymce这个富文本编辑器带有丰富的组件可以大大简化用户在网页中编辑文章的需求开发难度,那么我们记录下具体的一些步骤,尽量做到先写一个简单的。
首先贴出参考的快速文档:
http://tinymce.ax-z.cn/
第一步,下载文件并本地部署
http://tinymce.ax-z.cn/download-all.php #在这个页面下载社区版压缩包
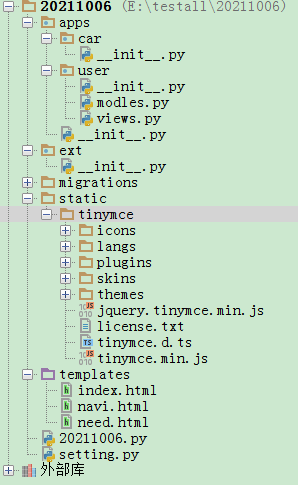
解压的时候会有好几层,只从tinymce这一层弄出来放在静态里如下图,当然如果你胡乱套了好几层文件夹也不是不可以,初始化的时候你能找到目标JS就行。

第二步 咱先汉化了吧,下载zh_CN.js

把这个放在static/tinymce/langs/目录下
第三步 导入并初始化
注意:
- script> 要写在 head> </head里边
- src=’/static/tinymce/tinymce.min.js’ 注意引入位置
- 引入语言的时候注意大小写
- selector: 这个是选择器,用它指定哪些使用富文本。主语区分一下名字前边的附后, # 是ID , 点是类。
- 经典模式下选择器指定textarea替换成富文本,作为表单的一部分,就像普通的textarea一样被提交。
<head lang="en">
<script src='/static/tinymce/tinymce.min.js'></script>
<script>
tinymce.init({
selector: '.mytextarea',
language:'zh_CN',
width: 1200 ,
});
</script>
<meta charset="UTF-8">
</head>
<body style="text-align: center">
<h1>欢迎来到车辆调派平台测试版本</h1>
<table style="width: auto ">
<form action="{{ url_for('user.index') }}" method="POST">
<p><input type="text" placeholder="手机号" name="phone"></p>
<p><input type="password" placeholder="输入密码" name="password"></p>
<textarea class="mytextarea" rows="30" cols="30">111</textarea>
<p><input type="submit" value="登录"></p>
</form>
</table>
至此,你应该有一个简单的富文本输入框了,想进一步修改,那还是自己去上边的页面去看吧,那里比较全这里就不再搬运了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)