
vue搭建项目步骤
步骤1.安装Vue脚手架2.通过Vue脚手架创建项目3.配置Vue路由4.配置element-ui组件库5.配置axios库6.初始化git远程仓库7.将本地项目托管到Github或gitee中1.安装vue脚手架1.1 安装node环境(node.js)下载地址下载 | Node.js 中文网 按需下载对应版本安装教程Node.js 安装配置什么是Node.js?简单的说 Node.js 就是运
步骤
1. 安装Vue脚手架
2. 通过Vue脚手架创建项目
3. 配置Vue路由
4. 配置element-ui组件库
5. 配置axios库
6. 初始化git远程仓库
7. 将本地项目托管到Github或gitee中
1. 安装vue脚手架
1.1 安装node环境(node.js)
下载地址 下载 | Node.js 中文网 按需下载对应版本
安装教程 Node.js 安装配置
什么是Node.js?
简单的说 Node.js 就是运行在服务端的 JavaScript,是一个基于Chrome JavaScript 运行时建立的一个平台。
安装完成后,打开cmd控制台输入下面的指令,出现版本号就代表安装成功。
node -v
npm -v

1.2 安装vue-cli脚手架
安装镜像【也可忽略该步骤,直接安装vue-cli脚手架】
npm的服务器是国外的,使用npm命令进行安装的速度会比较慢,也容易出错。最好安装国内镜像,安装完淘宝镜像之后,cnpm和npm命令行皆可使用,二者并不冲突。
在cmd控制台输入以下命令:
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装华为镜像:
npm install -g cnpm --registry=https://mirrors.huaweicloud.com/repository/npm/
查看当前使用的镜像源:
npm config get registry
安装vue-cli脚手架
安装vue-cli脚手架有两种方法:
1. 使用npm安装脚手架(没有安装淘宝镜像)
安装Vue2脚手架
npm install -g vue-cli
安装Vue3脚手架
npm install @vue/cli -g2. 使用cnpm安装脚手架(已经安装了淘宝镜像)
安装Vue2脚手架
cnpm install -g vue-cli
安装Vue3脚手架
cnpm install @vue/cli -g 当安装过程中出现错误或者版本冲突时,可以先卸载脚手架再重新安装
卸载vue2脚手架:npm uninstall vue-cli -g
卸载vue3脚手架:npm uninstall @vue/cli -g
检测脚手架是否安装成功 【注:vue -V 中的 V 一定要大写】

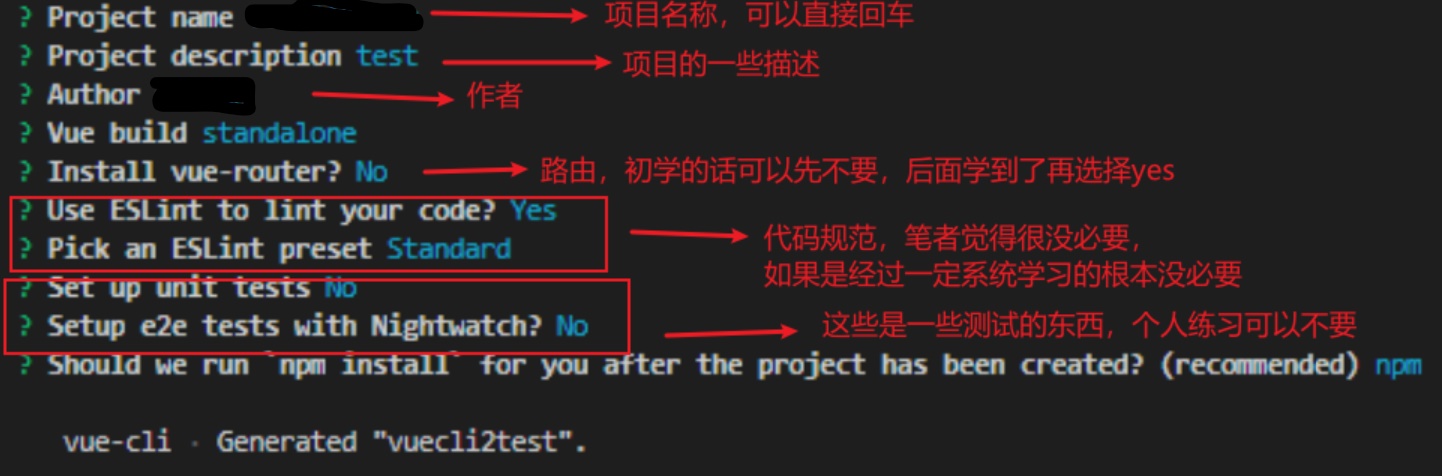
2. 通过vue脚手架创建项目
3. 配置vue路由
4. 配置element-ui组件库
本文持续更新!!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)