
JavaScript详解原型和原型链,真是经典中的经典
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】给大家分享一些关于HTML的面试题。解视频**如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)[外链图片转存中…(img-2l1yMfmz-1710796217595)]开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】给大家分享一些关于HTML的面试题。[外链图片转存中…
- 每个原型都有一个constructor属性,指向该原型关联的构造函数。
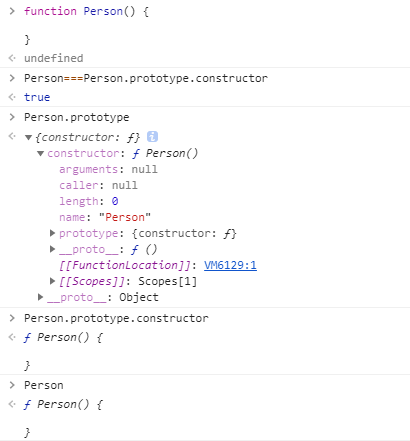
function Person() {
}
console.log(Person===Person.prototype.constructor) //true
Person===Person.prototype.constructor

- 我们更新一下关系图

- constructor补充说明
function Person() {
}
var person = new Person();
console.log(person.constructor === Person); // true
-
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
-
person.constructor === Person.prototype.constructor

-
实例与原型 -
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Person() {
}
Person.prototype.name = ‘zhangsan’;
var person = new Person();
person.name = ‘lisi’;
console.log(person.name) // lisi
delete person.name; //删除person name 属性
console.log(person.name) // zhangsan
- 在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 lisi。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.__ proto__ ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 zhangsan。
-
但是万一还没有找到呢?原型的原型又是什么呢?
-
原型的原型 -
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();
obj.name = ‘zhangsan’
console.log(obj.name) // zhangsan

-
其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,
实例的 __ proto__ 指向构造函数的 prototype -
这时我们可以再次更新关系图:

- 简单的回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。
——摘自《javascript高级程序设计》
-
那么Object.prototype 的原型呢?
-
console.log(Object.prototype.__proto__ === null) // true -
引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。
所以 Object.prototype.proto 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
综上所述,关系图最终更新为:

======================================================================
当我们用new运算符new一个构造函数产生一个实例时,比如说: var obj = new Func 时,其背后的步骤是这样的:
1:创建一个继承自 Func.prototype 的新对象;
2:执行构造函数 Func ,执行的时候,相应的传参会被传入,同时上下文(this)会被指定为第一步创建的新实例;
3:如果构造函数返回了一个“对象”,那么这个对象会取代步骤1中new出来的实例被返回。如果构造函数没有返回对象,那么new出来的结果为步骤1创建的对象。
注意:new Func 等同于new Func(),只能用在不传递任何参数的情况。
按照上述原理,写一段代码模拟new运算符的实现原理:
var new1 = function(fun){
var newObj = Object.create(fun.prototype);
var returnObj = fun.call(newObj);
if(typeof returnObj === ‘object’){
return returnObj
}else{
return newObj
}
}
Object.create()方法Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
var newObj = Object.create(fun.prototype) 的意思是:创建一个新对象newObj,并让 newObj.__ proto__ 指向 fun,即 newObj.__ proto__ === fun 返回true。
- 模拟new运算符之后进行验证


===========================================================================
instanceof是判断实例对象的__proto__和生成该实例的构造函数的prototype是不是引用的同一个地址。
是返回true,否返回false。
-
注意:实例的instanceof在比较的时候,与原型链上向上找的的构造函数相比都是true。
-
instanceof用来判断A是否为B的实例,表达式为:A instanceof B,如果A是B的实例,则返回true,否则返回false。instanceof检测的是原型,内部机制是通过判断对象的原型链中是否有类型的原型。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
给大家分享一些关于HTML的面试题。


解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-2l1yMfmz-1710796217595)]
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
给大家分享一些关于HTML的面试题。
[外链图片转存中…(img-wcyGBRKn-1710796217596)]
[外链图片转存中…(img-D13h9DoN-1710796217596)]

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容





所有评论(0)