flask-bootstrap 模版中所需的CSS/JS文件如何实现本地引入
笔者所写的是狗书前七章讲的项目,在学习过程中,因为是使用公司内网,每次运行都要联网很不方便,就研究了一下怎么将所需的CSS/JS文件进行本地引入,模版扩展来自于bootstrap/base.html,就以bootstrap/base.html的用法为例.首先通过联网运行的网页源代码确定所需的CSS/JS文件,如下图:因为这个源代码已经修改过,所以显示的是修改后的
·
笔者所写的是狗书前七章讲的项目,在学习过程中,因为是使用公司内网,每次运行都要联网很不方便,就研究了一下怎么将所需的CSS/JS文件进行本地引入,
模版扩展来自于bootstrap/base.html,就以bootstrap/base.html的用法为例.
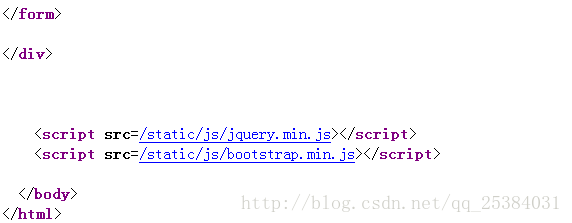
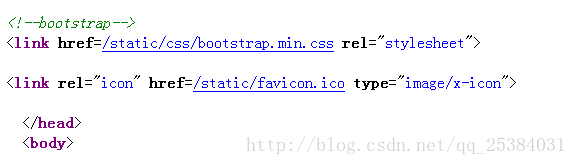
首先通过联网运行的网页源代码确定所需的CSS/JS文件,如下图:


因为这个源代码已经修改过,所以显示的是修改后的静态路径,即本地路径,正常未修改的应该是一个cdn引入的内容.
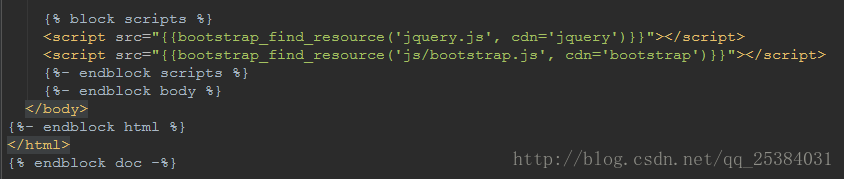
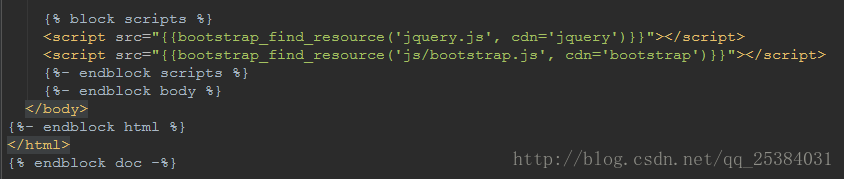
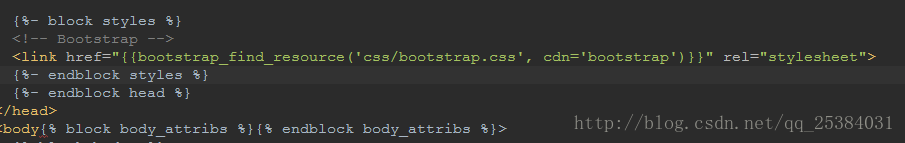
然后根据网页源代码确定bootstrap/base.html源代码中引入文件的位置,如下图



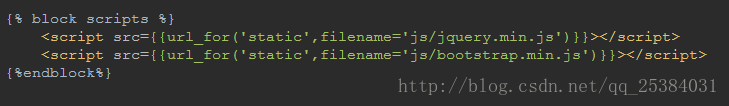
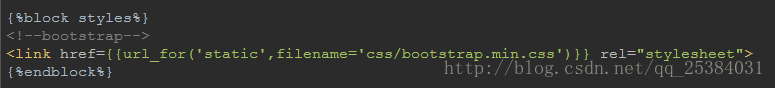
可以看到所需的CSS/JS文件的下载路径,以及包含这个的block名称.分别为block styles和block scripts.
下面直接在自己写的templates/base.html中重新写这两个block将源文件中的覆盖即可.


最后把需要的文件放入本地的static文件夹中,本例只需要这三个:

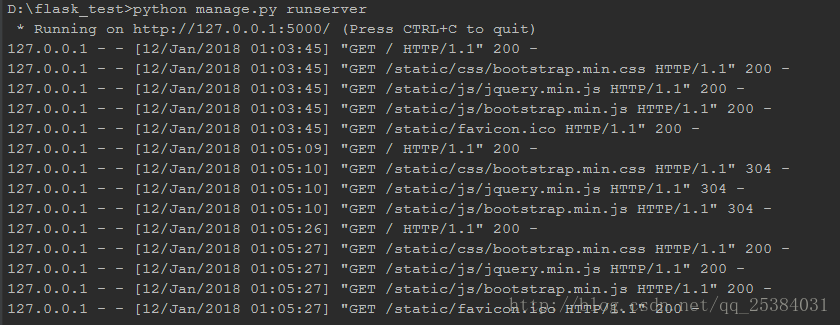
最后断网运行,可以看到CSS/JS文件以static方法是从本地引入.

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)