
一款开箱即用的 Vue3 中后台管理系统框架
Fantastic-admin是一个基于Vue.js技术栈的后台管理框架,设计用于提升开发效率和优化用户界面。它通常包括了一套完整的前端解决方案,如用户界面组件、工具和库,以支持快速开发高质量的后台产品。这个框架可能强调易用性、灵活性和高性能,旨在帮助开发者轻松构建和管理复杂的后台应用程序。不过,对于最新的功能、更新和社区反馈,建议查看其官方文档或社区论坛获取最准确的信息。作为一款设计用于即刻使用
概述
Fantastic-admin是一个基于Vue.js技术栈的后台管理框架,设计用于提升开发效率和优化用户界面。它通常包括了一套完整的前端解决方案,如用户界面组件、工具和库,以支持快速开发高质量的后台产品。这个框架可能强调易用性、灵活性和高性能,旨在帮助开发者轻松构建和管理复杂的后台应用程序。不过,对于最新的功能、更新和社区反馈,建议查看其官方文档或社区论坛获取最准确的信息。
作为一款设计用于即刻使用的Vue后台管理系统框架,Fantastic-admin自面向公众发布以来,已经过去一年多的时间。在这一年多的时间里,它服务了数百个团队和个人开发者,被保守估计应用于近千款产品和项目中。从刚刚步入社会的新人,使用Fantastic-admin完成练习项目并成功找到工作,到地方性国企/事业单位的应用,它的身影无处不在。
此外,在这一年中,Fantastic-admin也正式从Vue2版本升级到了Vue3版本,并采用了官方推荐的构建工具Vite,增加了许多新特性并对其进行了优化,使得应用场景更加广泛,开发体验更为流畅。随着文档的不断完善,无论是用于学习参考还是实际应用,相信使用者都能从中获益。

1. 基础配置
-
Vue 版本支持:支持 Vue 3,利用其响应性能提升和组合式 API,为开发者提供更高效的开发体验。
-
构建工具:采用 Vite 作为官方推荐的构建工具,实现快速热重载和更优化的打包策略。
-
路由管理:集成 Vue Router,支持动态路由、权限控制和多级菜单自动生成。
-
状态管理:使用 Vuex 或 Vue 3 的 Composition API 提供的响应式系统进行状态管理。
2. UI 组件和样式
-
组件库:整合 Element Plus、Ant Design Vue 等主流 Vue 3 组件库,提供丰富的 UI 组件供开发者使用。
-
样式预处理:支持 SCSS、LESS 等样式预处理器,方便进行主题定制和样式管理。
-
响应式布局:采用 Flexbox 和 Grid 布局技术,确保界面在不同设备和屏幕尺寸上的兼容性和响应性。
3. 安全和权限
-
权限控制:提供基于角色的权限控制机制,可以细粒度地管理用户访问权限。
-
安全实践:遵循 OWASP 安全指南,确保应用的安全性。
4. 高级功能
-
国际化:内置多语言支持,方便创建多语言应用。
-
主题切换:支持动态切换主题,包括暗黑模式,提升用户体验。
-
自定义布局:允许开发者自定义布局,包括头部、侧边栏和内容区域的配置。
-
模拟数据:集成 Mock.js,方便在开发阶段模拟后端数据。
5. 开发和部署
-
代码规范:集成 ESLint、Prettier 等工具,保证代码质量和一致性。
-
环境配置:支持多环境配置,如开发环境、测试环境和生产环境的不同配置需求。
-
持续集成/持续部署:提供 CI/CD 配置示例,简化部署流程。
Fantastic-admin 以其丰富的配置项和灵活的定制能力,为开发者提供了一个高效、易用的中后台管理系统开发框架。无论是用于学习、练习项目,还是用于构建复杂的企业级应用,Fantastic-admin 都能够满足不同开发者的需求。
丰富的配置项
框架配置
例如布局、主题、标签栏、面包屑导航等几乎所有的功能特性,你都可以在框架配置文件里进行配置,并且框架做了最大程度的优化,让配置项足够简单明了,例如大部分的配置都是 `Boolean` 类型的开关,如下图(部分):

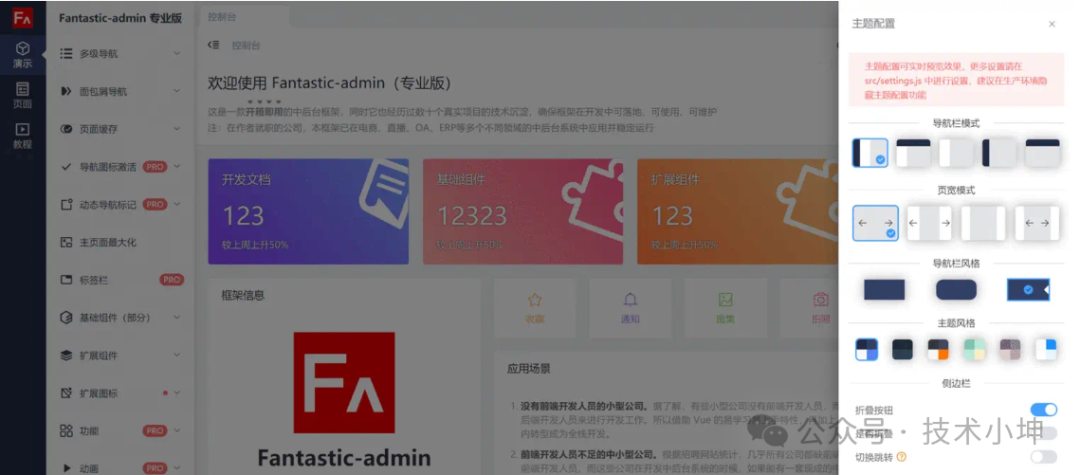
与之相对的,在项目运行的时候,你还可以在浏览器里直接实时查看不同配置项的实际效果(部分):

环境配置
为方便不同生产环境下可能需要有不一样的构建配置,框架也提供部分打包构建相关的配置,方便快速切换。

路由(导航)配置
大部分后台框架都是采用路由配置生成侧边导航栏的模式,本框架也不例外,但最大的差别就是 Fantastic-admin 的配置参数足够丰富。例如,除了可以设置导航图标外,还可以设置导航激活时的图标;包括更智能的页面缓存配置;以及可对每个路由页面设置底部网站版权信息是否显示等等。


如果对这个框架感兴趣的可以关注下方公众号!在公众号中扣“fan”!


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)