
Gradio详细文档——快速部署可视化人工智能应用
Gradio是一个开源的Python库,用于快速构建机器学习和数据科学演示的应用。它可以帮助你快速创建一个简单漂亮的用户界面,以便向客户、合作者、用户或学生展示你的机器学习模型。
前言
Gradio是一个开源的Python库,用于快速构建机器学习和数据科学演示的应用。它可以帮助你快速创建一个简单漂亮的用户界面,以便向客户、合作者、用户或学生展示你的机器学习模型。此外,还可以通过自动共享链接快速部署模型,并获得对模型性能的反馈。在开发过程中,你可以使用内置的操作和解释工具来交互式地调试模型。Gradio适用于多种情况,包括为客户/合作者/用户/学生演示机器学习模型、快速部署模型并获得性能反馈、以及在开发过程中使用内置的操作和解释工具交互式地调试模型。
Gradio的优势在于易用性,代码结构简单,只需简单定义输入和输出接口即可快速构建简单的交互页面,更轻松部署模型。但Gradio适合场景相对简单,更容易快速部署应用的开发者。此外,Gradio还提供便利的分享功能,在启动应用时设置share=True参数创建外部分享链接,还可以直接在微信等平台上分享给用户使用。
一、安装
1.安装Gradio
Gradio要求的的python版本要求3.7及以上,安装指令如下:
pip install gradio
#可以使用清华镜像源来更快的安装
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple gradio2.Gradio的第一个demo
Gradio的使用很简单,就是定义处理函数,输入参数与输出参数,然后使用Interface进行处理。
import gradio as gr
def greet(text):
return "你输入的是:" + text + "!"
#输入接口组件,label:显示框的标签
input = gr.Text(label = "输入文字")
#输出接口组件,label:显示框的标签
output = gr.Text(label = "输出内容")
#fn设置处理函数
demo = gr.Interface(fn=greet, inputs=input, outputs=output)
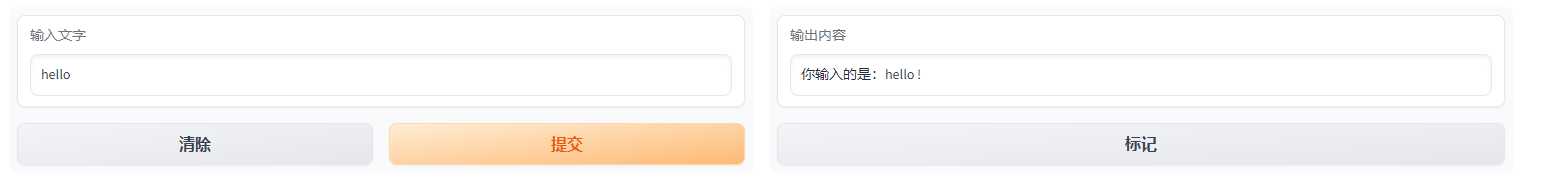
demo.launch()运行代码之后,输出框会提示要打开的接口地址:
(vrh) C:\code\python\tool>python gradio_demo.py
Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.使用浏览器打开 http://localhost:7860 即可看到网页效果。左边是文本输入框,右边是结果展示框。“清除”按钮用于重置网页状态,“提交”按钮用于执行处理程序,“标记”按钮用于保存结果到本地。

二、基本接口参数
1. Interface类以及基础模块
Gradio为了用户快速建立界面,包装了很多简洁易用的接口。在上面的demo中可以看到了一个简单易用易理解文本处理界面用了一个Interface函数来构建。但这个函数可以处理很多不同类型的输入和输出。 Interface一般使用三个参数进行初始化:
- fn:包装要处理的函数
- inputs:输入组件类型,例如:“text”、“image”、“video”等。
- outputs:输出组件类型,例如:“text”、“image”、“video”等。
通过定义这三个参数,就可以快速创建一个接口并发布应用。
Gradio最常用的基础模块构成:
- 应用界面:gr.Interface(搭建简易场景),gr.Blocks(制作定制化场景)。
- 输入输出:gr.Image(图像),gr.Text(文本框),gr.Video(视频框), gr.DataFrame(数据框),gr.Dropdown(下拉选项),gr.Number(数字),gr.Markdown,gr.Files。
- 控制组件:gr.Button(按钮)。
- 布局组件:gr.Tab(标签页),gr.Row(行布局),gr.Column(列布局)等。
2.Inputs和Outpust的参数
Inputs和Outpust控件里面可以添加指定参数,像上面的demo一样,可以在gr.Text()里面定义label = "输入文字",还可以指定行数,提示词等,每个控制可以定义的参数都有差异。
import gradio as gr
def greet(text):
return "你输入的是:" + text + "!"
#输入接口组件
input = gr.Text(label = "输入文字",lines=5, placeholder="请在这里输入...")
#输出接口组件,label:显示框的标签
output = gr.Text(label = "输出内容")
#fn设置处理函数
demo = gr.Interface(fn=greet, inputs=input, outputs=output)
demo.launch()

关于控件的所有参数可以参考官方给的文档,这里就不一一列举了,官方的给的文档有详细的说明:

3.Interface.launch()方法
Interface.launch()方法有三个返回值,如果不是付费用户,公共只能使用一天。
- app,为 Gradio 演示提供支持的 FastAPI 应用程序
- local_url,本地地址
- share_url,公共地址,当share=True时生成
import gradio as gr
def greet(text):
return "你输入的是:" + text + "!"
#输入接口组件,label:显示框的标签
input = gr.Text(label = "输入文字",lines=5, placeholder="请在这里输入...")
#输出接口组件,label:显示框的标签
output = gr.Text(label = "输出内容")
#fn设置处理函数
demo = gr.Interface(fn=greet, inputs=input, outputs=output)
if __name__ == "__main__":
app, local_url, share_url =demo.launch(share=True)
4.多输入与多输出
在处理复杂逻辑时,输入与输出有的参数并不是单一的,Gradio可以定义参数列表的形式,列表中的每个元素都会对应于函数的参数,输出列表中的每个元素则按照函数返回值的顺序排列。
import gradio as gr
import time
#该函数有2个输入参数和2个输出参数
def get_time(name,is_RPC):
if is_RPC:
d = time.strftime("%Y-%m-%d %H:%M:%S",time.localtime())
else:
d = time.strftime("%a %b %d %H:%M:%S %Y",time.localtime())
t = time.time()
str = "你好" + name + ",今天是:"+ d
return str,t
input_name = gr.Text(label = "请输入姓名")
input_checkbox = gr.Checkbox()
output_str = gr.Text()
output_number = gr.Number()
demo = gr.Interface(
fn=get_time,
#按照处理程序设置输入组件
inputs=[input_name, input_checkbox],
#按照处理程序设置输出组件
outputs=[output_str, output_number],
)
demo.launch()

5. 动态界面接口
在Interface里面添加live=True参数,来实现动态输入输出的效果,只要输入发生变化,结果马上发生改变。当设置live=True,界面不再有提交按钮。
下面使用该参数实现简易的计算机:
import gradio as gr
def calculator(num1,num2, operation):
if operation == "加":
return num1 + num2
elif operation == "减":
return num1 - num2
elif operation == "乘":
return num1 * num2
elif operation == "除":
return num1 / num2
num1 = gr.Number(label = "数字",placeholder="请在这里输入数字...")
num2 = gr.Number(label = "数字",placeholder="请在这里输入数字...")
iface = gr.Interface(
calculator,
[num1,num2, gr.inputs.Radio(["加", "减", "乘", "除"],label="请选择运算方式:")],
"number",
live=True,
)
iface.launch()
在很多情况下,需要输入是实时视频或音频流,这意味着数据不断发送到后端。为了处理这些数据,也可以采用live=True参数来定义流式处理模式。
import gradio as gr
import cv2
import numpy as np
def gray(img):
gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
return gray
demo = gr.Interface(
gray,
gr.Image(source="webcam", streaming=True),
"image",
live=True
)
demo.launch()
6.接口全局变量
全局变量的用处在于它可以在函数之间共享数据,而不必每次调用函数时都重新加载模型。这特别适用于机器学习中的大型模型,通过全局变量从外部加载模型,并在函数内部使用它,可以大大提高程序的执行效率。此外,全局变量还可以方便地在不同的函数之间共享数据,并使数据在不同的函数之间易于访问。
下面程序对用户几次输入的数据进行排序:
import gradio as gr
scores = []
def track_score(score):
scores.append(score)
top_scores = sorted(scores, reverse=True)[:5]
return top_scores
demo = gr.Interface(
track_score,
gr.Number(label="Score"),
gr.JSON(label="Top Scores")
)
demo.launch()

7.会话状态窗口
Gradio支持持久性是会话状态(类似聊天类窗口),使得数据可以在一个页面会话中的多次提交中持久存在。然而,值得注意的是,数据并不会在不同用户之间共享。会话状态的典型例子是聊天机器人,在这种情况下,可能希望访问用户之前提交的信息,但不能将聊天记录存储在一个全局变量中,因为这样会导致聊天记录在不同用户之间混淆。需要注意的是,该状态仅在每个页面内的提交中持续存在,如果您在另一个标签页中加载该演示(或刷新页面),该演示将无法共享聊天历史记录。
- 在函数中传入一个额外的参数,它代表当前界面的状态。
- 在函数的最后,将状态的更新值作为一个额外的返回值返回。
- 在添加输入和输出时添加state组件。
import gradio as gr
def answer(message, history):
history = history or []
message = message.lower()
if message=="你好":
response = "你好,有什么可以帮到你吗?"
elif message=="你是谁":
response = "我是虚拟数字人幻静,你可以叫我小静或者静静。"
elif message=="你能做什么":
response = "我可以陪你聊天,回答你的问题,我还可以做很多很多事情!"
else:
response = "你的这个问题超出了我的理解范围,等我学习后再来回答你。或者你可以问我其他问题,能回答的我尽量回答你!"
history.append((message, response))
return history,history
chatbot = gr.Chatbot().style(color_map=("green", "pink"))
input_text = gr.Text(label = "输入信息")
demo = gr.Interface(
answer,
# 添加state组件
[input_text, "state"],
[chatbot, "state"],
allow_flagging="never",
)
demo.launch()

8.控件样式
不同控件都有不同style(如image.style),可以获取该组件的样式参数设置样例。也可以定义控件默认的输入。
import numpy as np
import gradio as gr
import cv2
def gray(input_img):
grayImage = cv2.cvtColor(input_img,cv2.COLOR_BGR2GRAY)
return grayImage
img = gr.Image("icon.png",shape=(200, 200)).style(height='24', rounded=False)
output = gr.Image()
demo = gr.Interface(fn=gray, inputs=img, outputs = output)
demo.launch()

三、Blocks自定制组件
相比Interface,Blocks提供了一个更低级别的API,用于设计具有更灵活布局和数据流的网络应用。Blocks允许用户精确地控制组件在页面上的位置,处理复杂的数据流(例如,使输出成为其他函数的输入),并根据用户交互来更新组件的属性可见性。此外,可以定制更多的组件以进行多个版本的改写,这样可以避免代码的重复。
1.Blocks演示
使用Blocks方式添加组件时,需要使用with语句。如果不设置布局方式,组件将按照创建的顺序垂直出现在应用程序中。
import gradio as gr
def greet(name):
return "您好," + name + "!"
with gr.Blocks() as demo:
#设置输入组件
name = gr.Textbox(label="姓名:",placeholder="请在这里输入您的名字...")
# 设置输出组件
output = gr.Textbox(label="输出信息:")
#设置按钮
greet_btn = gr.Button("提交")
#设置按钮点击事件
greet_btn.click(fn=greet, inputs=name, outputs=output)
demo.launch()2.多个模块应用
可以实现多个模块合并,下面的示例实现了两个Tab控件,图像处理与机器人聊天窗口。
import numpy as np
import gradio as gr
import cv2
def answer(message, history):
history = history or []
message = message.lower()
if message=="你好":
response = "你好,有什么可以帮到你吗?"
elif message=="你是谁":
response = "我是虚拟数字人幻静,你可以叫我小静或者静静。"
elif message=="你能做什么":
response = "我可以陪你聊天,回答你的问题,我还可以做很多很多事情!"
else:
response = "你的这个问题超出了我的理解范围,等我学习后再来回答你。或者你可以问我其他问题,能回答的我尽量回答你!"
history.append((message, response))
return history,history
def gray_image(image):
gray = cv2.cvtColor(image,cv2.COLOR_BGR2GRAY)
return gray
with gr.Blocks() as demo:
# 设置tab选项卡
with gr.Tab("图像灰度处理"):
#Blocks特有组件,设置所有子组件按垂直排列
#垂直排列是默认情况,不加也没关系
with gr.Column():
img_input = gr.Image()
img_output = gr.Image()
img_button = gr.Button("灰度化")
with gr.Tab("对话框"):
#Blocks特有组件,设置所有子组件按水平排列
with gr.Row():
state = gr.State([])
chatbot = gr.Chatbot(label = "消息记录").style(color_map=("green", "pink"))
txt = gr.Textbox(show_label=False, placeholder="请输入你的问题").style(container=False)
#设置折叠内容
img_button.click(gray_image, inputs=img_input, outputs=img_output)
txt.submit(fn = answer, inputs = [txt, state], outputs = [chatbot, state])
demo.launch()3.输入队列
如果函数计算时间过长,比如深度学习推理相关,或者应用程序面临过大的流量处理,那么使用队列方法来进行排队是必要的处理流程。队列方法通过websockets实现,能够有效防止网络超时问题。
import numpy as np
import gradio as gr
import cv2
import time
def gray(input_img):
time.sleep(5)
grayImage = cv2.cvtColor(input_img,cv2.COLOR_BGR2GRAY)
return grayImage
with gr.Blocks() as demo:
#设置输入组件
img_input = gr.Image(label="请打开图像...")
# 设置输出组件
img_output = gr.Image()
#设置按钮
greet_btn = gr.Button("灰度图像")
#设置按钮点击事件
greet_btn.click(fn=gray, inputs=img_input, outputs=img_output)
demo.queue()
demo.launch()4.可编辑输出
默认输出组件是不允许编辑的。若要改变输出组件的不可编辑状态,使其内容可编辑,只需设置interactive属性为True,这样输出控件就可以编辑了。
import gradio as gr
def answer(name):
response = "你好"+ name +",你的这个问题超出了我的理解范围,等我学习后再来回答你。或者你可以问我其他问题,能回答的我尽量回答你!"
return response
with gr.Blocks() as demo:
name = gr.Textbox(label="Name")
# 不可交互
# output = gr.Textbox(label="Output Box")
# 可交互
output = gr.Textbox(label="Output",interactive=True)
greet_btn = gr.Button("提交")
greet_btn.click(fn=answer, inputs=name, outputs=output)
demo.launch()
四、常用接口
1.输入图像
输入图像,输出图像
import numpy as np
import gradio as gr
import cv2
def gray(input_img):
grayImage = cv2.cvtColor(input_img,cv2.COLOR_BGR2GRAY)
return grayImage
input = gr.Image(shape=(512, 512))
output = gr.Image()
demo = gr.Interface(fn=gray, inputs=input, outputs = output)
demo.launch() 
2.打开摄像头
打开网络摄像头,可以执行拍照和录像功能,网络摄像头以地址的方式打开:xxx\xxx\xxx\sample_flip.webm
import gradio as gr
import cv2
def dispose(image, video):
grayImage = cv2.cvtColor(image,cv2.COLOR_BGR2GRAY)
print(video)
return [grayImage, video]
input_img = gr.Image(source="webcam", tool=None)
input_vid = gr.Video(source="webcam")
out_img = gr.Image()
out_vid = gr.Video()
demo = gr.Interface(dispose,[input_img,input_vid],[out_img,out_vid])
if __name__ == "__main__":
demo.launch()

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)