
Hexo+yilia+Github实现相册功能(超详细)
文章目录一、目的:二、方案三、实现1.博客页面添加相册2.GitHub操作3.修改代码注意(第一个容易出错的地方):4. 添加脚本注意(第二个错误地方-重点):如果没有这一步可能缩略图显示不出来5.运行脚本注意:每次上传照片都需要运行python脚本6.测试OK!!!完美!!!大功告成!!!效果图:最终效果请看这里:quanluo.github.io一、目的:为博客添加相册功能通过GitHub来实
文章目录
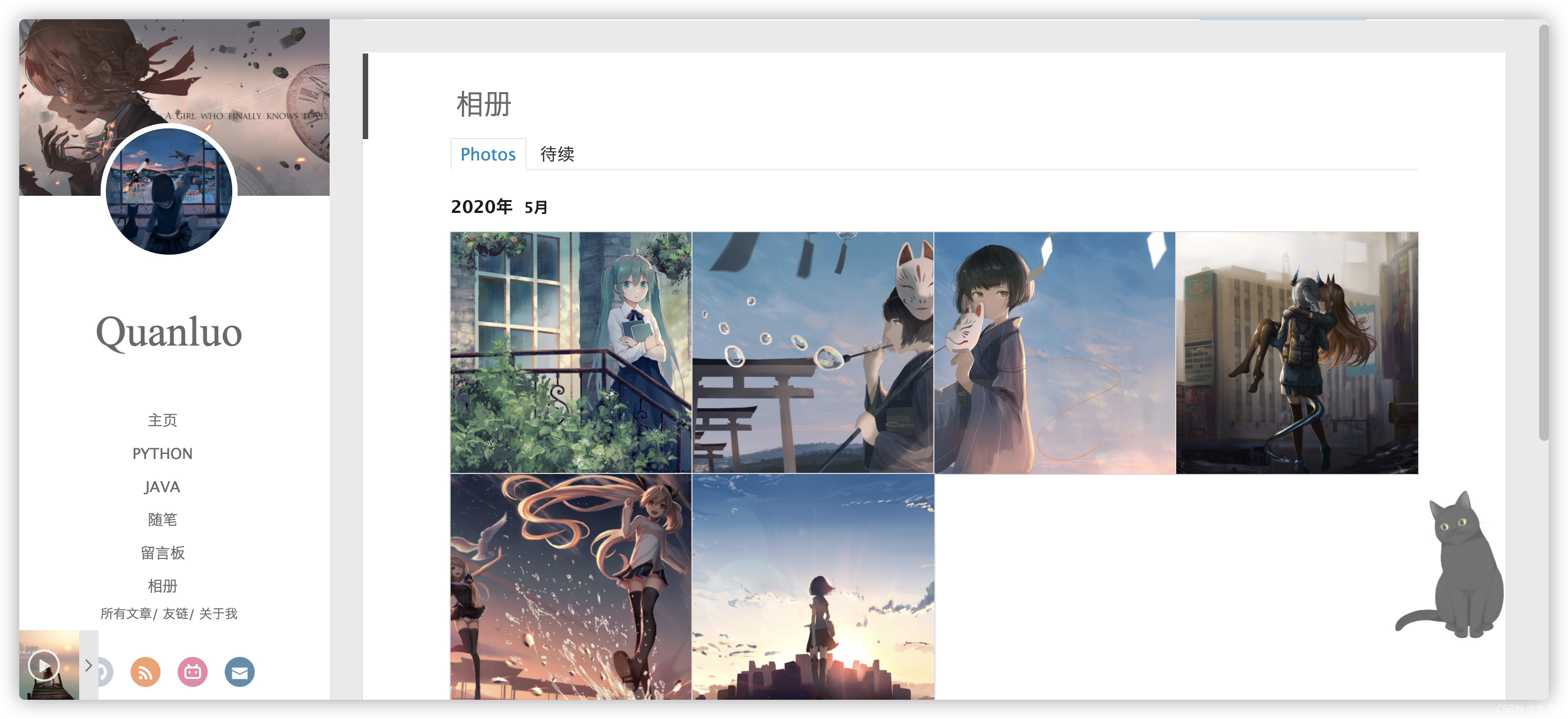
- 效果图:

- 最终效果请看这里:quanluo.github.io
一、目的:
- 为博客添加相册功能
- 通过GitHub来实现相册功能
二、方案
- 在github上新建一个仓库,主要用于存储图片,可以通过url访问到,也方便管理
- 将要放到相册的图片处理成json格式的数据,然后进行访问,这里json的格式需要配合要使用的样式,所以需要处理成特定格式的json数据,下面会给出
- 修改代码(大佬写好的)
- 使用py脚本压缩图片生成略缩图
三、实现
1.博客页面添加相册
- 通过cmd/终端进入你的博客blog的source目录下,通过 hexo new page “photos” 命令创建photos文件夹,代码如下:
> cd blog
> cd source
> hexo new page "photos"
2.GitHub操作
- 建立一个用于存储相册的仓库,我这里建立了名为Blog-Picture的仓库

- 在创建完远端仓库后,将本地与github上远端仓库关联,这样我们以后才能够将图片推送到远端。
远端仓库与本地仓库关联的方法:
打开博客文件夹,在此根目录下,使用git ,即 git Bush Here,然后输入:
> git clone git@github.com:quanluo/Blog-Picture.git
- 其中clone的仓库换成自己的仓库地址。这样便能使本地与远端关联起立。此刻,会产生一个
Blog-Picture的文件夹,在此文件夹下分别创建min_photos、photos文件夹。

3.修改代码
- 在GitHub上下载代码:源代码

- 删除其中的
data.json文件。因为,后面的.json文件是我们自己博客在上传图片时生成的. - 修改index.ejs。这一步很重要,我自己查百度和相关博文时,都没有提到这一步。将其中的href修改成自己的博客地址。当初我就没有修改,最终,显示出来的永远都是原作者的相册.
<div class="instagram itemscope">
<a href="https://quanluo.github.io/" target="_blank" class="open-ins">图片正在加载中…</a>
</div>
- 修改ins.js文件里的render()函数,按照上面的注释提醒,进行修改。
// 修改这里render()函数:修改图片的路径地址.minSrc 小图的路径. src 大图的路径.修改为自己的图片路径(github的路径)
// https://raw.githubusercontent.com/quanluo/Blog-Picture/master/min_photos/
//https://raw.githubusercontent.com/quanluo/Blog-Picture/master/photos/
var render = function render(res) {
var ulTmpl = "";
for (var j = 0, len2 = res.list.length; j < len2; j++) {
var data = res.list[j].arr;
var liTmpl = "";
for (var i = 0, len = data.link.length; i < len; i++) {
var minSrc = 'https://raw.githubusercontent.com/quanluo/Blog-Picture/master/min_photos/' + data.link[i];
var src = 'https://raw.githubusercontent.com/quanluo/Blog-Picture/master/photos/' + data.link[i];
var type = data.type[i];
var target = src + (type === 'video' ? '.mp4' : '.jpg');
src += '';
注意(第一个容易出错的地方):
var minSrc = 'https://raw.githubusercontent.com/lawlite19/blog-back-up/master/min_photos/' + data.link[i];
var src = 'https://raw.githubusercontent.com/lawlite19/blog-back-up/master/photos/' + data.link[i];
这个链接很多人输入错了,不是直接的图片url,是需要点“下载”才能看到的url。


4. 添加脚本
- 这里添加的python脚本主要是用于处理图片。脚本下载- 下载地址.
– 1.将其中的.py文件拷贝至本地仓库Blog-Picture文件夹中.
– 2.根据脚本文件,图片的命名规则为:xxxx-xx-xx_name.jpg/png.
注意:你要保存的和上传的图片放的地址在Blog-Picture文件夹下photos文件夹里


– 3.将图片empty.png下载放入博客目录下的assets/img文件夹中.
注意(第二个错误地方-重点):如果没有这一步可能缩略图显示不出来
首先,去下载“empty.png” ,直接右键另存,保存为“empty.png”。名字也要一样,别问为什么,实现了,自己再去看源码。
在你博客的本地仓库source下新建一个文件夹命名为assets,再在assets下新建一个文件夹命名为img。最后把empty.png放到img里面。我的结果如下:

– 4.打开tool.py文件,修改def handle_photo():
with open("../lawlite19.github.io/source/photos/data.json","w") as fp:
json.dump(final_dict, fp)
将其中的的地址,换成你将要生成data.json的位置,就是在第一步中,我们删除的.json文件夹的目录地址。每次,进行tool.py脚本时,都会产生data.json文件,用于存储我们图片的信息。
5.运行脚本
输入:
> cd Blog-Picture//用于进入 Blog-Picture 文件夹
> python tool.py //python脚本文件的运行
>
# 第二句的运行这里可能会报错 `no module named PIL`
#如果报错然输入下面代码:
pip install pillow
#可能出现权限不足的情况,按照下方出现的英文,加上权限进行下载。即:一路按照下方的英文,加权限进行下载.
注意:每次上传照片都需要运行python脚本
需要安装python环境,在命令行运行py tool.py命令。
6.测试
- 在blog根目录下,输入代码:
> hexo s
- 进行预览查看。

- 测试成功,进行blog远端部署:
> hexo clean #清除页面缓存
> hexo g -d # 进行远端部署
OK!!!完美!!!大功告成!!!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)