
开源项目 | 一款基于NodeJs+Vue3的强大的在线设计图片工具
采用 Vue3+Vite2+Vuex+ElementPlus 技术实现的在线海报图片设计工具,可用于生成电商分享图、文章长图、视频/公众号封面等。
一、项目概述
一款漂亮且功能强大的在线海报图片设计器,仿稿定设计。适用于海报图片生成、电商分享图、文章长图、视频/公众号封面等多种场景。
二、 技术特性
丝滑的操作体验,丰富的交互细节,基础功能完善
采用服务端生成图片,确保多端出图统一性,支持各种 CSS 特性
简易 AI 抠图工具,上传图片一键去除背景
技术栈:Vue3 、Vite2 、Vuex 、ElementPlus
图片生成:Puppeteer、Express
三、 系统功能
导入 PSD 文件解析成模板、在线导出图片下载
元素拖拽、组合、缩放、层级调整、对齐等操作。
图片素材插入、替换、裁剪,图片容器等功能。
SVG 素材颜色、透明度编辑,文字花字组合。
画布自定义尺寸、滚轮缩放、自适应画布
吸附对齐、辅助引导线、标尺功能。
键盘快捷键、右键菜单快捷操作,复制删除等常用操作。
风格二维码编辑,支持单色、渐变、自定义 logo 等。
图层操作,支持拖拽变更层级。
颜色调色板,原生级取色器颜色吸管(Chrome)。
四、 本地运行
环境需求:Node.js v16.18 以上版本
git clone https://github.com/palxiao/poster-design.git cd poster-design
安装依赖
npm run prepared
网络太慢?尝试运行:npm config set registry https://registry.npmmirror.com 再安装依赖
本地运行
npm run serve
将会同时运行前端界面与图片生成服务(3000端口为前端项目,7001端口为图片生成服务):
如果你本地没有成功启动两个服务,可能是 win 系统不兼容,手动进 screenshot 目录安装依赖(npm install)并启动服务(npm run dev) 或者使用 VSCode 自带的终端来运行命令,注意不要使用 CMD。
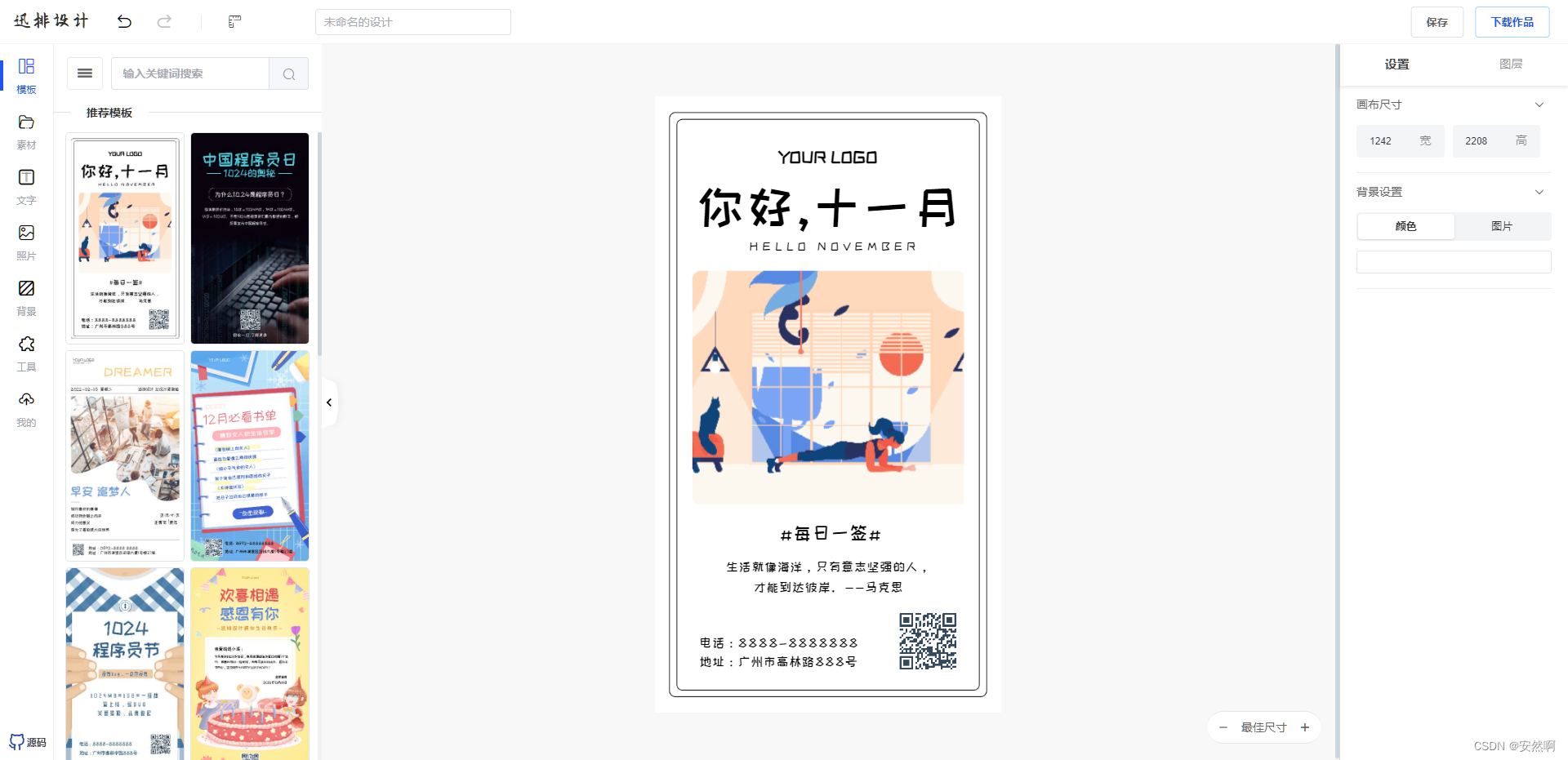
五 、功能截图

六、项目源码
开源地址:
扫描下方二维码并回复【poster-design】获取项目源码

往期推荐
人人可用的开源数据可视化分析工具
面向中小企业级erp、oms、wms全套解决方案
开源支付系统、支持微信支付宝
SpringBoot + Vue 的智能停车场管理平台
多门店分销的开源前后端分离商城系统
全端开源电商系统支持小程序、H5、PC商城
后台、小程序、uniapp前后端分离完整全开源商城
开源物联网基础开发平台
开源人脸识别登录系统
写在最后
专注分享开源项目整套解决方案,完全开源、可学习、可商用、宝藏库。
完整开源项目后端技术栈:Spring6、JDK17、SpringBoot、Spring Cloud、Docker、Nginx、Redis、MongoDB、MySql不管你技术提升还是接私活都可以用到。
完整开源项目前端技术栈:vue3、vite3、TypeScript/4、Ant-Design-Vue/3.2、element-plus/2.2、uniapp、H5网页、PC、微信小程序等最新的技术。
每天提供一个超棒的开源项目包含:物联网平台、WMS系统、ERP系统、OMS系统、知识社区、个人博客系列。

欢迎加入【前端开源实验室读者交流群】,群内聊天学习摸鱼为主,不定时会分享一些技术要点和优质学习资源,有一群有趣有料的小伙伴在等你哦!
进群方式:加柚子哥微信回复 进群,按提示操作即可进群。
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)