
【本体工具WebProtégé】一个开源、轻量级、基于 Web 的本体编辑器
简单介绍一下本体工具WebProtégé的初步使用。
·
1.概述
WebProtégé 是一个开源、轻量级、基于 Web 的本体编辑器。
工具使用网址如下:
WebProtégé![]() http://webprotege.stanford.edu/
http://webprotege.stanford.edu/
注:官网还能下载桌面版,这里介绍以Web版为例。
更多信息可见官网:
protégé (stanford.edu)![]() https://protege.stanford.edu/
https://protege.stanford.edu/
2.进入主屏幕
注:要创建和上传自己的项目,首先需要拥有用户帐户并登录。如果没有用户帐户,可以使用“注册帐户”按钮创建一个。单击浏览器窗口右上角的“登录”链接进行登录。在弹出的对话框中输入用户名和密码。
2.1创建项目
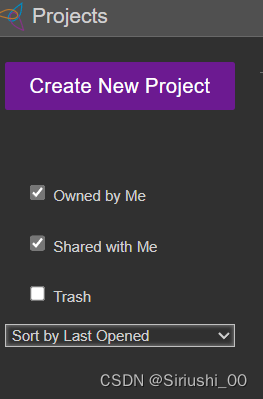
单机左侧创建项目。

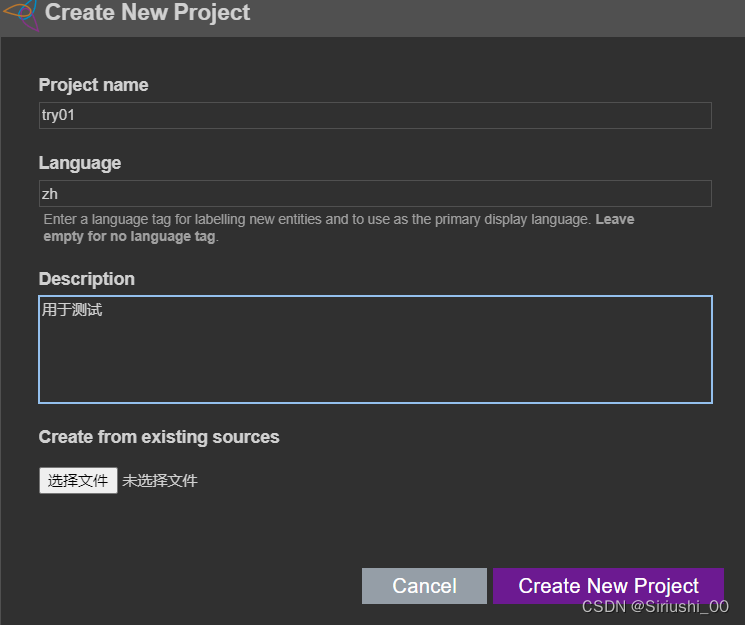
在对话框中输入项目名称、语言(语言输入后有提示,中文标识符应该是zh,大家自己尝试的时候可以再检验一下。)
我这里没有选择现有文件,直接新建一个空项目。

2.2进入项目
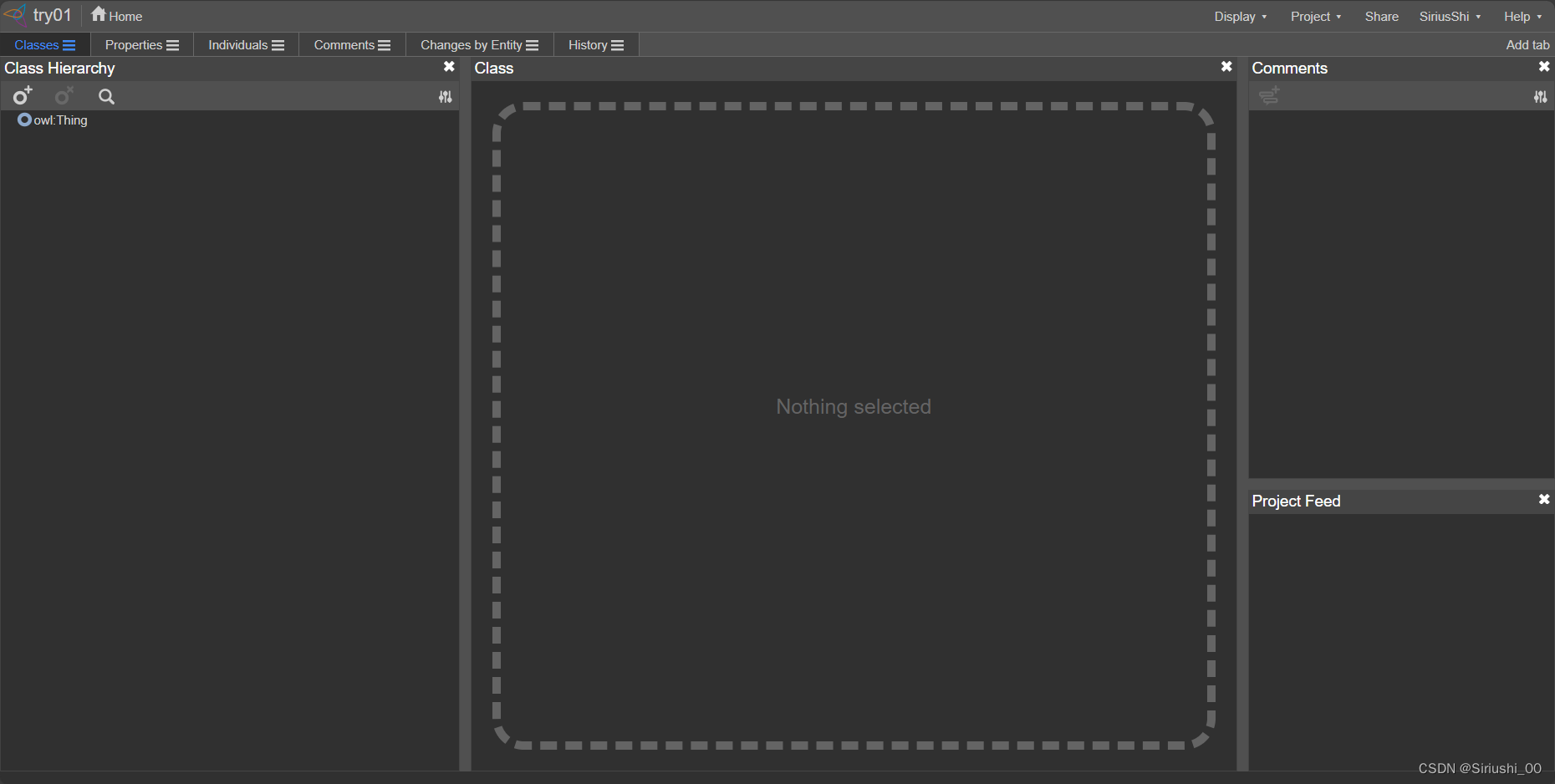
新建完成后进入项目,有如下界面:

3.尝试使用
3.1新建类
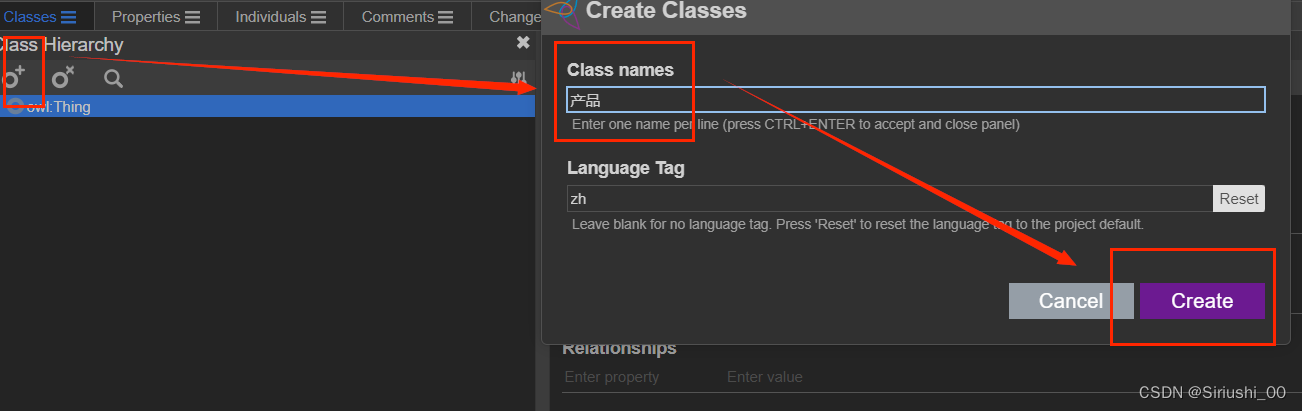
点击最左边加,输入类名字点击确认。

同样也可以右击进行更多操作。
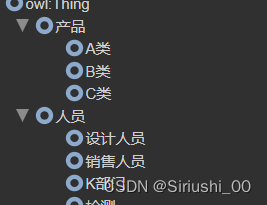
父类下面也可以新建更多子类。

3.2删除类
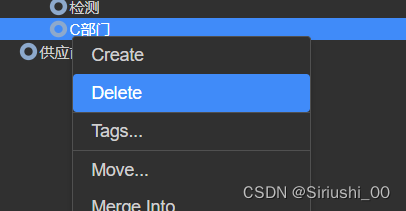
右击点击删除


3.3编辑类信息
创建类的属性、从属、关系等信息。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)