这或许是最美的开源后台管理UI
今天,推荐一个后台管理系统项目。我第一次使用就有点上头,爱不释手,必须要推荐给大家。上次是谁要的后台管理系统项目啊,我帮你找到了。这是我目前见过最好的后台管理系统项目。功能完整,代码结构清晰。值得推荐。???? 项目介绍本项目系统是基于Vue+Element等组件联合开发的一个免费的开源后台,你可以通过(euiadmin.com)进行下载和体验,此后台免费开源,你可以直接可以免...
今天,推荐一个后台管理系统项目。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的后台管理系统项目啊,我帮你找到了。
这是我目前见过最好的后台管理系统项目。功能完整,代码结构清晰。值得推荐。
📚 项目介绍
本项目系统是基于Vue+Element等组件联合开发的一个免费的开源后台,你可以通过(euiadmin.com)进行下载和体验,此后台免费开源,你可以直接可以免费使用。
免费开源后台主要为了能够减少开发者的时间,可以快速构建一个后台管理系统,为大家提供一个简单的学习环境。另外搜索公众号顶级算法回复关键字"微信”获取一份惊喜礼包。
亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。扩展:接私活儿
EuiAdmin图片集:
《登录》
这或许是最美的Vue+Element开源后台管理UI(集成登录+注册+密码找回)
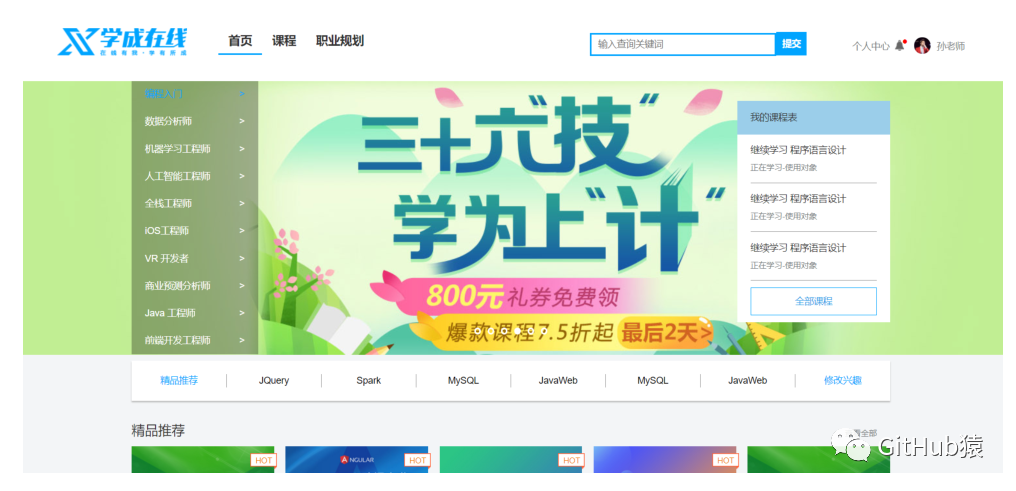
《主页》
这或许是最美的Vue+Element开源后台管理UI《富文本》
这或许是最美的Vue+Element开源后台管理UI(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
《丰富动画》
这或许是最美的Vue+Element开源后台管理UI(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)另外,关注公众号Java后端栈回复:“面试 ”获取面试宝典。
《用户表格》
这或许是最美的Vue+Element开源后台管理UI(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
《Echarts图表》
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI《常用网站设置-网站设置》
这或许是最美的Vue+Element开源后台管理UI高级自定义:
这或许是最美的Vue+Element开源后台管理UI(可以自定义网站基础颜色、菜单颜色等)
项目源码,怎么领取? 源码获取
源码获取
扫码下方二维码,后台回复【后台管理】即可获取所有系统

额外福利:一个很酷的教育系统
另外推荐一个教育系统。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的教育系统啊,我帮你找到了。
这是我目前见过最好的教育系统。功能完整,代码结构清晰。值得推荐。
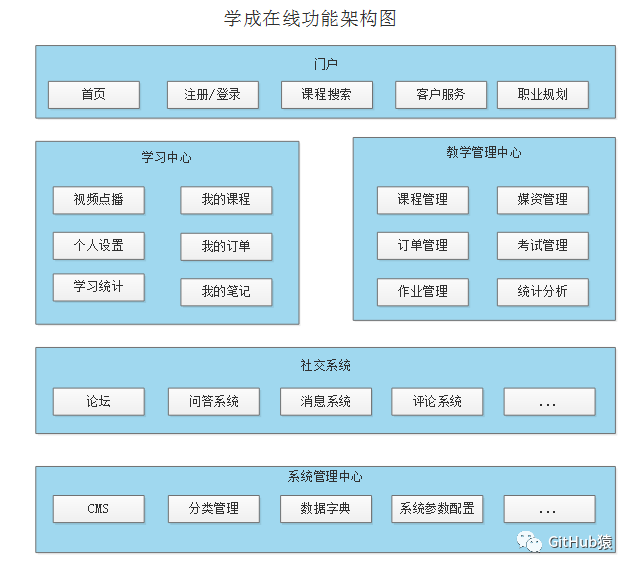
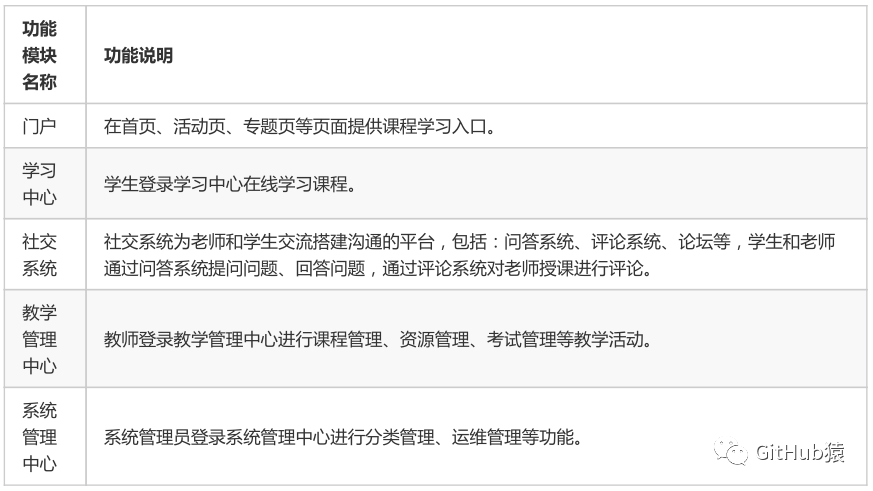
📚 项目介绍
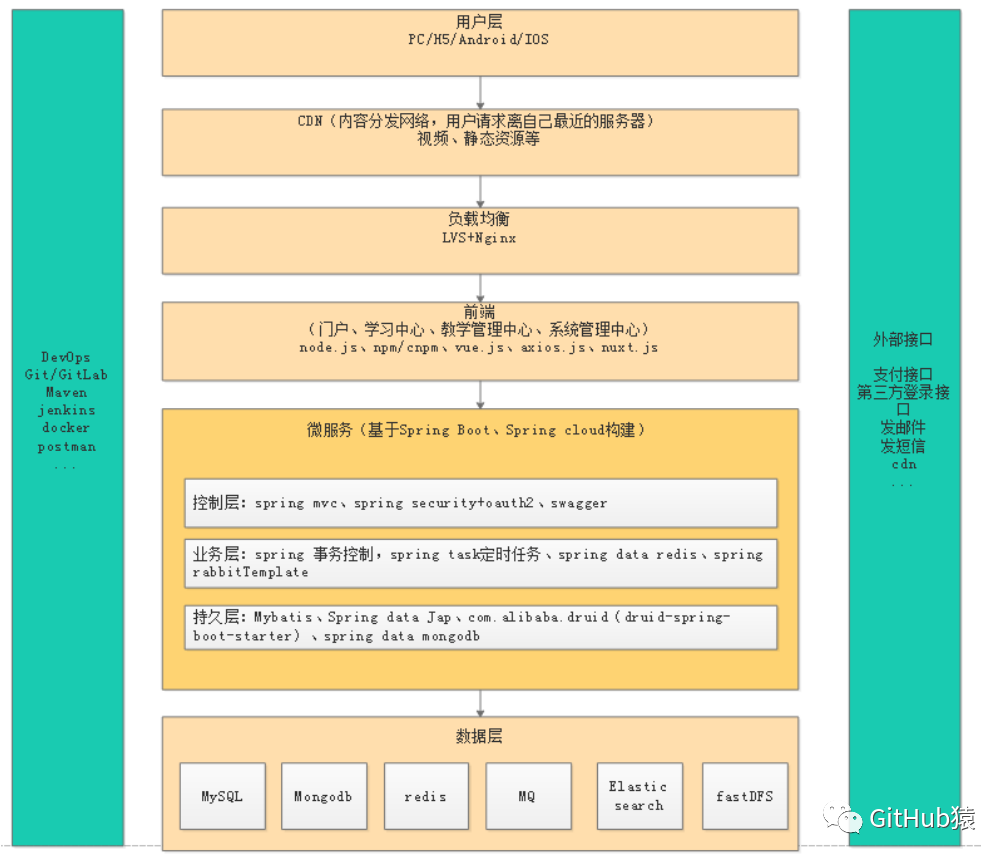
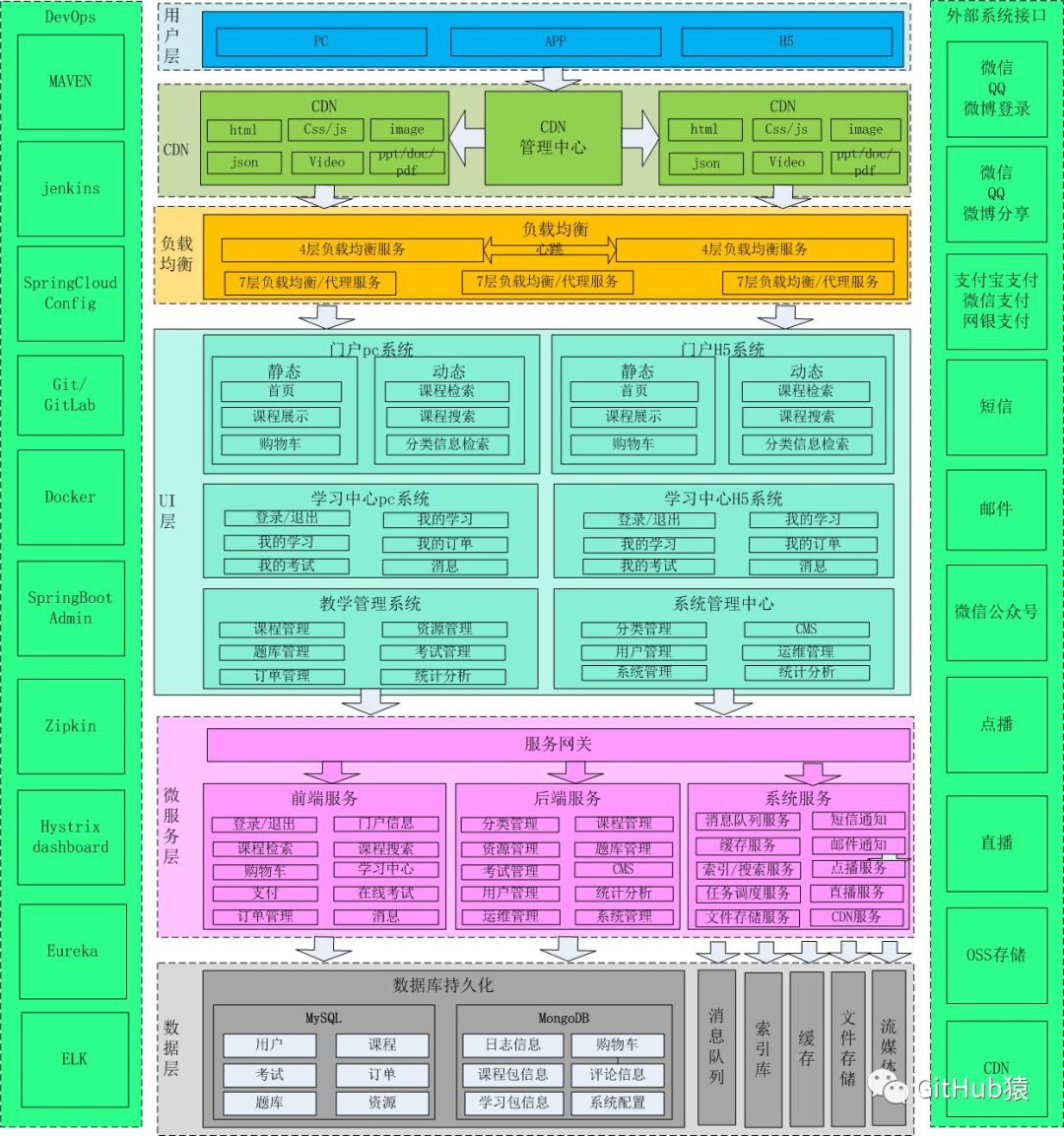
本项目采用当前流行的前后端分离架构开发,前端采用vue.js构建,服务端采用Spring Cloud微服务架构,系统 分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口层及DevOps等部分组成。另外,搜索公众号程序员小乐后台回复“接私活”,获取一份惊喜礼包。


技术架构
本项目采用当前流行的前后端分离架构开发,由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图:扩展:接私活神器!
技术栈


项目源码,怎么领取?
 源码获取
源码获取
扫码下方二维码,后台回复【教育系统】即可获取

若需要技术交流群,请加微信

欢迎有需要的同学试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
在 GitHub猿 还有更多优质项目系统学习资源,欢迎分享给其他同学吧!
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容








所有评论(0)