Bulma - 免费开源的纯 CSS 前端 UI 框架,专注于构建移动优先的响应式 web 界面
简单易用的 CSS 框架,虽然只有一个 CSS 文件,但功能很强大,在国外很受开发者欢迎,推荐给大家。

简单易用的 CSS 框架,虽然只有一个 CSS 文件,但功能很强大,在国外很受开发者欢迎,推荐给大家。
关于 Bulma CSS 框架
Bulma 是一个简单、很容易自定义的 CSS UI 框架,提供了众多预定义好的样式,开发者可以直接调用 class 名来使用,通过规范的组合,来达到快速构建 web 界面。

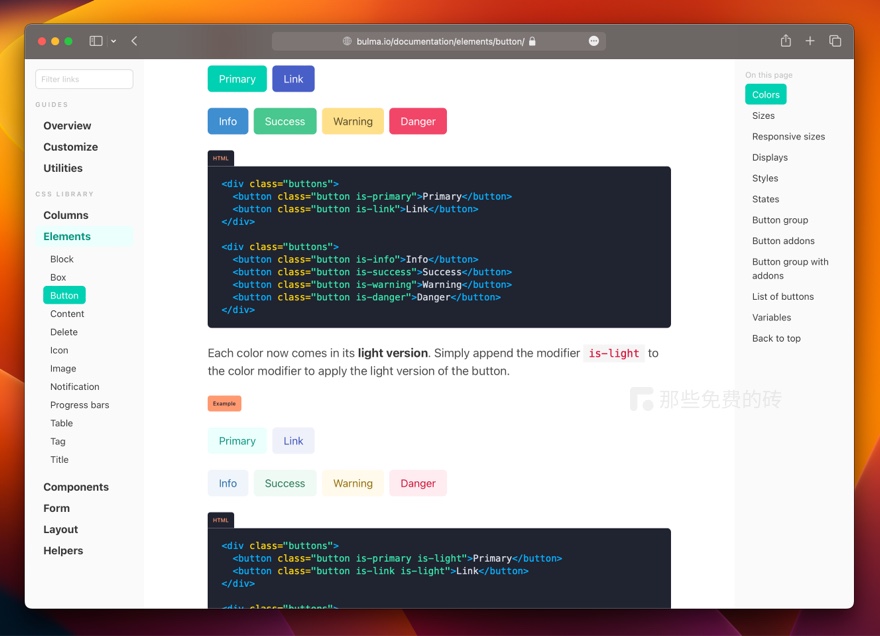
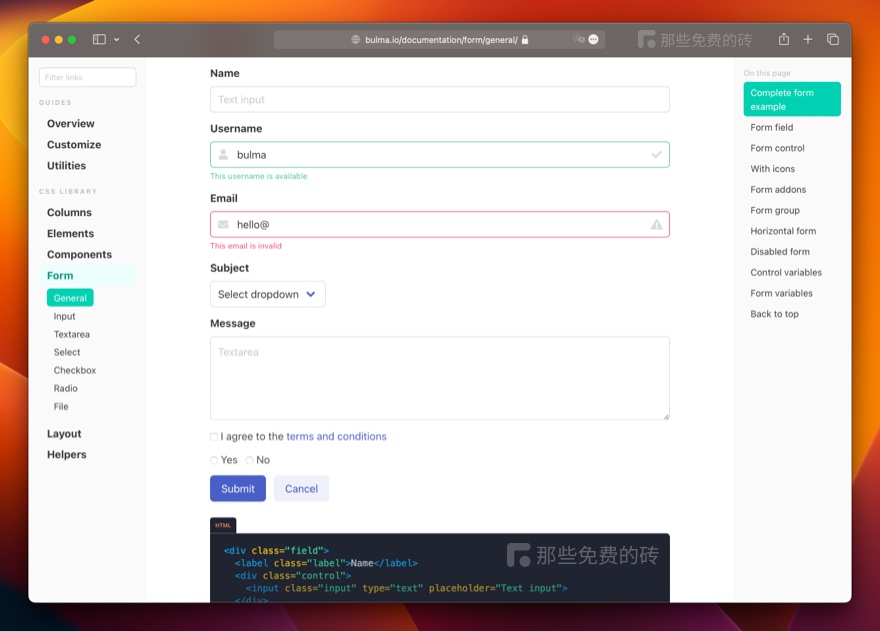
Bulma 官方提供了数十个基础组件,这些组件非常漂亮,同样是用 CSS 实现,没有任何 Javascript 代码。
Bulma CSS 框架技术特性
- 所有功能集合在一个 CSS 文件中,简单极致、无其他依赖
- Bulma 提供预先定义好的 class 集合,开发者只需要在 HTML 代码上调用即可
- Bulma 由众多模块化的 sass 文件组成,这种好处是我们可以按需引入,减少开发项目的打包占用空间
- 专为响应式而生!和 bootstrap 一样,Bulma 是一个移动优先的框架,哪怕 CSS 语法不够熟悉,也能轻松搭建适配不同屏幕的界面
开发上手体验和使用建议
我们知道,Vue.js 是用来开发用户界面的 JavaScript 框架,这是一套声明式的、组件化的编程模型,使得我们无需再用繁琐的 JavaScript 或 jQuery 开发方式,能更高效开发界面。
Vue 解决的是数据和界面的互动,所以自诞生以来涌现了很多 Vue UI 组件库,一直以来,我分享了不少免费开源的 Vue UI 组件库。
Bulma 是一个很容易上手使用的 CSS UI 框架,和之前介绍的绝大多数 UI 框架不同,Bulma 所有的组件都是 CSS 实现的,所以完全能和 Vue / React 等热门 JS 框架使用。

我在第一次看到 Bulma 时,就被优雅的组件设计和配色所吸引,相信你们也会喜欢。
使用 Bulma 最简单的方式是直接在 HTML 里引入全量的文件:
建议从官网下载项目后,本地引入 bulma-rtl.min.css 文件。
也可以用工程化方式安装:


官网目前只支持英文,虽然借助翻译工具也能啃下,但技术型的文档被机器翻译很容易造成理解困难,上网翻了翻,找到了一位大神翻译的中文文档,网址在此。
免费开源说明
Bulma 的作者是开发者和设计师 Jeremy Thomas,他还是《CSS in 44 minutes》一书的作者,有15年的 web 开发经验,贡献的开源项目造福了数百万开发者。
Bulma 同样是一个免费开源的项目,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,支持免费授权用在商业项目上。
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容







所有评论(0)