
vue3+Element Plus+Thinkphp6的开源免费的后台快速开发框架
可用于快速开发OA、CMS、CRM、WMS、OMS、ERP等管理系统的快速开发框架
分享一款完全开源免费的内容管理快速开发框架VueCMF。采用前后端分离模式搭建,2.0+版本前端使用vue3、Element Plus和TypeScript构建,支持PC、平板及手机等终端显示;后端API基于ThinkPHP6、Casbin开发。可用于快速开发OA、CMS、CRM、WMS、OMS、ERP等管理系统,开发简单、高效易用,极大减少系统的开发周期和研发成本!使用VueCMF甚至不用写一行代码就能设计出功能强大的后台管理系统。
使用教程:安装VueCMF前端使用教程 | VueCMFvuecmf内容管理快速开发框架后台使用教程。后台主要提供了模型管理、菜单管理、用户管理、角色管理及权限管理等通过后面界面操作来设计后台管理系统。![]() http://www.vuecmf.com/guide/
http://www.vuecmf.com/guide/
安装VueCMF前端
例如创建一个名为photo的项目
vue create --preset vuecmf/vuecmf photo在命令行中,按照提示操作,最终显示应该如下

启动前端项目调试
1、切换到项目根目录
cd photo2、启动开发环境项目调试
yarn dev在命令行执行完结果如下

复制上面的结果地址(如 http://localhost:8080) 在浏览器打开,若显示如下界面,即表示VueCMF前端安装成功。

安装VueCMF后端
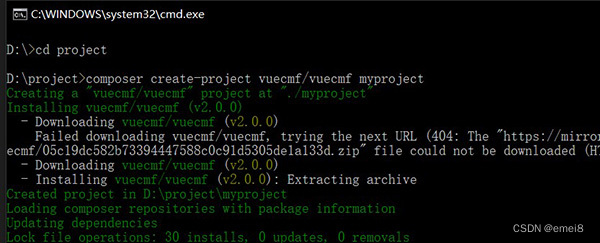
1、例如创建一个名为myproject 的项目
composer create-project vuecmf/vuecmf myproject
2、初始化数据
php think migrate:run
配置下伪静态
apache
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>nginx
location / { // …..省略部分代码
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}打开浏览器,输入刚创建的后端站点 http://localhost/vuecmf ,若出现下面界面,即表示VueCMF后端安装成功。

以上是开发框架的前后端安装部分,具体如何使用及二次开发内容比较多,这里就不详细介绍了,感兴趣的小伙伴可以查询教程:使用教程 | VueCMF
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)