
Orillusion | 第一个WebGPU中文社区
Orillusion团队,2021年9月成立,集合图形学、引擎开发、WebGPU应用等各领域的大牛,目标打造WebGPU渲染引擎的开源社区
2021年,科技界发生了哪些重大的变化?
随着AR/VR等技术的发展,元宇宙(Metaverse)的概念在这个灰暗的疫情时代,瞬间爆发了,它满足了人们对社交和娱乐的向往,满足了虚拟世界和现实世界的融合。

《失控玩家》 剧照
元宇宙并不是一个具体的场景或者技术,它被广泛定义为下一代互联网的形态。这其中需要很多技术的支撑才能得以顺利发展和实现,比如区块链,人工智能,云计算,5G通信,VR/AR,人机交互技术等等。随着Facebook的更名,再次提高了元宇宙在科技界的关注度。

2021年10月29日,Facebook CEO扎克伯格 将公司改名为Meta
其中,支持游戏程序代码和图形动画资源的游戏引擎,作为元宇宙场景3D内容制作的底层基础工具,还在高速发展和迭代。目前在端侧已经有了非常优秀的引擎,包括Unity,Unreal等等。
但是,Web环境中始终没有办法实现和桌面级渲染能力相媲美的革命性技术出现。这一现状随着WebGPU标准的提出,即将得到改变。这是非常让人振奋的变革!
什么是WebGPU?
WebGPU是一个API,它为 Web公开GPU 硬件的功能。浏览器封装了现代图形API(Dx12、Vulkan、Metal),提供给Web 3D程序员WebGPU API。

资料来源于网络
大家比较熟悉的 WebGL 1.0 和 WebGL 2.0 分别是 OpenGL ES 2.0 和 OpenGL ES 3.0 API 的 Javascript 实现的子集。WebGL 的设计可以追溯到 1992 年发布的 OpenGL 1.0 API。这一沿袭可以将 OpenGL ES 大量可用的知识体系和应用程序相对容易地移植到 WebGL 中。
但是,这也意味着 WebGL 与现代 GPU 的设计不匹配,导致 CPU 性能和 GPU 性能问题。这也使得在现代原生 GPU API 之上实现 WebGL 变得非常困难。WebGL 2.0 Compute 的贡献者决定将精力集中在 WebGPU 上。
所以WebGPU不是WebGL的延续,也不对标OpenGL,所以就需要用名称在概念上进行区分。

资料来源于网络
根据《WebGPU Explainer》中关于WebGPU构建目标的介绍如下:

https://www.orillusion.com/zh/explainer.html
WebGPU最大的优势在于能够更好的利用前端设备的硬件资源,从而使得浏览器在3D以及计算方面的能力得到大大增强。
目前哪些浏览器支持WebGPU?
经过4年多的发展演进,目前支持WebGPU的桌面浏览器有Chrome Canary版本,通过打开flag支持,Chrome 普通94以上版本,通过开发者内测token支持,Firefox 97以上版本也通过flag支持。
经测试,在移动端,目前只有Andriod的Firefox支持WebGPU。
浏览器的版本不断更新,可以参考caniuse发布的WebGPU支持情况,以及各浏览器的版本更细信息。
WebGPU 支持情况参考:WebGPU | Can I use... Support tables for HTML5, CSS3, etc
国产浏览器厂商几乎都是基于Chrome内核的,理论上也都已经可以支持WebGPU特性了,有兴趣的小伙伴可以亲自测试下,也欢迎在评论区和社区里留言。
由于WebGPU是W3C制定推进的标准,其他各大浏览器厂商的支持便只是时间问题了。在这样一个相对初期的时间节点,优秀的技术需要被更多的人尽早了解到。
因此,我们为大家营造了第一个 WebGPU的中文社区 !
重点来啦!!!
Orillusion团队,2021年7月成立,集合图形学,引擎开发,WebGPU应用等各领域的大牛,目标打造第一款基于WebGPU标准的轻量级渲染引擎,并会在不久的将来进行完全开源,方便Web 3D开发者使用,相对WebGL的引擎渲染性能将大大提高。

Orillusion 官网
Orillusion社区目前有哪些内容?
了解WebGPU的API,WGSL使用,请查看Orillusion提供的中文全文翻译。
WebGPU的全部翻译文档已经开源,欢迎大家对翻译不准确的地方做contribution,成为第一个开源社区贡献者!
WebGPU 文档翻译Github: orillusion-web/webgpu at master · Orillusion/orillusion-web
WebGPU API 文档一共24章,包括如何使用缓冲区,纹理视图,采样器,资源绑定,计算,渲染管道等,100%对应英文原版API文档,可以对照查看。

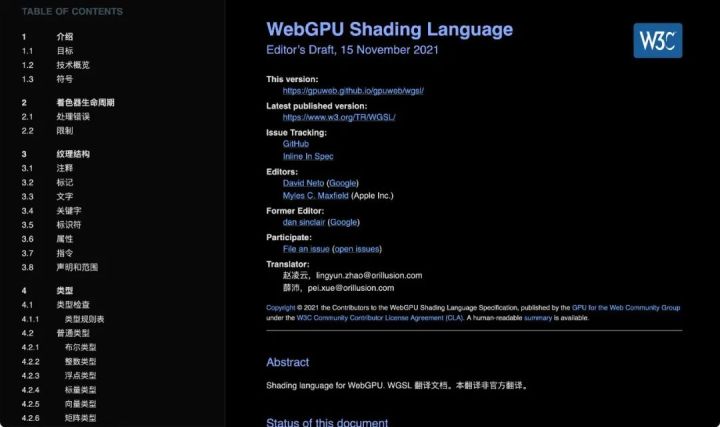
WebGPU Shading Language 文档一共16章,包括介绍着色器生命周期,纹理结构,变量类型,代码语句等,同样100%对应英文原版wgsl文档,可以对照查看。

https://www.orillusion.com/zh/wgsl.html
WebGPU Explainer 文档一共四章,包括WebGPU和WebGL的区别,以及如何使用多线程,如何解决错误,和使用案例等,100%对应英文原版API文档,可以对照查看。

https://www.orillusion.com/zh/explainer.html
Orillusion 致力于打造全世界第一款完全开源基于 WebGPU 标准的一种轻量级渲染引擎,目标是在浏览器中实现桌面级的渲染效果,支持超大复杂场景的 3D 呈现。易上手,易分享,易迭代,易协作、成本低,跨平台是我们的核心优势,我们将为 3D 场景爆发时代提供引擎基础工具。
未来我们将会持续把最干货最前沿的 WebGPU 技术分享给每一位社区成员,也欢迎大家为 Orillusion 开源社区做出自己的贡献。我们一直坚信,开源社区的技术留痕是每一位技术人员最崇高的追求!因此,我们尊重,我们认可,我们更期待,加入 Orillusion,让我们共同进步!
——Link uncharted, 链接未来世界

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)