
可以运行的electron开源小项目
可以运行的electron开源小项目文章目录可以运行的electron开源小项目1. vue-electron-notes笔记软件安装依赖本地启动项目构建安装包2 Electron API 演示(中文版)构建3. wallhaven-electron4. 番茄钟????⏰5.electron-egg 模板6.tasky前阵子为了学习一下electron,找了不少开源小项目来练手,现在汇总一下。可惜
可以运行的electron开源小项目
文章目录
前阵子为了学习一下electron,找了不少开源小项目来练手,现在汇总一下。
可惜对前端编程不是很熟悉,只是学了一点皮毛,记录一下这些项目,供以后再来学习。
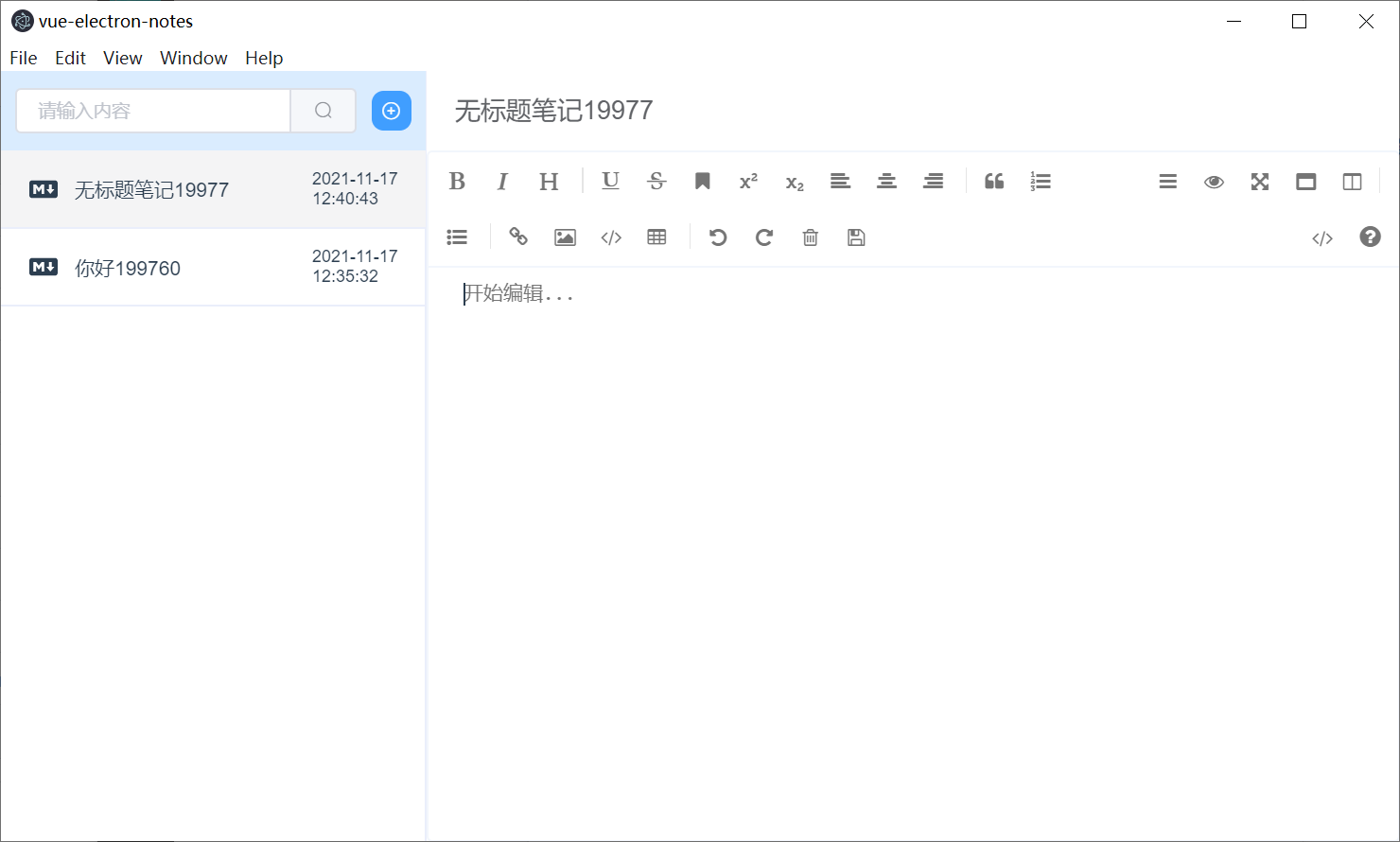
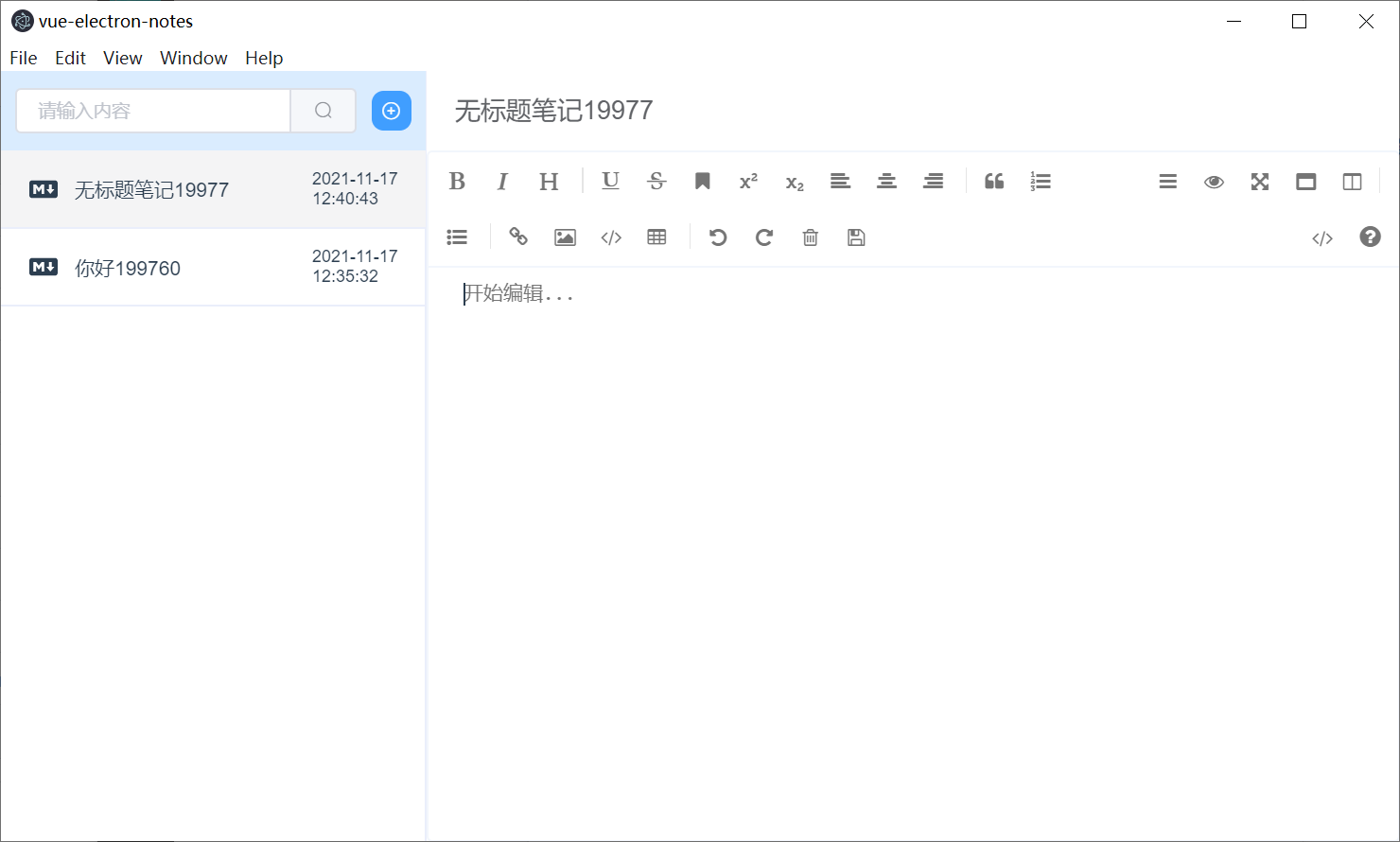
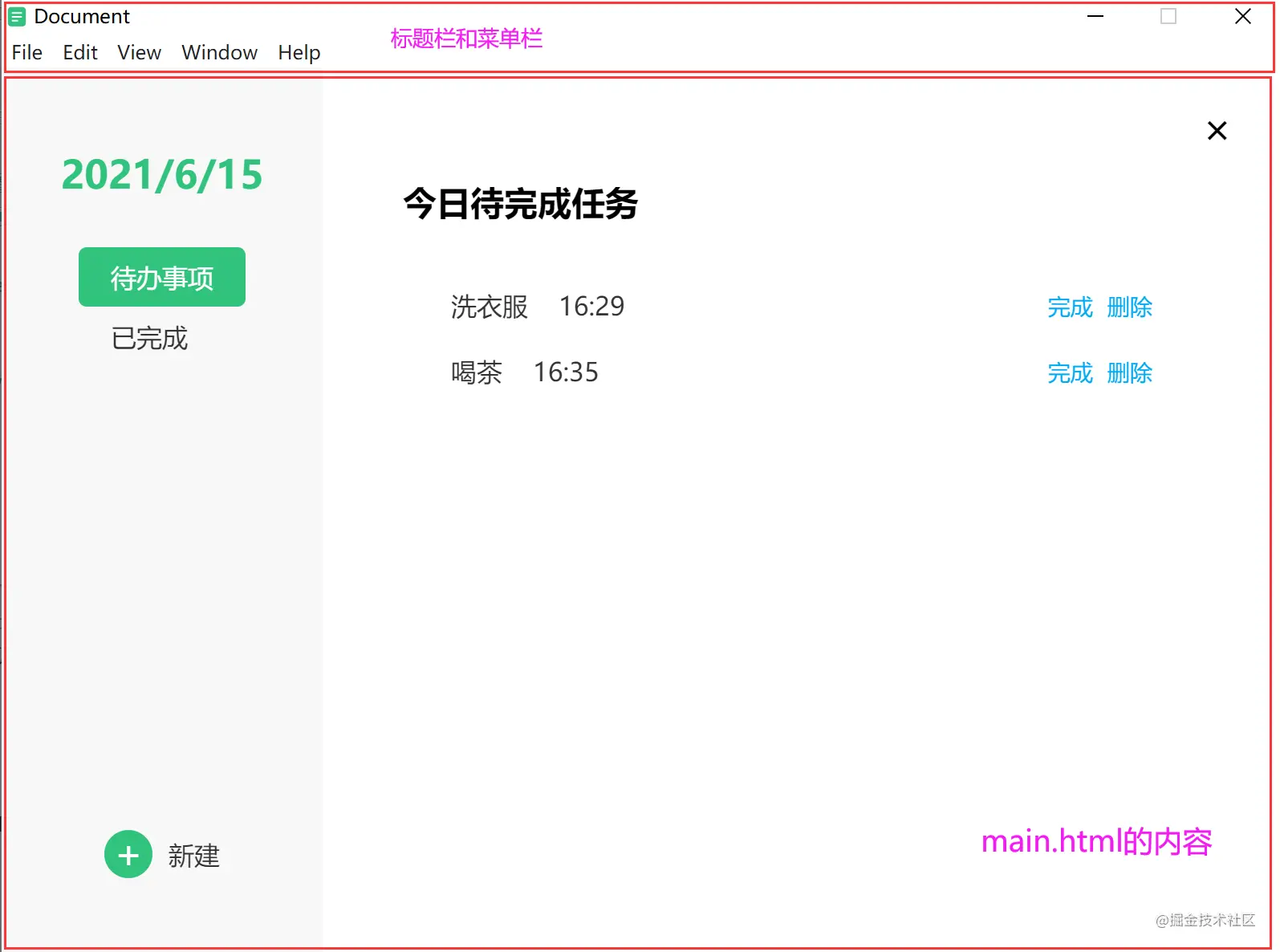
1. vue-electron-notes笔记软件
这个项目是使用electron-builder实现的方案
https://github.com/mengdebiao/vue-electron-notes
有微信公众号教程
https://mp.weixin.qq.com/s/iAqQIJrMGjFATTdPwZnJMg
缺点,文章没有保存本地和导出功能

安装依赖
npm install # 失败
使用yarn成功
本地启动项目
npm run electron:serve # 成功
构建安装包
npm run electron:build # 遇到一下包要离线下载
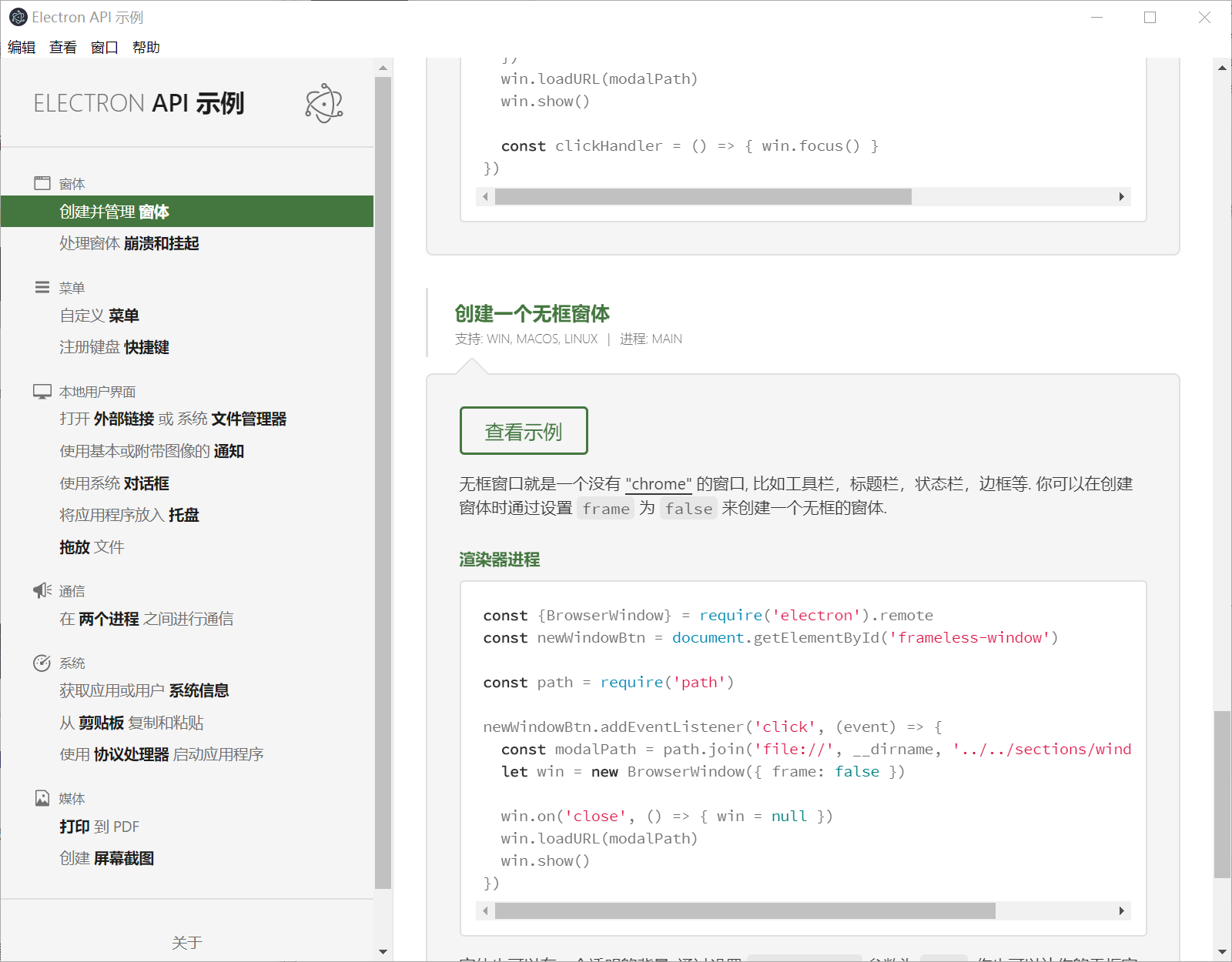
2 Electron API 演示(中文版)
感觉是纯electron的项目,没有使用第三方框架

构建
在构建此应用之前, 你需要安装 Node.js.
yarn
npm start
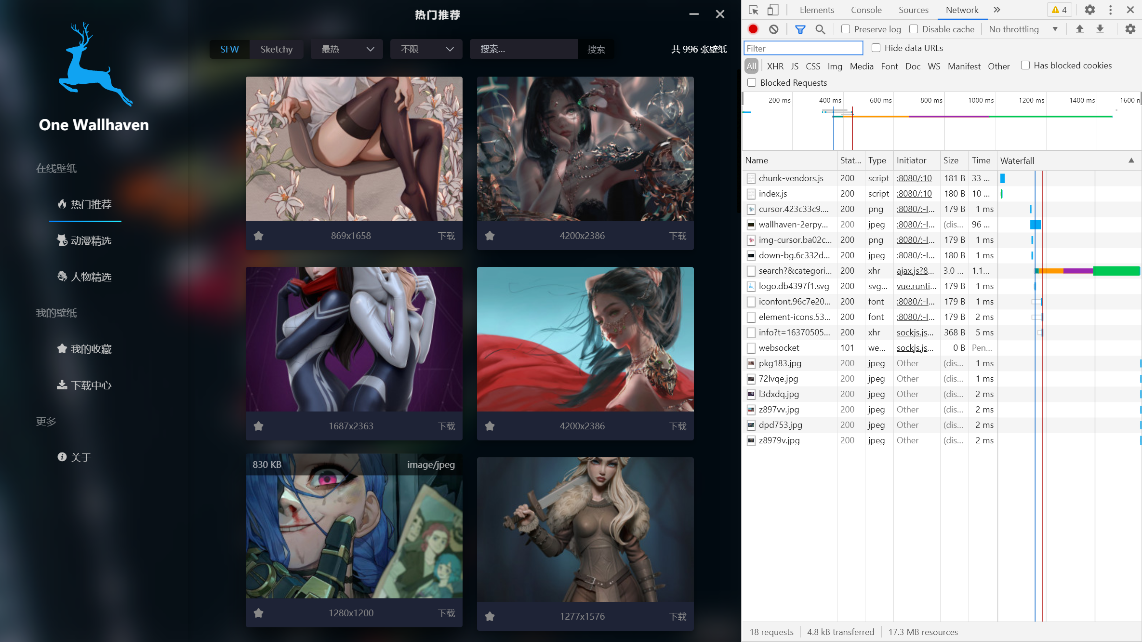
3. wallhaven-electron
一款基于 Electron 壁纸客户端 。
运行说明
npm install -g yarn
yarn
# 运行开发模式
npm run dev:web
npm run dev:exe
上面两个命令都要运行的,只不过要在两个终端(cmd) 运行,一个先运行npm run dev:web, 然后另一个终端运行npm run dev:exe
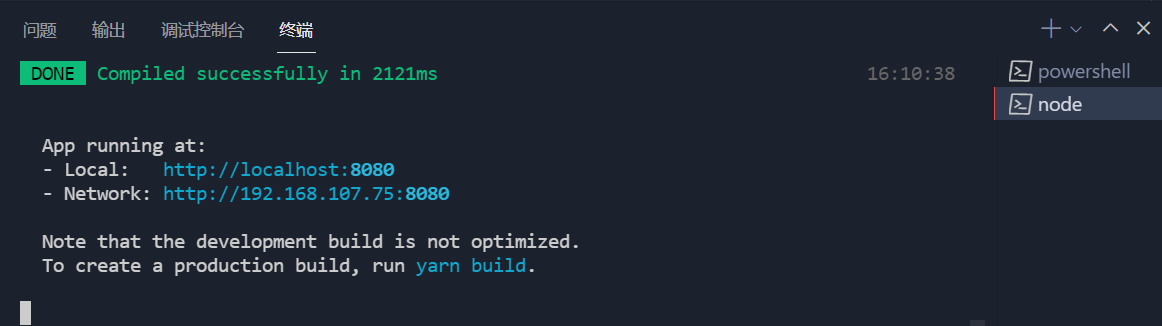
下面我在 VSCode 开启两个终端运行项目。
一个运行npm run dev:web
出现下面信息说明这个命令运行成功。注意不能关了终端

接下来在另一个终端运行 npm run dev:exe

等个2,3秒就可以出来界面了

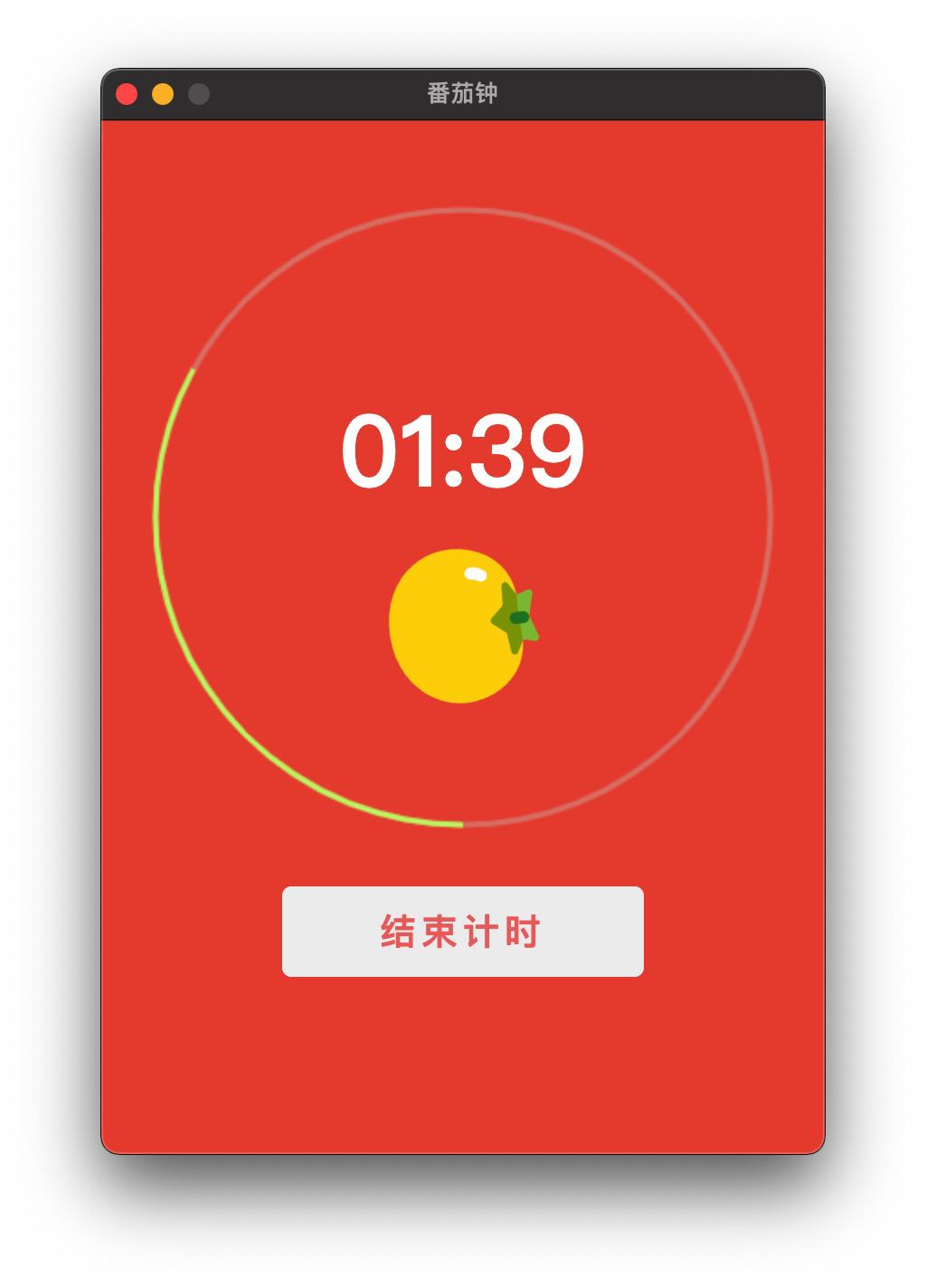
4. 番茄钟🍅⏰
依赖安装
npm install
//or
yarn 推荐
项目本地运行
npm run start
//or
yarn start

5.electron-egg 模板
一个入门简单、快速高效、功能丰富的JS跨平台桌面软件开发框架。
- 🏆 码云最有价值开源项目
- gitee:https://gitee.com/wallace5303/electron-egg
demo

-
安装,node推荐v14.16.0
-
改变了package.json的electron版本,12.0.10 --》13.6.1 ,因为12的版本下载不成功
# 提升安装速度,使用国内镜像; npm config set registry https://registry.npm.taobao.org # 进入目录 ./electron-egg/ npm install OR yarn # 启动 npm start -
常用命令
# 开发者模式
# 1:【进入前端目录】,启动vue
cd frontend && npm install && npm run serve
# 2:【根目录】,启动后端服务
cd ../ && npm run dev
6.tasky
好的地方是有博客讲解,而且比较新
https://github.com/alasolala/tasky
作者博客地址:
入门Electron,手把手教你编写完整实用案例: https://juejin.cn/post/6974192432443293726
Electron应用的打包和自动更新: https://juejin.cn/post/6980105328801087518

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)