
【HarmonyOS开发实战】Axios在鸿蒙系统中的实战应用
可以把后端提供的字段用interface定义起来。1)可以用as断言来约束类型。2)泛型的第三个参数(推荐)。因为第一层对象结构是axios的,对象嵌套里面的数据才是我们要的。所以要定义第二个参数的第一个参数定义后端返回的基本结构。AxiosResponse<null,null>的两个参数必传。(AxiosResponse第一个参数:用于指定后端返回的数据的类型(重要)。第二个没什么用,写null
前言
之前封装过HTTP,最近发现 axios 已经有鸿蒙版本了,测试了一下也挺好用的,也进行了封装,替换了默认的 HTTP 封装,做的事情和封装HTTP类似,基地址,请求响应拦截器,还额外的抽取了通用的请求方法,避免每次都去设置一堆泛型,抽取了通用的相应类型,只需要设置不同的即可。
下载安装
OpenHarmony三方库中心仓:ohpm.openharmony.cn/#/cn/detail…
ohpm install @ohos/axios
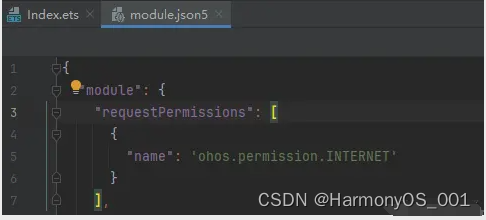
配置权限
ohos.permission.INTERNET

导入axios
import axios from '@ohos/axios'
创建一个axios实例
内部做一些axios通用配置:比如,基地址。
const axiosInstance=axios.create({
baseURL:'https://xxx.xxx.net'
})
请求参数类型约束
定义请求参数的类型约束(以下以post为例):请求参数写在axios-post请求的第二个参数data。

定义类型约束这个参数,让它不是any,否则随便写什么都可以。
可以怎么定义这个约束?
可以把后端提供的字段用interface定义起来。


1)可以用as断言来约束类型。
2)泛型的第三个参数(推荐)。
axios泛型的第三个参数使用
泛型T一共有三个参数,请求参数的约束类型是写在泛型T的第三个参数。

代码如下:
import axios from '@ohos/axios'
/**
* 账号密码登录模型
*/
export interface PostUserLoginPasswdData {
/**
* 用户密码
*/
passwd?: string;
/**
* 用户手机号
*/
phone?: string;
}
//如果不限定类型,post传的参数是任意的,会报错
@Entry
@Component
struct AxiosTestPage {
build() {
Navigation() {
Scroll() {
Column({ space: 10 }) {
Button('发送请求-约束请求参数格式')
.onClick(async () => {
// 创建一个axios实例,内部做一些axios通用配置
const axiosInstance = axios.create({
baseURL: 'https://xxx.xxx.net'
})
const res = await axiosInstance.post<null, null, PostUserLoginPasswdData>('/user/login/passwd',
{ passwd: '888itc764%...', phone: '131666666672' }
)
AlertDialog.show({ message: JSON.stringify(res, null, 2) })
})
}
.constraintSize({ minHeight: '100%' })
}
.width('100%')
.height('100%')
}
.title('')
.titleMode(NavigationTitleMode.Mini)
}
}
效果:
请求成功。

axios泛型的第二个参数使用
1.导入AxiosResponse。
import axios, { AxiosResponse } from '@ohos/axios'
2.后端给的接口,返回响应的数据部分定义interface类型。
3.AxiosResponse<参数1,参数2>的两个参数必传。
4.定义参数1的数据类型。
为什么要定义AxiosResponse参数1的数据类型?
因为第一层对象结构是axios的,对象嵌套里面的数据才是我们要的。所以要定义第二个参数的第一个参数定义后端返回的基本结构。

AxiosResponse<null,null>的两个参数必传。(AxiosResponse第一个参数:用于指定后端返回的数据的类型(重要)。第二个没什么用,写null就可以。)
可以暂时写null不报错。
但是如果写的是null虽然不报错,但是点不出来data里面的数据。
只能点到res.data。
不能点出res.data.code。

所以传真的类型,如下:
第一个参数的类型去接口文档后端返回的数据的类型拿过来定义。

这个时候res.data.code可以点出来了。

又因为不同的接口,result的类型是不一样的所以result的类型用T表示。

抽取泛型的第二个参数
用泛型第二个参数用于指定后端返回的数据的类型。
这个参数其实是对象嵌套对象再嵌套对象的结构。
1)第一层对象是axios类型的基本返回结构。
2)对后端来说,后端有自己的结构。
3)后端给的不同的接口,result也不同,所以result的类型变为一个动态的T。但是使用三层对象嵌套这样写比较麻烦,避免每次都去设置一堆泛型。因为变化的只有嵌套最里面的result是变化的。
第一层axios的基本结构是不变的,第二层data的基本结构也是不变的,只有第三层result的结构会变化。

所以,把第二个参数抽取出去。
4)arkts有一个专门用来存类型的关键词type。
type的作用:用来存储类型。
type AxiosResponseData =AxiosResponse<ServiceResponse<ServiceResponseResult>, null>
axios拦截器
请求拦截器
在请求发送之前执行。你可以在这里修改请求的配置(如headers、URL、数据等),或者在某些条件下拒绝请求。如果请求拦截器返回Promise.reject,则请求将不会发送到服务器,并且会直接跳转到.catch()处理错误。
// 添加请求拦截器
axios.interceptors.request.use((config:InternalAxiosRequestConfig) => {
// 对请求数据做点什么
return config;
}, (error:AxiosError) => {
// 对请求错误做些什么
return Promise.reject(error);
});
响应拦截器
在请求发送到服务器并且响应返回之后执行,但在.then()处理之前。你可以在这里修改响应数据,或者在某些条件下拒绝响应。如果响应拦截器返回Promise.reject,则.then()中的成功处理将不会被执行,控制流程会跳转到.catch()处理错误。
// 添加响应拦截器
axios.interceptors.response.use((response:AxiosResponse)=> {
// 对响应数据做点什么
return response;
}, (error:AxiosError)=> {
// 对响应错误做点什么
return Promise.reject(error);
});
总结
如何使用 axios 进行 HTTP 请求的操作。我从下载安装 axios 开始,逐步讲解了其配置权限、创建实例、请求参数类型约束、泛型参数使用以及拦截器的配置等内容。通过这些步骤,可以更加规范和高效地进行 HTTP 请求操作,大幅减少重复代码,提高开发效率。
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
获取完整版高清学习资料,请点击→鸿蒙全栈开发学习资料(安全链接,请放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发教学视频

大厂面试真题


鸿蒙OpenHarmony源码剖析

这份资料能帮住各位小伙伴理清自己的学习思路,更加快捷有效的掌握鸿蒙开发的各种知识。有需要的小伙伴自行领取,,先到先得~无套路领取!!
获取这份完整版高清学习资料,请点击→鸿蒙全栈开发学习资料(安全链接,请放心点击)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)